4D v16.3
Widgets
 Widgets
Widgets

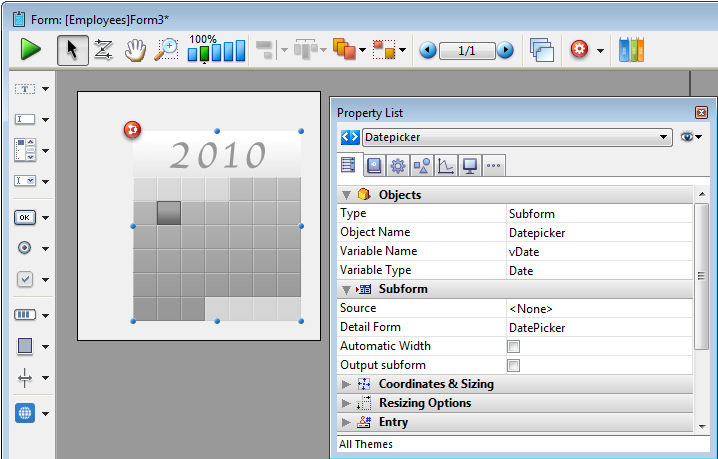
Adiciona um calendário associado a uma variável Date, que pode ser configurada com o fim de especificar os feriados, uma faixa de datas, etc.

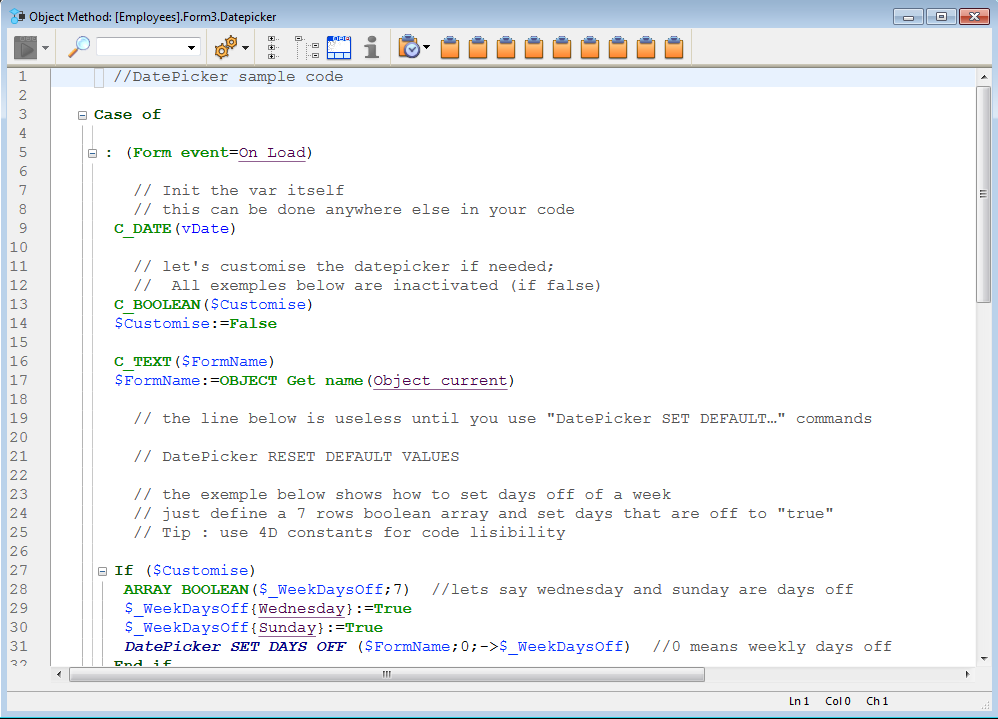
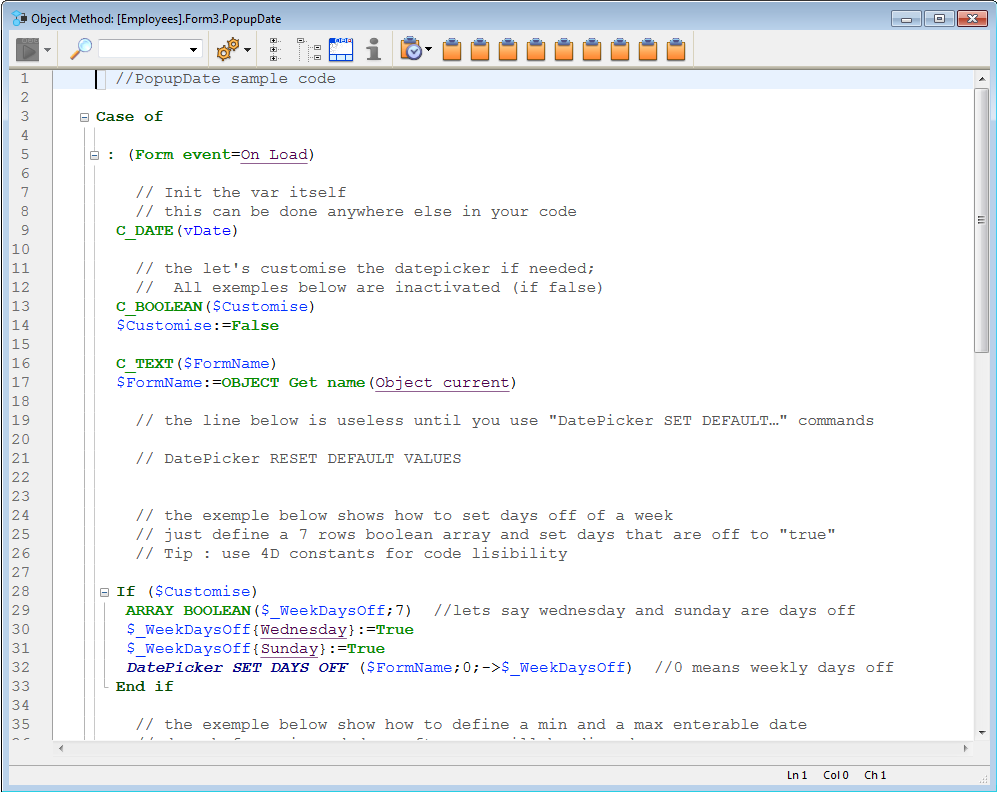
O código de exemplo é oferecido em seu método objeto. Pode ser configurado usando os comandos proporcionados pelo widget Date picker.

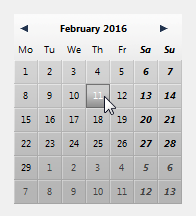
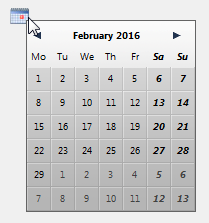
Este é o calendario tal como aparece no formulário:

Para mais informação sobre os comandos de widgets DatePicker, consulte DatePicker.
Nota: inicialmente, Date picker, Pop-up Date e Date compartem a mesma variável Date e mostrarão as datas que coincidam quando se utilizem no mesmo formulário.

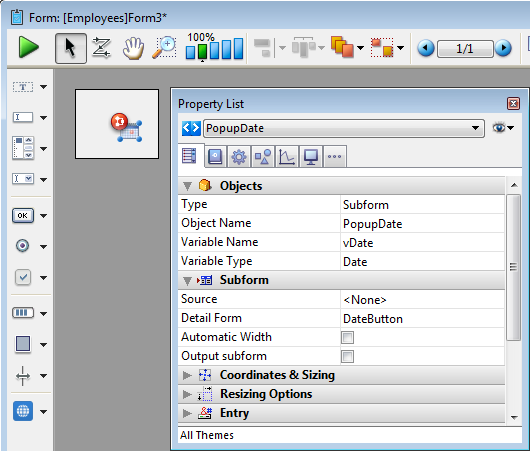
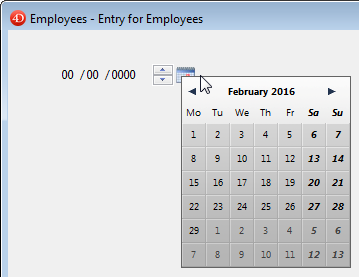
Adiciona uma área emergente utilizada para mostrar um calendário para selecionar datas. As datas selecionadas são atribuidas diretamente a variável Date variable associada a esta área.

O código de exemplo se oferece em seu método objeto. Pode configurar o código utilizando os comandos proporcionados pelo widget Date picker.

Assim é como aparece no formulário:

Para saber mais sobre os comandos de widget DatePicker, consulte DatePicker.
Nota: inicialmente, os objetos de entrada Date picker, Pop-up Date e Date compartem a mesma variável Date e mostrarão as datas que coincidam quando são utilizadas no mesmo formulário.

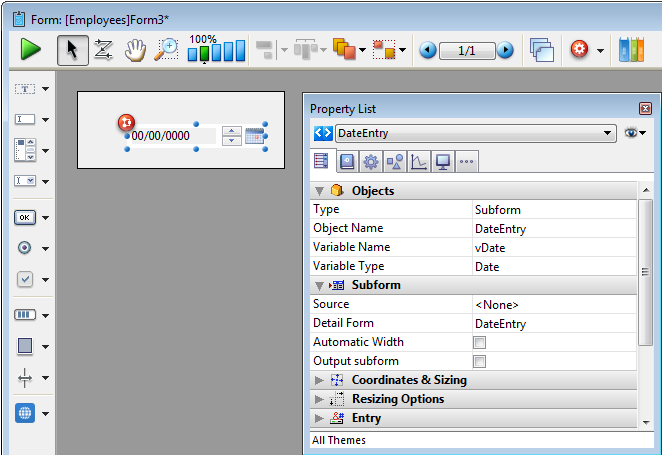
Adiciona uma área de entrada de dados com três campos separados para introduzir o dia, mês e ano, respectivamente. Também pode configurar a área para especificar um intervalo de datas editáveis.

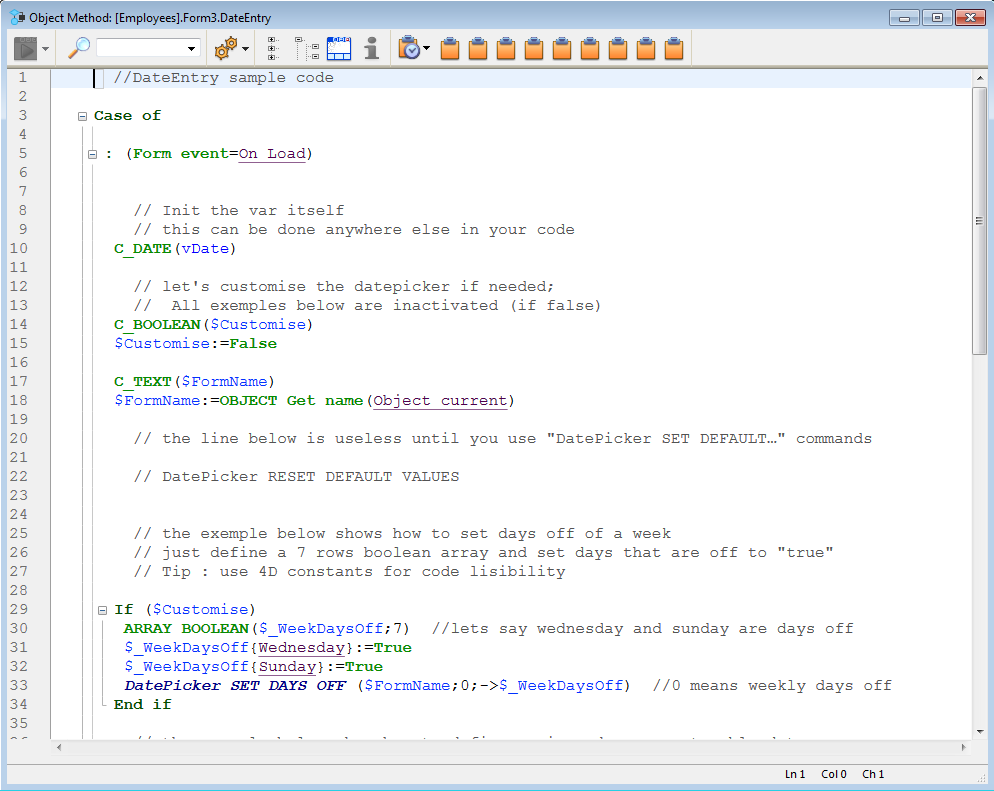
O código de exemplo se oferece em seu método objeto. Pode configurar o código utilizando os comandos proporcionados pelo widget Date picker.

Esta é uma área de entrada de data quando o formulario está em uso:

Para saber mais sobre os comandos de widgets DatePicker, consulte DatePicker.
Nota: inicialmente, os objetos de entrada Date picker, Pop-up Date e Date compartem a mesma variável Date e mostrarão as datas que coincidam quando são utilizados no mesmo formulário.




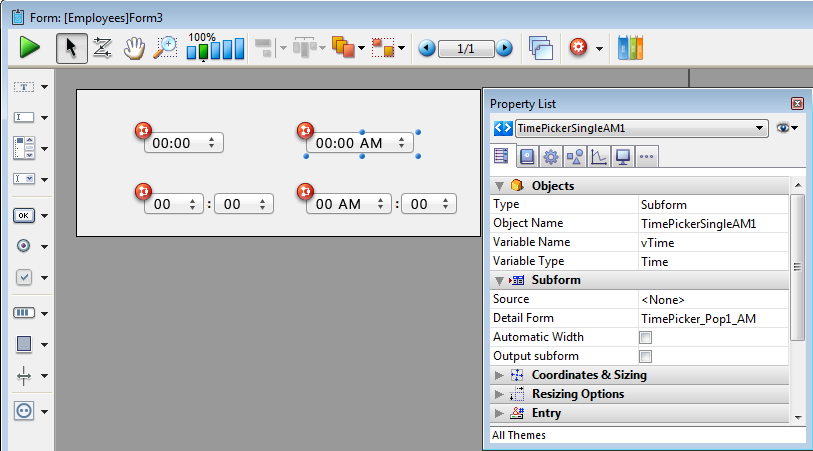
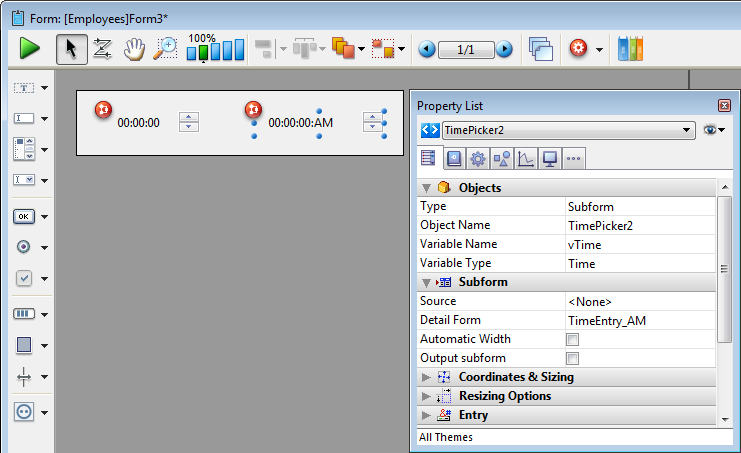
Adiciona uma área emergente utilizada para introduzir uma hora. Pode configurar os valores mínimo e máximo, assim como os intervalos utilizados.

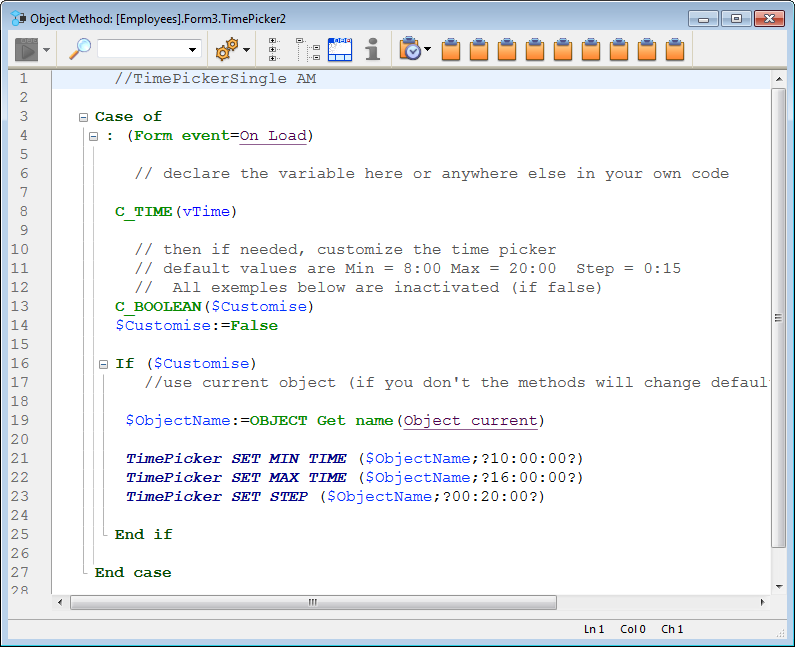
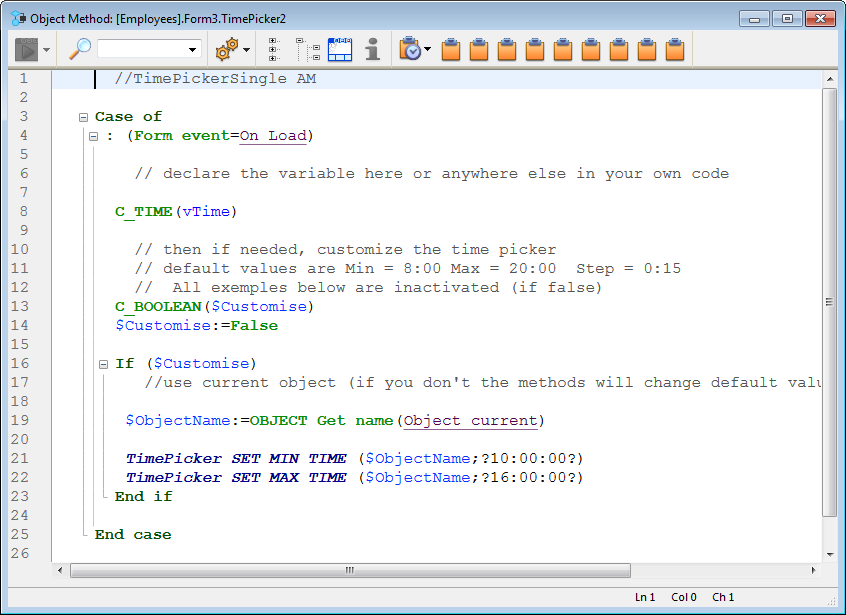
O código de exemplo se oferece em seu método objeto. Pode configurar o código utilizando os comandos proporcionados pelo widget Time picker.

Estes são os diferentes coletores de tempo disponíveis em um formulário:

Para saber mais sobre os comandos de widgets TimePicker, consulte TimePicker.


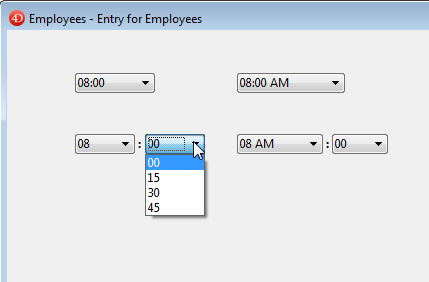
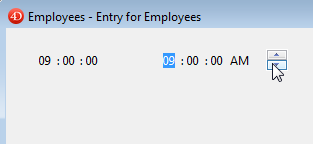
Adiciona uma área de entrada de hora com três campos separados para entrar a hora, minuto, e segundos, respectivamente. Pode também configurar a área para especificar um intervalo de tempo,

Código de exemplo é oferecido no método de objeto. Pode configurar o código usando os comandos oferecidos pelo widget Time picker.

Abaixo as áreas de time entry disponíveis em um formulário:

Para saber mais sobre comandos widget TimePicker, veja TimePicker.


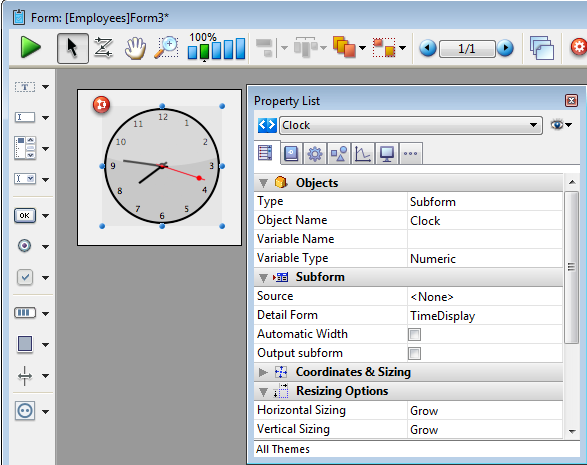
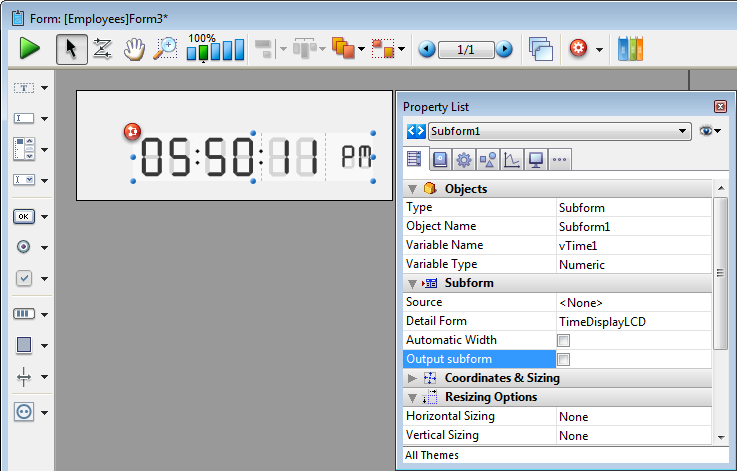
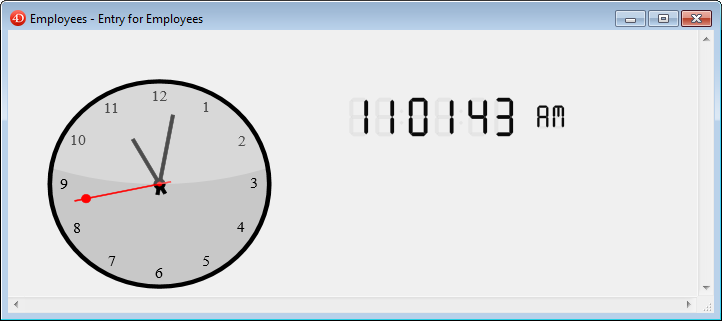
Adiciona uma área de visualização de tempo (relógio ou LCD) que pode mostrar um tempo estático ou um relógio de funcionamento, dependendo do tipo de variável associada.


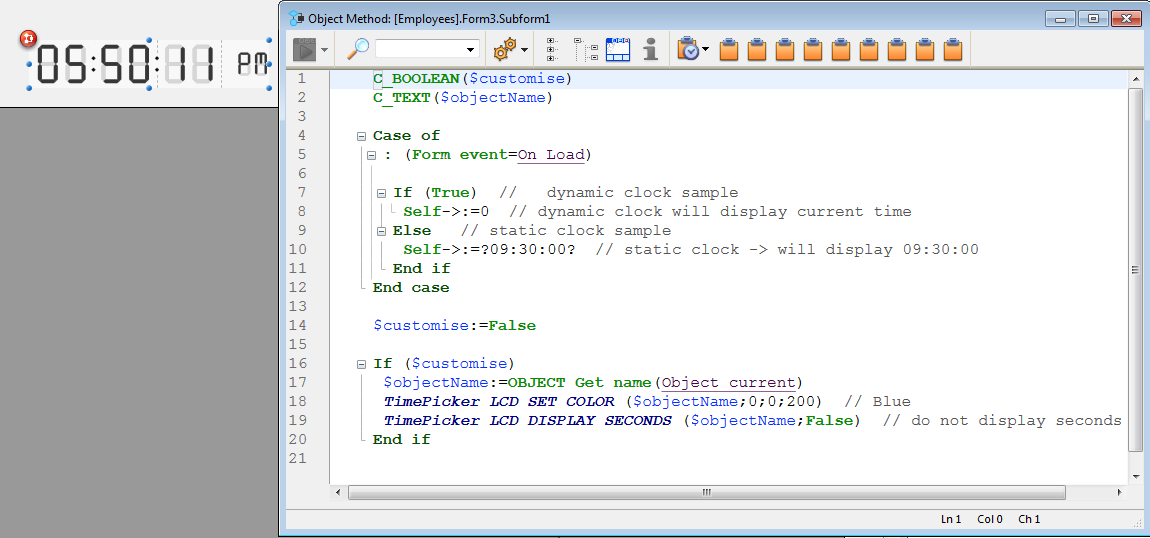
O código de exemplo se oferece em cada método objeto para demostrar diferentes opções de visualização. Também pode configurar o código utilizando os comandos proporcionados pelo widget Time picker.


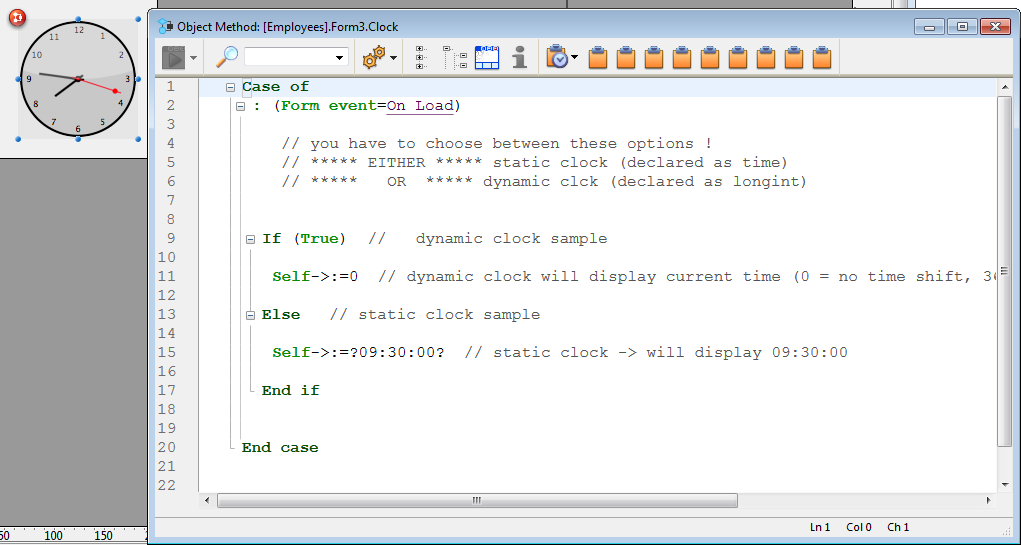
Quando se declara a variável associada como uma hora específica no método objeto, esta hora é mostrada como um objeto estático.
Para mostrar um tempo dinâmico, deve declarar a variável como um inteiro longo. Quando estabelecer seu valor em "0", o relógio ou a tela LCD é mostrada a hora atual.

Pode estabelecer outros valores (positivos ou negativos) com ol fim de mudar a hora visualizada. Este valor se expressa em segundos, por isso passando "3600" muda a hora mostrada uma hora para frente, por exemplo, e passando "-1800" muda a hora que se mostra para trás em meia hora.
Para saber mais sobre os comandos do widget TimePicker, consulte TimePicker.
Produto: 4D
Tema: Objetos de biblioteca
Manual de Desenho 4D ( 4D v16)
Manual de Desenho 4D ( 4D v16.1)
Manual de Desenho 4D ( 4D v16.3)









