4D v14.3
Cases à cocher
- 4D - Mode Développement
-
- Travailler avec les objets actifs
-
- Qu'est-ce qu'un objet actif ?
- Champs et variables objets
- Boutons
- Boutons 3D, Cases à cocher 3D et Boutons radio 3D
- Boutons image
- Grille de boutons
- Cases à cocher
- Boutons radio et boutons radio image
- Pop-ups/Listes déroulantes
- Combo box
- Listes hiérarchiques et Menus déroulants hiérarchiques
- Pop-up menus image
- Jauges
- Onglets
- Séparateurs
- Zones Web
- Zones de plug-in
 Cases à cocher
Cases à cocher
Une case à cocher est utilisée pour saisir ou afficher une donnée binaire (vrai-faux). Une case à cocher est un type de bouton. Une case à cocher peut être soit sélectionnée soit désélectionnée. L’effet d’une case à cocher est contrôlé par une méthode. Comme tous les boutons, une case à cocher est initialisée à la valeur zéro lorsque le formulaire est ouvert pour la première fois. La méthode associée à une case à cocher est exécutée lorsqu’elle est cochée.
Une case à cocher affiche généralement du texte en face de la case. Ce texte est défini dans la zone Titre du thème “Objets” de la Liste des propriétés. Vous pouvez saisir dans cette zone un libellé sous forme de référence XLIFF ou STR# (cf. MissingRef).
Lorsque l’utilisateur clique sur l’objet, la case est cochée. Lorsqu’une case à cocher est cochée, sa valeur est 1. Lorsqu’elle n’est pas cochée, elle a la valeur zéro.
Vous pouvez également associer une variable de type booléen à la case à cocher. Dans ce cas, lorsque la case est cochée, la variable est à Vrai, elle est à Faux lorsque la case n'est pas cochée.
Toute case à cocher d’un formulaire peut prendre un de ces deux états.

Un groupe de cases à cocher permet à l’utilisateur de sélectionner plusieurs options.
A la différence d’un champ booléen affiché sous forme de case à cocher, les valeurs de la variable de la case à cocher ne sont pas automatiquement stockées. Il est nécessaire d’utiliser une méthode pour gérer la variable.
Note : Les cases à cocher 3D ont un fonctionnement identique aux cases à cocher mais leur apparence (par exemple la représentation de l’état coché/non coché) est définie par les propriétés de la famille des boutons 3D. Pour plus d’informations, reportez-vous au paragraphe Boutons 3D, Cases à cocher 3D et Boutons radio 3D.
Les objets de type case à cocher acceptent un troisième état. Ce troisième état représente un statut intermédiaire, généralement utilisé pour l’affichage. Il permet par exemple d’indiquer qu’une propriété est présente parmi une sélection d’objets mais pas dans chaque objet de la sélection.

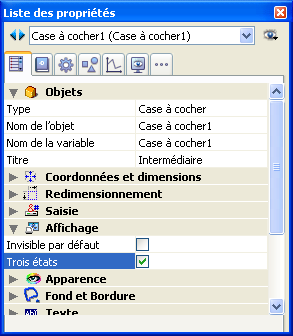
Pour qu’une case à cocher prenne en charge ce troisième état, vous devez lui attribuer la propriété Trois états dans la Liste des propriétés, thème “Affichage” :

Cette propriété n’est disponible que pour les cases à cocher standard associées à des variables numériques — les cases à cocher 3D et les cases à cocher de représentation des champs booléens sont exclues de ce principe (un champ booléen ne pouvant pas se trouver dans un état intermédiaire).
La variable associée à la case à cocher retourne la valeur 2 lorsque celle-ci se trouve dans le troisième état.
Astuce : En saisie, les cases à cocher à trois états affichent séquentiellement chaque état, dans l’ordre suivant : non coché / coché / intermédiaire / non coché, etc. L’état intermédiaire étant généralement inutile en saisie, il vous suffit, dans le code, de “forcer” la valeur de la variable à 0 lorsqu’elle prend la valeur 2 afin de passer directement de l’état coché à l’état non coché.
Produit : 4D
Thème : Travailler avec les objets actifs
Nom intl. : Check Boxes
4D - Mode Développement ( 4D v14 R2)
4D - Mode Développement ( 4D v12.4)
4D - Mode Développement ( 4D v13.4)
4D - Mode Développement ( 4D v14 R3)
4D - Mode Développement ( 4D v14.3)
4D - Mode Développement ( 4D v14 R4)







