4D v16.3
Widgets
 Widgets
Widgets

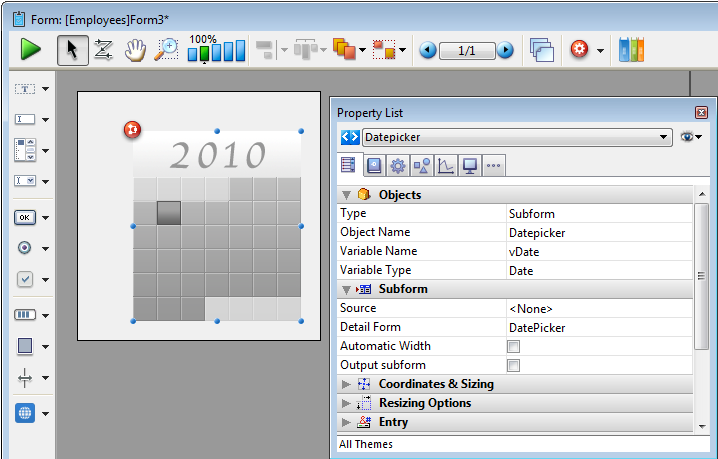
Ajoute un calendrier associé à une variable de type Date. Il peut être paramétré de façon à définir des jours fériés, une fourchette de dates, etc.

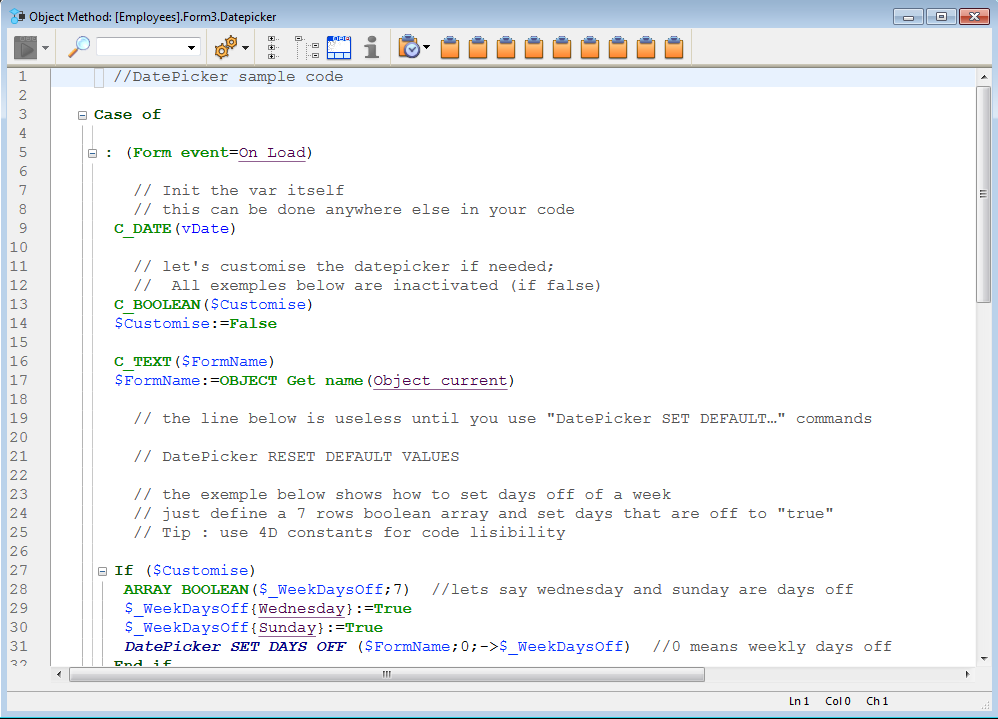
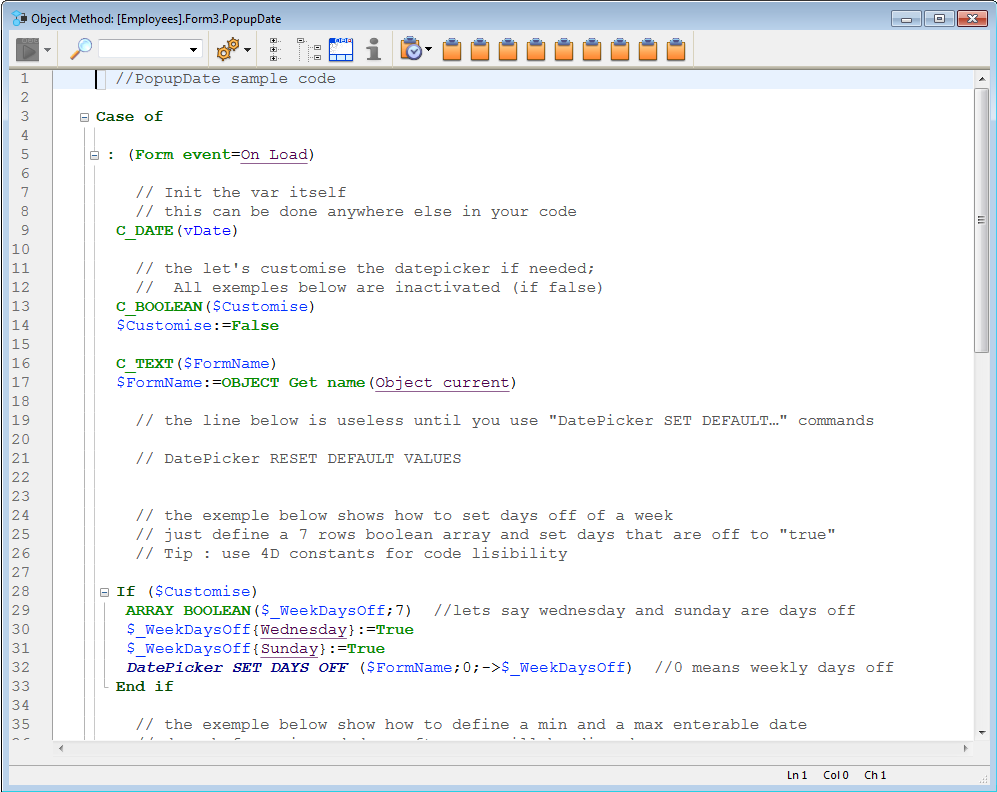
Un exemple de code est fourni dans la méthode de l'objet. Vous pouvez personnaliser le code en utilisant les commandes spécifiques du widget Date Picker.

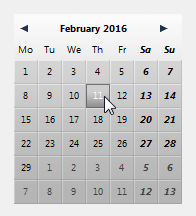
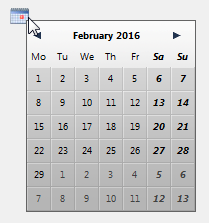
Voici le calendrier tel qu'il apparait sur le formulaire :

Pour plus d'informations sur les commandes du widget DatePicker, référez-vous à la section DatePicker.
Note : Le DatePicker, le Pop-up Date et la Zone de saisie de date partagent la même variable vDate et afficheront donc une date identique s'ils sont utilisés sur le même formulaire.

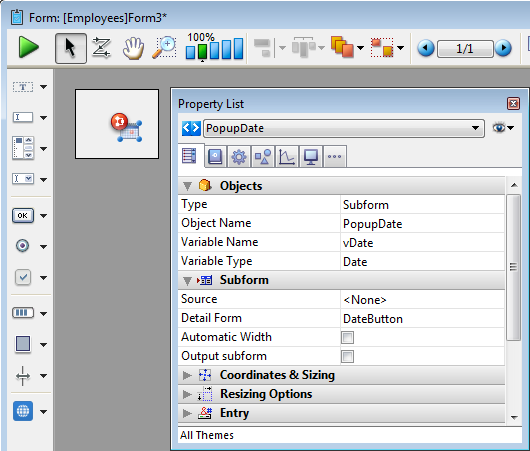
Ajoute une zone pop-up permettant d'afficher un calendrier pour sélectionner une date. La date sélectionnée est directement assignée à la variable de type Date associée à la zone.

Un exemple de code est fourni dans sa méthode-objet. Vous pouvez personnaliser le code en utilisant les commandes spécifiques du widget DatePicker.

Voici le calendrier tel qu'il apparait sur le formulaire :

Pour plus d'informations sur les commandes du widget DatePicker, référez-vous à la section DatePicker.
Note: le Date picker, Pop-up Date et la Zone de saisie de date, partagent la même variable vDate et afficheront donc une date identique s'ils sont utilisés sur le même formulaire.

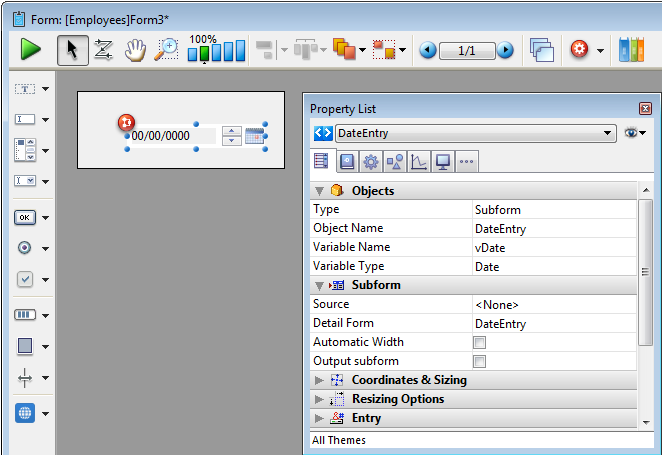
Ajoute une zone de saisie de date avec trois champs distincts pour saisir le jour, le mois et l'année. Vous pouvez aussi configurer la zone de façon à définir une fourchette de dates saisissables.

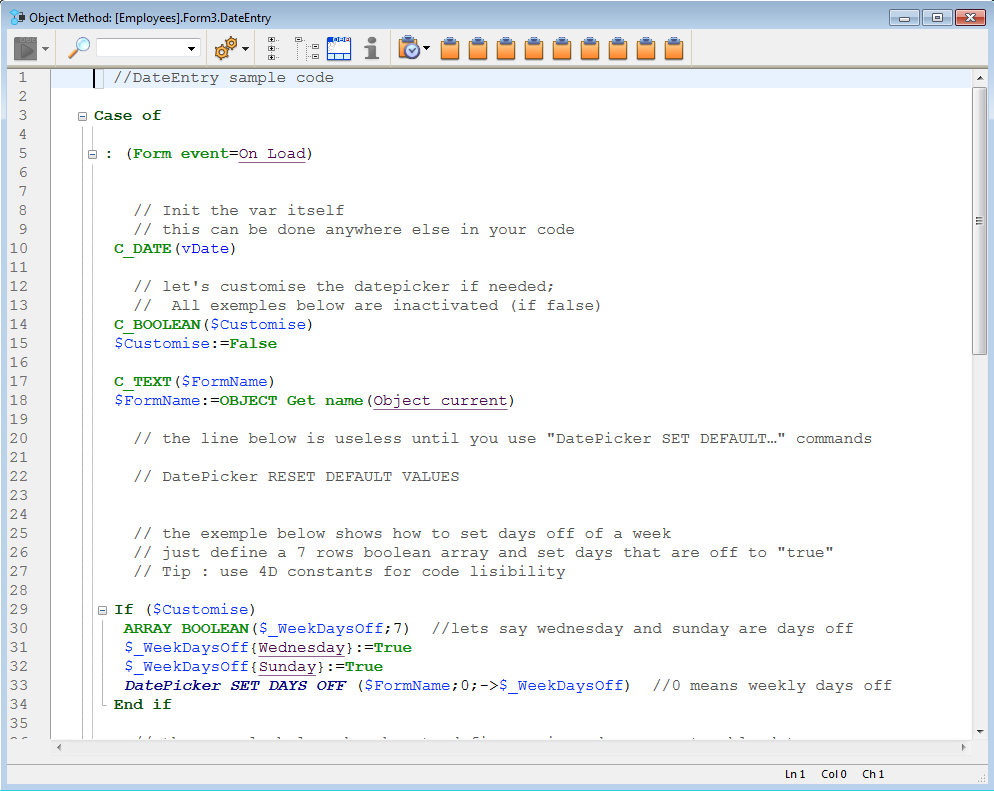
Un exemple de code est fourni dans sa méthode-objet. Vous pouvez le personnaliser en utilisant les commandes fournies avec le widget DatePicker.

Ci-dessous une zone de saisie de date quand le formulaire est en utilisation :

Pour plus d'informations sur les commandes du widget DatePicker, référez-vous à la section DatePicker.
Note : le Date picker, Pop-up Date et la Zone de saisie de date, partagent la même variable vDate et afficheront donc une date identique s'ils sont utilisés sur le même formulaire.




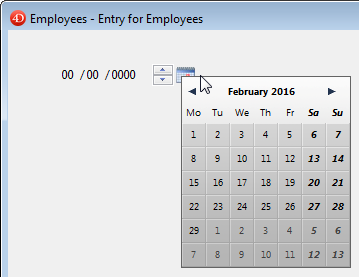
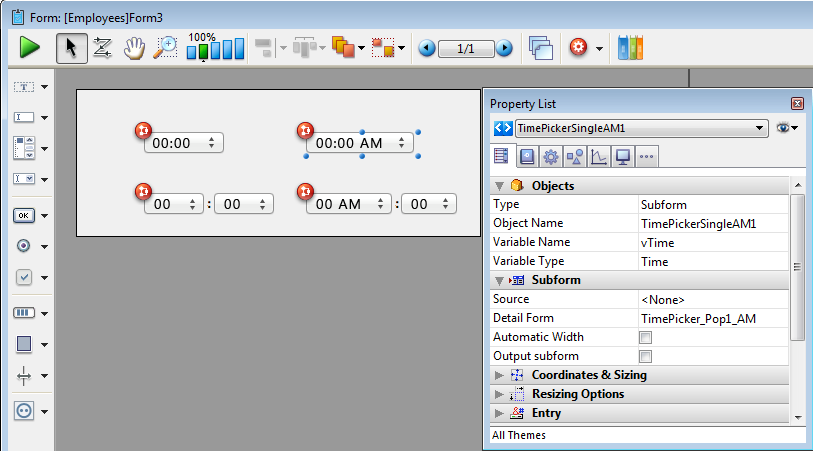
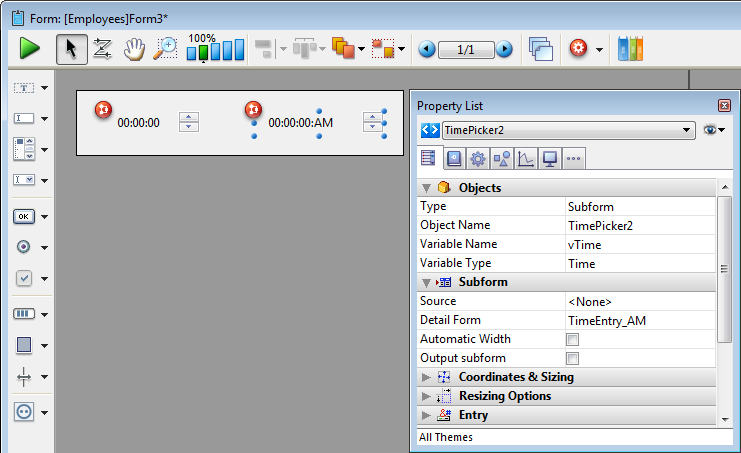
Ajoute une zone pop-up permettant de saisir une heure. Vous pouvez configurer des valeurs minimale et maximale, ainsi qu'un intervalle.

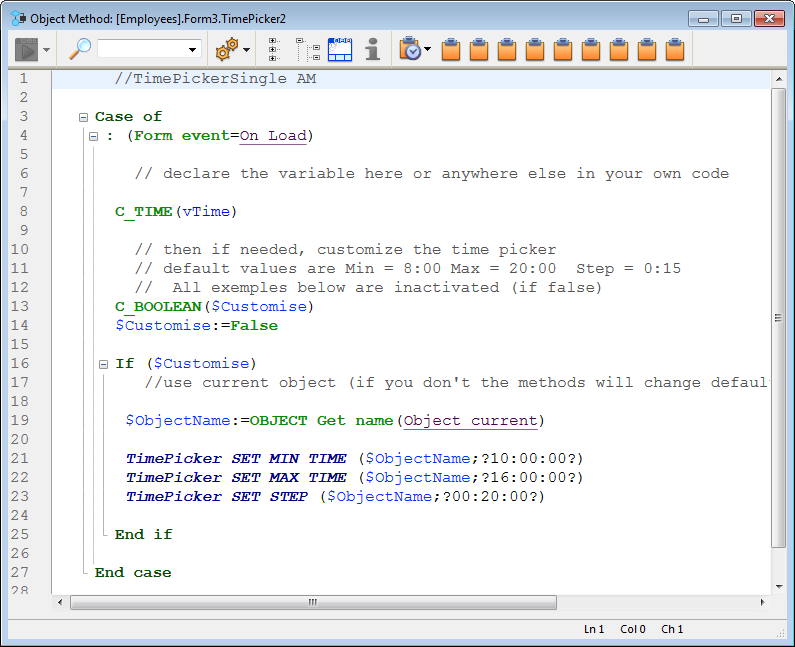
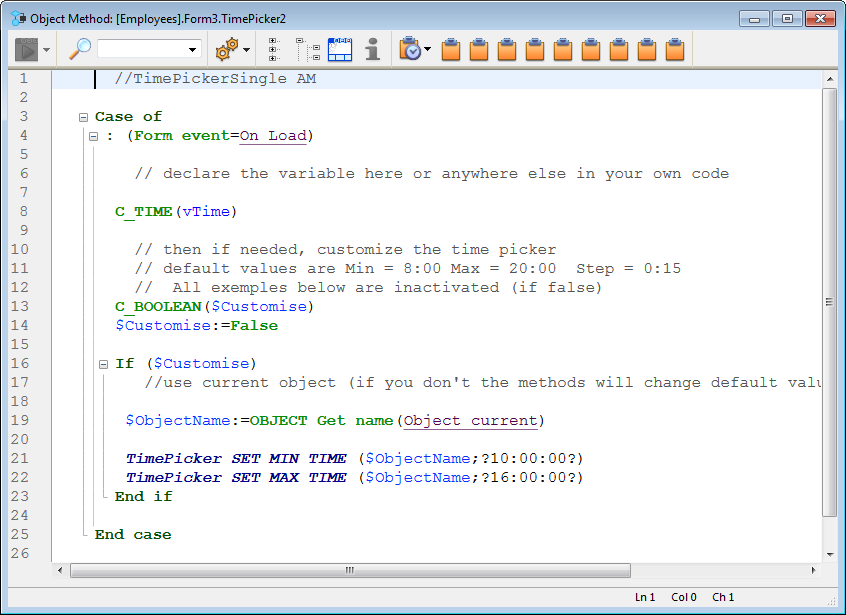
Un exemple de code est fourni dans la méthode-objet associée. Vous pouvez la modifier en utilisant les commandes fournies avec le widget TimePicker.

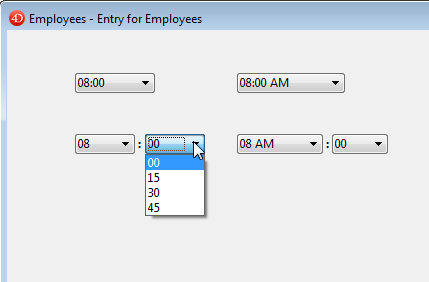
Voici les différents Time Pickers disponibles sur un formulaire :

Pour plus d'informations sur les commandes du widget TimePicker, référez-vous à la section TimePicker.


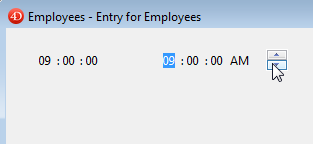
Ajoute une zone de saisie d'heure en trois champs distincts pour saisir heures, minutes et secondes respectivement. Elle peut être paramétrée de façon à définir une fourchette d'heures saisissables.

Un exemple de code est fourni dans la méthode-objet. Vous pouvez configurer la zone en utilisant les commandes du widget TimePicker.

Voici les zones de saisie d'heure sur un formulaire :

Pour plus d'informations sur les commandes du widget TimePicker, référez-vous à la section TimePicker.


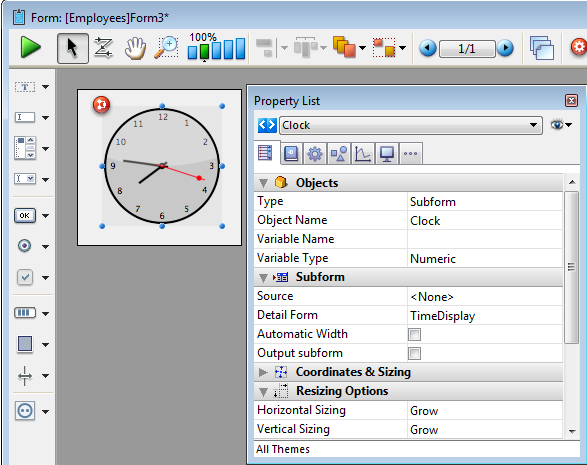
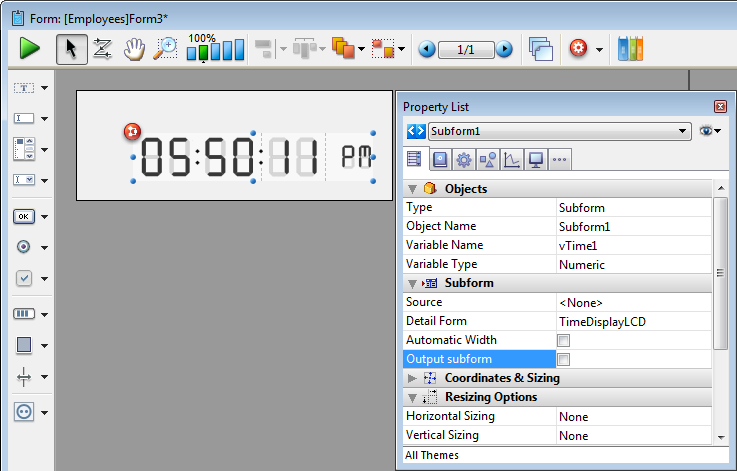
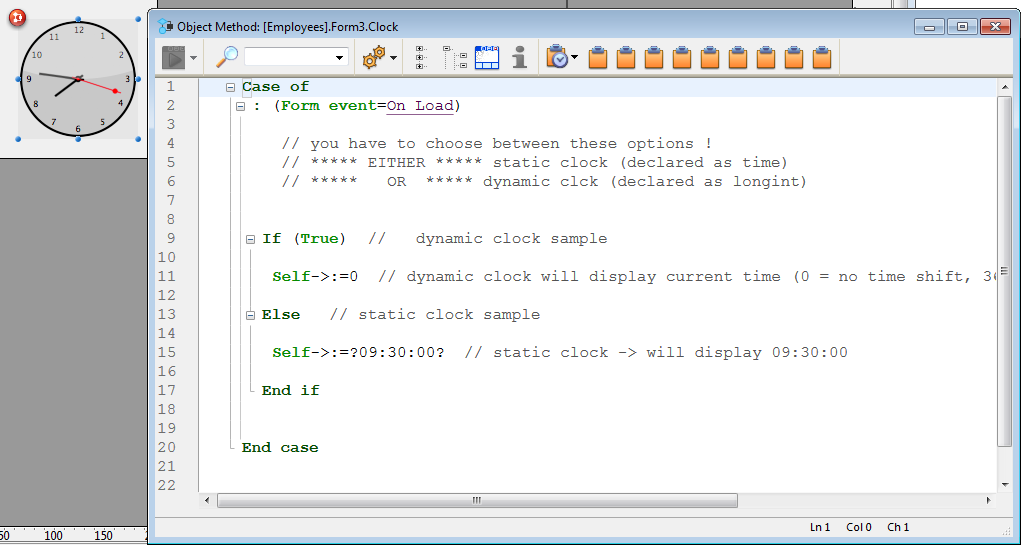
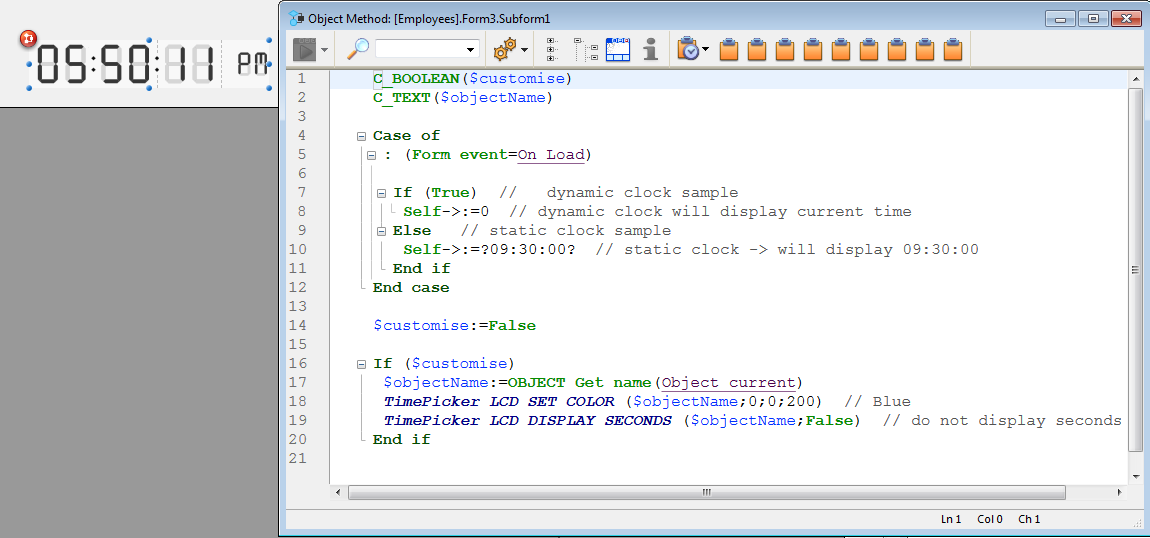
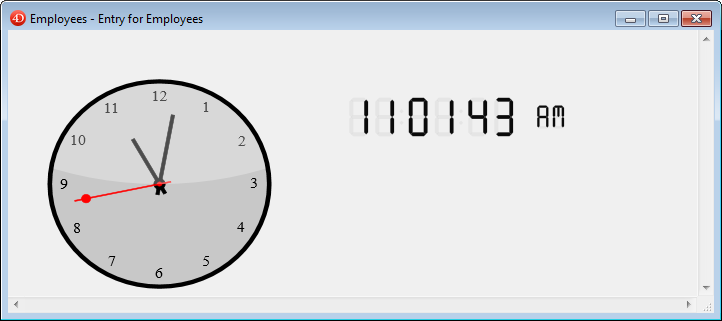
Ajoute une zone d'affichage de l'heure (horloge ou LCD) présentant soit une heure dynamique soit une heure statique, en fonction du type de variable associée.


Un exemple de code est fourni dans chaque méthode objet pour montrer les différentes options d'affichage. Vous pouvez aussi configurer les objets en utilisant les commandes du widget TimePicker.


Lorsque la variable associée est déclarée en variable de type Heure dans la méthode objet, l'heure est affiché en statique.
Pour afficher une heure dynamique, vous devez déclarer la variable en type Entier long. Si vous fixer sa valeur à "0", l'horloge classique ou l'horloge LCD affiche l'heure courante.

Vous pouvez fixer d'autres valeurs (positives ou négatives) afin de décaler l'heure affichée. Cette valeur est exprimée en secondes, de sorte que si on passe "3600" on avance l'heure affichée d'une heure, et si on passe "-1800" on retarde l'affichage d'une demi-heure.
Pour plus d'informations sur les commandes du widget TimePicker, référez-vous à la section TimePicker.
Produit : 4D
Thème : Objets de la bibliothèque
Nom intl. : Widgets
4D - Mode Développement ( 4D v16)
4D - Mode Développement ( 4D v16.1)
4D - Mode Développement ( 4D v16.3)









