4D v16
SVG_SET_FILL_RULE
- SVGコンポーネント
-
- 属性
-
- SVG_ADD_NAMESPACE
- SVG_GET_ATTRIBUTES
- SVG_Get_class
- SVG_Get_fill_brush
- SVG_Get_ID
- SVG_SET_ATTRIBUTES
- SVG_SET_ATTRIBUTES_BY_ARRAYS
- SVG_SET_CLASS
- SVG_SET_CLIP_PATH
- SVG_SET_DIMENSIONS
- SVG_SET_FILL_BRUSH
- SVG_SET_FILL_RULE
- SVG_SET_FILTER
- SVG_SET_ID
- SVG_SET_MARKER
- SVG_SET_OPACITY
- SVG_SET_ROUNDING_RECT
- SVG_SET_SHAPE_RENDERING
- SVG_SET_STROKE_BRUSH
- SVG_SET_STROKE_DASHARRAY
- SVG_SET_STROKE_LINECAP
- SVG_SET_STROKE_LINEJOIN
- SVG_SET_STROKE_MITERLIMIT
- SVG_SET_STROKE_WIDTH
- SVG_SET_TRANSFORM_FLIP
- SVG_SET_TRANSFORM_MATRIX
- SVG_SET_TRANSFORM_ROTATE
- SVG_SET_TRANSFORM_SCALE
- SVG_SET_TRANSFORM_SKEW
- SVG_SET_TRANSFORM_TRANSLATE
- SVG_SET_VIEWBOX
- SVG_SET_VIEWPORT_FILL
- SVG_SET_VISIBILITY
- SVG_SET_XY
4D v16
SVG_SET_FILL_RULE
 SVG_SET_FILL_RULE
SVG_SET_FILL_RULE
| SVG_SET_FILL_RULE ( svgObject ; fillRule ) | ||||||||
| 引数 | 型 | 説明 | ||||||
| svgObject | SVG_Ref |

|
SVG要素の参照 | |||||
| fillRule | テキスト |

|
オブジェクトの塗りつぶしモード | |||||
SVG_SET_FILL_RULEコマンドを使用して、svgObjectで指定したSVGオブジェクトに塗りつぶしルールを適用できます。svgObjectが有効な参照でない場合エラーが生成されます。
fillRule 引数は以下のいずれかでなければなりません: "nonzero", "evenodd" または "inherit"。これら以外の場合エラーが生成されます。
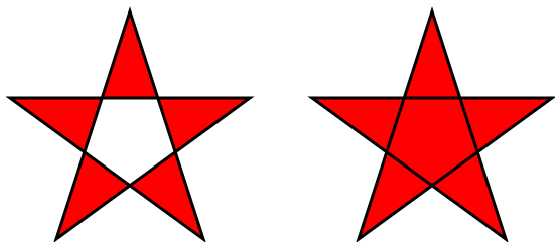
塗りつぶしモードのイラスト:
// 'evenodd'塗りつぶしルールでパスを作成
$Dom_path:=SVG_New_path($Dom_SVG;250;75)
SVG_PATH_LINE_TO($Dom_path;323;301;131;161;369;161;177;301)
SVG_PATH_CLOSE($Dom_path)
SVG_SET_FILL_BRUSH($Dom_path;"red")
SVG_SET_STROKE_WIDTH($Dom_path;3)
SVG_SET_FILL_RULE($Dom_path;"evenodd")
// 'nonzero'塗りつぶしルールで同様のオブジェクトを作成
$Dom_path:=SVG_New_path($Dom_SVG;250;75)
SVG_PATH_LINE_TO($Dom_path;323;301;131;161;369;161;177;301)
SVG_PATH_CLOSE($Dom_path)
SVG_SET_FILL_BRUSH($Dom_path;"red")
SVG_SET_STROKE_WIDTH($Dom_path;3)
SVG_SET_FILL_RULE($Dom_path;"nonzero")
// 水平移動
SVG_SET_TRANSFORM_TRANSLATE($Dom_path;300)
プロパティ
プロダクト: 4D
テーマ: 属性
番号:
65899
履歴
初出: 4D v12
ARTICLE USAGE
SVGコンポーネント ( 4D v16)









