4D v14.3
Check Boxes
- 4D Design Reference
-
- Working with active objects
-
- What are active objects?
- Field and variable objects
- Buttons
- 3D Buttons, 3D Check Boxes and 3D Radio Buttons
- Picture Buttons
- Button Grids
- Check Boxes
- Radio Buttons and Picture Radio Buttons
- Pop-up Menus/Drop-down Lists
- Combo Boxes
- Hierarchical Pop-up Menus and Hierarchical Lists
- Picture Pop-up Menus
- Indicators
- Tab Controls
- Splitters
- Web areas
- Plug-in areas
 Check Boxes
Check Boxes
A check box is used to enter or display binary (true-false) data. It is a type of button. A check box is either selected or deselected. Its effect is controlled by a method. Like all buttons, a check box is set to 0 when the form is first opened. The method associated with a check box executes when the check box is selected.
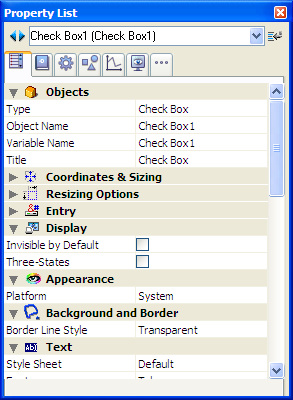
A check box displays text next to a small square. This text is set in the Title area of the “Objects” theme in the Property List. You can enter a title in the form of an XLIFF or STR# references in this area (see MissingRef).
When the user clicks the object, the box is checked. When a check box is checked, it has the value 1. When it is not checked, it has the value 0.
You can also associate a Boolean type variable with the check box. In this case, the variable is True when the box is checked and False when it is not checked.
Any or all check boxes in a form can be checked or unchecked.

A group of check boxes allows the user to select several options.
Unlike a Boolean field that is formatted as a check box, the values of the check box variable are not stored automatically. You use a method to manage the variable.
Note: 3D check boxes have the same behavior as check boxes but their appearance (for example, the depiction of the checked/unchecked state) is set by the properties of the 3D button family. For more information, refer to 3D Buttons, 3D Check Boxes and 3D Radio Buttons.
Check box objects accept a third state. This third state is an intermediate status, which is generally used for display purposes. It allows, for example, indicating that a property is present in a selection of objects, but not in each object of the selection.

In order for a check box to take control of this third state, you must set the Three-States property in the “Display” theme of the Property List:

This property is only available for standard check boxes associated with numeric variables — 3D check boxes and check boxes for Boolean fields cannot use the Three-States property (a Boolean field cannot be in an intermediary state).
The variable associated with the check box returns the value 2 when the check box is in the third state.
Tip: In entry mode, the Three-States check boxes display each state sequentially, in the following order: unchecked / checked / intermediary / unchecked, etc. The intermediary state is generally not very useful in entry mode; in the code, simply force the value of the variable to 0 when it takes the value of 2 in order to pass directly from the checked state to the unchecked state.
Product: 4D
Theme: Working with active objects
4D Design Reference ( 4D v14 R2)
4D Design Reference ( 4D v12.4)
4D Design Reference ( 4D v13.4)
4D Design Reference ( 4D v14 R3)
4D Design Reference ( 4D v14.3)
4D Design Reference ( 4D v14 R4)







