4D v14.3
Utiliser des images statiques
- 4D - Mode Développement
-
- Construction des formulaires
-
- L'Editeur de formulaires
- Propriétés des formulaires
- Propriétés du formulaire (Explorateur)
- Définir un formulaire multi-pages
- Utiliser l'héritage de formulaire
- Modifier l'ordre de saisie
- Insérer et organiser les objets du formulaire
- Définir les propriétés d'affichage des objets
- Effectuer une rotation de texte
- Utiliser des images statiques
- Utiliser des références dans les textes statiques
- Dupliquer sur matrice
- Incrémenter un ensemble de variables
- Effectuer un redimensionnement global
- Utiliser des méthodes objet
- Utiliser les vues d'objet
- Utiliser les badges
- Utiliser la bibliothèque préconfigurée
- Créer et utiliser des bibliothèques d'objets personnalisées
- Visualiser des informations sur les objets en exécution
 Utiliser des images statiques
Utiliser des images statiques
Vous pouvez utiliser deux types d’images statiques dans vos formulaires : des images indépendantes directement stockées avec les formulaires ou des références d’images stockées à l’extérieur des formulaires. Pour des raisons d’optimisation, l’usage d’images insérées par référence est généralement conseillé lorsque les images sont utilisées à plusieurs endroits, car chaque image n’est stockée qu’une seule fois. De plus, vous bénéficiez d’un lien entre l’image et chacune de ses références : si vous modifiez l’image source, ses occurrences sont automatiquement modifiées à tous les endroits de la base où elle est utilisée.
Dans 4D, les images statiques insérées par référence ont le type “Image de la bibliothèque” et les images indépendantes ont le type “Image statique” (visibles dans le champ Type de la Liste des propriétés). Pour insérer des images par référence, vous devez soit utiliser la bibliothèque d’images, soit glisser-déposer une image stockée dans le dossier Resources de la base.
Si vous placez une image dans la page 0 d’un formulaire multi-pages, elle apparaîtra comme élément d’arrière-plan de toutes les pages. Vous pouvez également l’inclure dans un formulaire d’héritage, affiché en arrière-plan de différents autres formulaires. Dans les deux cas, votre base s’exécutera plus rapidement.
Vous pouvez affecter des propriétés aux images statiques insérées dans les formulaires. Par exemple, la propriété d’affichage Mosaïque permet de définir une petite image comme image de fond du formulaire : l’image est répétée autant de fois que nécessaire pour remplir la page du formulaire.
Vous pouvez insérer des images statiques dans vos formulaires de trois manières : en collant une image présente dans le Presse-papiers, en faisant glisser un fichier image ou en faisant glisser une image de la bibliothèque d’images.
Pour coller ou déposer une image statique dans un formulaire :
- Copiez une image dans le Presse-papiers et collez-la dans le formulaire.
OU
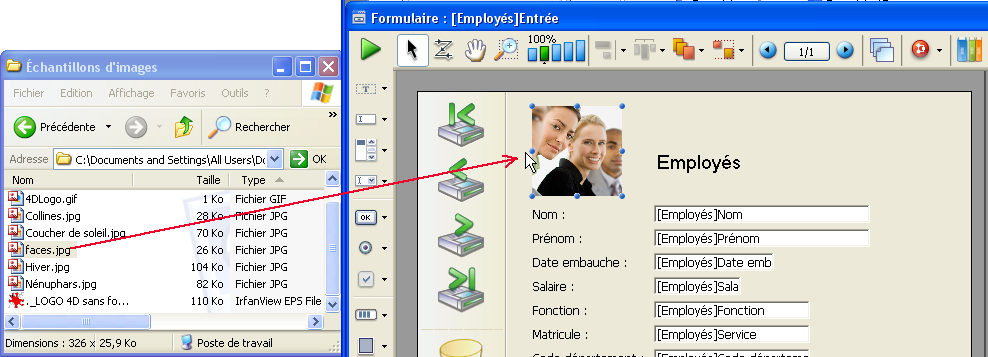
Sélectionnez une image dans une application externe (fichier image dans une fenêtre système, navigateur Web, autre application, etc.) et insérez-la dans le formulaire par glisser-déposer.
L’image d’origine doit être stockée dans un format géré en natif par 4D (4D reconnaît les principaux formats d’images : JPEG, PNG, BMP, SVG, GIF...). Elle est automatiquement collée en format natif dans sa zone de destination.
Notes :- Ce principe fonctionne également avec la bibliothèque d’images, les images associées aux objets (par exemple l’image d’un bouton 3D) et les champs ou variables en mode Application.
- Vous pouvez insérer une référence d’image par glisser-déposer d’un fichier stocké dans le dossier Resources de la base (cf. le paragraphe “Référencement automatique des fichiers images” ci-dessous).
- Repositionnez l’image et définissez ses propriétés selon vos besoins.
Pour plus d’informations sur le fonctionnement de la bibliothèque d’images, reportez-vous au chapitre .
Pour insérer dans un formulaire une image de la bibliothèque d’images :
- Ouvrez la bibliothèque d’images dans la Boîte à outils et cliquez sur le nom de l’image que vous souhaitez placer dans le formulaire.
- Faites-la glisser et déposez-la dans le formulaire.
- Si l’image de la bibliothèque a été définie en tant que tableau d’imagettes, elle sera automatiquement insérée en tant que bouton image (ou pop up menu image si vous maintenez la touche Maj enfoncée pendant le glisser-déposer). Si vous souhaitez l’insérer en tant qu’image statique ou image de la bibliothèque, maintenez la touche Alt (sous Windows) ou Option (sous Mac OS) pendant le glisser-déposer.
- Par défaut, l’image insérée prendra le type Image de la bibliothèque, c’est-à-dire que 4D conservera automatiquement le lien avec l’image d’origine de la bibliothèque (insertion par référence). Si vous souhaitez rompre le lien entre l’image source et l’image insérée, vous devrez lui attribuer le type Image statique à l’aide de la Liste des propriétés (cf. paragraphe suivant). Les propriétés des images statiques et des images de la bibliothèque sont globalement identiques.
- Repositionnez l’image et définissez ses propriétés selon vos besoins.
Une image statique possède un ensemble de propriétés standard (taille, emplacement, redimensionnement...), et des propriétés spécifiques d’affichage. Si vous le souhaitez, vous pouvez modifier ces propriétés.
Lorsque vous insérez dans un formulaire une image en provenance de la bibliothèque, vous insérez une référence d’image. La Liste des propriétés indique “Image de la bibliothèque” comme type d’objet. Si l’image est modifiée dans la bibliothèque d’images, son occurrence est modifiée dans le formulaire. Vous pouvez souhaiter rendre une image insérée dans un formulaire indépendante de son image source dans la bibliothèque, pour éviter par exemple qu’elle ne puisse être modifiée par la suite.
Pour dissocier une image insérée de son image source :
- Affichez les propriétés de l’image dans la Liste des propriétés.
- Dans le thème “Objets”, cliquez sur la ligne Type.
Vous disposez de deux types : Image de la bibliothèque (valeur par défaut) et Image statique. - Sélectionnez l’option Image statique.
L’image est alors collée dans le formulaire, comme toute image en provenance du Presse-papiers ou d’un fichier déposé.
Vous pouvez utiliser le dossier Resources de la base pour stocker les images statiques utilisées dans vos formulaires et les manipuler par référence. L’affichage de ces images est alors optimisé et leur gestion est grandement facilitée.
Note : Pour plus d’informations sur le fonctionnement du dossier Resources, reportez-vous à la section Description des fichiers de 4D.
Vous pouvez notamment faire appel à des images .png (bitmap) ou .svg (vectorielles). L’insertion de ces images dans les formulaires peut s’effectuer par simple glisser-déposer depuis le dossier Resources :

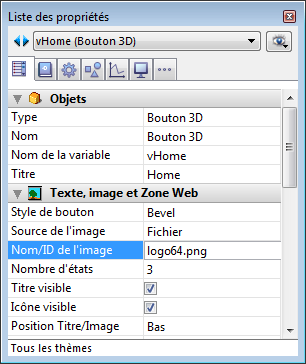
- Si vous déposez l'image sur un objet dynamique (bouton image, bouton 3D, pop up menu image...), 4D définit automatiquement la source d'image "Fichier" et insère la référence de l’image dans le formulaire sous la forme “{cheminaccès+}nomfichier” :

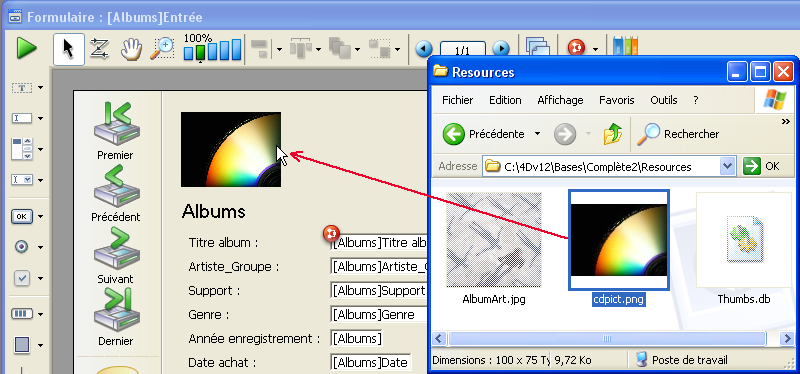
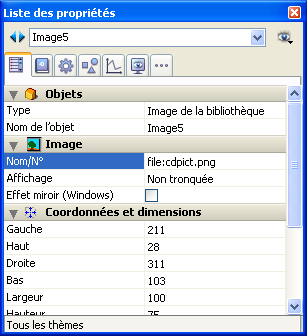
- Si vous déposez l'image dans une zone vide du formulaire, une image de la bibliothèque est créée et sa référence est sous la forme “file:{cheminaccès+}nomfichier” :

Il est possible de placer les images dans des sous-dossiers du dossier Resources. En particulier, vous pouvez utiliser le mécanisme du dossier .lproj pour les images en différentes langues (pour plus d’informations sur ce mécanisme, reportez-vous à l’Annexe C : Architecture XLIFF).
Vous pouvez définir le mode d’affichage d'une image statique ou d'une image de la bibliothèque insérée dans un formulaire. Le mode d’affichage détermine la façon dont l’image doit être dessinée en cas de redimensionnement de la zone qui la contient.
Pour cela, sélectionnez l'image puis, dans le thème “Image” de la Liste des propriétés, choisissez une des options du menu Affichage :
- Non tronquée (mode par défaut) : lorsqu’elle est agrandie ou réduite, l’image est déformée de manière à rester toujours entièrement visible.
- Tronquée : lorsqu’elle est agrandie ou réduite, l’image n’est pas déformée, seuls ses contours sont modifiés. L’image reste toujours au centre de la zone. Si l’image est réduite à une taille inférieure à celle de l’image originale, elle est tronquée.
- Mosaïque : lorsqu’elle est agrandie, l’image n’est pas déformée mais est répliquée autant de fois que nécessaire de manière à remplir entièrement la zone. Ce mode est particulièrement conseillé pour les images de fond des formulaires, car il est économique en mémoire.
Si l’image est réduite à une taille inférieure à celle de l’image originale, elle est tronquée (non centrée).
L’option Effet miroir (Windows) est disponible dans le thème “Images” de la Liste de propriétés pour les images affichées dans les formulaires.
Cette option est utilisable dans le cadre des applications configurées en langue “droite à gauche”, c’est-à-dire proposant une version inversée de l’interface (pour plus d’informations sur le mode “droite à gauche”, reportez-vous au paragraphe ).
Par défaut, le mode “droite à gauche” n’inverse pas le contenu des images dans les formulaires. Il peut toutefois être nécessaire d’inverser certaines images. C’est le cas par exemple des images utilisées dans l’interface, telles que des flèches, et liées à la position des objets. Lorsque l’option Effet miroir (Windows) est cochée, une inversion de gauche à droite est appliquée à l’image :


Cette option est disponible pour les images statiques et les images de la bibliothèque, ainsi que pour les objets actifs utilisant des images (cf. section Effet miroir (Windows)).
Cette option est prise en compte uniquement :
- en mode Application,
- sous Windows,
- lorsque le mode “droite à gauche” est activé.
Produit : 4D
Thème : Construction des formulaires
Nom intl. : Using static pictures
4D - Mode Développement ( 4D v14 R2)
4D - Mode Développement ( 4D v12.4)
4D - Mode Développement ( 4D v13.4)
4D - Mode Développement ( 4D v14 R3)
4D - Mode Développement ( 4D v14.3)
4D - Mode Développement ( 4D v14 R4)







