4D v16
Ejemplo paso a paso
 Ejemplo paso a paso
Ejemplo paso a paso

Esta sección está pensada para ayudarle a familiarizarse con la funcionalidad conector Wakanda/4D mediante un ejemplo paso a paso. Vamos a:
- crear y configurar una base de datos 4D
- crear una aplicación Wakanda de una sola página
- mostrar datos de la base de datos 4D en la página Wakanda.
Para mantener el ejemplo sencillo, vamos a utilizar una aplicación 4D y una aplicación Wakanda que se ejecutan en la misma máquina. Por supuesto, también puede utilizar una arquitectura remota.
- Inicie su aplicación 4D o 4D Server y cree una nueva base de datos.
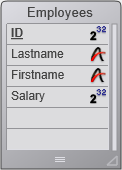
Puede llamarla "Emp4D", por ejemplo. - En el editor de estructura, cree una tabla [Empleados] y agregue los siguientes campos:
- Apellido (Texto)
- Nombre (Texto)
- Salario (Entero largo)

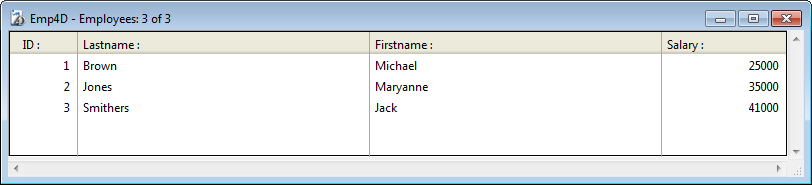
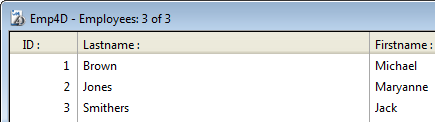
El atributo "Exponer con el servidor 4D Mobile" está seleccionado por defecto para la tabla y para todos los campos; no cambie esta configuración. Haga clic en el botón Tablas y deje que 4D cree los formularios por defecto, luego cree algunos empleados:

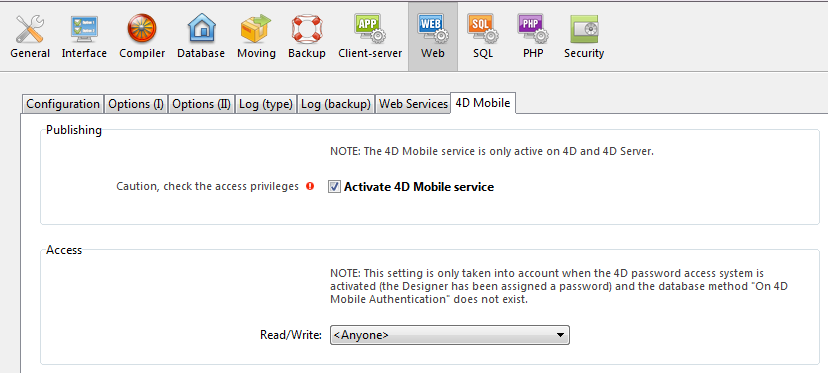
Muestre la caja de diálogo de Propiedades de la base, página Web y haga clic en la pestaña 4D Mobile.
- Marque la opción "Activar los servicios 4D Mobile" y luego haga clic en Aceptar:

- Seleccione Arrancar el servidor web en el menú Ejecutar:

La base de datos 4D ya está lista para responder a las solicitudes 4D Mobile de Wakanda. Tenga en cuenta que para simplificar este ejemplo, no vamos a controlar los accesos 4D Mobile. Sin embargo, en un contexto de producción o de arquitectura abierta, es indispensable para garantizar los accesos 4D Mobile vía REST (ver la sección Acerca de la seguridad de la aplicación 4D Mobile).
- Inicie la aplicación "Wakanda Enterprise Studio" y haga clic en el botón Create a New Solution:

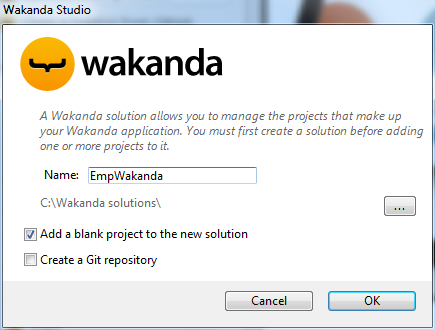
- En la caja de diálogo de creación, escriba, por ejemplo, "EmpWakanda" y haga clic en OK:

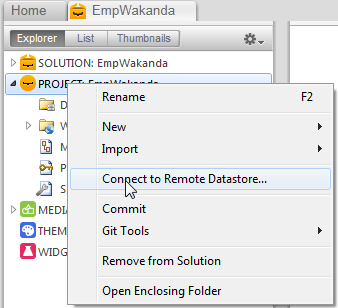
El proyecto de aplicación se crea y sus elementos por defecto se muestran en el Wakanda Studio Explorer, al lado izquierdo de la ventana. - Haga clic derecho en la línea PROJECT y seleccione el comando Connect to Remote Datastore...

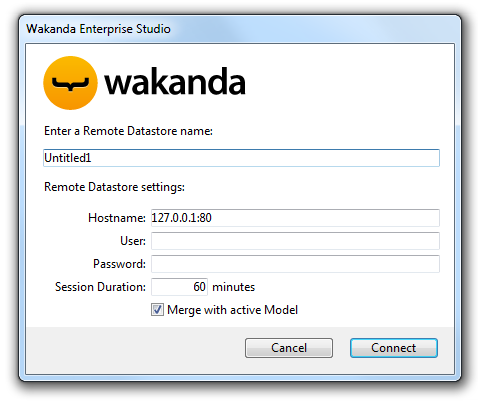
Aparece la caja de diálogo de conexión:
- Introduzca un nombre para el enlace, por ejemplo "Emp4D":

Este es el nombre local del enlace, tal y como aparecerá en Wakanda Enterprise Studio. Puede introducir cualquier nombre, pero mantener las cosas simples usamos el nombre de la base 4D. - (opcional) Si su 4D Server está ubicado en una máquina diferente que la de Wakanda Enterprise Studio, introduzca su hostname o su dirección IP como parámetro Hostname. De lo contrario, puede conservar la dirección local "127.0.0.1:80" (o "localhost").
- Conserve los otros parámetros por defecto y haga clic en el botón Connect.
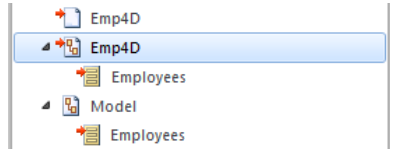
Después de algunos momentos, puede ver que el modelo externo "Emp4D" listado en los archivos de la aplicación Wakanda y la tabla [Empleados] de la aplicación 4D se lista en las clases de datos del modelo local. Los elementos externos se indican con una flecha roja:
Nota: el primer archivo Emp4D contiene los parámetros de conexión.
Si la tabla no se muestra en la lista en este momento, compruebe que:
- ningún servicio o software de terceros (mensajería instantánea, por ejemplo) esté en conflicto con el puerto de publicación (80 por defecto) del servidor HTTP de 4D,
- del lado 4D, el Servidor web 4D se inició, los servicios 4D Mobile se activan y la tabla ha sido expuesta,
- la dirección pasada en el parámetro "Hostname" es válida.
Para comprobar si el servidor 4D en realidad responde a las peticiones REST, pueden probar las siguientes URLs en su navegador:
<address>/rest/$catalog/$all(devuelve las tablas expuestas con el servicio 4D Mobile)
<address>/rest/my_table/my_method(devuelve el resultado del método - si devuelve un resultado)
Ahora vamos a asociar una tabla 4D con un widget Wakanda por simple arrastrar y soltar, a continuación, luego lance el Wakanda Enterprise Server y visualice los datos.
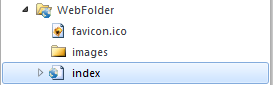
- Abra la carpeta "WebFolder" en el Explorer y haga doble clic en la página Index para abrir el Diseñador GUI de Wakanda.

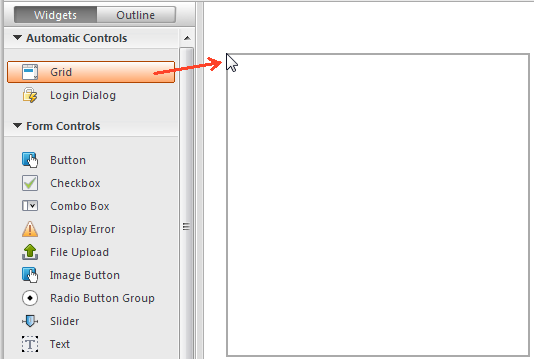
Nota: "WebFolder" contiene los elementos destinados para la publicación web de su proyecto. "Index" es la página por defecto del proyecto. - En la lista de widgets, haga clic en "Grid" y suéltelo en el área de trabajo:

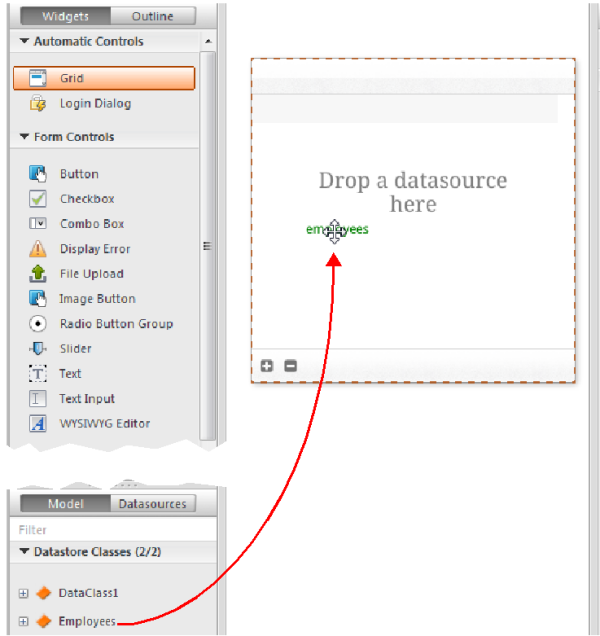
- En la lista de clases de datos para el modelo, haga clic en "Empleados" y suéltelo en la rejilla que acaba de crear:

En este punto, el editor crea automáticamente una fuente de datos para usted basado en la clase "Empleados", que gestionará el contenido del widget. Esta datasource es un objeto JavaScript gestionado por
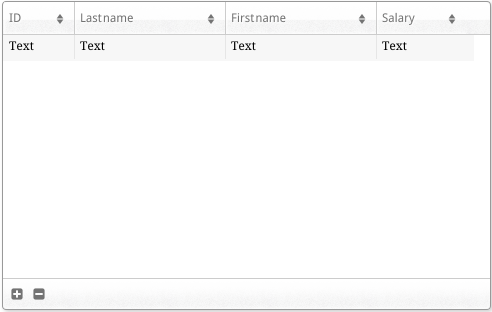
Wakanda, llamada “empleados" por defecto, es decir, el nombre de la clase con su primera letra en minúscula. El widget muestra una vista previa de su contenido. Puede ampliarlo para visualizar todos los campos de la fuente de datos:
La asociación entre el datasource y los widgets ahora está establecida. - Haga clic en el botón Guardar
 en la barra de herramientas del editor.
en la barra de herramientas del editor.
Ahora vamos a mostrar los datos utilizando un navegador. - Haga clic en el botón Run project en la barra de herramientas de Wakanda Enterprise Studio:

Esto inicia el Wakanda Enterprise Server y publica la aplicación "EmpWakanda".
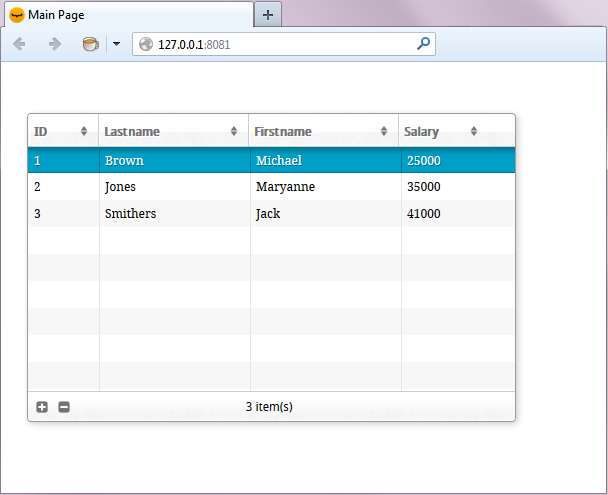
Gracias al enlace que hemos creado, los datos de la base 4D se muestran en una ventana de su navegador por defecto:
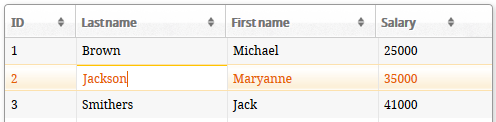
Puede probar las propiedades dinámicas del enlace mediante el cambio de datos del lado Web. Por ejemplo, aquí cambiamos el apellido de Maryanne Jones por "Jackson" y este cambio se refleja inmediatamente en 4D:

Ahora vamos a crear un método de proyecto muy simple del lado 4D y a ejecutarlo desde nuestra página web. Este método doblará todos los salarios.
- Del lado 4D, cree un método proyecto llamado DoubleSalary e introduzca el siguiente código:
FIRST RECORD([Empleados])
While(Not(End selection([Empleados])))
[Empleados]salary:=[Empleados]salary*2
SAVE RECORD([Empleados])
NEXT RECORD([Empleados])
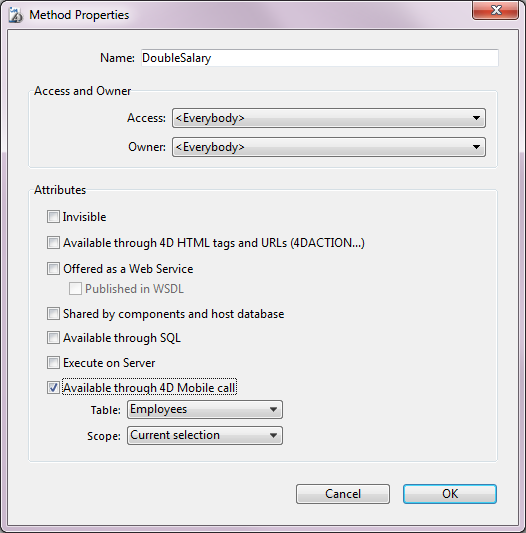
End while - Defina las propiedades de las llamadas 4D Mobile del método y haga clic en Aceptar:

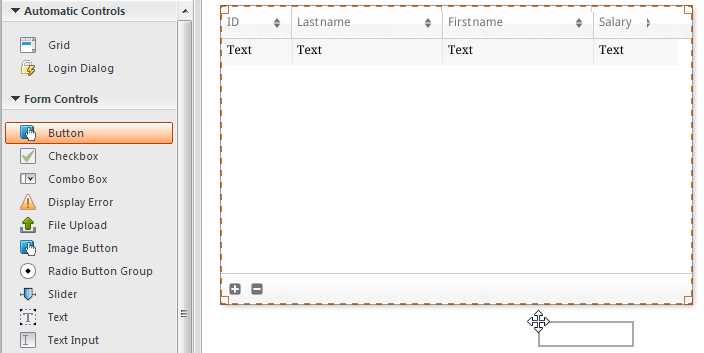
En Wakanda, los métodos clase se aplican en uno de los siguientes contextos: la entidad (registro), la colección de entidades (selección) o la clase de datos (todos los registros). Usted tendrá que especificar este contexto del lado 4D. - Del lado Wakanda Enterprise Studio, vuelva a la página Index en el GUI Designer y añada un botón de la lista de widgets:

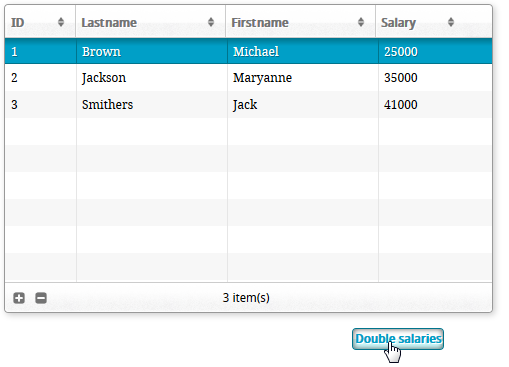
- Haga doble clic en el botón y dele un nombre, por ejemplo, "Doblar salarios":

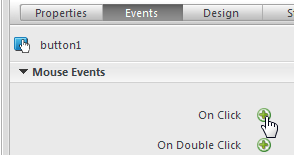
- Asegúrese de que el botón "Doblar salarios" esté seleccionado y luego haga clic en el botón Eventos en el área derecha del Diseñador GUI.
- Haga clic en el icono para agregar el evento "On click":

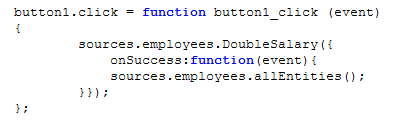
El editor de código aparece y puede introducir el código a ejecutar cuando se hace clic en el botón. Sólo vamos a llamar al método DoubleSalary de 4D y luego, en la función de retrollamada (onSuccess), todos los registros se vuelven a cargar. - Escriba el siguiente código:
sources.employees.DoubleSalary({ onSuccess:function(event){ sources.employees.allEntities(); }});
En el editor de código:
Tenga en cuenta la minúscula "e" se utiliza para "empleados", estamos utilizando la datasource que fue creada automáticamente cuando la clase se asoció al widget. - Haga clic en el botón Guardar
 en la barra de herramientas del editor.
en la barra de herramientas del editor.
Podemos probar la llamada al método 4D, pero de antemano que hay que volver a cargar el modelo en Wakanda Enterprise Server. - Haga clic en el botón Reload Models
 en la barra de Wakanda Enterprise Studio.
en la barra de Wakanda Enterprise Studio. - Refresque su página del navegador para que aparezca el botón Doblar salarios y luego haga clic en este botón:

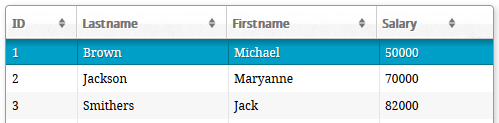
Se puede ver que los valores salariales se han doblado:
Tenga en cuenta que este ejemplo está pensado simplemente para mostrar cómo utilizar el conector Wakanda / 4D. Los métodos simplificados que se muestran aquí no pueden utilizarse en un contexto de producción.
Producto: 4D
Tema: Ejemplo paso a paso
4D Mobile ( 4D v16)









