4D v16
Configuring the Wakanda Application
 Configuring the Wakanda Application
Configuring the Wakanda Application

On the Wakanda Enterprise side, you can connect to a 4D database:
- either using the "Connect to Remote Datastore" dialog box (found in Wakanda Enterprise Studio),
- or by executing a JavaScript method (mergeOutsideCatalog(), openRemoteStore() or addRemoteStore()).
Once a connection is established between Wakanda and 4D, the Wakanda application can use all the exposed tables, attributes and project methods of the 4D application as local objects.
It is also possible to execute additional JavaScript code. For example, you could locally modify properties of remote attributes, or extend classes, or add calculated attributes.
In Wakanda Enterprise Studio, the Connect to Remote Datastore... command (found in the File menu as well as the project's contextual menu) opens a link with a remote datastore. This remote datastore can be a 4D database or another Wakanda application. In both cases, the HTTP server of the remote datastore must be started in order for the Wakanda Enterprise Studio to be able to access the remote model.
Once the link is defined, it is automatically restored each time the application is opened using the connection parameters saved in the ".waRemoteConfig" file (see below).
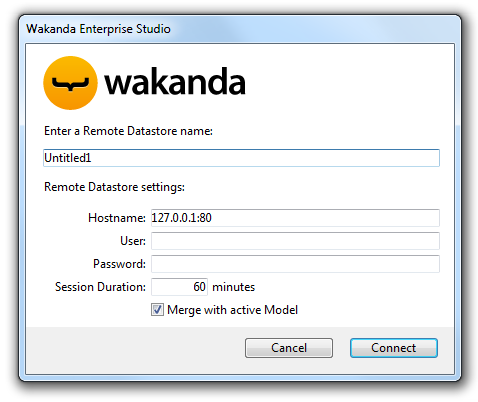
When you select the Connect to Remote Datastore... command, the connection dialog box appears:

It contains the following connection parameters:
- Remote datastore name: Local name of the remote catalog, displayed in the Solution Explorer. If you uncheck the Merge with active Model option, this name is used as the datastore id instead of "ds" (see below). In this case, make sure to use compatible characters (see Programming and Writing Conventions in the Wakanda documentation).
- Hostname: Address of remote data server (use HTTPS for better security)
- User and Password: User name and password for opening the 4D Mobile session on the 4D database
- Session duration: Number of minutes (60 by default) to maintain the session connected to the remote 4D database. This parameter is only taken into account if the connection is open with a user and password that are not blank (it is strongly recommended to protect 4D Mobile accesses on the 4D side).
- Merge with active Model (option checked by default): Merge the remote datastore with the project's active model (ds object) so that the remote datastore classes are included in the ds namespace and more particularly appear in the list of classes of Wakanda's GUI Designer. For more information, refer to Integrating with the active model or using a dedicated model.
When a connection is established between Wakanda and 4D Server by means of the "Connect to a Remote Datastore" dialog box, Wakanda Enterprise Studio automatically creates two files (icons with a red arrow) in the folder of the project:

- the first file (extension ".waRemoteConfig") saves the connection parameters defined in the dialog box,
- the second file (extension ".waRemoteModel") contains the local representation of the model of the remote datastore. Its contents can be displayed (but not modified) in the Wakanda model editor window.
Note: You can see a file's extension in a help tip that appears when files are selected in the Explorer of Wakanda Studio.
Wakanda Enterprise Server lets you establish a link with a 4D database by executing a JavaScript method. The connection method must usually be placed in the code that runs when the application is opened (bootstrap.js), or when the model is opened (model.js) in order for the link to be available during each session.
There are three methods you can use to establish a 4D Mobile link:
- model.mergeOutsideCatalog()
- addRemoteStore()
- openRemoteStore()
The main difference between these methods concerns the way objects coming from the remote datastore are integrated in the Wakanda application: model.mergeOutsideCatalog() merges the remote catalog with the active model, while addRemoteStore() and openRemoteStore() generate dedicated models. For more information about this point, refer to Integrating with the active model or using a dedicated model below.
The mergeOutsideCatalog() JavaScript method designates a catalog of remote data and merges it within your current Wakanda model. You must call this method in the .js file associated with the current model and executed by the Wakanda server.
There are two possible syntaxes:
- Direct syntax:
model.mergeOutsideCatalog(localName, address, user, password);
- Syntax using an object:
model.mergeOutsideCatalog(localName, { hostname: address, user: userName, password: password, jsFile: jsFilePath timeout: minutes });
The advantage of using the syntax with an object is that you can add a .js file that is executed after connection to the 4D database. This file can locally modify the catalog referenced from the remote database.
| Parameter | Type | Description |
| localName | String | Local name of remote catalog |
| ipAddress | String | Address of remote data server (use HTTPS for added security) |
| userName | String | User name for opening of session |
| password | String | Password for opening of session |
| jsFile | String | (optional) Relative pathname of JavaScript file located in the same folder as the model (see Modifying the external file) |
| timeout | Num | (optional) Timeout for client connection to 4D database in minutes (60 by default). Note that this parameter is only taken into account if the connection is open with a user and password that are not blank (it is strongly recommended to protect 4D Mobile accesses on the 4D Server side) |
For a more detailed description, refer to the documentation of the mergeOutsideCatalog() method in the Wakanda Server-Side API manual.
The model object indicates the current "model" of the Wakanda application, in other words, the set of its "datastore classes" (tables) and methods. In the context of a 4D Mobile architecture, the Wakanda model can be empty. If the Wakanda application already contains objects, the classes and methods referenced from the remote 4D application are merged with the local model when you use the mergeOutsideCatalog() method.
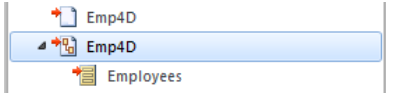
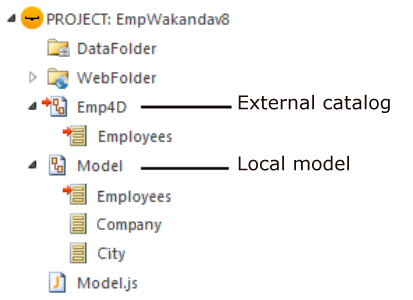
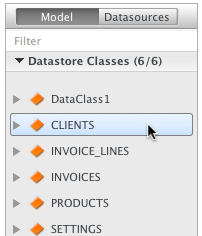
When the connection is established successfully, the "exposed" 4D tables are added to the classes of the model on the Wakanda side. In Wakanda Enterprise Studio, you can see the remote tables among the list of classes for the local model. External elements are indicated by a red arrow. The external catalog is also represented in Wakanda Studio by a specific catalog (named localName.waRemoteCatalog) that is also indicated by a red arrow:

Note: File extensions can be hidden in Wakanda Studio.
You can double-click on this file to view the external catalog in the model editor of Wakanda Enterprise Studio:

- Example of direct connection:
model.mergeOutsideCatalog("base4D","localhost:80", "admin", "123456");
- Example of connection using an object:
model.mergeOutsideCatalog("base4D", { hostname: "http://localhost:8050", user: "wak", password: "123456", jsFile: "Model2.js" timeout: 15 });
The openRemoteStore() and addRemoteStore() methods are alternative ways of establishing dynamic links between a Wakanda application and a 4D application.
Like mergeOutsideCatalog(), these methods provide dynamic access to the data of 4D databases but they work in a different way:
- they can reference a remote model at any time during the Wakanda session -- and not just when the solution is loaded.
- tables, attributes and methods of the external model can be accessed by means of a separate datastore; they are not merged with the local model of the Wakanda application (accessed by means of the ds object).
openRemoteStore() only returns a valid reference in the current JavaScript context, whereas addRemoteStore() maintains the reference throughout the session.
For more information, refer to the description of the openRemoteStore() and addRemoteStore() methods in the Wakanda documentation.
Whichever way you connect with the remote 4D datastore (using the "Connect to Remote Datastore" dialog box of Wakanda Studio or executing a JavaScript method), you have to choose whether the remote classes (tables) must be merged with the active model, or placed in a dedicated model.
This choice is summarized in the following table:
| For... | merging with active model | using a dedicated model |
| "Connect to Remote Datastore" dialog box | Check Merge with active Model | Uncheck Merge with active Model |
| JavaScript method | mergeOutsideCatalog() | openRemoteStore() or addRemoteStore() |
When you merge remote 4D tables with the active model, they are integrated into the default model of the application (whose datastore is the ds object), as local classes. The data access principles are:
- on the server side, you access remote 4D tables and methods by means of the ds object (see Calling 4D Tables and Methods). Example:
var invoiceList = ds.INVOICES.all(); //access to the INVOICES table of the catalog by default
- on the client side, you have the automatic features of the Wakanda Ajax Framework (WAF) library: remote 4D tables are available by means of high-level datasource objects, or using the dataprovider API, which provides lower-level access.
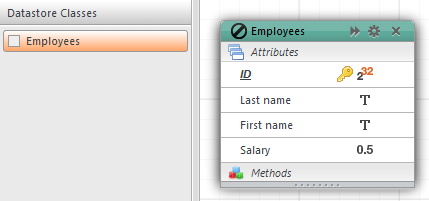
- in Wakanda Enterprise Studio, the tables of the 4D database are listed with the local classes in Wakanda's GUI Designer:

These principles facilitate the development of 4D Mobile applications but may lead to naming conflicts between tables, in particular when the Web application calls on several remote datastores. In this case, it may be useful to place the remote elements in a dedicated model.
When remote 4D tables are not merged with the active model, they use a "dedicated" model. Remote classes then use a namespace that is specific to the datastore to which the application is connected and they cannot be accessed in the ds object. This way it is possible to use several tables with the same name in several different datastores:
- on the server side, you access remote 4D tables and methods by means of a custom catalog whose name is the one that you passed in the Remote datastore name connection parameter (dialog box), or in localName (JavaScript method). For example, if you created a link called "my4Dstore", in the code of the application you can write:
var invoiceList = my4Dstore.INVOICES.all(); //access to the INVOICES table of the my4Dstore datastore
However, this principle has certain limitations in the current version of Wakanda Enterprise:
- It is not possible for client applications to access remote classes directly by means of the WAF library or using REST,
- Remote classes are not listed in the GUI Designer of Wakanda Enterprise Studio.
So it is usually recommended to choose the merged mode for remote datastores when your client application must access the data of the 4D remote tables directly.
Wakanda Enterprise lets you modify certain characteristics of the local version of the external model, for the purpose of customizing, security or optimization.
To do this, you just need to add the appropriate JavaScript code in a .js file that has the same local name as the catalog plus the suffix ".js" and put this file in the same folder as the model. For example, if the name of the local catalog is Emp4D.waRemoteModel, you need to use a file named Emp4D.js placed in the folder of the model.
Notes:
- Starting with version 11, by default this file is created automatically by Wakanda Studio.
- When you establish the connection using a JavaScript method, it is possible to use another name by means of the jsFile parameter.
Wakanda executes this file when the external catalog is initialized. Using this file, you can:
- modify properties of datastore class attributes, such as events or the scope. Example:
model.className.attributeName.scope ="publicOnServer"
- add calculated attributes to datastore classes. Example:
model.className.calcAtt = new Attribute("calculated", "string"); model.className.calcAtt.onGet = function(); model.className.calcAtt.onSet = function();
- add alias attributes to datastore classes. Example:
model.className.newAlias = new Attribute("alias", "number", "Link_15.cinteger");
- create local datastore classes derived from tables of the external catalog, to fully control data sent to clients. A derived datastore class can present a custom view of an external table, while maintaining overall access to the extended (parent) datastore class on the Wakanda server. Example:
model.DerivedClass = new DataClass("Emps", "public", "My4DTable")
- remove attributes from derived local datastore classes, by security or to optimize network traffic. Example:
model.DerivedClass = new DataClass("Emps", "public", "My4DTable") model.DerivedClass.removeAttribute("salary"); model.DerivedClass.removeAttribute("comments"); model.DerivedClass.removeAttribute("...");
With this example, you create a derived class named "DerivedClass", based on the "My4DTable" class, which sends only the attributes that you want using the network.
For more information about JavaScript code for working with models, refer to the Model API section in the Wakanda documentation.
You can set specific permissions to Wakanda Server overall for the remote model and/or individually for each class. For more information about this point, refer to the Assigning Group Permissions section of the Wakanda documentation.
Product: 4D
Theme: Configuring the Wakanda Application
4D Mobile ( 4D v16)









