4D v16
SVG_New_path
- 4D SVG
-
- Dessin
-
- SVG_Add_object
- SVG_ADD_POINT
- SVG_New_arc
- SVG_New_circle
- SVG_New_ellipse
- SVG_New_ellipse_bounded
- SVG_New_embedded_image
- SVG_New_image
- SVG_New_line
- SVG_New_path
- SVG_New_polygon
- SVG_New_polygon_by_arrays
- SVG_New_polyline
- SVG_New_polyline_by_arrays
- SVG_New_rect
- SVG_New_regular_polygon
- SVG_PATH_ARC
- SVG_PATH_CLOSE
- SVG_PATH_CURVE
- SVG_PATH_LINE_TO
- SVG_PATH_MOVE_TO
- SVG_PATH_QCURVE
- SVG_Use
 SVG_New_path
SVG_New_path
| SVG_New_path ( objetSVGParent ; x ; y {; coulPremierPlan {; coulArrièrePlan {; tailleDuCrayon}}} ) -> Résultat | ||||||||
| Paramètre | Type | Description | ||||||
| objetSVGParent | Ref_SVG |

|
Référence de l’élément parent | |||||
| x | Entier long |

|
Coordonnée du début du tracé sur l'axe x | |||||
| y | Entier long |

|
Coordonnée du début du tracé sur l'axe y | |||||
| coulPremierPlan | Chaîne |

|
Nom de la couleur ou du dégradé | |||||
| coulArrièrePlan | Chaîne |

|
Nom de la couleur ou du dégradé | |||||
| tailleDuCrayon | Réel |

|
Epaisseur du tracé | |||||
| Résultat | Ref_SVG |

|
Référence du tracé | |||||
La commande SVG_New_path débute un nouveau tracé dans le conteneur SVG désigné par objetSVGParent et retourne sa référence. Si objetSVGParent n’est pas un document SVG, une erreur est générée.
Un tracé représente le contour d'une forme. Un tracé se décrit en faisant appel au concept de "point courant". Par analogie avec un dessin sur du papier, le point courant peut être assimilé à la position du crayon. Celle-ci peut changer et le contour d'une forme (ouverte ou fermée) peut être tracé en faisant glisser le crayon selon une ligne droite ou courbe.
Les tracés représentent la géométrie du contour d'un objet, définis selon les instructions des éléments SVG_PATH_MOVE_TO (établit un nouveau point courant), SVG_PATH_LINE_TO (dessine une droite), SVG_PATH_CURVE (dessine une courbe à l'aide d'une courbe de Bézier cubique), SVG_PATH_ARC (dessine un arc circulaire ou elliptique) et SVG_PATH_CLOSE (clôt la forme courante en dessinant une ligne jusqu'au dernier début de tracé). Il est possible d'avoir des tracés composés (c'est-à-dire un tracé avec plusieurs sous-tracés) qui permettent des effets comme un "trou de donut" dans des objets.
Les paramètres x et y permettent de préciser la position du début du tracé dans le conteneur SVG.
Les paramètres optionnels coulPremierPlan et coulArrièrePlan contiennent respectivement le nom de la couleur de la ligne et de la couleur de fond (pour plus d’informations sur les couleurs, reportez-vous à la section Couleurs SVG).
Le paramètre optionnel tailleDuCrayon contient la taille du crayon exprimée en pixels. Sa valeur par défaut est 1.
Dessiner une ligne brisée fermée :
svgRef:=SVG_New
objectRef:=SVG_New_path(svgRef;20;20;"red";"none";5)
SVG_PATH_LINE_TO(objectRef;40)
SVG_PATH_LINE_TO(objectRef;40;40)
SVG_PATH_LINE_TO(objectRef;80;40;80;20;100;20;100;100;80;100;80;80;40;80;40;100;20;100)
SVG_PATH_CLOSE(objectRef)Dessiner une courbe de Bézier :
svgRef:=SVG_New
objectRef:=SVG_New_path(svgRef;100;200;"aquamarine";"none";10)
SVG_PATH_CURVE(objectRef;250;200;100;100;250;100)
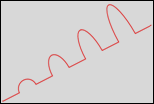
SVG_PATH_CURVE(objectRef;400;200;400;300)Commandes d'arc dans des données de tracé :
svgRef:=SVG_New
objectRef:=SVG_New_path(svgRef;20;300;"red";"none";2)
SVG_SET_OPTIONS(SVG_Get_options?-4) `Passer en coordonnées relatives
SVG_PATH_LINE_TO(objectRef;50;-25)
For($Lon_i;1;4;1)
SVG_PATH_ARC(objectRef;25;25*$Lon_i;50;-25;-30)
SVG_PATH_LINE_TO(objectRef;50;-25)
End forTracé complexe (courbe de Bézier cubique) :
`Création d'un nouvel élément SVG
$Txt_svg:=SVG_New(174,96;125,04;"Logo4D";"";True)
`Création d'un nouveau tracé
$Txt_path:=SVG_New_path($Txt_svg;150,665;13,021)
`Définition des couleurs
SVG_SET_STROKE_BRUSH($Txt_path;"rgb(33,42,111)")
SVG_SET_FILL_BRUSH($Txt_path;"rgb(33,42,111)")
...
SVG_PATH_CURVE($Txt_path;-9,683;-6,54;-20,842;-8,888;-33,06;-10,462)
SVG_PATH_CURVE($Txt_path;-7,042;-0,915;-14,587;-0,877;-22,087;-0,877)
SVG_PATH_CURVE($Txt_path;-1,725;0;-4,312;-0,405;-5,761;0,24)
SVG_PATH_CURVE($Txt_path;-1,762;0;-5,092;-0,382;-6,479;0,24)
...
SVG_PATH_CURVE($Txt_path;181,489;70,216;177,236;30,976;150,665;13,021)
SVG_PATH_MOVE_TO($Txt_path;146,03;98,078)
...
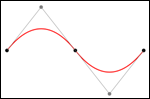
SVG_PATH_CURVE($Txt_path;153,11;78,668;151,407;89,558;146,03;98,078)Courbe de Bézier quadratique :
`Création d'un nouvel élément SVG
$svg:=SVG_New
`Initialisation du trait noir et pas de remplissage
SVG_SET_DEFAULT_BRUSHES("";"none")
`Dessin d'une courbe de Bézier quadratique en rouge
$qCurve:=SVG_New_path($svg;200;300)
SVG_SET_STROKE_BRUSH($qCurve;"red")
SVG_SET_STROKE_WIDTH($qCurve;5)
SVG_PATH_QCURVE($qCurve;400;50;600;300)
SVG_PATH_QCURVE($qCurve;1000;300)
`Points finaux en noir
$g:=SVG_New_group($svg)
SVG_Set_description($g;"End points")
SVG_SET_DEFAULT_BRUSHES("black";"black")
SVG_New_circle($g;200;300;10)
SVG_New_circle($g;600;300;10)
SVG_New_circle($g;1000;300;10)
`Points et lignes de contrôle en gris
$g:=SVG_New_group($svg)
SVG_Set_description($g;"Control points and lines from end points to control points")
SVG_SET_DEFAULT_BRUSHES(SVG_Color_grey(50);"none")
$path:=SVG_New_path($svg;200;300)
SVG_SET_STROKE_WIDTH($path;2)
SVG_PATH_LINE_TO($path;400;50;600;300;800;550;1000;300)
$gray:=SVG_Color_grey(50) `grey 50%
SVG_SET_DEFAULT_BRUSHES($gray;$gray)
SVG_New_circle($g;400;50;10)
SVG_New_circle($g;800;550;10)
Produit : 4D
Thème : Dessin
Numéro :
65967
Modifié : Composant 4D SVG v11.4
4D SVG ( 4D v16)









