4D v16
ステップバイステップ形式での解説
 ステップバイステップ形式での解説
ステップバイステップ形式での解説

このセクションでは、ステップバイステップ形式で一つずつ手順を追って Wakanda / 4D コネクターの機能を紹介していきます。具体的には以下ような手順を解説します:
- 4D データベースの作成と設定
- 単一のページのWakandaアプリケーションの作成
- 4D データベースからのデータをWakandaのページに表示する
解説を簡単にするために、ここでは4D アプリケーションとWakanda アプリケーションが同じマシン上にある場合を考えていきます。もちろん、リモート構造を使用することも可能です。
- 4D アプリケーションまたは4D Server アプリケーションを起動して新規にデータベースを作成します。
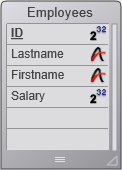
ここでは"Emp4D"という名前をつけたという仮定で解説を進めます。 - ストラクチャーエディターの中で、[Employees]というテーブルを作成して以下のフィールドを追加します:
- Lastname (文字列)
- Firstname (文字列)
- Salary (倍長整数)

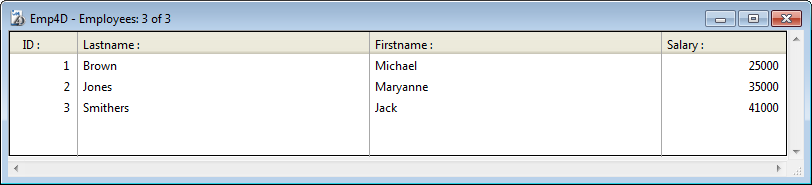
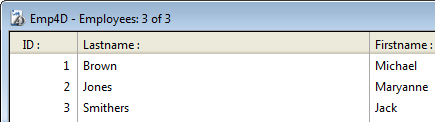
"4D Mobileサービスで公開"の属性は、全てのテーブルにおいて最初からチェックがされてあります。この設定は変更しないで下さい。 - Tables のボタンをクリックして4Dにデフォルトフォームを作成させたのち、実際のデータを数レコード分作成します:

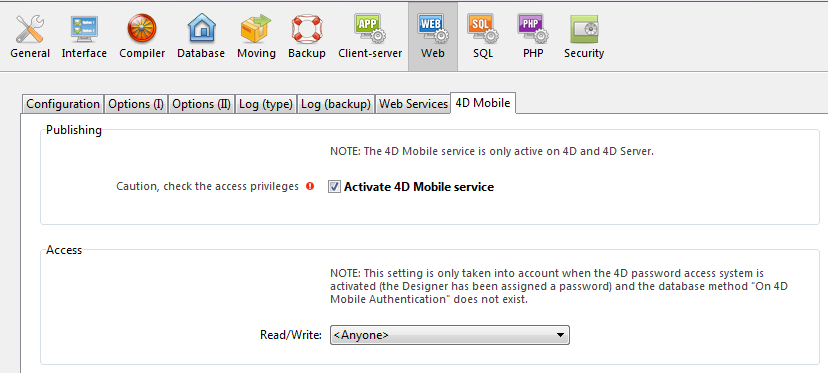
- データベース設定ダイアログボックスの中から"Web"のページの中を表示させ、"4D Mobile"タブをクリックします。
- "4D Mobile サービスを有効化"のオプションをクリックしてオンにし、OKをクリックします:

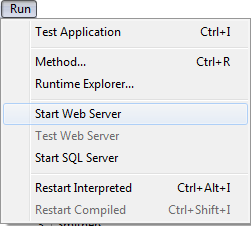
- 実行のメニューの中からWeb サーバー開始を選択します:

これで4DデータベースはWakanda からの4D Mobile リクエストに応答する準備が出来ました。なお、ここでは簡略化のために4D Mobile 接続の管理まではしていないという点に注意して下さい。実際の製品やオープンアーキテクチャの場合は4D Mobile 接続を安全に管理することが必要不可欠となります(詳細な情報に関しては4D Mobileのセキュリティについて を参照して下さい)。
- "Wakanda Enterprise Studio"アプリケーションを起動し、Create a New Solution ボタンをクリックします:

- 作成ダイアログボックスにて、名前を記入して OKをクリックします。ここでは"EmpWakanda"という名前をつけて説明を続けます:

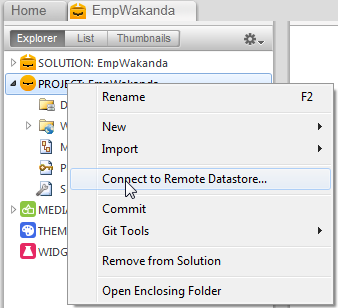
アプリケーションプロジェクトが作成され、Wakanda Studio Explorerのデフォルトの項目がウィンドウの左側に表示されます。 - PROJECT の行を右クリックし、コンテキストメニュー内からConnect to Remote Datastore... コマンドを選択します。

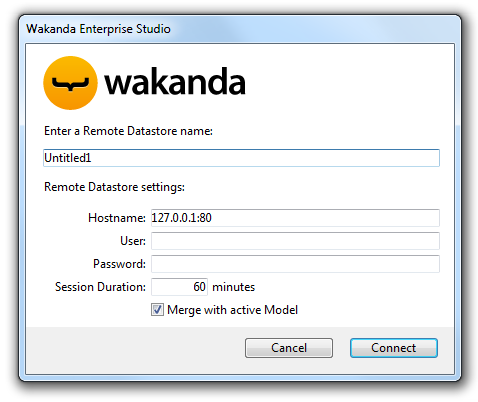
接続ダイアログボックスが表示されます:
- リンクの名前を入力します。ここでは仮に"Emp4D"と入力します:

"Emp4D" はWakanda Enterprise Studio 側で表示されるローカル名です。ここには任意の名前を入力できますが、ここでは簡略化のために4Dデータベースの名前を使用します。 - (任 意) もし4D Server が Wakanda Enterprise Studio とは異なるマシンにある場合、Hostname の欄にそのマシンのホスト名もしくはIPアドレスを入力します。同じマシン上にある場合は、ローカルアドレス"127.0.0.1:80" のままにするか、"localhost"と入力します。
- その他の欄はデフォルトの引数のままでConnect ボタンをクリックします。
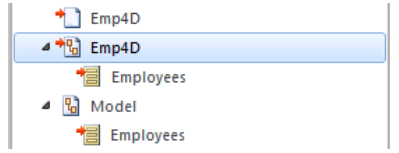
数秒後、"Emp4D" という外部モデルが Wakanda アプリケーションのファイルの中に表示され、4Dの[Employees]テーブルがローカルモデルのdatastore classの中に表示されます。外部モデルは赤い矢印が表示されます:
注: 接続引数を含んでいるのは一つ目のEmp4Dファイルです。
この段階でリストにテーブルが表示されていないのであれば、以下の点をチェックして下さい:
- サードパーティサービスやソフトウェア(例えばインスタントメッセンジャーなど)が4D HTTP サーバーの公開ポートと競合していないか(初期設定値では80)。
- "Hostname"へ渡されたアドレスが有効であるか。
4D Serverが実際に4D Mobileリクエストに反応しているかどうかを調べるためには、以下のURLをブラウザに入力して下さい:
<address>/rest/$catalog/$all(4D Mobile に公開されている全てのテーブルを返します。)
<address>/rest/my_table/my_method(メソッドが結果を返すならば、その結果を全て返します。)
ここでは単純なドラッグ&ドロップによって4DテーブルとWakandaウィジェットを関連づけ、Wakanda Enterprise Server を起動してデータを表示させます。
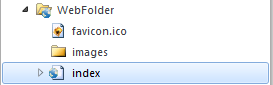
- エクスプローラー内の "WebFolder"のフォルダーを開き、 Index のページをダブルクリックし、WakandaのGUIデザイナーを開きます。

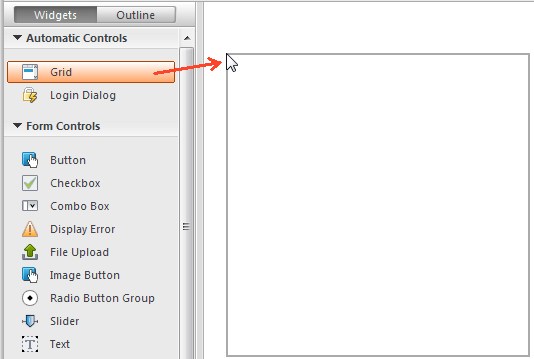
注: "WebFolder"にはプロジェクトの中のWeb 公開に必要な要素が置かれています。"Index"はプロジェクトのデフォルトのページになります。 - ウィジェットのリストの中の、"Grid"をクリックしてワークエリアにドロップします:

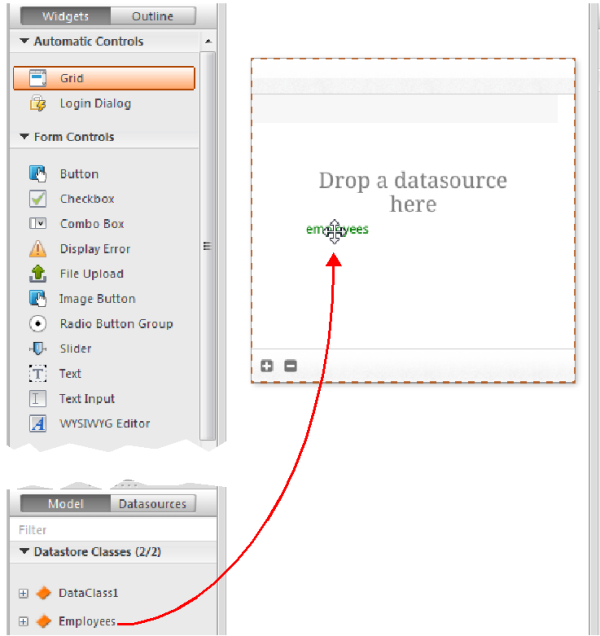
- モデルのDatastore Classes のリスト内の"Employees"をクリックし、作成したグリッドの中にドロップします:

この時点で、エディターは"Employees"クラスをもとにした datasource を自動的に作成します。これはウィジェットのコンテンツを管理します。この datasource とはWakanda によって管理される JavaScript オブジェクトで、デフォルトでは"employees"という名前がついています(クラス名の頭文字が小文字になったものです)。
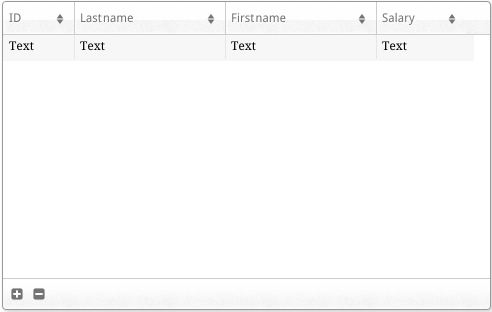
ウィジェットには中身のプレビューが表示されます。ウィンドウを広げることによってデータソースの全フィールドを表示することができます。
これによってdatasource とウィジェットの関連付けが完了しました。 - エディターのツールバーの Save
 ボタンをクリックします。
ボタンをクリックします。
今度はブラウザを使用してデータを表示させてみましょう。 - Wakanda Enterprise Studioのツールバーの Run project をクリックします:

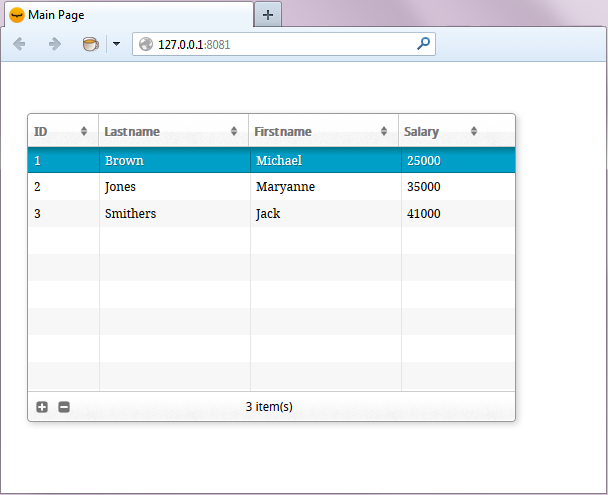
これをクリックすることにより Wakanda Enterprise Server が開始し、"EmpWakanda"アプリケーションをパブリッシュします。先に設定しておいた4D Mobile リンクのおかげで、4D データベースのデータを既定のブラウザのウィンドウ内に表示させることが出来ます:
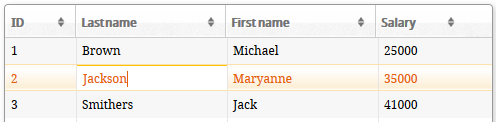
Web側でデータを変更することによってリンクのダイナミックな性質をテストすることもできます。例えば、ここでは Maryanne Jones' の名字を"Jackson"に変えたのが、4D側でも直ちに反映されています:

ここではとても単純なプロジェクトメソッドを4D側で作成し、Webページ側から実行します。このメソッドは全てのsalaryの値を二倍にします。
- 4D 側で、DoubleSalary という名前のプロジェクトメソッドを作成し、以下のコードを入力します:
FIRST RECORD([Employees])
While(Not(End selection([Employees])))
[Employees]salary:=[Employees]salary*2
SAVE RECORD([Employees])
NEXT RECORD([Employees])
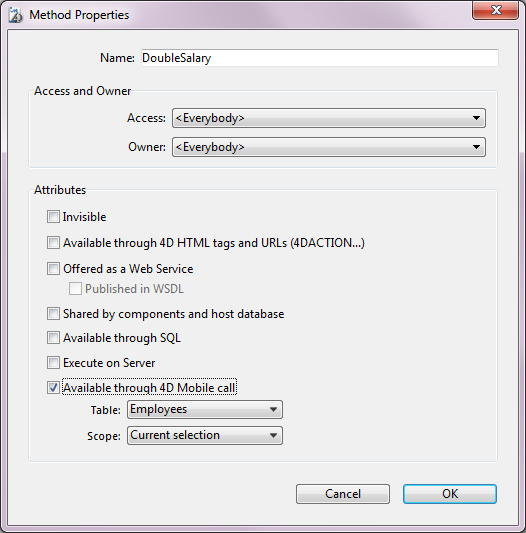
End while - メソッドプロパティの4D Mobile 呼び出しを以下のように設定し、OKをクリックします:

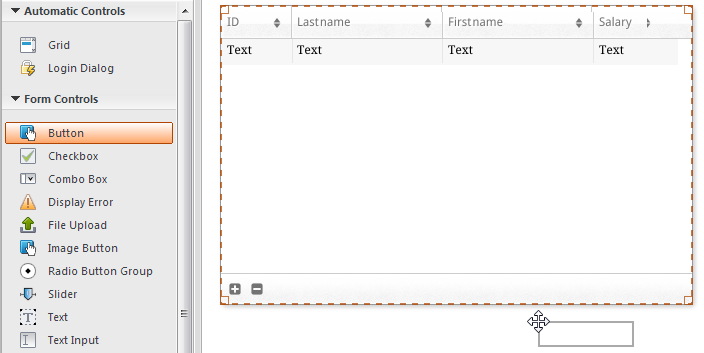
Wakanda では、クラスメソッドは以下のどれかに適用されます。エンティティ(レコード)、エンティティコレクション(セレクション)、データストアクラス(全レコード)。これらの内容を4D側で指定する必要があります。 - Wakanda Enterprise Studio 側で、 GUI Designer の中の Index に戻り、ウィジェットのリストからボタンを選択して追加します:

- ボタンをダブルクリックし、"Double salaries"という名前をつけます:

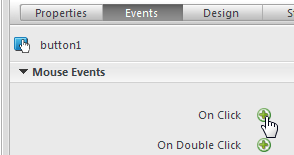
- "Double salaries"ボタンが選択されているのを確認したうえで、 GUI Designer の右側にあるEvents ボタンをクリックします。
- "On Click"のアイコンをクリックし、イベントを追加します:

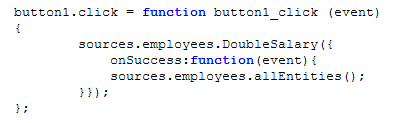
コードエディターが表示され、ボタンがクリックされたときに実行したいコードを記述することができます。ここでは単純に4Dの DoubleSalary メ ソッドを呼び出し、コールバックファンクション(onSuccess)にて全レコードをリロードするようにトリガーします。 - 以下のコードを記述します:
sources.employees.DoubleSalary({ onSuccess:function(event){ sources.employees.allEntities(); }});
コードエディター内は以下の様になるはずです:
"employees"という単語は頭の"e"が小文字になっていることに注意して下さい。ここではクラスがウィジェットと関連付けられた際に自動的に作成されたデータストアクラスを使用しているからです。 - エディターのツールバーの Save
 ボタンをクリックして保存します。
ボタンをクリックして保存します。
これで4Dのメソッドを呼び出すテストの準備が出来ましたが、その前にモデルを Wakanda Enterprise Server上でリロードする必要があります。 - Wakanda Enterprise Studio のツールバーの中にあるReload Models
 ボタンをクリックします。
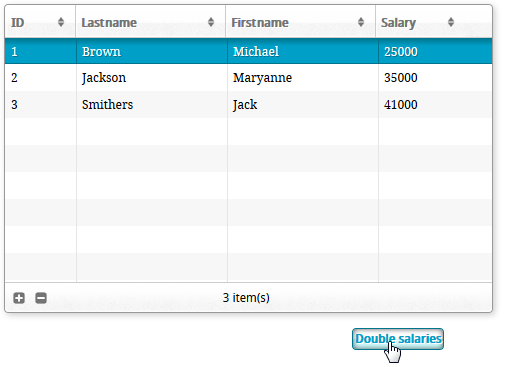
ボタンをクリックします。 - ブラウザのページを再読み込みして Double salaries ボタンを表示させ、ボタンをクリックします:

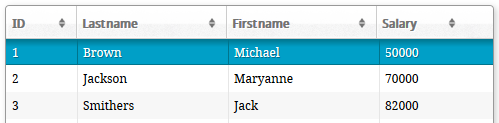
Salaryの欄の値が倍増したのが確認できます:
ただし、ここで紹介した例はあくまでWakanda/4Dコネクターの設定を解説するためのものであり、ここで紹介した簡略化されたメソッドは製品では使用できるものではないことに注意して下さい。
プロダクト: 4D
テーマ: ステップバイステップ形式での解説
4D Mobile ( 4D v16)









