4D v16.3
Etiquetas suportadas
- Manual de linguagem 4D
-
- Texto multi estilo
-
- Interação de comandos genéricos com textos multi estilos
- Etiquetas suportadas
- ST COMPUTE EXPRESSIONS
- ST FREEZE EXPRESSIONS
- ST GET ATTRIBUTES
- ST Get content type
- ST Get expression
- ST GET OPTIONS
- ST Get plain text
- ST Get text
- ST GET URL
- ST INSERT EXPRESSION
- ST INSERT URL
- ST SET ATTRIBUTES
- ST SET OPTIONS
- ST SET PLAIN TEXT
- ST SET TEXT
 Etiquetas suportadas
Etiquetas suportadas
Pode utilizar as seguintes etiquetas nas áreas de texto multi estilo de 4D.
<span style="-d4-ref:'expression'"> </span>
Esta etiqueta insere uma expressão 4D (expressão, método, campo, variável, comando, etc.) no texto. A expressão se tokeniza e avalia:
- Quando se insere a expressão
- Quando o objeto se carrega
- Quando se executa o comando ST COMPUTE EXPRESSIONS
- Quando se executa o comandoST FREEZE EXPRESSIONS, se passar o segundo parâmetro *.
O valor avaliado da expressão não é salvo na etiqueta <span>, só sua referência.
Nota: para garantir que expressões serão avalidas corretamente independente da linguagem 4D ou da versão usadas, recomendamos a sintaxe token para elementos cujo nome possa variar entre versões diferentes (comandos, tabelas, campos, constantes). Por exemplo, para inserir o comando Current time digite 'Current time:C178'. Para saber mais, veja Usar tokens em fórmulas.
<span><a href="url">Visible label</a></span>
Esta etiqueta insere um URL no texto. Exemplo:
<span><a href="http://www.4d.com/">4D Web Site</a></span><span style="-d4-ref-user:'myUserLink'">Faça clique aqui</span>
Os "links usuário" são vistos igual que as URLs, mas ao fazer clique neles, não abrem automaticamente a fonte. Pode passar qualquer cadeia que deseje como referência, e é responsabilidade do desenvolvedor programar as ações personalizadas que se produzem quando é feito clique.
Isto significa que pode criar links que não são URLs, e sim referências de arquivos, de métodos 4D, etc., que pode abrir ou executar quando é feito clique neles. O comando ST Get content type detecta se foi feito clique em um link usuário.
Os links usuário se definem utilizando o comando ST SET TEXT. Por exemplo:
ST SET TEXT(txtVar;"Este é um link usuário: <span style=\"-d4-ref-user:'UserLink'\">User Label</span>";$start;$end)Agora pode inserir qualquer etiqueta no texto plano, por exemplo <img src="http://doc.4d.com/pictures/ja.png". Se armazena no código do texto plano sem que possam ser entendidos ou mostrado. Isto é particularmente útil no contexto de mensagens de email em formato HTML que incluem imagens, por exemplo.
Este parágrafo lista os atributos das etiquetas <PORT> suportadas por 4D nas áreas de texto enriquecido. Pode utilizar estas etiquetas para implementar uma gestão personalizada de estilos. Só as etiquetas listadas a continuação são suportadas por 4D para as variações de estilo.
<SPAN STYLE="font-family: DESDEMONA"> ... </SPAN>
<SPAN STYLE="font-size: 20pt"> ... </SPAN>
- Negrito
<SPAN STYLE="font-weight: bold"> ... </SPAN>
- Itálica ou normal
<SPAN STYLE="font-style: italic"> ... </SPAN>
<SPAN STYLE="font-style: normal"> ... </SPAN>
- Sublinhado
<SPAN STYLE="text-decoration: underline"> ... </SPAN>
- Tachado
<SPAN STYLE="text-decoration:line-through">...</SPAN>
Nota: O estilo "tachado" não é suportado em Mac OS, mas esta etiqueta pode ser lidada por programação.
<SPAN STYLE="color:green"> ... </SPAN>
o
<SPAN STYLE="color:#006CCC">...</SPAN>
<SPAN STYLE="background-color:green"> ... </SPAN>
o
<SPAN STYLE="background-color:#006CCC">...</SPAN>
Nota: Em Mac OS, este atributo é ignorado. Se elimina quando o objeto se modifica.
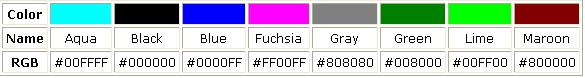
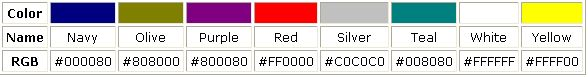
Para os atributos de cor de fonte e de fundo, o valor de cor pode ser o código hexadecimal das cores RGB ou o nome de uma das 16 cores HTML definidos para o padrão CSS pelo W3C:


Produto: 4D
Tema: Texto multi estilo
Manual de linguagem 4D ( 4D v16)
Manual de linguagem 4D ( 4D v16.1)
Manual de linguagem 4D ( 4D v16.2)
Manual de linguagem 4D ( 4D v16.3)









