4D v14.3
スタティックピクチャーを使用する
- デザインリファレンス
-
- フォームの作成
-
- フォームエディター
- フォームプロパティ
- フォームプロパティ (エクスプローラー)
- 複数ページのフォームを作成する
- 継承フォームを使用する
- データの入力順を変更する
- フォームオブジェクトの挿入と配置
- オブジェクトの表示プロパティを設定する
- テキストの回転
- スタティックピクチャーを使用する
- スタティックテキスト中で参照を使用する
- グリッド上にオブジェクト作成
- 変数名を一括で連番にする
- フォームのスケール
- オブジェクトメソッドを使用する
- オブジェクトビューを使用する
- バッジを使用する
- 設定済みライブラリを使用する
- カスタムオブジェクトライブラリの作成と使用
- フォーム上のオブジェクトに関する情報を実行時に表示する
 スタティックピクチャーを使用する
スタティックピクチャーを使用する
フォームでは2タイプのスタティックピクチャーを使用できます。フォームに直接格納される個別のピクチャーと、フォーム外に格納されたピクチャーへの参照です。ピクチャーが異なる場所で複数回使用される場合、最適化のために、参照として挿入されたピクチャーを使用することをお勧めします。こうすれば必要なピクチャーの実体は1つですみます。さらにピクチャーとその参照の間にはリンクがあり、ソースピクチャーを更新すれば、すべてのオカレンスも自動で更新されます。
4Dでは、参照として挿入されたピクチャーは"ライブラリーピクチャー"タイプで、直接格納されたピクチャーは"スタティックピクチャー"タイプです (プロパティリストのタイプフィールドに表示されます)。参照としてピクチャーを挿入するには、ピクチャーライブラリーまたはデータベースのResourcesフォルダーからピクチャーをドラッグ&ドロップします。
複数ページの0ページにピクチャーを配置すると、そのピクチャーは自動ですべてのページに背景として表示されます。またピクチャーを継承フォームに置くこともでき、そのフォームを継承するすべてのフォームの背景とすることもできます。どちらの方法も、それぞれのページにピクチャーを配置するより、アプリケーションの動作が速くなります。
フォームにおかれたスタティックピクチャーにはプロパティを割り当てることができます。例えば小さなピクチャーをフォームの背景として使用するために繰り返し表示プロパティを設定できます。ピクチャーはオブジェクト内で必要なだけ繰り返して表示されます。
フォームにスタティックピクチャーを挿入する方法は3つあります。クリップボードからピクチャーを貼り付ける、ピクチャーファイルをドラッグ&ドロップする、またはピクチャーライブラリーからピクチャーをドラッグ&ドロップする、です。
スタティックピクチャーをフォームにペーストあるいはドロップするには:
- ペーストボードにピクチャーをコピーし、フォームにペーストする。
または
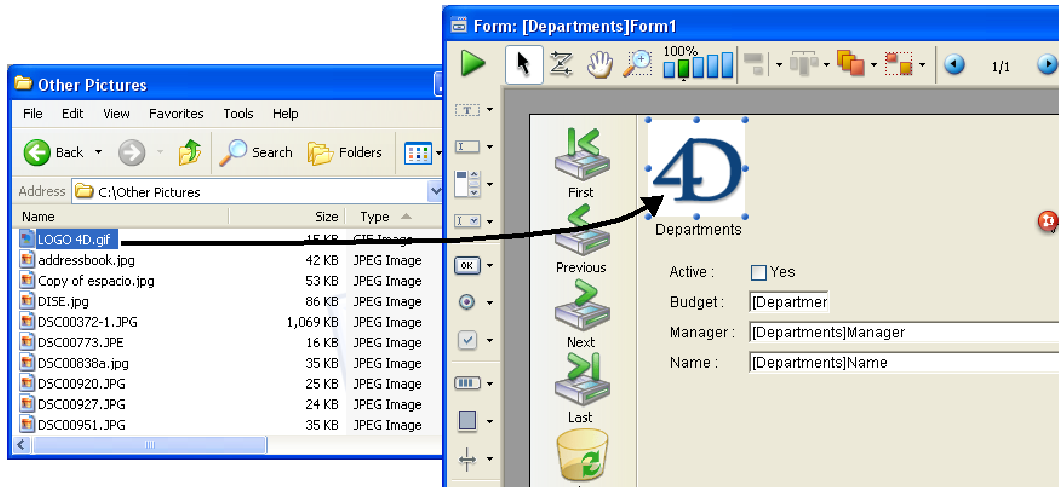
外部アプリケーション内でピクチャーを選択し (システムウィンドウ内のピクチャーファイル、Webブラウザー、その他のアプリケーションなど)、フォームにドラッグ&ドロップする。
元のピクチャーは4Dがネイティブに管理するフォーマットでなければなりません (4Dは主なピクチャーフォーマットを認識します: JPEG, PNG, BMP, SVG, GIF, 等)。ピクチャーはネイティブフォーマットでターゲットエリアにペーストされます。
注:- これはライブラリーピクチャー、オブジェクトに割り当てられたピクチャー (例えば3Dピクチャーボタン)、そしてアプリケーションモードのフィールドや変数でも動作します。
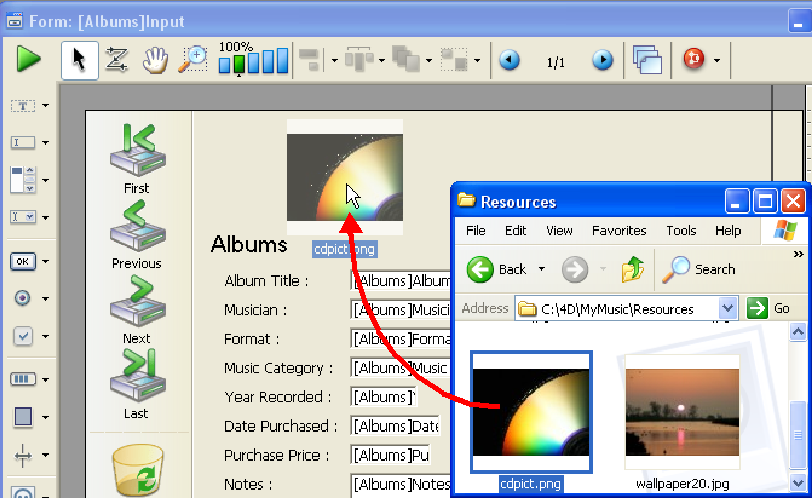
- データベースのResourcesフォルダーに格納されたファイルをドラッグ&ドロップすると、ピクチャー参照を挿入できます (“ピクチャーファイルの自動参照”を参照)。
- 必要に応じてピクチャーの位置とプロパティを調整する。
ピクチャーライブラリーの使用方法についてはピクチャーライブラリを参照してください。
ピクチャーライブラリーからフォームにピクチャーを配置するには:
- ツールボックスのピクチャーライブラリーを開き、配置したいピクチャーを選択する。
- ピクチャーをピクチャーライブラリーからフォームにドラッグする。
- ドラッグしたピクチャーがフレームに分割されている場合、自動でピクチャーボタンとして挿入されます (ドラッグ時にShiftキーを押していた場合はピクチャーポップアップメニュー)。画像をスタティックピクチャーやライブラリーピクチャーとして挿入したい場合は、ドラッグ時にAlt (Windows) またはOption (Mac OS) キーを押します。
- 挿入されるピクチャーはデフォルトでライブラリーピクチャータイプです。4Dは参照を挿入し、自動でライブラリーピクチャーとのリンクを保守します。このリンクを解除したい場合、プロパティリストでピクチャーのタイプをスタティックピクチャーに変更します。スタティックピクチャーとライブラリーピクチャーのプロパティは通常一緒です。
- ピクチャーの位置を調整し、プロパティを設定します。
ピクチャーは他のオブジェクト同様一連のプロパティを持ちます。必要に応じてこれらのプロパティを変更できます。
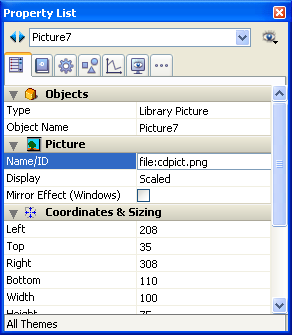
ピクチャーライブラリーのピクチャーを挿入すると、それはピクチャーへの参照を挿入したことになります。プロパティリストにはタイプとしてライブラリーピクチャーが表示されます。ピクチャーライブラリーでピクチャーが変更されると、そのインスタンスも更新されます。
ピクチャーライブラリーと、フォームに挿入されたピクチャー間のリンクを解除するには:
- プロパティリストにピクチャーのプロパティを表示する。
- “オブジェクト”テーマでタイプ行をクリックする。
ライブラリーピクチャー (デフォルト値) とスタティックピクチャー、2つのタイプが選択可能です。 - スタティックピクチャーを選択する。
ピクチャーの参照が解除され、ペーストボードやファイルがドロップされたのと同様に扱われます。
フォームで使用するスタティックピクチャーを格納し、参照を使用して扱うために、Resourcesフォルダーを使用できます。これらのピクチャーの表示は最適化され、管理がとても容易になります。
注: Resourcesフォルダーについての詳細は4Dファイルの説明を参照してください。
特に.png (ビットマップ) や.svg (ベクター) ピクチャーを使用することができます。これらのピクチャーのフォームへの配置は、Resourcesフォルダーからのドラッグ&ドロップで行うことができます:

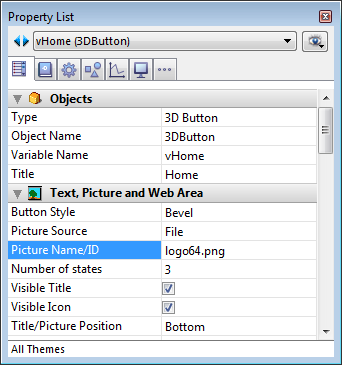
- ピクチャーボタンや3Dボタン、ピクチャーポップアップメニューなどのダイナミックオブジェクトにピクチャーをドロップした場合、4Dは自動でピクチャーソースを"ファイル"に設定し、また以下の形式でピクチャー参照を挿入します: "{pathname+}filename"

- フォームの背景上にピクチャーをドロップした場合、ライブラリピクチャーが作成され、その参照が以下の形式で配置されます: "file:{pathname+}filename"

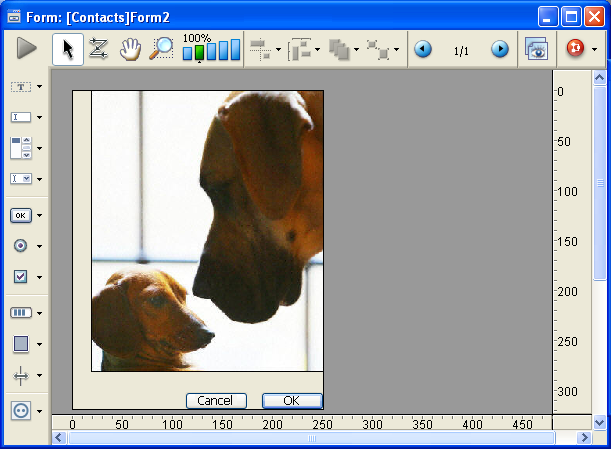
フォームに配置されたスタティックおよびライブラリーピクチャーの表示モードを設定できます。表示モードは、ピクチャーを含むエリアがリサイズされたときの、ピクチャーの再描画の方法を決定します。
これを行うにはピクチャーを選択し、プロパティリストの"ピクチャー"テーマから表示メニューを使用します:
- スケーリング (デフォルトモード): ピクチャーオブジェクトがリサイズされると、ピクチャーもリサイズされ、ピクチャー全体が表示されたままになります。
- 切り捨て: ピクチャーオブジェクトがリサイズされると、ピクチャーはその大きさを保持し、境界線だけが変更されます。ピクチャーは常にピクチャーオブジェクトの中央に表示されます。ピクチャーオブジェクトがピクチャーよりも小さくなると、ピクチャー表示は切り捨てられます。
- 繰り返し:ピクチャーオブジェクトのサイズが大きくなると、新しいエリアを埋めるのに必要なだけピクチャーが繰り返されます。メモリー節約のため、背景画像の場合に使用することが推奨されます。ピクチャーオブジェクトのサイズがピクチャーサイズよりも小さくなると、表示は切り捨てられます (中央合わせはされません)。
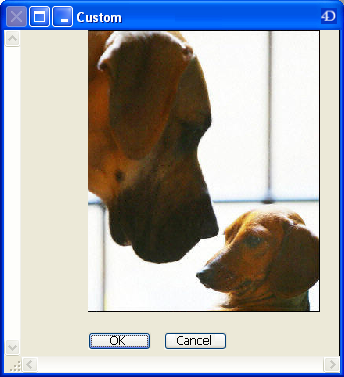
ミラー効果 (Windows) オプションはフォームに表示されるピクチャーのプロパティリストの"ピクチャー"テーマにあります。
このオプションは“right-to-left”言語に設定されたアプリケーションで使用でき、反転されたバージョンのインターフェースを持ちます (“right-to-left”モードに関する詳細は参照)。
デフォルトでright-to-leftモードはフォーム上のピクチャーを反転させません。しかし特定のピクチャーを反転させる必要が生じる場合があります。例えばオブジェクトの位置にリンクした矢印などです。ミラー効果 (Windows) オプションにチェックされていると、left-to-right (ミラー効果) 反転がピクチャーに適用されます:


このオプションはスタティックピクチャーとライブラリーピクチャー、さらにピクチャーを使用するアクティブオブジェクトに利用できます (ミラー効果 (Windows)参照)。
このオプションは以下の場合のみ効果があります:
- アプリケーションモード
- Windows
- フォームで“right-to-left”モードが有効になっている
プロダクト: 4D
テーマ: フォームの作成
デザインリファレンス ( 4D v14 R2)
デザインリファレンス ( 4D v12.4)
デザインリファレンス ( 4D v13.4)
デザインリファレンス ( 4D v14 R3)
デザインリファレンス ( 4D v14.3)
デザインリファレンス ( 4D v14 R4)







