4D v16
Schritt-für-Schritt Beispiel
 Schritt-für-Schritt Beispiel
Schritt-für-Schritt Beispiel

Dieser Abschnitt erläutert in einem Beispiel Schritt für Schritt die Funktionsweise von Wakanda / 4D Connector. Wir führen folgendes aus:
- Eine 4D Anwendung erstellen und konfigurieren
- Eine einzelne Seite der Wakanda Applikation anlegen
- Daten aus der 4D Anwendung in der Wakanda Seite anzeigen
Um das Beispiel einfach zu halten, verwenden wir die 4D Anwendung und die Wakanda Applikation auf demselben Rechner. Sie können natürlich auch mit einer remote Architektur arbeiten.
- Starten Sie Ihr Programm 4D oder 4D Server und legen eine neue Anwendung an.
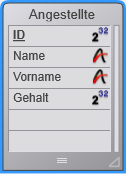
Nennen Sie Ihre Anwendung z.B. "Ang4D". - Erstellen Sie im Struktureditor die Tabelle [Angestellte] und fügen Sie folgende Felder hinzu:
- Name (Text)
- Vorname (Text)
- Gehalt (Lange Ganzzahl)

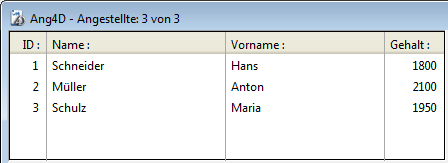
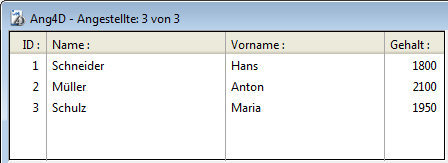
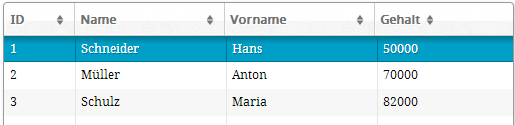
Das Attribut "Mit 4D Mobile Service veröffentlichen" ist standardmäßig für die Tabelle und jedes Feld markiert; verändern Sie diese Einstellung nicht. - Wählen Sie im Menü Datensätze > Aktuelle Tabelle anzeigen und lassen 4D die Standardformulare anlegen. Dann geben Sie ein paar Angestellte ein:

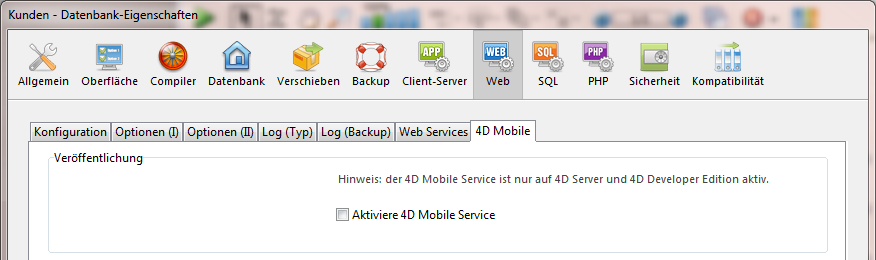
- Öffnen Sie in den Datenbank-Eigenschaften die Seite Web und klicken auf die Registerkarte 4D Mobile.
- Markieren Sie die Option "Aktiviere 4D Mobile Service" und klicken auf OK:

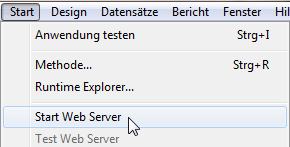
- Wählen Sie im Menü Start den Befehl Start Web Server:

Die 4D Anwendung steht jetzt zum Empfangen von 4D Mobile Anfragen von Wakanda bereit. Beachten Sie, dass wir in diesem einfachen Beispiel die Zugriffe über 4D Mobile nicht überprüfen. In der Praxis oder in einer offenen Architektur sollten Sie 4D Mobile Zugriffe (via REST) unbedingt absichern (siehe Abschnitt Sicherheit der 4D Mobile Applikation).
- Starten Sie die Applikation "Wakanda Enterprise Studio" und klicken auf die Schaltfläche Create a New Solution:

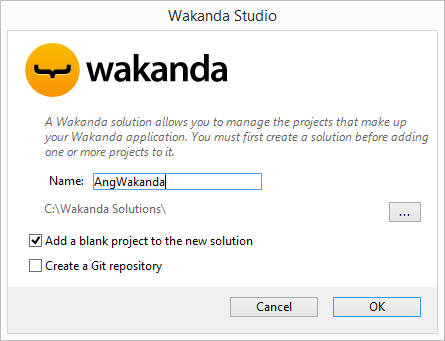
- Geben Sie im Dialogfenster z.B. "AngWakanda" ein und klicken auf OK:

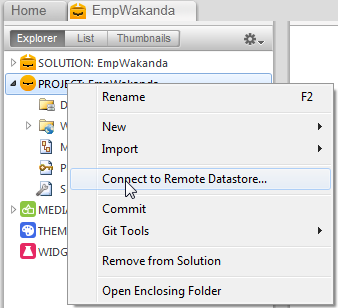
Das entsprechende Projekt wird erstellt und im Wakanda Studio Explorer erscheinen im linken Teil des Fensters die Standardelemente. - Klicken Sie mit rechter Maustaste auf die Zeile PROJECT und wählen im Kontextmenü den Eintrag Connect to Remote Datastore.

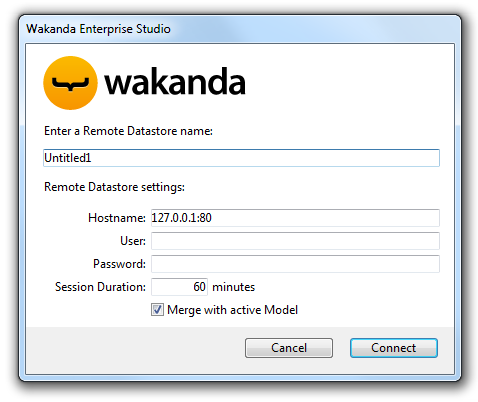
Der Verbindungsdialog erscheint:
- Geben Sie unter Enter a Remote Datastore name einen Namen für den Link ein, z.B. "Ang4D":
Das ist der lokale Name des Links, wie er in Wakanda Enterprise Studio erscheint. Sie können einen beliebigen Namen eingeben. Zur Klarheit verwenden wir aber den Namen der 4D Datenbank - (optional) Liegt 4D Server auf einem anderen Rechner wie Wakanda Enterprise Studio, geben Sie unter Hostname seinen Hostnamen bzw. seine IP Adresse ein. Andernfalls können Sie die lokale Adresse "127.0.0.1:80" oder "localhost" beibehalten.
- Behalten Sie die anderen Standardparameter bei und klicken auf die Schaltfläche Connect
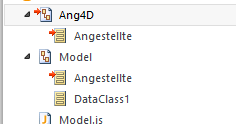
Nach kurzer Zeit sehen Sie, dass das externe Modell "Ang4D" in den Dateien der Wakanda Applikation erscheint, die Tabelle [Angestellte] der 4D Anwendung in den Datastore Klassen des lokalen Modells. Externe Elemente sind mit einem roten Pfeil gekennzeichnet:
Hinweis: Die erste Datei Ang4D enthält die Verbindungsparameter.
Wird die Tabelle hier nicht angezeigt, prüfen Sie, ob:
- Kein third-party Service bzw. Software, wie z.B. instant messenger, mit dem Publishing Port des 4D HTTP Server (standardmäßig 80) in Konflikt ist,
- Auf 4D Seite der 4D Web Server gestartet ist, 4D Mobile Services aktiviert sind und die Tabelle veröffentlicht ist,
- Die im Parameter "Hostname" übergebene Adresse gültig ist.
Zum Testen, ob der 4D Server derzeit auf REST Anfragen antwortet, können Sie in Ihrem Browser folgende URLs aufrufen:
<address>/rest/$catalog/$all(gibt alle Tabellen zurück, die in 4D Mobile veröffentlicht sind)
<address>/rest/my_table/my_method(gibt das Ergebnis der Methode zurück - falls sie ein Ergebnis liefert)
Als nächstes weisen wir im Wakanda Widget einfach per Drag-and-Drop eine 4D Tabelle zu, starten Wakanda Enterprise Server und sehen die Daten an.
- Öffnen Sie den "WebFolder" im Explorer und doppelklicken auf die Seite Index, um den GUI Designer von Wakanda zu öffnen.

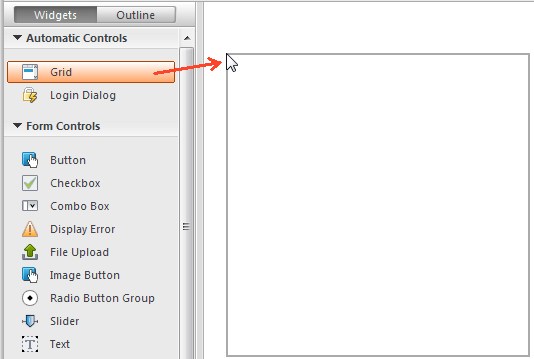
Hinweis: Der "WebFolder" enthält Elemente zur Web Publikation Ihres Projekts. "Index" ist die Standardseite des Projekts. - In der Liste der Widgets klicken Sie auf "Grid" und ziehen es in den Arbeitsbereich:

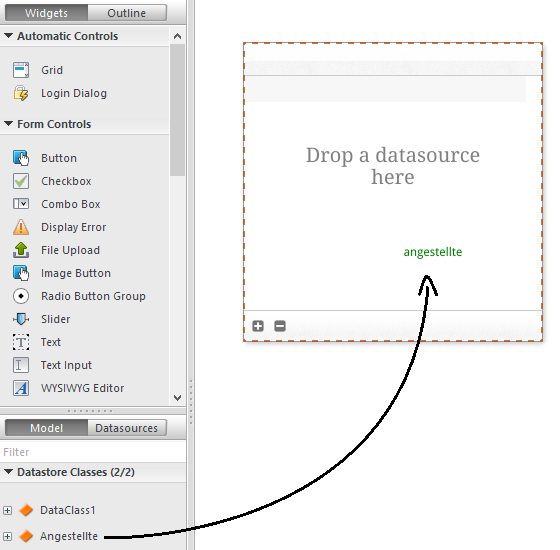
- In der Liste der Datastore Klassen für das Modell klicken Sie auf "Angestellte" und ziehen es auf das gerade erstellte Grid:

Der Editor legt automatisch eine Datasource an, die auf der Klasse "Angestellte" basiert und die zur Verwaltung des Inhalts im Widget dient. Diese Datasource ist ein JavaScript Objekt mit dem Standard-namen "angestellte", das ist z.B. der Klassenname mit kleingeschriebenem ersten Buchstaben.
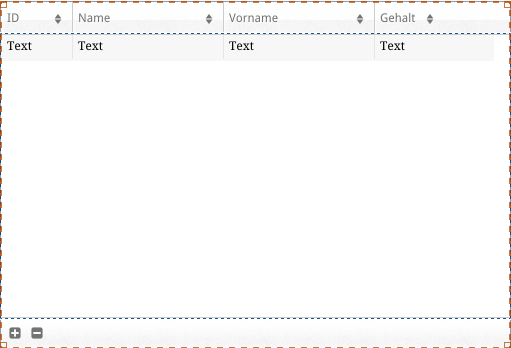
Das Widget zeigt eine Vorschau des Inhalts. Sie können sie vergrößern, um alle Felder der Datasource anzuzeigen:
Die Verknüpfung zwischen Datasource und Widget ist jetzt hergestellt. - Klicken Sie in der Toolbar des Editors auf das Icon Save
 .
.
Jetzt zeigen wir die Daten über einen Browser an. - Klicken Sie in der Toolbar von Wakanda Enterprise Studio auf das Icon:

Das startet Wakanda Enterprise Server und veröffentlicht die Anwendung "AngWakanda".
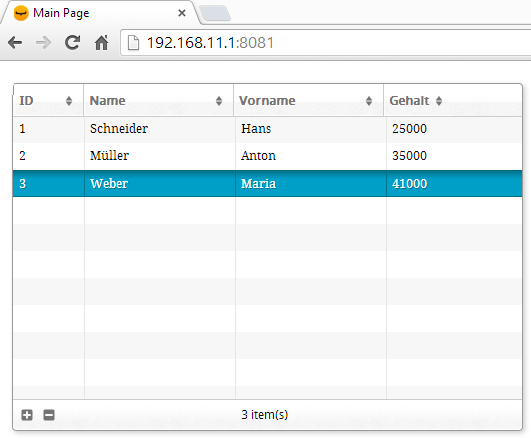
Da wir einen Link eingerichtet haben, erscheinen die Daten der 4D Anwendung in einem Fenster Ihres Standardbrowsers:
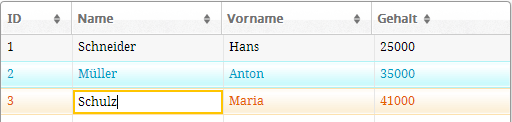
Sie können die dynamischen Eigenschaften der Verbindung testen. Machen Sie eine Änderung auf der Web Site

Wir erstellen eine sehr einfache Projektmethode in 4D und führen sie über unsere Web Seite aus. Die Methode verdoppelt alle Gehälter.
- In 4D erstellen Sie eine Projektmethode mit Namen DoppeltGehalt und schreiben folgenden Code:
FIRST RECORD([Angestellte])
While(Not(End selection([Angestellte])))
[Employees]salary:=[Angestellte]Gehalt*2
SAVE RECORD([Angestellte])
NEXT RECORD([Angestellte])
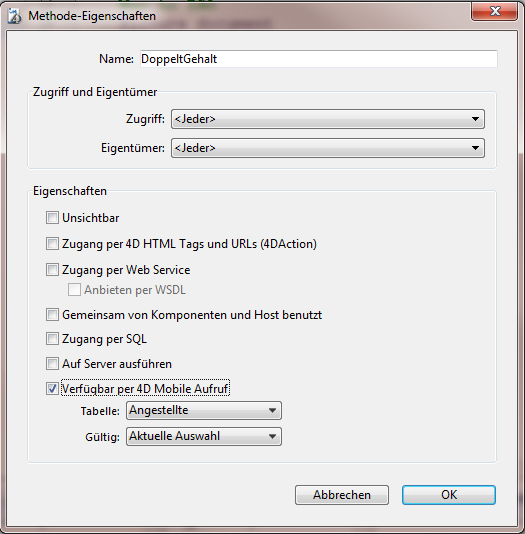
End while - Markieren Sie die Methodeneigenschaft "Verfügbar per 4D Mobile Aufruf" und klicken auf die Schaltfläche OK:

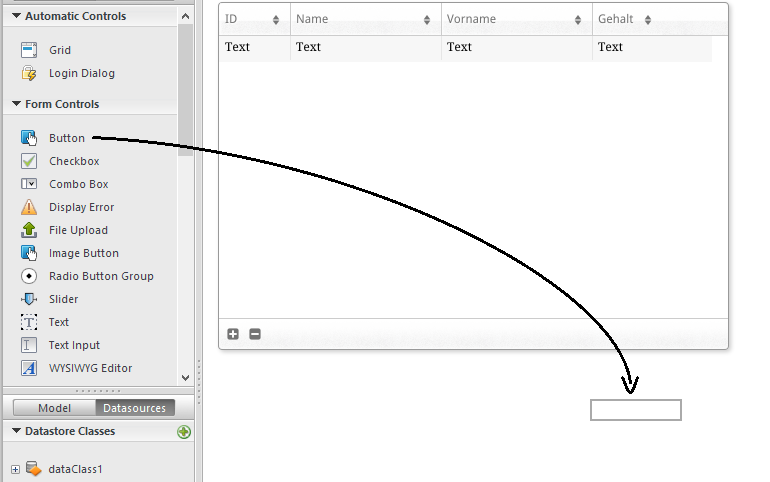
In Wakanda gelten Methoden für Klassen in folgenden Kontexten: Entity (Datensatz), Entity Collection (Auswahl) oder Datastore Klasse (alle Datensätze). Das müssen Sie auf 4D Seite entsprechend definieren. - In Wakanda Enterprise Studio gehen Sie im GUI Designer zurück auf die Seite Index.waPage und fügen aus der Liste der Widgets einen Button hinzu:

- Doppelklicken Sie auf den Button und nennen ihn z.B. "DoppeltGehalt":

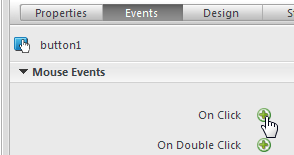
- Stellen Sie sicher, dass dieser Button ausgewählt ist und klicken dann im rechten Bereich des GUI Designer auf den Button Events.
- Klicken Sie auf das Icon neben dem Ereignis "On Click", um es hinzuzufügen:

Der Code-Editor erscheint. Hier geben Sie den Code ein, der bei Klick auf den Button ausgeführt wird. Wir rufen die Methode DoppeltGehalt von 4D auf und veranlassen dann in der Callback Function (onSuccess), dass alle Datensätze geladen werden. - Geben Sie folgenden Code ein:
sources.angestellte.DoppeltGehalt({ onSuccess:function(event){ sources.angestellte.allEntities(); }});
Ihr Code Editor sieht jetzt wie folgt aus:
Beachten Sie das kleingeschriebene "a" für "Angestellte"; wir verwenden die Datasource, die beim Zuweisen der Klasse zum Widget automatisch erstellt wurde. - Klicken Sie in der Toolbar des Editors auf das Icon
 .
.
Wir testen das Aufrufen der 4D Methode. Zuvor müssen Sie aber das Modell erneut in Wakanda Enterprise Server laden. - Klicken Sie in der Toolbar von Wakanda Enterprise Studio auf die Schaltfläche Reload Models
 .
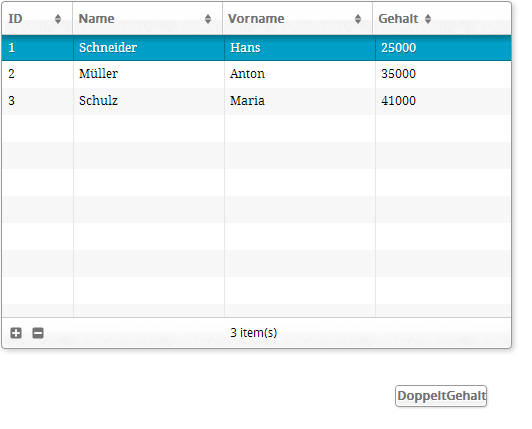
. - Aktualisieren Sie Ihre Browser Seite, so dass die Schaltfläche DoppeltGehalt erscheint und klicken dann auf diese Schaltfläche:

Sie können sehen, dass die Werte für Gehalt verdoppelt wurden:
Beachten Sie, dass dies nur ein einfaches Beispiel ist, um das Einrichten von Wakanda / 4D Mobile zu zeigen. Diese vereinfachten Methoden lassen sich in der Praxis so nicht verwenden.
Produkt: 4D
Thema: Schritt-für-Schritt Beispiel
4D Mobile ( 4D v16)









