4D v16
SVG_SET_STROKE_DASHARRAY
- 4D SVG
-
- Attributes
-
- SVG_ADD_NAMESPACE
- SVG_GET_ATTRIBUTES
- SVG_Get_class
- SVG_Get_fill_brush
- SVG_Get_ID
- SVG_SET_ATTRIBUTES
- SVG_SET_ATTRIBUTES_BY_ARRAYS
- SVG_SET_CLASS
- SVG_SET_CLIP_PATH
- SVG_SET_DIMENSIONS
- SVG_SET_FILL_BRUSH
- SVG_SET_FILL_RULE
- SVG_SET_FILTER
- SVG_SET_ID
- SVG_SET_MARKER
- SVG_SET_OPACITY
- SVG_SET_ROUNDING_RECT
- SVG_SET_SHAPE_RENDERING
- SVG_SET_STROKE_BRUSH
- SVG_SET_STROKE_DASHARRAY
- SVG_SET_STROKE_LINECAP
- SVG_SET_STROKE_LINEJOIN
- SVG_SET_STROKE_MITERLIMIT
- SVG_SET_STROKE_WIDTH
- SVG_SET_TRANSFORM_FLIP
- SVG_SET_TRANSFORM_MATRIX
- SVG_SET_TRANSFORM_ROTATE
- SVG_SET_TRANSFORM_SCALE
- SVG_SET_TRANSFORM_SKEW
- SVG_SET_TRANSFORM_TRANSLATE
- SVG_SET_VIEWBOX
- SVG_SET_VIEWPORT_FILL
- SVG_SET_VISIBILITY
- SVG_SET_XY
 SVG_SET_STROKE_DASHARRAY
SVG_SET_STROKE_DASHARRAY
| SVG_SET_STROKE_DASHARRAY ( svgObject ; dash {; Wert1...N}{; Wert1...N2 ; ... ; Wert1...NN} ) | ||||||||
| Parameter | Typ | Beschreibung | ||||||
| svgObject | SVG_Ref |

|
Referenz des SVG Elements | |||||
| dash | Zahl |

|
Länge des ersten Strichs | |||||
| Wert1...N | Lange Ganzzahl |

|
Länge der Abstände und Striche | |||||
Der Befehl SVG_SET_STROKE_DASHARRAY setzt das Muster für Striche und Zwischenräume, um den Pfad des SVG Objekts, definiert in svgObject. Ist svgObject keine gültige Referenz, wird ein Fehler erzeugt.
Der gesamte Wert des Parameters dash gibt die Länge des ersten Strichs des gestrichelten Musters an. Werden die Parameter value1...N weggelassen, sind Striche und Zwischenräume der gestrichelten Linie gleich lang.
Ein Dezimalwert im Parameter dash gibt den Anfangsabstand an, von dem aus die Striche starten.
Bei dash gleich 0 wird das gestrichelte Muster entfernt.
Die Parameter value1...N geben abwechselnd die Längen der Zwischenräume und Striche an, die auf den ersten Strich folgen. Bei einer geraden Anzahl von Werten (inkl. dem ersten Strich) wird die Liste der Werte wiederholt, bis sie eine gerade Anzahl von Werten erstellt.
Referenz: http://www.w3.org/TR/SVG/painting.html#StrokeProperties
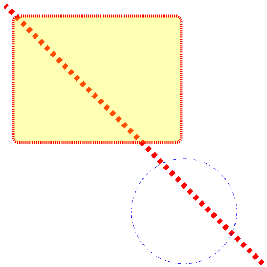
Beispiel für Pfad mit gestrichelter Linie:
//Linie
$Dom_line:=SVG_New_line($Dom_SVG;10;10;500;500)
SVG_SET_STROKE_WIDTH($Dom_line;10)
SVG_SET_STROKE_DASHARRAY($Dom_line;8,099)
SVG_SET_STROKE_BRUSH($Dom_line;"red")
//Rechteck
$Dom_rect:=SVG_New_rect($Dom_SVG;25;30;320;240;10;10;"red";"yellow:30")
SVG_SET_STROKE_WIDTH($Dom_rect;5)
SVG_SET_STROKE_DASHARRAY($Dom_rect;2)
//Kreis
$Dom_circle:=SVG_New_circle($Dom_SVG;350;400;100;"blue";"none")
SVG_SET_STROKE_DASHARRAY($Dom_circle;2;4;6;8)
Produkt: 4D
Thema: Attributes
Nummer:
65897
Erstellt: 4D v12
4D SVG ( 4D v16)









