4D v16
Configuration de l’application Wakanda
 Configuration de l’application Wakanda
Configuration de l’application Wakanda

Côté Wakanda Enterprise, la connexion à une base 4D peut s’effectuer :
- soit à l'aide la boîte de dialogue "Connect to Remote Datastore" (disponible dans Wakanda Enterprise Studio),
- soit via l’exécution d'une méthode JavaScript (mergeOutsideCatalog(), openRemoteStore() ou addRemoteStore()).
Une fois la liaison établie entre Wakanda et 4D, l’application Wakanda peut utiliser les tables, attributs et méthodes projet exposés de l’application 4D comme des objets locaux.
Il est possible d’exécuter du code JavaScript supplémentaire afin, par exemple, de modifier localement les propriétés des attributs distants, d’étendre les classes, ou encore d’ajouter des attributs calculés.
Dans Wakanda Enterprise Studio, la commande Connect to Remote Datastore... (disponible dans le menu File ainsi que dans le menu contextuel du projet) vous permet d'ouvrir une liaison avec un datastore distant. Ce datastore distant peut être une base 4D ou une autre application Wakanda. Dans les deux cas, le serveur HTTP du datastore distant doit être démarré pour que Wakanda Enterprise Studio puisse accéder au modèle distant.
Une fois la liaison définie, elle sera automatiquement rétablie à chaque ouverture de l'application en utilisant les paramètre de connexion stockés dans le fichier ".waRemoteConfig" (cf. ci-dessous).
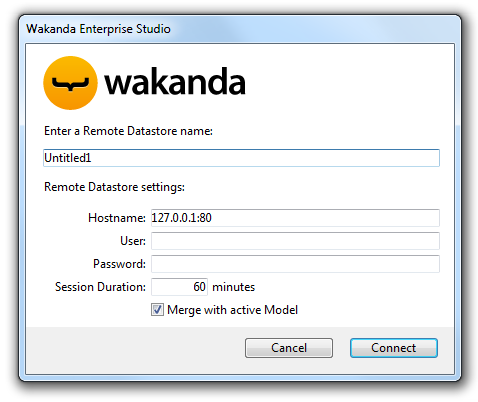
Lorsque vous sélectionnez la commande Connect to Remote Datastore..., la boîte de dialogue de connexion apparaît :

Elle contient les paramètres de connexion suivants :
- Remote datastore name : Nom local du catalogue distant, qui sera affiché dans l'Explorer de solution. Si vous désélectionnez l'option Merge with active Model, ce nom est utilisé comme identifiant de datastore au lieu de ds (cf. ci-dessous). Dans ce cas, veillez à utiliser des caractères compatibles (cf. Programming and Writing Conventions dans la documentation de Wakanda).
- Hostname : Adresse du serveur de données distant (utiliser HTTPS pour plus de sécurité)
- User et Password : Nom d’utilisateur et mot de passe pour l’ouverture de la session 4D Mobile sur la base 4D
- Session duration : Nombre de minutes (60 par défaut) pendant lesquelles maintenir la session à la base 4D distante. Ce paramètre n'est pris en compte que si la connexion est ouverte avec un utilisateur et un mot de passe non vides (la protection des accès 4D Mobile côté 4D est fortement recommandée).
- Merge with active Model (option cochée par défaut) : Fusionner le datastore distant avec le modèle actif du projet (objet ds) de manière à ce que les datastore class distantes soient incluses dans l'espace de nom ds et apparaissent notamment dans la liste des classes du GUI Designer de Wakanda. Pour plus d'informations, reportez-vous au paragraphe Intégrer au modèle actif ou utiliser un modèle dédié.
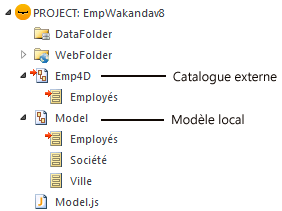
Lorsqu'une connexion est établie entre Wakanda et 4D Server via la boîte de dialogue "Connect to a Remote Datastore", Wakanda Enterprise Studio crée automatiquement deux fichiers (icônes comportant une flèche rouge) dans le dossier du projet :

- le premier fichier (extension ".waRemoteConfig") stocke les paramètres de connexions définis dans la boîte de dialogue,
- le second fichier (extension ".waRemoteModel") contient la représentation locale du modèle du datastore distant. Son contenu peut être affiché dans la fenêtre de l'éditeur de modèles de Wakanda (mais pas modifié).
Note : Vous pouvez visualiser les extensions des fichiers dans l'infobulle qui apparaît lorsqu'ils sont sélectionnés dans l'Explorer de Wakanda Studio.
Wakanda Enterprise Server vous permet d'établir une liaison avec une base 4D en exécutant une méthode JavaScript. La méthode de connexion doit généralement être placée dans le code qui s'exécute à l'ouverture de l'application (bootstrap.js) ou du modèle (model.js) afin que la liaison soit disponible lors de chaque session.
Trois méthodes vous permettent d'établir une liaison 4D Mobile :
- model.mergeOutsideCatalog()
- addRemoteStore()
- openRemoteStore()
La principale différence entre ces méthodes se situe au niveau du mode d'intégration des objets provenant du datastore distant dans l'application Wakanda : model.mergeOutsideCatalog() fusionne le catalogue distant avec le modèle actif tandis que addRemoteStore() et openRemoteStore() génèrent des modèles dédiés. Pour plus d'informations sur ce point, reportez-vous au paragraphe Intégrer au modèle actif ou utiliser un modèle dédié ci-dessous.
La méthode JavaScript mergeOutsideCatalog() permet de désigner un catalogue de données distant et de le fusionner au sein de votre modèle Wakanda courant. Cette méthode doit être appelée dans le fichier .js associé au modèle courant et exécuté par le serveur Wakanda.
Deux syntaxes sont possibles :
- Syntaxe directe :
model.mergeOutsideCatalog(nomLocal,adresse, utilisateur, motDePasse);
- Syntaxe utilisant un objet :
model.mergeOutsideCatalog(nomLocal, { hostname: adresse, user: utilisateur, password: motDePasse, jsFile: cheminFichierJS timeout: minutes });
L’avantage de la syntaxe avec objet est qu’elle autorise l’ajout d’un fichier .js qui sera exécuté à l’issue de la connexion à la base 4D. Ce fichier permet de modifier localement le catalogue référencé depuis la base distante.
| Paramètres | Type | Description |
| nomLocal | Chaîne | Nom local du catalogue distant |
| adresseIP | Chaîne | Adresse du serveur de données distant (utiliser HTTPS pour plus de sécurité) |
| utilisateur | Chaîne | Nom d’utilisateur pour l’ouverture de la session |
| motDePasse | Chaîne | Mot de passe pour l’ouverture de la session |
| jsFile | Chaîne | (optionnel) Chemin d’accès relatif d’un fichier JavaScript situé dans le même dossier que le modèle (cf. paragraphe Modifier le modèle externe) |
| timeout | Num | (optionnel) Timeout de connexion cliente à la base 4D en minutes (60 par défaut). A noter que ce paramètre n'est pris en compte que si la session est ouverte avec un utilisateur et un mot de passe non vides (la protection des accès 4D Mobile côté 4D Server est fortement recommandée) |
Pour une description plus détaillée, reportez-vous à la documentation de la méthode mergeOutsideCatalog() dans le manuel Server-side API de Wakanda.
L’objet model désigne le "modèle" courant de l’application Wakanda, c’est-à-dire l’ensemble de ses "datastore classes" (tables) et méthodes. Dans le contexte d’une architecture 4D Mobile, le modèle Wakanda peut être vide. Si l’application Wakanda contient déjà des objets, les classes et méthodes référencées depuis l’application 4D distante sont fusionnées au modèle local lorsque vous utilisez la méthode mergeOutsideCatalog().
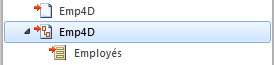
Lorsque la connexion est établie avec succès, les tables 4D "exposées" sont ajoutées aux classes du modèle côté Wakanda. Dans Wakanda Enterprise Studio, elles apparaissent parmi les classes du modèle local, identifiées par une petite flèche rouge. Le catalogue externe est également représenté dans Wakanda Studio par un catalogue spécifique (nommé nomLocal.waRemoteCatalog) signalé par une petite flèche rouge :

Note: Les extensions de fichier peuvent être masquées dans Wakanda Studio.
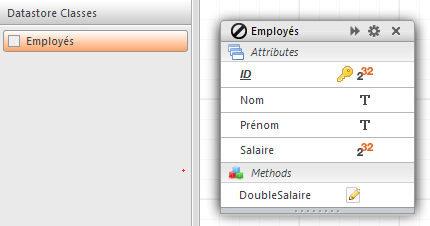
Vous pouvez double-cliquer sur ce fichier pour visualiser le catalogue externe dans l’éditeur de modèles de Wakanda Studio :

- Exemple de connexion directe :
model.mergeOutsideCatalog("base4D","localhost:80", "admin", "123456");
- Exemple de connexion utilisant un objet :
model.mergeOutsideCatalog("base4D", { hostname: "http://localhost:8050", user: "wak", password: "123456", jsFile: "base4D.js" timeout: 15 });
Les méthodes openRemoteStore() et addRemoteStore() constituent des moyens alternatifs d’établir des connexions dynamiques entre une application Wakanda et une application 4D.
Comme mergeOutsideCatalog(), ces méthodes permettent d’accéder dynamiquement aux données des bases 4D mais leur fonctionnement est différent :
- elles permettent de référencer un modèle distant à tout moment au cours de la session Wakanda -- et non au chargement de la solution.
- les tables, attributs et méthodes du modèle externes sont accessibles via un datastore distinct, ils ne sont pas fusionnés au modèle local de l’application Wakanda (accessible via l’objet ds).
openRemoteStore() retourne une référence valide uniquement dans le contexte JavaScript courant, tant que addRemoteStore() maintient la référence durant toute la session.
Pour plus d’informations, reportez-vous à la description des méthodes openRemoteStore() et addRemoteStore() dans la documentation de Wakanda.
Quel que soit le mode de connexion avec le datastore 4D distant (boîte de dialogue "Connect to Remote Datastore" de Wakanda Studio ou exécution d'une méthode JavaScript), vous devez choisir si les classes (tables) distantes doivent être fusionnées avec le modèle actif ou si elles doivent être placées dans un modèle dédié.
Cette alternative est résumée dans le tableau suivant :
| Pour... | fusionner au modèle actif | utiliser un modèle dédié |
| Dialogue "Connect to Remote Datastore" | Cocher Merge with active Model | Déselectionner Merge with active Model |
| Méthode JavaScript | mergeOutsideCatalog() | openRemoteStore() ou addRemoteStore() |
Lorsque vous fusionnez les tables 4D distantes avec le modèle actif, elles sont intégrées au modèle par défaut de l'application (dont le datastore est l'objet ds), comme les classes locales. Les principes d'accès aux données sont les suivants :
- côté serveur, vous accédez aux tables et méthodes 4D distantes via l'objet ds (cf. section Appel des tables et des méthodes 4D). Exemple :
var invoiceList = ds.INVOICES.all(); //accès à la table INVOICES du catalogue par défaut
- côté client, vous bénéficiez des automatismes de la librairie WAF (Wakanda Ajax Framework) : les tables 4D distantes sont disponibles via les objets de haut niveau datasources, ou via l'API dataprovider, proposant des accès plus bas niveau.
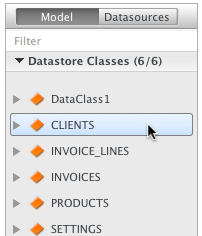
- dans Wakanda Enterprise Studio, les tables de la base 4D sont listées avec les classes locales dans le Concepteur d’interfaces graphiques de Wakanda (GUI Designer) :

Ces principes facilitent le développement des applications 4D Mobile mais peuvent entraîner des conflits de noms entre les tables, notamment lorsque l'application Web fait appel à plusieurs datastores distants. Dans ce cas, il peut être utile de placer les éléments distants dans un modèle dédié.
Lorsque les tables 4D distantes ne sont pas fusionnées avec le modèle actif, elles utilisent un modèle "dédié". Les classes distantes utilisent alors un espace de nommage qui est propre au datastore auquel l'application est connectée, elles ne sont pas accessibles dans l'objet ds. Il est alors possible d'utiliser simultanément plusieurs tables du même nom dans plusieurs datastores différents :
- côté serveur, vous accédez aux tables et méthodes 4D distantes via un catalogue personnalisé dont le nom est celui que vous passez dans le paramètre de connexion Remote datastore name (dialogue) ou nomLocal (méthodes JavaScript). Par exemple, si vous avez créé une liaison appelée "my4Dstore", vous pouvez écrire dans le code de l'application :
var invoiceList = my4Dstore.INVOICES.all(); //accès à la table INVOICES du datastore my4Dstore
Ce principe comporte toutefois des limitations dans la version actuelle de Wakanda Enterprise :
- il n'est pas possible aux applications clientes d'accéder directement aux classes distantes via la librairie WAF ou via REST,
- les classes distantes ne sont pas listées dans le GUI Designer de Wakanda Enterprise Studio.
Il est donc généralement conseillé de choisir le mode fusionné pour les datastores distants, si votre application cliente doit accéder directement aux données des tables 4D distantes.
Wakanda Enterprise vous permet de modifier certaines caractéristiques de la version locale du modèle externe, dans un but de personnalisation, d’optimisation ou de sécurisation.
Pour cela, il vous suffit d'ajouter du code JavaScript approprié dans un fichier .js ayant le même nom local du catalogue avec le suffixe .js et placé dans le même dossier que le modèle. Par exemple, si le nom du catalogue local est Emp4D.waRemoteModel, vous devez utiliser un fichier nommé Emp4D.js placé dans le dossier du modèle.
Notes :
- A compter de la version 11, par défaut ce fichier est créé automatiquement par Wakanda Studio.
- Il est possible d'utiliser un autre nom à l'aide du paramètre jsFile si vous utilisez une méthode JavaScript pour la connexion.
Ce fichier est exécuté par Wakanda à l’initialisation du catalogue externe. A l’aide de ce fichier, vous pouvez notamment :
- modifier les propriétés des attributs des datastore class, tels que les événements ou la portée. Exemple :
model.nomClass.nomAttribut.scope ="publicOnServer"
- ajouter des attributs calculés aux datastore class. Exemple :
model.nomClass.calcAtt = new Attribute("calculated", "string"); model.nomClass.calcAtt.onGet = function(); model.nomClass.calcAtt.onSet = function();
- ajouter des attributs alias aux datastore class. Exemple :
model.nomClass.newAlias = new Attribute("alias", "number", "Link_15.cinteger");
- créer des datastore class locales dérivées des tables du catalogue externe, afin de contrôler entièrement les données envoyées aux clients. Une datastore class dérivée permet de présenter une vue personnalisée d’une table externe, tout en conservant l’accès global à la datastore class étendue (parente) sur le serveur Wakanda. Exemple :
model.ClasseDerivee = new DataClass("Emps", "public", "MaTable4D")
- supprimer des attributs des datastore class locales dérivées, par sécurité ou pour optimiser le trafic réseau. Exemple :
model.ClasseDerivee = new DataClass("Emps", "public", "MaTable4D") model.ClasseDerivee.removeAttribute("salaire"); model.ClasseDerivee.removeAttribute("commentaires"); model.ClasseDerivee.removeAttribute("...");
Avec cet exemple, vous avez créé une classe dérivée nommée "ClasseDerivee", basée sur la classe "MaTable4D", qui n’enverra via le réseau que les attributs que vous voulez.
Pour plus d’informations sur le code JavaScript de manipulation des modèles, reportez-vous au chapitre Model API dans la documentation de Wakanda.
Vous pouvez définir des permissions spécifiques à Wakanda Server globalement pour le modèle distant et/ou individuellement pour chaque classe. Pour plus d'informations sur ce point, reportez-vous à la section Assigning Group Permissions dans la documentation de Wakanda.
Produit : 4D
Thème : Configuration de l’application Wakanda
Nom intl. : Configuring the Wakanda Application
4D Mobile ( 4D v16)









