4D v16.3
Etiquetas soportadas
- Manual de lenguaje 4D
-
- Texto multiestilo
-
- Interacción de comandos genéricos con textos multiestilos
- Etiquetas soportadas
- ST COMPUTE EXPRESSIONS
- ST FREEZE EXPRESSIONS
- ST GET ATTRIBUTES
- ST Get content type
- ST Get expression
- ST GET OPTIONS
- ST Get plain text
- ST Get text
- ST GET URL
- ST INSERT EXPRESSION
- ST INSERT URL
- ST SET ATTRIBUTES
- ST SET OPTIONS
- ST SET PLAIN TEXT
- ST SET TEXT
 Etiquetas soportadas
Etiquetas soportadas
Puede utilizar las siguientes etiquetas en las áreas de texto multiestilo de 4D.
<span style="-d4-ref:'expression'"> </span>
Esta etiqueta inserta una expresión 4D (expresión, método, campo, variable, comando, etc.) en el texto. La expresión se tokeniza y evalúa:
- cuando se inserta la expresión
- cuando el objeto se carga
- cuando se ejecuta el comando ST COMPUTE EXPRESSIONS
- cuando se ejecuta el comandoST FREEZE EXPRESSIONS, si se pasa el segundo parámetro *.
El valor evaluado de la expresión no se guarda en la etiqueta <span>, sólo su referencia.
Nota: para asegurar una evaluación correcta de la expresión independientemente del lenguaje o de la versión de 4D, se recomienda utilizar la sintaxis tokenizada para los elementos cuyo nombre puede variar entre las diferentes versiones (comandos, tablas, campos, constantes). Por ejemplo, para insertar el comando Current time, introduzca 'Current time:C178'. Para más información, consulte Utilizar tokens en fórmulas.
<span><a href="url">Visible label</a></span>
Esta etiqueta inserta un URL en el texto. Ejemplo:
<span><a href="http://www.4d.com/">4D Web Site</a></span><span style="-d4-ref-user:'myUserLink'">Haga clic aquí</span>
Los "enlaces usuario" se ven igual que las URLs, pero al hacer clic en ellos, no abren automáticamente la fuente. Puede pasar cualquier cadena que desee como referencia, y es responsabilidad del desarrollador programar las acciones personalizadas que se producen cuando se hace clic.
Esto significa que puede crear enlaces que no son URLs, sino referencias de archivos, de métodos 4D, etc., que puede abrir o ejecutar cuando se hace clic en ellos. El comando ST Get content type detecta si se ha hecho clic en un enlace usuario.
Los enlaces usuario se definen utilizando el comando ST SET TEXT. Por ejemplo:
ST SET TEXT(txtVar;"Este es un enlace usuario: <span style=\"-d4-ref-user:'UserLink'\">User Label</span>";$start;$end)Ahora puede insertar cualquier etiqueta en el texto plano, por ejemplo <img src="http://doc.4d.com/pictures/ja.png". Se almacena en el código del texto plano sin que puedan entenderse o mostrado. Esto es particularmente útil en el contexto de mensajes de correo electrónico en formato HTML que incluyen imágenes, por ejemplo.
Este párrafo lista los atributos de las etiquetas <SPAN> soportadas por 4D en las áreas de texto enriquecido. Puede utilizar estas etiquetas para implementar una gestión personalizada de estilos. Sólo las etiquetas listadas a continuación son soportadas por 4D para las variaciones de estilo.
<SPAN STYLE="font-family: DESDEMONA"> ... </SPAN>
<SPAN STYLE="font-size: 20pt"> ... </SPAN>
- Negrita
<SPAN STYLE="font-weight: bold"> ... </SPAN>
- Itálica o normal
<SPAN STYLE="font-style: italic"> ... </SPAN>
<SPAN STYLE="font-style: normal"> ... </SPAN>
- Subrayado
<SPAN STYLE="text-decoration: underline"> ... </SPAN>
- Tachado
<SPAN STYLE="text-decoration:line-through">...</SPAN>
Nota: el estilo "tachado" no es soportado en Mac OS, pero esta etiqueta puede manejarse por programación
<SPAN STYLE="color:green"> ... </SPAN>
o
<SPAN STYLE="color:#006CCC">...</SPAN>
<SPAN STYLE="background-color:green"> ... </SPAN>
o
<SPAN STYLE="background-color:#006CCC">...</SPAN>
Nota: bajo Mac OS, este atributo es ignorado. Se elimina cuando el objeto se modifica.
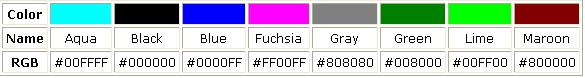
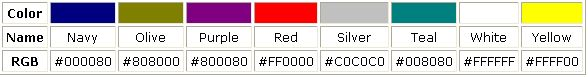
Para los atributos de color de fuente y de fondo, el valor de color puede ser el código hexadecimal de los colores RGB o el nombre de uno de los 16 colores HTML definidos para el estándar CSS por el W3C:


Producto: 4D
Tema: Texto multiestilo
Manual de lenguaje 4D ( 4D v16)
Manual de lenguaje 4D ( 4D v16.1)
Manual de lenguaje 4D ( 4D v16.2)
Manual de lenguaje 4D ( 4D v16.3)









