4D v16
Exemple au pas à pas
 Exemple au pas à pas
Exemple au pas à pas

Cet exemple vous propose de découvrir rapidement les fonctionnalités 4D Mobile au travers d’un exemple construit au pas à pas. Dans cet exemple, nous allons :
- créer et configurer une base 4D
- créer une application Wakanda contenant une seule page
- afficher les données de la base 4D dans la page Wakanda.
Pour simplifier l’exemple, nous allons utiliser une application 4D et une application Wakanda exécutées sur le même poste. Bien entendu, vous pourrez utiliser une architecture distante.
- Lancez votre application 4D ou 4D Server et créez une nouvelle base.
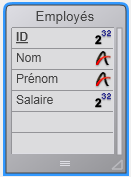
Nommez-la par exemple "Emp4D". - Dans l’éditeur de Structure, créez la table [Employés] et ajoutez-lui les champs suivants :
- Nom (texte)
- Prénom (texte)
- Salaire (entier long)

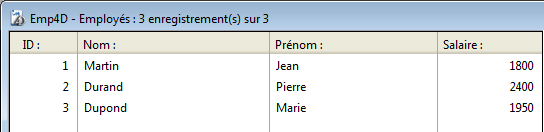
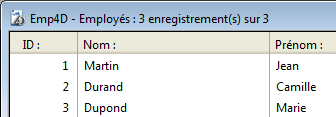
L’attribut "Exposer avec le service 4D Mobile" est sélectionné par défaut pour la table et chaque champ, conservez ce paramétrage. - Cliquez sur le bouton Tables, laissez 4D créer les formulaires par défaut et créez quelques employés :

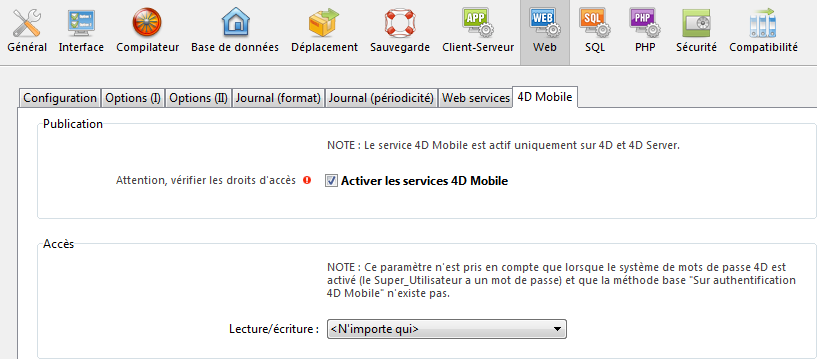
- Affichez la boîte de dialogue des Propriétés de la base, page Web, onglet 4D Mobile.
- Cochez l’option "Activer les services 4D Mobile" puis cliquez sur le bouton OK.

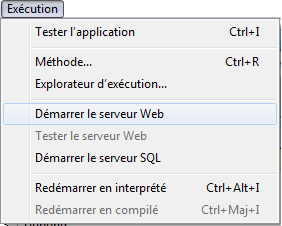
- Dans le menu Exécution, choisissez la commande Démarrer le serveur Web :

La base 4D est dès lors prête à répondre aux requêtes 4D Mobile de Wakanda. A noter que pour simplifier cet exemple, nous ne contrôlons pas les accès 4D Mobile. Dans un contexte de production ou d’architecture ouverte, il est indispensable de sécuriser les accès 4D Mobile via REST (cf. paragraphe A propos de la sécurité des applications 4D Mobile).
- Lancez l’application "Wakanda Enterprise Studio" et cliquez sur le bouton Create a New Solution :

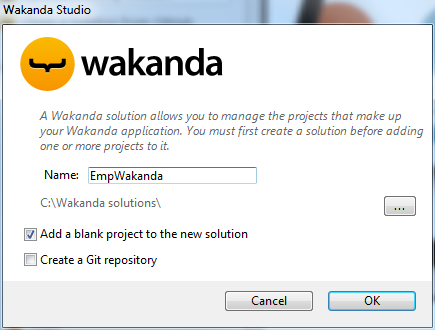
- Dans la boîte de dialogue de création, saisissez par exemple "EmpWakanda" et cliquez sur OK:

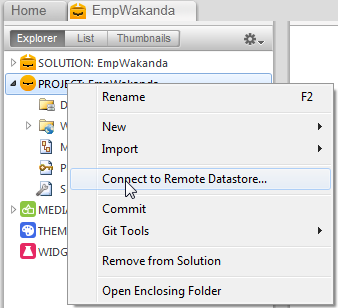
Le projet d’application est créé, les éléments par défaut apparaissent dans l’Explorer de Wakanda Studio, dans la partie gauche de la fenêtre. - Cliquez avec le bouton droit de la souris sur la ligne PROJECT et sélectionnez la commande Connect to Remote Datastore... dans le menu contextuel.

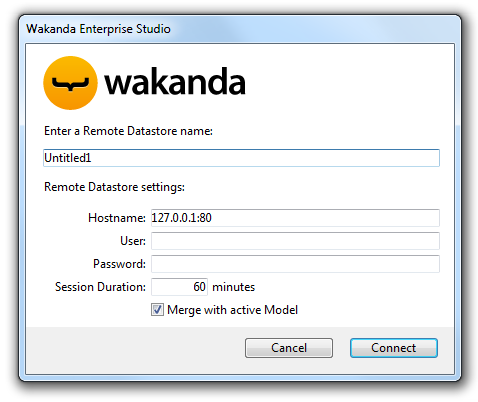
La boîte de dialogue de connexion apparaît :
- Saisissez un nom pour la liaison, par exemple "Emp4D" :

Il s'agit du nom local de la liaison, telle qu’elle apparaîtra dans Wakanda Enterprise Studio. Vous pouvez saisir n’importe quel nom, toutefois pour simplifier nous utilisons le nom de la base 4D. - (optionnel) Si votre 4D Server est situé sur une autre machine que Wakanda Enterprise Studio, saisissez son hostname ou son adresse IP comme paramètre Hostname. Sinon, vous pouvez conserver l'adresse locale "127.0.0.1:80" (ou "localhost").
- Conservez les autres paramètres par défaut et cliquez sur le bouton Connect.
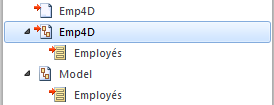
Au bout de quelques instants, vous pouvez constater que le modèle externe "Emp4D" apparaît bien parmi les fichiers de l’application Wakanda et que la table [Employés] de l’application 4D est également listée dans la liste des datastore class du modèle local. Les éléments externes sont signalés par une flèche rouge :
Note : Le premier fichier Emp4D contient les paramètres de connexion.
Si à ce stade, la table n’apparaît pas dans la liste, vérifiez que :
- aucun service ou logiciel tiers (messagerie instantanée par exemple) n’est en conflit avec le port de publication (80 par défaut) du serveur HTTP de 4D,
- côté 4D, le serveur Web de 4D est bien lancé, les services 4D Mobile démarrés et la table exposée,
- l’adresse passée dans le paramètre "Hostname" est valide.
Pour vérifier que le serveur de 4D répond bien aux requêtes REST, vous pouvez saisir les URLs suivants dans votre navigateur :
<adresse>/rest/$catalog/$all(retourne les tables exposées avec le service 4D Mobile)
<adresse>/rest/ma_table/ma_methode(retourne le résultat de la méthode - si elle retourne un résultat)
Nous allons maintenant associer la table 4D à un widget Wakanda par simple glisser-déposer, lancer Wakanda Server Enterprise et visualiser les données.
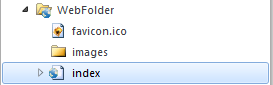
- Ouvrez le dossier "WebFolder" dans l’Explorer et double-cliquez sur la page Index afin d’ouvrir le Concepteur d’interfaces graphiques de Wakanda (GUI Designer)

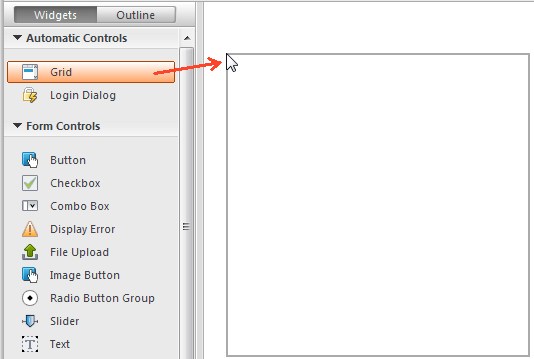
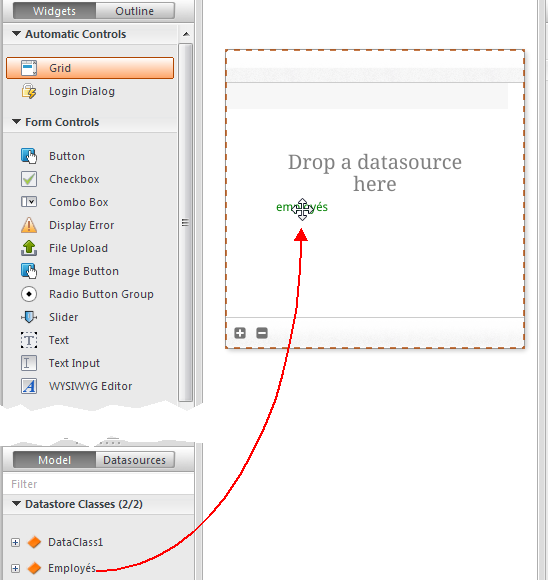
Note : Le dossier "WebFolder" contient les éléments destinés à la publication Web de votre projet. "Index" est la page par défaut du projet. - Dans la liste des Widgets, cliquez sur "Grid" et déposez-le dans la zone de travail :

- Dans la liste des Datastore Classes du modèle, cliquez sur "Employés" et déposez-le sur la grid que vous venez de créer :

A cet instant, l’éditeur crée automatiquement pour vous une datasource basée sur la classe "Employés", qui sera chargée de gérer le contenu du widget. Cette datasource est un objet JavaScript géré par Wakanda, nommé par défaut "employés", c’est-à-dire le nom de la classe avec la première lettre en minuscule.
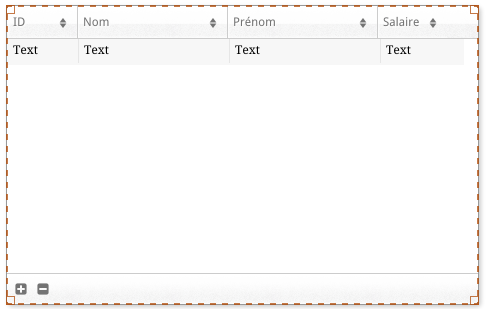
Le widget affiche une prévisualisation de son contenu. Vous pouvez l’agrandir afin d’afficher la totalité des champs de la datasource :
L’association entre la datasource et le widget est alors établie. - Cliquez sur le bouton Save
 dans la barre d’outils de l’éditeur.
dans la barre d’outils de l’éditeur.
Nous allons maintenant visualiser les données via un navigateur. - Cliquez sur le bouton Run projet dans la barre d’outils de Wakanda Enterprise Studio :

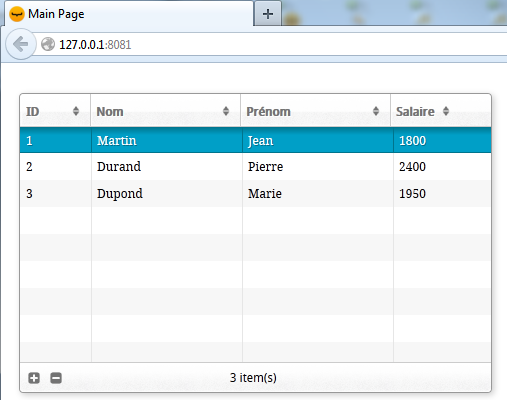
Cette action démarre Wakanda Enterprise Server et publie l’application "EmpWakanda". Grâce à la liaison 4D Mobile mise en place, les données de la base 4D s’affichent alors dans une fenêtre de votre navigateur par défaut :
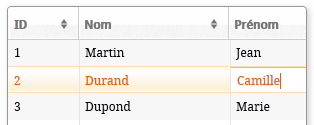
Vous pouvez tester les propriétés dynamiques de la liaison en modifiant les données côté Web. Ici par exemple, le prénom "Pierre" est changé en "Camille", 4D reflète immédiatement la modification :

Nous allons maintenant créer une méthode projet très simple côté 4D et l’exécuter depuis notre page Web. Cette méthode doublera tous les salaires.
- Côté 4D, créez une méthode projet nommée DoubleSalaire et saisissez le code suivant :
DEBUT SELECTION([Employés])
Tant que(Non(Fin de selection([Employés])))
[Employés]salaire:=[Employés]salaire*2
STOCKER ENREGISTREMENT([Employés])
ENREGISTREMENT SUIVANT([Employés])
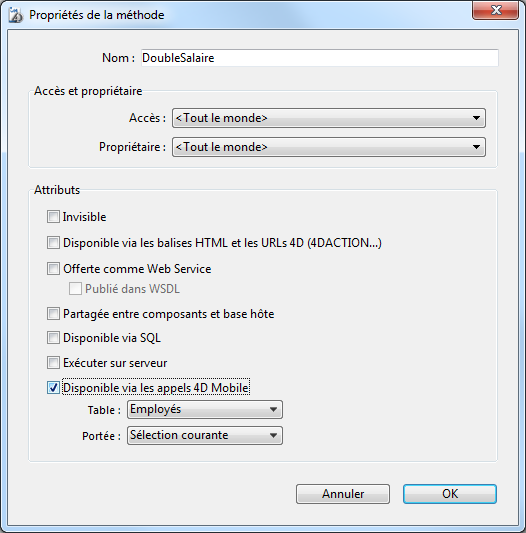
Fin tant que - Paramétrez les propriétés des appels 4D Mobile de la méthode et cliquez sur OK :

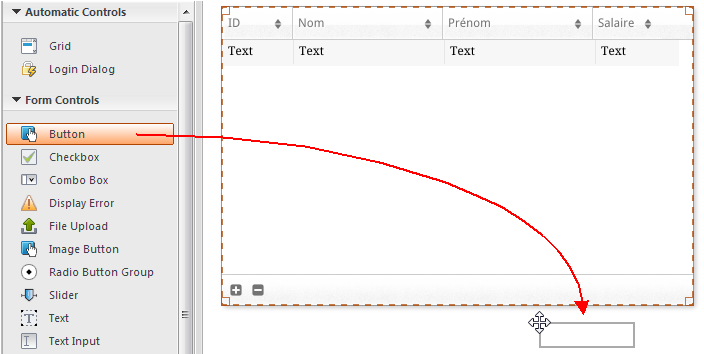
Dans Wakanda, les méthodes de classe s’appliquent à l’un des contextes suivants : l’entity (enregistrement), l’entity collection (sélection) ou la datastore class (tous les enregistrements). Il est nécessaire de préciser ce contexte côté 4D. - Côté Wakanda Enterprise Studio, retournez à la page Index dans le GUI Designer et ajoutez un bouton depuis la liste des widgets :

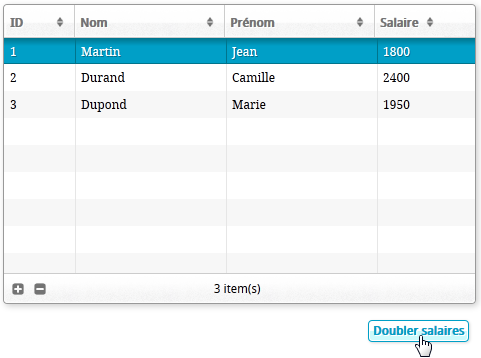
- Double-cliquez sur le bouton et nommez-le, par exemple, "Doubler salaires" :

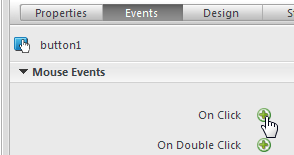
- Assurez-vous que le bouton "Doubler salaires" est bien sélectionné et cliquez sur le bouton Events dans la zone de droite du GUI Designer.
- Cliquez sur l’icône d’ajout de l’événement "On Click" :

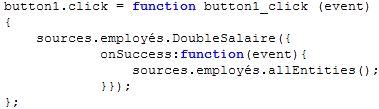
L’éditeur de code s’affiche, vous permettant de saisir le code à exécuter en cas de clic sur le bouton. Nous allons simplement appeler la méthode DoubleSalaire de 4D puis, dans la fonction de callback (onSuccess), provoquer le rechargement de tous les enregistrements. - Saisissez le code suivant :
sources.employés.DoubleSalaire({ onSuccess:function(event){ sources.employés.allEntities(); }});
Dans l’éditeur de code :
Notez bien le "e" minuscule de "employés" : nous utilisons la datasource créée automatiquement lors de l’association de la classe et du widget. - Cliquez sur le bouton Save
 dans la barre d’outils de l’éditeur.
dans la barre d’outils de l’éditeur.
Nous allons pouvoir tester l’appel de la méthode 4D. Auparavant, vous devez recharger le modèle sur Wakanda Enterprise Server. - Cliquez sur le bouton Reload Models
 dans la barre d’outils de Wakanda Enterprise Studio.
dans la barre d’outils de Wakanda Enterprise Studio. - Rafraîchissez la page de votre navigateur afin de faire apparaître le bouton Doubler salaires et cliquez sur ce bouton :

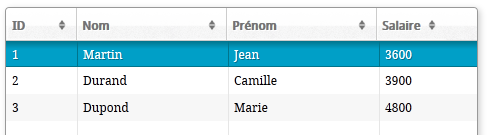
Vous constatez que les valeurs des salaires ont doublé :
A noter que cet exemple est uniquement destiné à montrer les principes de mise en place du connecteur 4D / Wakanda, les méthodes simples proposées ne sont pas utilisables dans un contexte de production.
Produit : 4D
Thème : Exemple au pas à pas
Nom intl. : Step-by-step Example
4D Mobile ( 4D v16)









