4D v16.3
Widgets
 Widgets
Widgets

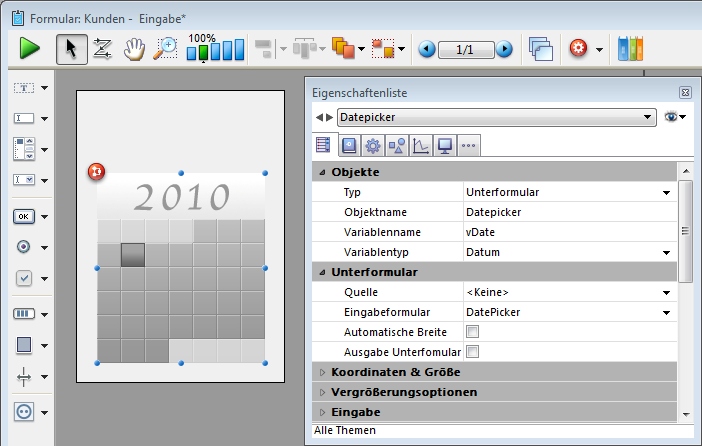
Fügt einen Kalender mit Datumsvariable und Objektmethode hinzu. Sie können ihn konfigurieren, um z.B. Feiertage oder Zeitbereiche anzuzeigen.

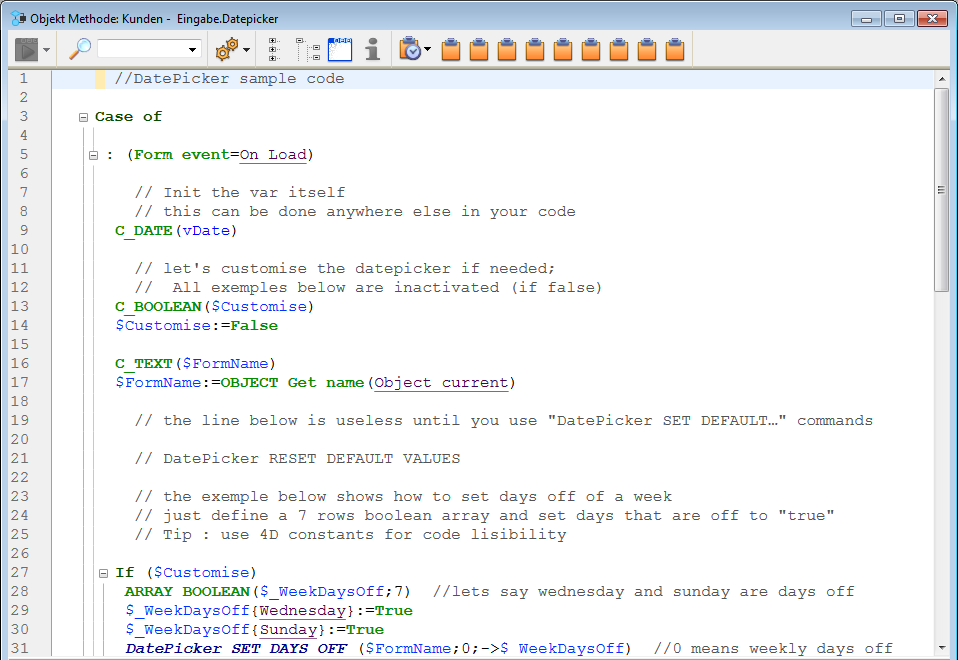
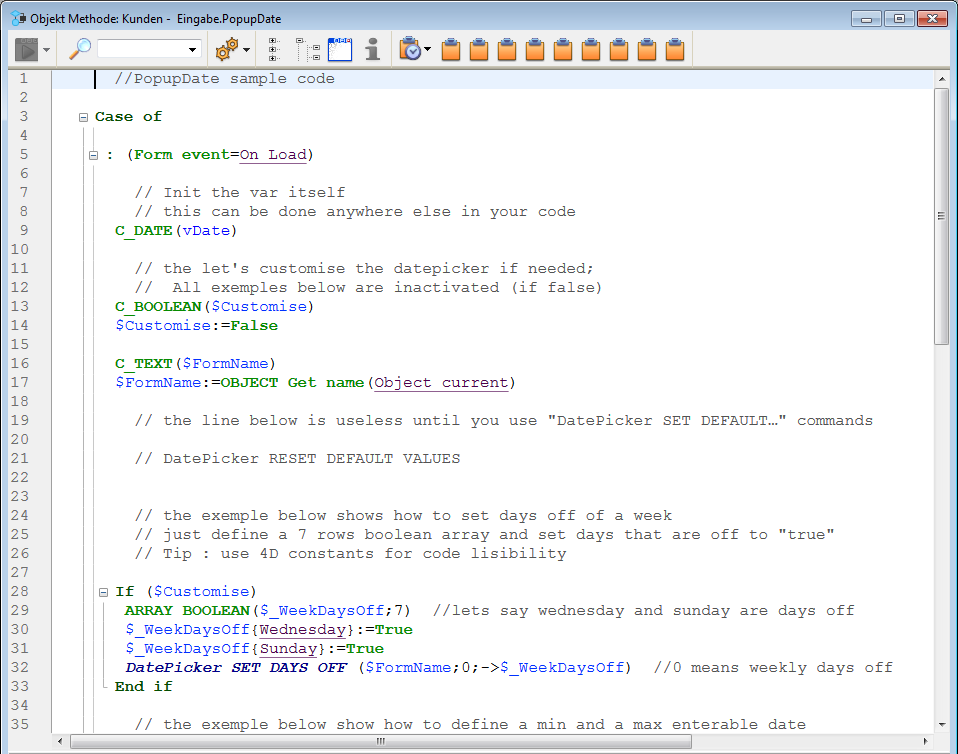
Sie können den Beispielcode in der Objektmethode über die Befehle für das Widget Date Picker verändern.

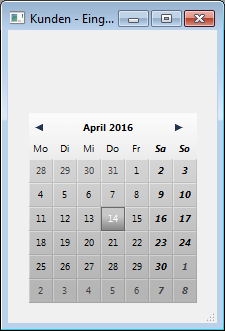
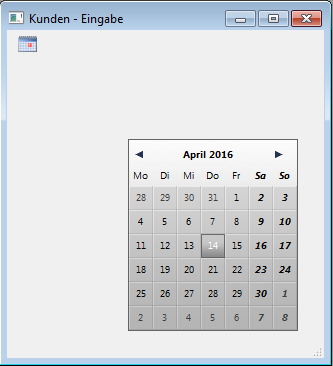
Im Formular sieht der Kalender so aus:

Weitere Informationen dazu finden Sie im Abschnitt DatePicker.
Hinweis: Date Picker, Pop-Up Datum und Datums-Eingabebereiche nutzen zu Beginn alle dieselbe Datumsvariable und zeigen bei Verwenden im gleichen Formular das jeweils zutreffende Datum.

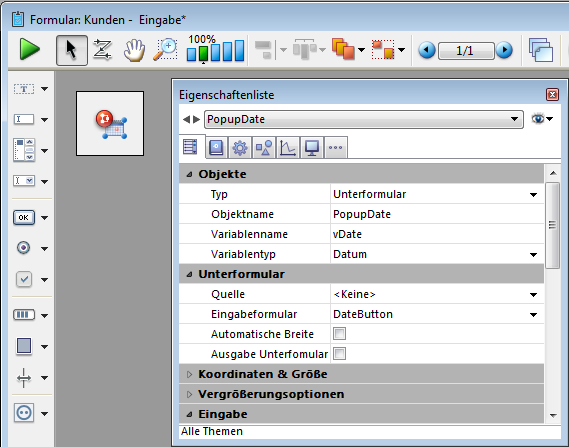
Fügt einen Pop-Up Bereich mit Objektmethode hinzu, der einen Kalender zum Auswählen eines Datums anzeigt. Ausgewählte Datumsangaben werden direkt der verknüpften Datumsvariablen zu gewiesen.

Sie können den Beispielcode in der Objektmethode mit den Befehlen für das Widget Date Picker verändern.

Im Formular sieht der Kalender so aus:

Weitere Informationen dazu finden Sie im Abschnitt DatePicker.
Hinweis: Date Picker, Pop-Up Datum und Datums-Eingabebereiche nutzen zu Beginn alle dieselbe Datumsvariable und zeigen bei Verwenden im gleichen Formular das jeweils zutreffende Datum.

Fügt einen Datumseingabebereich mit drei getrennten Feldern für Tag, Monat und Jahr und mit Objektmethode hinzu. Sie können auch definieren, dass nur ein bestimmter Datumsbereich eingebbar ist.

Sie können den Beispielcode in der Objektmethode über die Befehle für das Widget Date Picker verändern.

Im Formular erscheint der Datums-Eingabebereich so:

Weitere Informationen dazu finden Sie im Abschnitt DatePicker.
Hinweis: Date Picker, Pop-Up Datum und Datums-Eingabebereiche nutzen zu Beginn alle dieselbe Datumsvariable und zeigen bei Verwenden im gleichen Formular das jeweils zutreffende Datum.




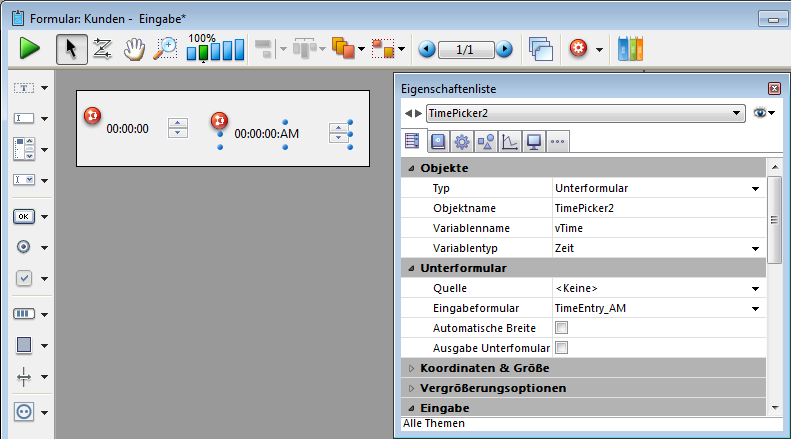
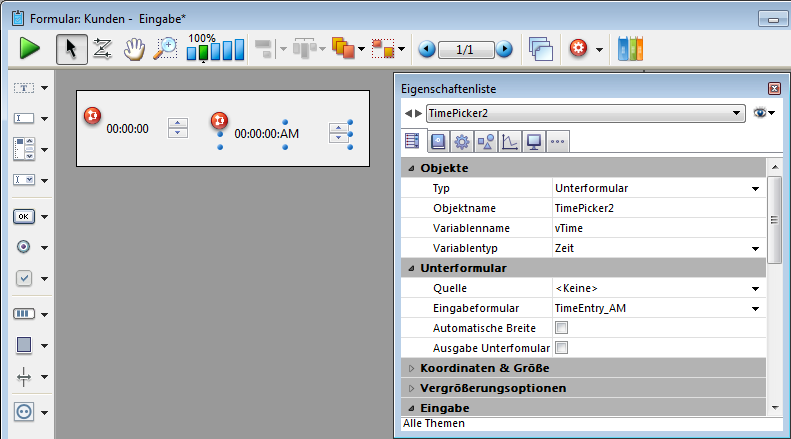
Fügt ein Pop-Up Bereich für Zeiteingabe hinzu. Sie können Mindest- und Maximumwerte sowie Zeitintervalle definieren.

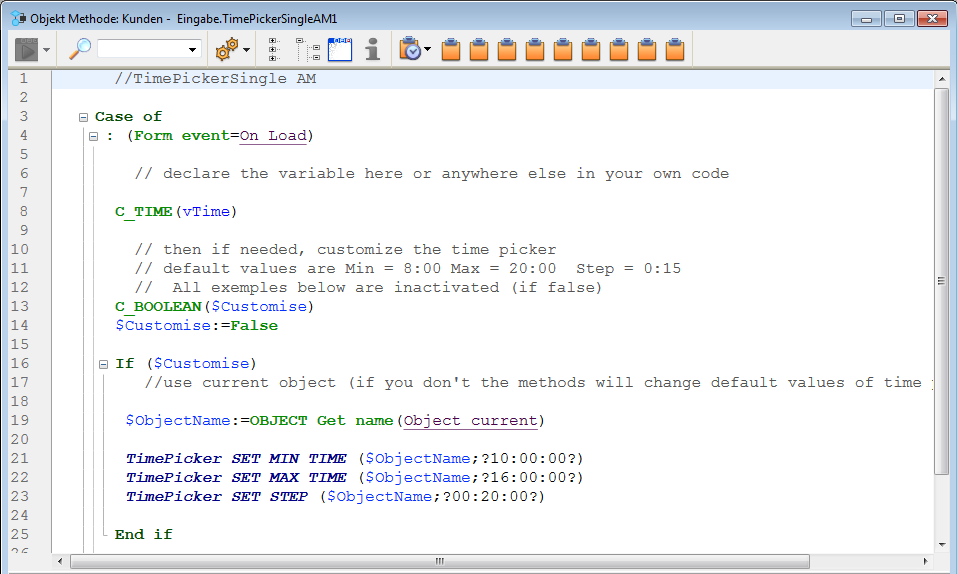
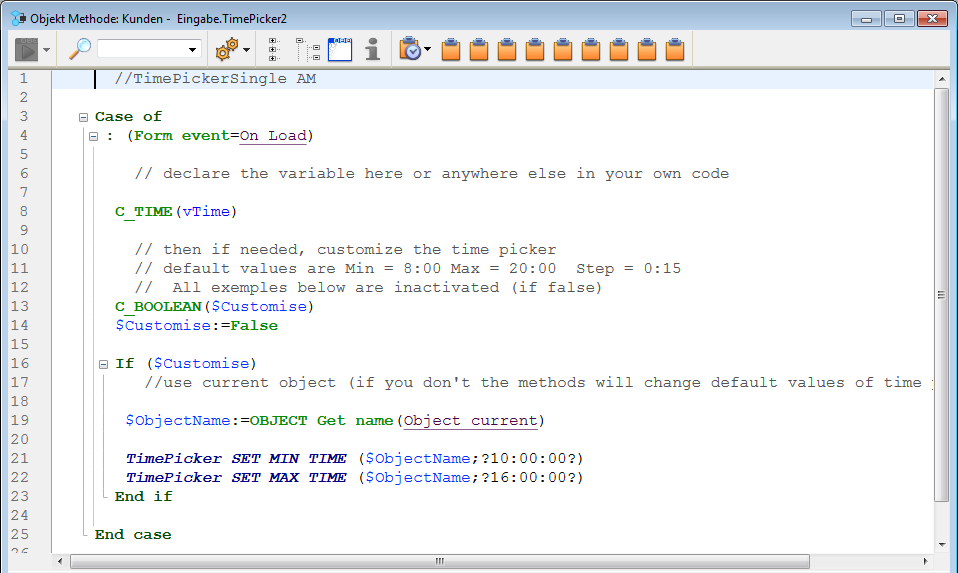
Die Objektmethode enthält Beispielcode, den Sie über die Befehle für das Widget Time Picker verändern können.

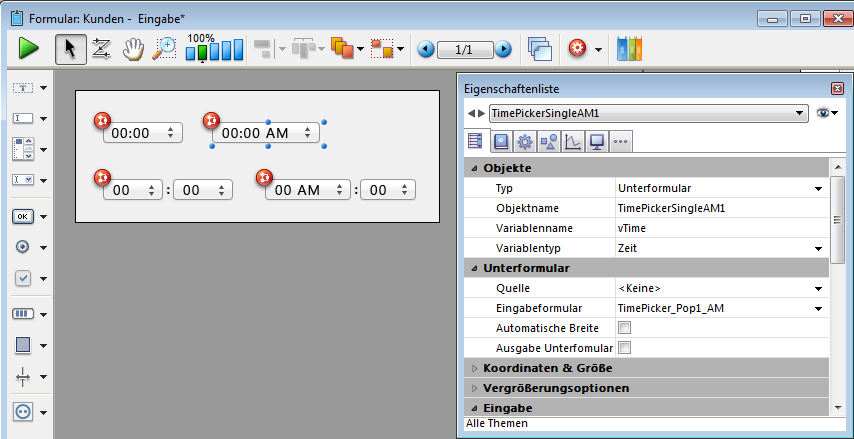
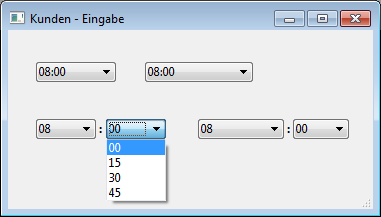
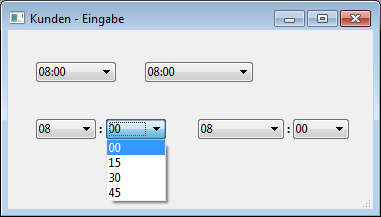
Im Formular erscheinen die verschiedenen Zeitbereiche so:

Weitere Informationen dazu finden Sie im Abschnitt TimePicker.


Fügt einen Zeiteingabebereich mit drei getrennten Feldern für Stunde, Minute und Sekunde ein. Sie können auch definieren, dass nur eine bestimmte Zeitspanne eingebbar ist.

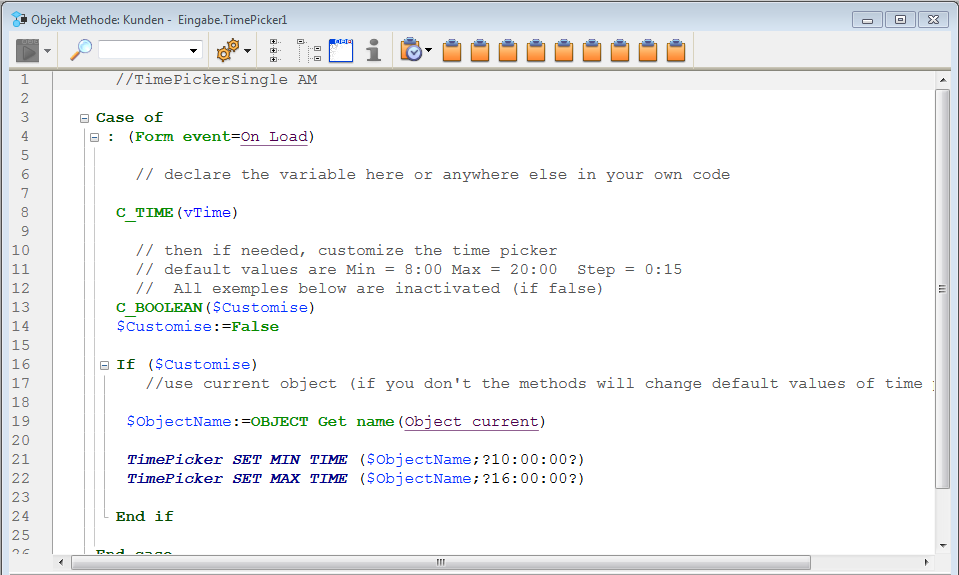
Die Objektmethode enthält Beispielcode, den Sie über die Befehle für das Widget Time Picker verändern können.

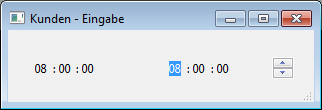
Im Formular erscheinen die Zeiteingabebereiche so:

Weitere Informationen dazu finden Sie im Abschnitt TimePicker.


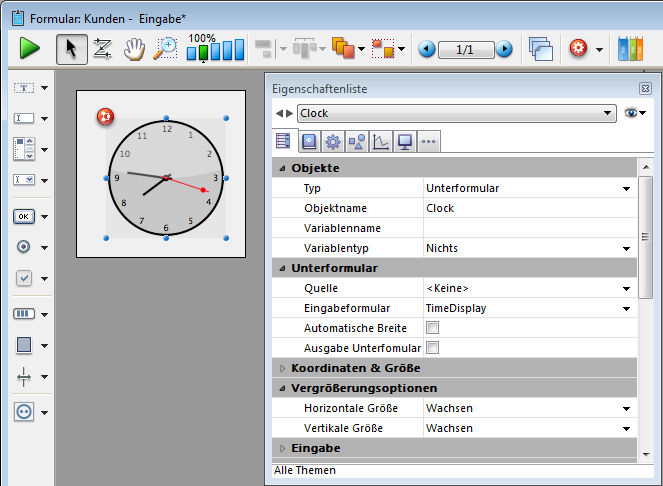
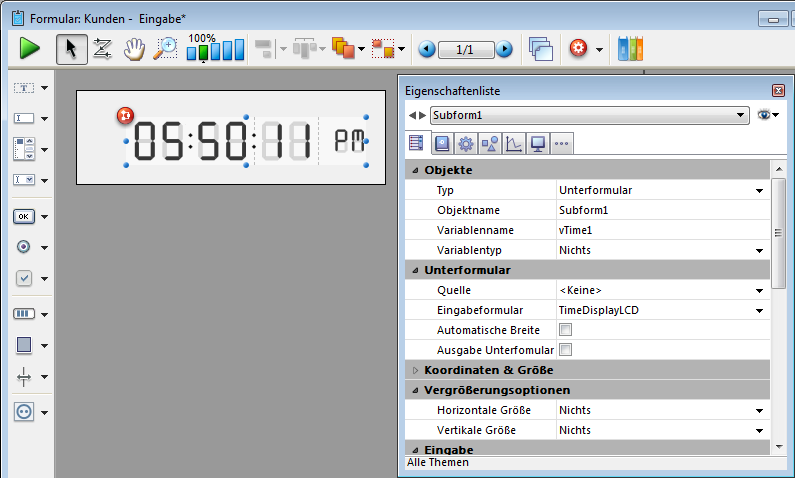
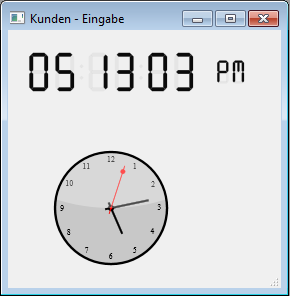
Fügt einen Zeitanzeigebereich (Uhr oder LCD) als statische Zeit oder laufende Uhr hinzu. Das richtet sich nach dem Typ der zugewiesenen Variable.


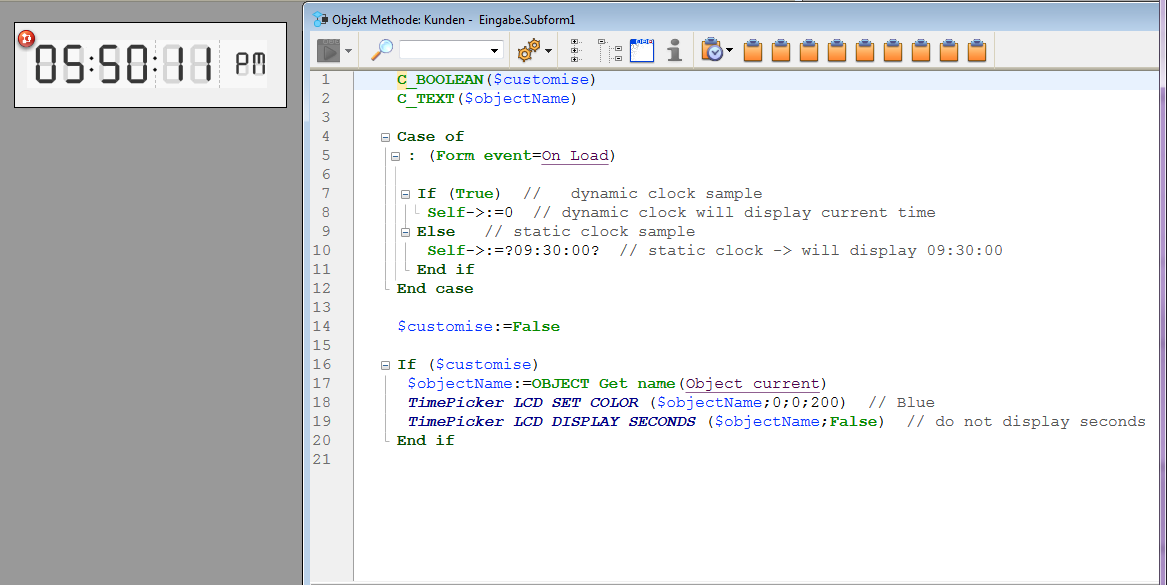
Die jeweilige Objektmethode enthält Beispielcode, den Sie über die Befehle des Widget Time Picker verändern können.


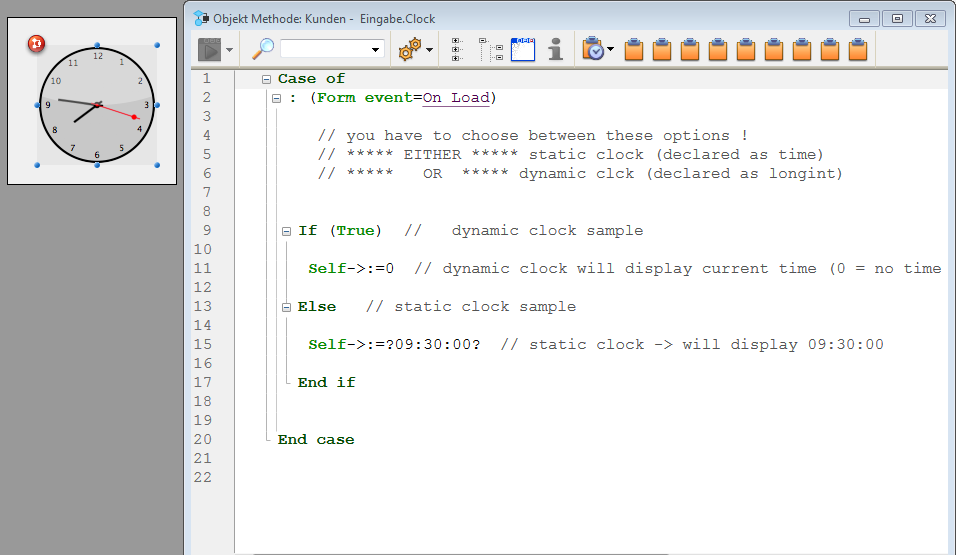
Deklarieren Sie die Variable in der Objektmethode als feste Zeit, erscheint sie im Anzeigebereich als statisches Objekt.
Für eine dynamische Zeit müssen Sie die Variable als Lange Ganzzahl deklarieren und den Wert auf "0" setzen. Dann zeigt die Uhr oder LCD die aktuelle Zeit.

Sie können auch andere Werte (positiv oder negativ) setzen, um einen Zeitversatz darzustellen. Die Berechnung erfolgt in Sekunden. Geben Sie beispielsweise “3600” an, wird die Anzeige eine Stunde vorgestellt, bei “-1800” eine halbe Stunde zurück.
Weitere Informationen dazu finden Sie im Abschnitt TimePicker.
Produkt: 4D
Thema: Objekte der Bibliothek
4D Designmodus ( 4D v16)
4D Designmodus ( 4D v16.1)
4D Designmodus ( 4D v16.3)









