4D v16
Die Wakanda Applikation konfigurieren
 Die Wakanda Applikation konfigurieren
Die Wakanda Applikation konfigurieren

Auf der Wakanda Enterprise Seite können Sie eine Verbindung mit einer 4D Anwendung herstellen:
- entweder über das Dialogfenster "Connect to Remote Datastore" (in Wakanda Enterprise Studio),
- oder durch Ausführen einer JavaScript Methode (mergeOutsideCatalog(), openRemoteStore() oder addRemoteStore()).
Sie können auch zusätzlichen JavaScript Code ausführen. Sie könnten z.B. Eigenschaften der remote Attribute lokal verändern, Klassen erweitern oder berechnete Attribute hinzufügen.
In Wakanda Enterprise Studio öffnet der Befehl Connect to Remote Datastore... (im Menü File und im Kontextmenü des Projekts) einen Link zu einem remote Datastore. Das kann eine 4D Datenbank oder eine andere Wakanda Applikation sein. In beiden Fällen muss der HTTP Server des remote Datastore gestartet werden, damit Wakanda Enterprise Studio auf das remote Model zugreifen kann.
Ist der Link definiert, wird er immer automatisch wiederhergestellt, wenn die Anwendung über die Verbindungsparameter geöffnet wird, die in der Datei ".waRemoteConfig" gesichert werden (siehe unten).
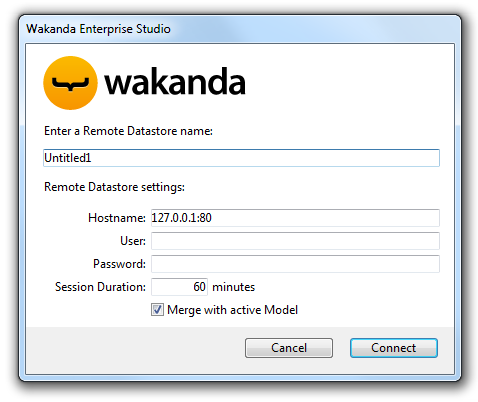
Wählen Sie den Befehl Connect to Remote Datastore..., erscheint das Verbindungsfenster:

Es enthält folgende Verbindungsparameter:
- Remote Datastore Name: Lokaler Name des remote Catalog, angezeigt im Solution Explorer. Deaktivieren Sie die Option Merge with active Model, wird dieser Name als Datastore ID anstelle "ds" (siehe unten) verwendet. In diesem Fall sollten Sie auf die Verwendung kompatibler Zeichen achten (siehe Programming and Writing Conventions in der Wakanda Dokumentation).
- Hostname: Adresse des remote Datenserver (HTTPS für bessere Sicherheit verwenden)
- User und Password: Benutzername und Kennwort zum Öffnen der 4D Mobile Session in der 4D Anwendung
- Session Duration: Anzahl der Minuten (standardmäßig 60) zum Aufrechterhalten der Session, die mit der remote 4D Anwendung verbunden ist. Dieser Parameter wird nur berücksichtigt, wenn die Verbindung mit ausgefüllten Bereichen für Benutzer und Kennwort geöffnet wird (Es wird dringend geraten, 4D Mobile Zugriffe auf die 4D Seite zu schützen).
- Merge with active Model (Option ist standardmäßig markiert): Verknüpfen Sie den remote Datastore mit dem aktiven Modell des Projekts (Objekt ds), so dass die remote Datastore Klassen im Namensbereich ds und insbesondere in der Liste der Klassen des Wakanda GUI Designer enthalten sind. Weitere Informationen dazu finden Sie im Abschnitt Integration in aktives model oder eigenes model.
Ist eine Verbindung zwischen Wakanda und 4D Server über den Befehl "Connect to a Remote Datastore" hergestellt, erstellt Wakanda Enterprise Studio automatisch zwei Dateien (Icons mit rotem Pfeil) im Ordner des Projekts:

- Die erste Datei (Endung ".waRemoteConfig") sichert die Verbindungsparameter, wie Sie im Dialogfenster definiert wurden,
- Die zweite Datei (Endung ".waRemoteModel") enthält die lokale Darstellung des Modells des remote Datastore. Sein Inhalt lässt sich im Fenster Wakanda Model Editor anzeigen (aber nicht verändern).
Hinweis: Sie können die Endung der Datei in einem Hilfetipp sehen. Er erscheint, wenn die Datei im Explorer von Wakanda Studio ausgewählt ist.
Mit Wakanda Enterprise Server können Sie ein Link zu einer 4D Anwendung durch Ausführen einer JavaScript Methode einrichten. Die Verbindungsmethode muss in der Regel in dem Code liegen, der läuft, wenn die Application (bootstrap.js) oder das Model (model.js) geöffnet is, damit der Link für jede Session verfügbar ist.
Es gibt drei Methoden zum Einrichten eines 4D Mobile Link:
- model.mergeOutsideCatalog()
- addRemoteStore()
- openRemoteStore()
Der Hauptunterschied zwischen diesen Methoden ist die Art, wie Objekte aus dem remote Datastore in die Wakanda Applikation integriert werden: model.mergeOutsideCatalog() verbindet den remote Catalog mit dem aktiven Model, während addRemoteStore() und openRemoteStore() eigenständige Models generieren. Weitere Informationen dazu finden Sie im unteren Abschnitt Integration in aktives model oder eigenes model.
Die JavaScript Methode mergeOutsideCatalog() bestimmt einen Catalog mit remote Daten und verbindet ihn mit Ihrem aktuellen Wakanda Modell. Sie müssen diese Methode in der .js Datei aufrufen, die dem aktuellen Modell zugewiesen ist und von Wakanda Server ausgeführt wird.
Es gibt zwei Syntaxarten:
- Direkte Syntax:
model.mergeOutsideCatalog(localName, address, user, password);
- Syntax mit einem Objekt:
model.mergeOutsideCatalog(localName, { hostname: address, user: userName, password: password, jsFile: jsFilePath timeout: minutes });
Die objektbezogene Syntax hat den Vorteil, dass Sie eine Datei .js hinzufügen können, die nach der Verbindung mit der 4D Anwendung ausgeführt wird. Diese Datei kann den Catalog, auf den die remote Anwendung zugreift, auf lokaler Ebene verändern.
| Parameter | Typ | Beschreibung |
| localName | String | Lokaler Name des remote Catalog |
| ipAddress | String | Adresse des remote Data Servers (HTTPS für zusätzliche Sicherheit verwenden) |
| userName | String | Benutzername zum Öffnen der Session |
| password | String | Kennwort zum Öffnen der Session |
| jsFilePath | String | (optional) Relativer Pfadname der JavaScript Datei, die im gleichen Ordner wie das Model liegt (siehe Externe Datei ändern) |
| timeout | Num | (optional) für Client Verbindung zur 4D Anwendung in Minuten (standardmäßig 60) |
Weitere Informationen dazu finden Sie unter der Methode mergeOutsideCatalog() im Wakanda Handbuch Server-Side API.
Das Objekt model gibt das aktuelle "Modell" der Wakanda Applikation an, d.h. die Collection der "Datastore Klassen" (Tabellen) und Methoden. In einer 4D Mobile Architektur kann das Wakanda Modell leer sein. Enthält die Wakanda Applikation bereits Objekte, werden die Klassen und Methoden aus der remote 4D Anwendung mit dem lokalen Modell zusammengelegt, wenn Sie die Methode mergeOutsideCatalog() verwenden.
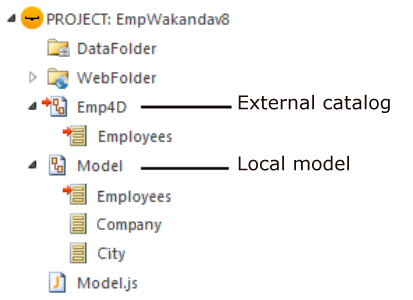
Ist die Verbindung erfolgreich hergestellt, erscheinen die freigegebenen 4D Tabellen in der Liste der Klassen für das Modell auf der Wakanda Seite. In Wakanda Enterprise Studio sehen Sie die remote Tabellen in der Liste der Klassen im lokalen model.
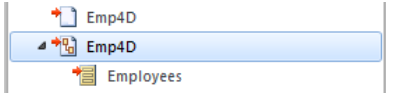
Externe Elemente werden mit roten Pfeilen gekennzeichnet:
Der externe Catalog wird auch in Wakanda Studio angezeigt, über einen spezifischen Catalog mit Namen localName.waRemoteCatalog. Er wird auch mit einem roten Pfeil gekennzeichnet:

Hinweis: Dateierweiterungen lassen sich in Wakanda Studio ausblenden.
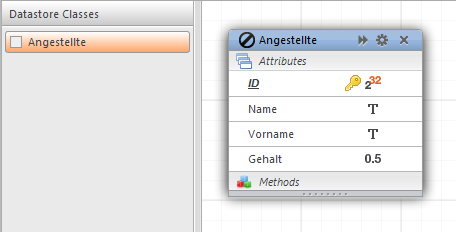
Doppelklicken Sie auf diese Datei, sehen Sie den externen Catalog im model-Editor des Wakanda Studio:

- Beispiel für direkte Verbindung:
model.mergeOutsideCatalog("base4D","localhost:80", "admin", "123456");
- Beispiel für Verbindung über ein Objekt:
model.mergeOutsideCatalog("base4D", { hostname: "http://localhost:8050", user: "wak", password: "123456", jsFile: "Model2.js" timeout: 15 });
Die Methoden openRemoteStore() und addRemoteStore() sind Alternativen zum Einrichten dynamischer Verbindungen zwischen einer Wakanda Applikation und einer 4D Anwendung.
Sie bieten wie mergeOutsideCatalog() dynamischen Zugriff auf die Daten von 4D Anwendungen, arbeiten aber in anderer Weise:
- Sie können während der Wakanda Session jederzeit auf ein remote Modell verweisen -- und nicht nur beim Laden der Lösung.
- Tabellen, Attribute und Methoden des externen Modells sind über einen separaten Datastore zugänglich; sie werden nicht mit dem lokalen Modell der Wakanda Applikation zusammengelegt (Zugriff über das Objekt ds).
openRemoteStore() gibt eine gültige Referenz nur im aktuellen JavaScript Kontext zurück, während addRemoteStore() die Referenz während der Session beibehält.
Weitere Informationen dazu finden Sie in der Beschreibung zu den Methoden openRemoteStore() und addRemoteStore() in der Wakanda Dokumentation.
Sie können die Verbindung mit dem remote 4D datastore auf zwei Wegen herstellen (über den Befehl "Connect to Remote Datastore" von Wakanda Studio oder durch Ausführen einer JavaScript Methode). Dabei müssen Sie jedem Fall angeben, ob die remote Klassen (Tabellen) mit dem aktiven model verknüpft oder in ein eigenes model gelegt werden sollen.
Folgende Tabelle zeigt die Übersicht:
| Für... | Mit aktivem model verknüpfen | eigenes model verwenden |
| Dialogfenster "Connect to Remote Datastore" | Merge with active Model aktivieren | Merge with active Model deaktivieren |
| JavaScript Methode | mergeOutsideCatalog() | openRemoteStore() oder addRemoteStore() |
Verknüpfen Sie remote 4D Tabellen mit dem aktiven model, werden sie als lokale Klassen in das Standardmodell der Applikation (datastore ist das ds Objekt) gesetzt. Der Zugriff ist wie folgt:
- Auf Server Seite greifen Sie über das ds Objekt auf 4D Tabellen und Methoden zu (siehe 4D Tabellen und Methoden aufrufen). Beispiel:
var invoiceList = ds.INVOICES.all(); //Standard Zugriff auf die Tabelle INVOICES des Catalog
- Auf Client Seite haben Sie die automatischen Features der Wakanda Ajax Framework (WAF) library: remote 4D Tabellen sind über die high-level Datasource Objekte verfügbar, oder über das Dataprovider API für lower-level Zugriff.
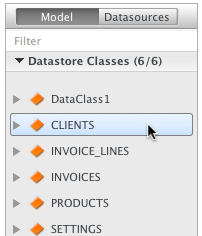
- In Wakanda Enterprise Studio werden die Tabellen der 4D Datenbank über die lokalen Klassen im GUI Designer von Wakanda aufgelistet:

Diese Funktionsweise vereinfacht die Entwicklung von 4D Mobile Applikationen, können aber zu Namenskonflikten zwischen Tabellen führen, insbesondere, wenn die Web Applikation mehrere Datastores aufruft. In diesem Fall ist es u.U. besser, die remote Elemente in ein eigenes model zu legen.
Remote 4D Tabellen, die nicht mit dem aktiven Model verknüpft sind, verwenden ein "dediziertes" model. Dann verwenden remote Klassen einen Namensbereich, der exakt zu der Datastore passt, mit der die Anwendung verbunden ist und sind nicht im ds Objekt zugänglich. So lassen sich mehrere Tabellen mit demselben Namen in unterschiedlichen Datastores verwenden:
- auf Server Seite greifen Sie auf remote 4D Tabellen und Methoden über einen eigenen Catalog zu. Er hat den Namen, den Sie im Verbindungsparameter Remote datastore name (Dialogfenster) oder in localName (JavaScript Methode) angegeben haben. Haben Sie z.B. einen Link mit Namen "my4Dstore" erstellt, schreiben Sie im Code der Applikation wie folgt:
var invoiceList = my4Dstore.INVOICES.all(); //Zugriff auf die Tabelle INVOICES des Datastore my4Dstore
Diese Vorgehensweise hat jedoch in der aktuellen Version von Wakanda Enterprise gewisse Einschränkungen:
- Client Applikationen können über die WAF library oder über REST nicht direkt auf remote Klassen zugreifen
- Remote Klassen erscheinen nicht im GUI Designer des Wakanda Enterprise Studio.
Im allgemeinen wird empfohlen, für remote Datastores den Verknüpfungsmodus (merged mode) zu verwenden, wenn Ihre Client Applikationen direkt auf die Daten der 4D remote Tabellen zugreifen müssen.
Mit Wakanda Enterprise können Sie bestimmte Merkmale in der lokalen Version des externen Modells verändern. Das können Anpassungen, Optimierung oder Sicherheitsaspekte sein.
Dazu müssen Sie in eine .js Datei passenden JavaScript Code setzen. Diese Datei muss denselben lokalen Namen wie der Catalog plus die Endung .js haben und im gleichen Ordner wie das Modell liegen. Beispiel: Ist der Name des lokalen Catalog Emp4D.waRemoteModel, müssen Sie im Ordner des Modells eine Datei mit Namen Emp4D.js verwenden.
Hinweise:
- Ab Version 11 legt Wakanda Studio diese Datei standardmäßig an.
- Stellen Sie die Verbindung über eine JavaScript Methode her, können Sie über den Parameter jsFile auch einen anderen Namen verwenden.
Wakanda führt diese Datei aus, wenn der externe Catalog initialisiert ist. Sie können mit dieser Datei folgendes ausführen:
- Eigenschaften der Attribute der Datastore Klasse ändern, wie z.B. Ereignisse oder Bereich. Beispiel:
model.className.attributeName.scope ="publicOnServer"
- Berechnete Attribute in Datastore Klassen hinzufügen. Beispiel:
model.className.calcAtt = new Attribute("calculated", "string"); model.className.calcAtt.onGet = function(); model.className.calcAtt.onSet = function(); - Alias Attribute in Datastore Klassen hinzufügen. Beispiel:
model.className.newAlias = new Attribute("alias", "number", "Link_15.cinteger"); - Lokale Datastore Klassen erstellen, die von Tabellen des externen Catalogs abgeleitet sind, um an Clients gesendete Daten komplett zu steuern. Eine abgeleitete Datastore Klasse kann eine eigene Ansicht einer externen Tabelle zeigen, wobei der generelle Zugriff auf die erweiterte (parent) Datastore Klasse auf dem Wakanda Server erhalten bleibt. Beispiel:
model.DerivedClass = new DataClass("Emps", "public", "My4DTable") - Attribute aus abgeleiteten lokalen Datastore Klassen entfernen; dies dient zur Sicherheit oder Optimierung des Netzwerkverkehrs. Beispiel:
model.DerivedClass = new DataClass("Emps", "public", "My4DTable") model.DerivedClass.removeAttribute("salary"); model.DerivedClass.removeAttribute("comments"); model.DerivedClass.removeAttribute("...");
Dieses Beispiel erstellt eine abgeleitete Klasse mit Namen "DerivedClass", ausgehend von der Klasse "My4DTable". Sie sendet nur die Attribute, die Sie über das Netzwerk verwenden wollen.
Weitere Informationen über JavaScript Code zum Arbeiten mit Modellen finden Sie im Kapitel Model API des Wakanda Handbuchs Server Side API.
Sie können für Wakanda Server spezifische Rechte setzen: Überall für das remote Model bzw. für jede Klasse individuell. Weitere Information dazu finden Sie im Abschnitt Assigning Group Permissions der Wakanda Dokumentation.
Produkt: 4D
Thema: Die Wakanda Applikation konfigurieren
4D Mobile ( 4D v16)









