4D v16
SVG_SET_STROKE_DASHARRAY
- 4D SVG
-
- Attributs
-
- SVG_ADD_NAMESPACE
- SVG_GET_ATTRIBUTES
- SVG_Get_class
- SVG_Get_fill_brush
- SVG_Get_ID
- SVG_SET_ATTRIBUTES
- SVG_SET_ATTRIBUTES_BY_ARRAYS
- SVG_SET_CLASS
- SVG_SET_CLIP_PATH
- SVG_SET_DIMENSIONS
- SVG_SET_FILL_BRUSH
- SVG_SET_FILL_RULE
- SVG_SET_FILTER
- SVG_SET_ID
- SVG_SET_MARKER
- SVG_SET_OPACITY
- SVG_SET_ROUNDING_RECT
- SVG_SET_SHAPE_RENDERING
- SVG_SET_STROKE_BRUSH
- SVG_SET_STROKE_DASHARRAY
- SVG_SET_STROKE_LINECAP
- SVG_SET_STROKE_LINEJOIN
- SVG_SET_STROKE_MITERLIMIT
- SVG_SET_STROKE_WIDTH
- SVG_SET_TRANSFORM_FLIP
- SVG_SET_TRANSFORM_MATRIX
- SVG_SET_TRANSFORM_ROTATE
- SVG_SET_TRANSFORM_SCALE
- SVG_SET_TRANSFORM_SKEW
- SVG_SET_TRANSFORM_TRANSLATE
- SVG_SET_VIEWBOX
- SVG_SET_VIEWPORT_FILL
- SVG_SET_VISIBILITY
- SVG_SET_XY
 SVG_SET_STROKE_DASHARRAY
SVG_SET_STROKE_DASHARRAY
| SVG_SET_STROKE_DASHARRAY ( objetSVG ; tiret {; valeur}{; valeur2 ; ... ; valeurN} ) | ||||||||
| Paramètre | Type | Description | ||||||
| objetSVG | Ref_SVG |

|
Référence d’un élément SVG | |||||
| tiret | Réel |

|
Longueur du premier tiret | |||||
| valeur | Entier long |

|
Longueur des blancs et des tirets | |||||
La commande SVG_SET_STROKE_DASHARRAY permet de définir le motif de tirets et de blancs utilisé pour le liseré du tracé de l’objet SVG désigné par objetSVG. Une erreur est générée si objetSVG n’est pas une référence SVG valide.
La valeur entière du paramètre tiret indique la longueur du premier tiret du motif pointillé. Si les paramètres valeur sont omis, le pointillé sera constitué d’une succession de tirets et de blancs de la même longueur.
La valeur décimale du paramètre tiret, si elle est non nulle, indique à partir de quelle distance débuter les tirets.
Si tiret vaut 0, le motif pointillé est supprimé.
Les paramètres valeur spécifient en alternance les longueurs des blancs et des tirets qui suivent le premier tiret. Si on fournit un nombre impair de valeurs (premier tiret compris), la liste des valeurs est répétée jusqu’à produire un nombre pair de valeurs.
Référence : http://www.yoyodesign.org/doc/w3c/svg1/painting.html#strokedasharrayProperty
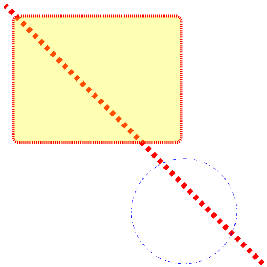
Tracés de pointillés :
//Ligne
$Dom_line:=SVG_New_line($Dom_SVG;10;10;500;500)
SVG_SET_STROKE_WIDTH($Dom_line;10)
SVG_SET_STROKE_DASHARRAY($Dom_line;8,099)
SVG_SET_STROKE_BRUSH($Dom_line;"red")
//Rectangle
$Dom_rect:=SVG_New_rect($Dom_SVG;25;30;320;240;10;10;"red";"yellow:30")
SVG_SET_STROKE_WIDTH($Dom_rect;5)
SVG_SET_STROKE_DASHARRAY($Dom_rect;2)
//Cercle
$Dom_circle:=SVG_New_circle($Dom_SVG;350;400;100;"blue";"none")
SVG_SET_STROKE_DASHARRAY($Dom_circle;2;4;6;8)
Produit : 4D
Thème : Attributs
Numéro :
65897
Créé : 4D v12
4D SVG ( 4D v16)









