4D v16.3
Evenement formulaire
 Evenement formulaire
Evenement formulaire
| Evenement formulaire -> Résultat | ||||||||
| Paramètre | Type | Description | ||||||
| Résultat | Entier long |

|
Numéro d'événement formulaire | |||||
Evenement formulaire retourne une valeur numérique qui identifie le type d'événement formulaire qui vient de se produire. Généralement, Evenement formulaire s'utilise dans une méthode formulaire ou une méthode objet.
4D fournit des constantes prédéfinies (placées dans le thème Evénements formulaire) permettant de comparer les valeurs retournées par la commande Evenement formulaire. Certains événements sont génériques (générés pour tout type d'objet), d'autres sont spécifiques à un type d'objet particulier.
| Constante | Type | Valeur | Comment |
| Sur chargement | Entier long | 1 | Le formulaire s'affiche ou s'imprime |
| Sur relâchement bouton | Entier long | 2 | (Images uniquement) L'utilisateur vient de relâcher le bouton de la souris dans un objet Image |
| Sur validation | Entier long | 3 | La saisie des données dans l'enregistrement est validée |
| Sur clic | Entier long | 4 | Un clic est survenu sur un objet |
| Sur entête | Entier long | 5 | L'en-tête du formulaire va être imprimé ou affiché |
| Sur impression sous total | Entier long | 6 | Une rupture du formulaire va être imprimée |
| Sur impression pied de page | Entier long | 7 | Le pied de page du formulaire va être imprimé |
| Sur affichage corps | Entier long | 8 | Un enregistrement va être affiché dans la liste ou une ligne va être affichée dans la list box |
| Sur appel extérieur | Entier long | 10 | Le formulaire a reçu un appel de la commande APPELER PROCESS |
| Sur activation | Entier long | 11 | La fenêtre du formulaire passe au premier plan |
| Sur désactivation | Entier long | 12 | La fenêtre du formulaire passe en arrière-plan |
| Sur double clic | Entier long | 13 | Un double-clic est survenu sur un objet |
| Sur perte focus | Entier long | 14 | Un objet de formulaire perd le focus |
| Sur gain focus | Entier long | 15 | Un objet de formulaire prend le focus |
| Sur déposer | Entier long | 16 | Des données sont déposées sur un objet |
| Sur avant frappe clavier | Entier long | 17 | Un caractère vient d'être saisi dans l'objet qui a le focus. Lire texte edite retourne le contenu sans ce caractère |
| Sur menu sélectionné | Entier long | 18 | Une commande de menu a été sélectionnée |
| Sur appel zone du plug in | Entier long | 19 | Un plug-in demande que sa méthode objet soit exécutée |
| Sur données modifiées | Entier long | 20 | Les données d'un objet ont été modifiées |
| Sur glisser | Entier long | 21 | Des données sont glissées sur un objet |
| Sur case de fermeture | Entier long | 22 | On a cliqué sur la case de fermeture de la fenêtre |
| Sur impression corps | Entier long | 23 | Le corps du formulaire va être imprimé |
| Sur libération | Entier long | 24 | Le formulaire se referme et est déchargé |
| Sur ouverture corps | Entier long | 25 | Le formulaire détaillé associé au formulaire sortie ou à la listbox est sur le point d'être ouvert |
| Sur fermeture corps | Entier long | 26 | Le formulaire détaillé se referme et on retourne au formulaire sortie |
| Sur minuteur | Entier long | 27 | Le nombre de ticks défini par FIXER MINUTEUR est atteint |
| Sur après frappe clavier | Entier long | 28 | Un caractère vient d'être saisi dans l'objet qui a le focus. Lire texte edite retourne le contenu avec ce caractère. |
| Sur redimensionnement | Entier long | 29 | La fenêtre du formulaire est redimensionnée |
| Sur après tri | Entier long | 30 | (List box uniquement) Un tri standard vient d'être effectué dans une colonne de list box |
| Sur nouvelle sélection | Entier long | 31 |
|
| Sur déplacement colonne | Entier long | 32 | (List box uniquement) Une colonne de list box est déplacée par l’utilisateur via le glisser-déposer |
| Sur redimensionnement colonne | Entier long | 33 | (List box uniquement) La largeur d’une colonne de list box est modifiée par l’utilisateur via la souris |
| Sur déplacement ligne | Entier long | 34 | (List box uniquement) Une ligne de list box est déplacée par l’utilisateur via le glisser-déposer |
| Sur début survol | Entier long | 35 | Le curseur de la souris entre dans la zone graphique d’un objet |
| Sur fin survol | Entier long | 36 | Le curseur de la souris sort de la zone graphique d’un objet |
| Sur survol | Entier long | 37 | Le curseur de la souris a bougé d’au moins un pixel OU une touche de modification (Ctrl, Alt, Verr Maj.) a été enfoncée. Si l'événement est coché pour un objet uniquement, il n'est généré que lorsque le curseur se trouve dans la zone graphique de l'objet |
| Sur clic alternatif | Entier long | 38 |
|
| Sur clic long | Entier long | 39 | (Boutons 3D uniquement) Un bouton 3D reçoit un clic et le bouton de la souris reste enfoncé pendant un certain laps de temps |
| Sur chargement ligne | Entier long | 40 | En mode saisie en liste, un enregistrement est chargé en modification (l’utilisateur a cliqué sur la ligne de l’enregistrement et un champ passe en édition) |
| Sur avant saisie | Entier long | 41 | (List box uniquement) Une cellule de list box est sur le point de passer en mode édition |
| Sur clic entête | Entier long | 42 | (List box uniquement) Un clic est survenu dans l’en-tête d’une colonne de list box |
| Sur déployer | Entier long | 43 | (Listes hiérarchiques et List box hiérarchiques) Un élément de liste hiérarchique ou de list box hiérarchique a été déployé via un clic ou une touche du clavier |
| Sur contracter | Entier long | 44 | (Listes hiérarchiques et list box hiérarchiques) Un élément de liste hiérarchique ou de list box hiérarchique a été contracté via un clic ou une touche du clavier |
| Sur après modification | Entier long | 45 | Le contenu de l'objet saisissable qui a le focus vient d'être modifié |
| Sur début glisser | Entier long | 46 | Un objet est en cours de glisser |
| Sur début chargement URL | Entier long | 47 | (Zones Web uniquement) Un nouvel URL est chargé dans la zone Web |
| Sur chargement ressource URL | Entier long | 48 | (Zones Web uniquement) Une nouvelle ressource est chargée dans la zone Web |
| Sur fin chargement URL | Entier long | 49 | (Zones Web uniquement) Toutes les ressources de l'URL ont été chargées |
| Sur erreur chargement URL | Entier long | 50 | (Zones Web uniquement) Une erreur s'est produite durant le chargement de l'URL |
| Sur filtrage URL | Entier long | 51 | (Zones Web uniquement) Un URL a été bloqué par la zone Web |
| Sur ouverture lien externe | Entier long | 52 | (Zones Web uniquement) Un URL externe a été ouvert dans le navigateur |
| Sur refus ouverture fenêtre | Entier long | 53 | (Zones Web uniquement) Une fenêtre pop up a été bloquée |
| Sur modif variable liée | Entier long | 54 | La variable liée à un sous-formulaire est modifiée. |
| _o_Sur bouton barre outils Mac | Entier long | 55 | *** Constante obsolète *** |
| Sur changement page | Entier long | 56 | On a changé de page courante dans le formulaire |
| Sur clic pied | Entier long | 57 | (List box uniquement) Un clic est survenu dans le pied d’une list box ou d’une colonne de list box |
| Sur action suppression | Entier long | 58 | (Listes hiérarchiques et List box) L’utilisateur a demandé à supprimer un élément |
| Sur défilement | Entier long | 59 | Variables ou champs image et List Box : L'utilisateur fait défiler le contenu du champ image, de la variable image ou de la list box à l'aide de la souris ou d'une touche du clavier. |
Note : Les événements spécifiques des formulaires de sortie ne peuvent pas être utilisés avec les formulaires projet. Il s'agit de : Sur affichage corps, Sur ouverture corps, Sur fermeture corps, Sur chargement ligne, Sur entête, Sur impression corps, Sur impression sous total, Sur impression pied de page.
Lorsqu'un événement formulaire se produit, 4D effectue les actions suivantes :
- En premier lieu, il examine chaque objet du formulaire et appelle la méthode de ceux dont la propriété d'événement correspondante a été sélectionnée et qui sont impliqués dans l'événement.
- Ensuite, il appelle la méthode formulaire si la propriété d'événement correspondante a été sélectionnée pour le formulaire.
Les différentes méthodes objet ne sont pas appelées dans un ordre particulier. La règle est que les méthodes objet sont toujours appelées avant la méthode formulaire. Dans le cas des sous-formulaires, les méthodes objet du formulaire sortie du sous-formulaire sont d'abord appelées, puis la méthode formulaire du formulaire sortie, puis enfin 4D appelle les méthodes objet du formulaire parent. Autrement dit, lorsqu'un objet est un sous-formulaire, 4D utilise la même règle pour les méthodes formulaire et objet dans le sous-formulaire.
Lorsque, pour un événement particulier, la propriété d'événement du formulaire n'est pas sélectionnée, cela n'empêche pas les appels aux méthodes des objets pour lesquels l'événement est sélectionné. Autrement dit, la sélection ou la désélection d'un événement au niveau du formulaire n'a pas d'effet sur les propriétés d'événements des objets.
ATTENTION : Ce principe ne s'applique pas aux événements Sur chargement et Sur libération. Ces événements ne seront générés pour un objet que si les propriétés d'événement correspondantes ont été sélectionnées à la fois pour l'objet et pour le formulaire auquel il appartient. Si les propriétés sont sélectionnées pour l'objet uniquement, les événements ne seront pas générés ; ces deux événements doivent être sélectionnés au niveau du formulaire.
Le nombre d'objets impliqués par un événement dépend de la nature de l'événement. En particulier :
- Pour l'événement Sur chargement, les méthodes objet de tous les objets du formulaire (sur toutes les pages) pour lequels la propriété d'événement Sur chargement est sélectionnée seront appelées. Si l'événement Sur chargement est sélectionné pour le formulaire, la méthode formulaire sera appelée.
- Pour les événements Sur activation ou Sur redimensionnement, aucune méthode objet ne sera appelée car ces événements s'appliquent au formulaire, pas à un objet en particulier. Par conséquent, si ces événements sont sélectionnés pour le formulaire, seule la méthode formulaire sera appelée.
- L'événement Sur minuteur n'est généré que si la méthode formulaire contient un appel préalable à la commande FIXER MINUTEUR. Seule la méthode formulaire reçoit cet événement, aucune méthode objet ne sera appelée.
- Pour l'événement Sur glisser, seule la méthode de l'objet déposable impliqué par l'événement sera appelée (si la propriété d'événement "Déposable" est sélectionnée pour l'objet). La méthode formulaire ne sera pas appelée.
- A l'inverse, pour l'événement Sur début glisser, la méthode objet ou la méthode formulaire de l'objet glissé sera appelée (si la propriété d'événement "Glissable" est sélectionnée pour l'objet).
ATTENTION : Contrairement aux autres événements, pendant un événement Sur début glisser, la méthode appelée est exécutée dans le contexte du process de l'objet source du glisser-déposer, et non dans celui du process de l'objet de destination. Pour plus d'informations, reportez-vous à la section Présentation du Glisser-Déposer.
- Si les événements Sur début survol, Sur survol et Sur fin survol sont cochés pour le formulaire, ils sont générés pour chaque objet du formulaire. S’ils sont cochés pour un objet, ils sont générés pour cet objet uniquement. En cas de superposition d’objets, l’événement est généré par le premier objet capable de le gérer dans l’ordre des plans du haut vers le bas. Les objets rendus invisibles par la commande OBJET FIXER VISIBLE ne génèrent pas ces événements. Pendant la saisie d’un objet, les autres objets peuvent recevoir les événements de survol en fonction de la position de la souris.
A noter que l'événement Sur survol est généré lorsque le curseur de la souris est déplacé mais également lorsque l'utilisateur appuie sur une touche de modification telle que Maj, Verr. Maj, Ctrl ou Option (ce principe permet notamment de gérer les glisser-déposer de type copie ou déplacement). - Enregistrements en liste : l’enchaînement d’appels des méthodes et des événements formulaires dans les formulaires liste affichés via MODIFIER SELECTION / VISUALISER SELECTION et les sous-formulaires est le suivant :
Pour chaque objet de la zone d’en-tête : - Méthode objet avec événement Sur entête
- Méthode formulaire avec événement Sur entête
- Pour chaque objet de la zone de corps :
- Méthode objet avec événement Sur affichage corps
- Méthode formulaire avec événement Sur affichage corps
- L’appel depuis les événements Sur affichage corps et Sur entête d’une commande 4D provoquant l’affichage d’une boîte de dialogue est interdit et provoque une erreur de syntaxe. Les commandes concernées sont notamment : ALERTE, DIALOGUE, CONFIRMER, Demander, AJOUTER ENREGISTREMENT, MODIFIER ENREGISTREMENT, VISUALISER SELECTION et MODIFIER SELECTION.
- Sur changement page : cet événement est disponible au niveau des formulaires uniquement (il est appelé dans la méthode formulaire). Il est généré à chaque changement de page courante du formulaire (à la suite d’un appel à la commande FORM ALLER A PAGE ou d’une action standard de navigation). A noter que l’événement est généré après le chargement complet de la page, c’est-à-dire une fois que tous les objets qu’elle contient sont initialisés (y compris les zones Web). Cet événement est utile pour exécuter du code qui nécessite que tous les objets soient initialisés au préalable. Il permet également d’optimiser l’application en n’exécutant du code (par exemple une recherche) qu’après l’affichage d’une page spécifique du formulaire et non dès le chargement de la page 1. Si l’utilisateur n’accède pas à la page, le code n’est pas exécuté.
Le tableau suivant résume, pour chaque type d'événement, l'appel des méthodes formulaire et objet :
| Evénement | Méthode(s) objet | Méthode formulaire | Quel(s) objet(s) |
| Sur chargement | Oui | Oui | Tous |
| Sur libération | Oui | Oui | Tous |
| Sur validation | Oui | Oui | Tous |
| Sur clic | Oui (si cliquable ou saisissable) (*) | Oui | Seul l'objet impliqué |
| Sur double clic | Oui (si cliquable ou saisissable) (*) | Oui | Seul l'objet impliqué |
| Sur avant frappe clavier | Oui (si saisissable) (*) | Oui | Seul l'objet impliqué |
| Sur après frappe clavier | Oui (si saisissable) (*) | Oui | Seul l'objet impliqué |
| Sur après modification | Oui (si saisissable) (*) | Oui | Seul l'objet impliqué |
| Sur gain focus | Oui (si tabulable) (*) | Oui | Seul l'objet impliqué |
| Sur perte focus | Oui (si tabulable) (*) | Oui | Seul l'objet impliqué |
| Sur activation | Jamais | Oui | Aucun |
| Sur désactivation | Jamais | Oui | Aucun |
| Sur appel extérieur | Jamais | Oui | Aucun |
| Sur changement page | Jamais | Oui | Aucun |
| Sur début glisser | Oui (si glissable) (**) | Oui | Seul l'objet impliqué |
| Sur déposer | Oui (si déposable) (**) | Oui | Seul l'objet impliqué |
| Sur glisser | Oui (si déposable) (**) | Jamais | Seul l'objet impliqué |
| Sur début survol | Oui | Oui | Tous |
| Sur survol | Oui | Oui | Tous |
| Sur fin survol | Oui | Oui | Tous |
| Sur relâchement bouton | Oui | Jamais | Seul l'objet impliqué |
| Sur menu sélectionné | Jamais | Oui | Aucun |
| Sur modif variable liée | Jamais | Oui | Aucun |
| Sur données modifiées | Oui (si modifiable) (*) | Oui | Seul l'objet impliqué |
| Sur appel zone du plug in | Oui | Oui | Seul l'objet impliqué |
| Sur entête | Oui | Oui | Tous |
| Sur impression corps | Oui | Oui | Tous |
| Sur impression sous total | Oui | Oui | Tous |
| Sur impression pied de page | Oui | Oui | Tous |
| Sur case de fermeture | Jamais | Oui | Aucun |
| Sur affichage corps | Oui | Oui | Tous |
| Sur ouverture corps | Non sauf List box | Oui | Aucun sauf List box |
| Sur fermeture corps | Non sauf List box | Oui | Aucun sauf List box |
| Sur redimensionnement | Jamais | Oui | Aucun |
| Sur nouvelle sélection | Oui (***) | Oui | Seul l'objet impliqué |
| Sur chargement ligne | Jamais | Oui | Aucun |
| Sur minuteur | Jamais | Oui | Aucun |
| Sur défilement | Oui | Jamais | Seul l'objet impliqué |
| Sur avant saisie | Oui (List box) | Jamais | Seul l'objet impliqué |
| Sur déplacement colonne | Oui (List box) | Jamais | Seul l'objet impliqué |
| Sur déplacement ligne | Oui (List box) | Jamais | Seul l'objet impliqué |
| Sur redimensionnement colonne | Oui (List box) | Jamais | Seul l'objet impliqué |
| Sur clic entête | Oui (List box) | Jamais | Seul l'objet impliqué |
| Sur clic pied | Oui (List box) | Jamais | Seul l'objet impliqué |
| Sur après tri | Oui (List box) | Jamais | Seul l'objet impliqué |
| Sur clic long | Oui (Bouton 3D) | Oui | Seul l'objet impliqué |
| Sur clic alternatif | Oui (Bouton 3D et List box) | Jamais | Seul l'objet impliqué |
| Sur déployer | Oui (Liste hiér. et List box) | Jamais | Seul l'objet impliqué |
| Sur contracter | Oui (Liste hiér. et List box) | Jamais | Seul l'objet impliqué |
| Sur action suppression | Oui (Liste hiér. et List box) | Jamais | Seul l'objet impliqué |
| Sur chargement ressource URL | Oui (Zone Web) | Jamais | Seul l'objet impliqué |
| Sur début chargement URL | Oui (Zone Web) | Jamais | Seul l'objet impliqué |
| Sur erreur chargement URL | Oui (Zone Web) | Jamais | Seul l'objet impliqué |
| Sur filtrage URL | Oui (Zone Web) | Jamais | Seul l'objet impliqué |
| Sur fin chargement URL | Oui (Zone Web) | Jamais | Seul l'objet impliqué |
| Sur ouverture lien externe | Oui (Zone Web) | Jamais | Seul l'objet impliqué |
| Sur refus ouverture fenêtre | Oui (Zone Web) | Jamais | Seul l'objet impliqué |
(*) Référez-vous ci-dessous au paragraphe "Evénements, objets et propriétés" pour plus d'informations.
(**) Référez-vous à la section Présentation du Glisser-Déposer pour plus d'informations.
(***) Seuls les objets de type List box, Liste hiérarchique et Sous-formulaire prennent en charge cet événement.
IMPORTANT : Gardez constamment à l'esprit que, pour chaque événement, la méthode d'un formulaire ou d'un objet est appelée si l'événement correspondant a été sélectionné pour le formulaire ou l'objet. L'avantage de désactiver des événements en mode Développement (en utilisant la Liste des propriétés de l'éditeur de formulaires) est que vous pouvez réduire de manière très importante le nombre d'appels aux méthodes et donc optimiser la vitesse d'exécution des formulaires.
Une méthode objet est appelée si l'événement peut réellement se produire pour l'objet en fonction de sa nature et de ses propriétés. Ce paragraphe détaille les événements à utiliser pour gérer les différents types d'objets.
A noter que la Liste des propriétés de l'éditeur de formulaires n'affiche que les événements compatibles avec l'objet sélectionné ou le formulaire.
Les objets cliquables sont gérés principalement avec la souris. Ces objets sont les suivants :
- Variables ou champs saisissables de type Booléen
- Boutons, boutons par défaut, boutons radio, cases à cocher, grilles de boutons
- Boutons 3D, boutons radio 3D, cases à cocher 3D
- Pop up menus, pop up menus hiérarchiques, menus Images
- Listes déroulantes, menus,
- Zones de défilement, listes hiérarchiques, list box et colonnes de list box
- Boutons invisibles, boutons inversés, boutons radio image
- Thermomètres, règles, cadrans
- Onglets,
- Séparateurs.
Lorsque l’événement Sur clic ou Sur double clic est sélectionné pour un de ces objets, vous pouvez détecter et gérer les clics sur l'objet à l'aide de la commande Evenement formulaire qui retourne Sur clic ou Sur double clic selon le cas.
Si les deux événements sont sélectionnés pour un même objet, les événements Sur clic puis Sur double clic seront générés en cas de double-clic sur l’objet.
Note : A compter de 4D v14, les champs et variables saisissables contenant du texte (type texte, date, heure, numérique) génèrent également les événements Sur clic et Sur double clic.
Pour tous les objets cliquables, l'événement Sur clic se produit une fois que le bouton de la souris est relâché. Il y a cependant des exceptions :
- Avec les boutons invisibles et les onglets, l'événement Sur clic se produit dès qu'un clic a été détecté — sans attendre le relâchement du bouton de la souris.
- Avec les thermomètres, règles et cadrans, si le format d'affichage indique que la méthode objet doit être appelée pendant que vous faites glisser les curseurs de contrôle, l'événement Sur clic survient dès que le clic est détecté.
Dans le contexte de l'événement Sur clic, vous pouvez tester le nombre de clics effectués par l'utilisateur à l'aide de la commande Nombre de clics.
Note : Quelques objets peuvent être activés par le clavier. Une case à cocher, par exemple, une fois qu'elle a le focus, peut être sélectionnée à l'aide de la barre d'espace. Dans ce cas, l'événement Sur clic est quand même généré.
ATTENTION : Les combo-boxes ne sont pas considérées comme des objets cliquables. Une combo-box doit être perçue comme une zone de texte saisissable dont la liste déroulante fournit les valeurs par défaut. Par conséquent, vous gérez la saisie des données dans une combo-box à l'aide des événements Sur avant frappe clavier, Sur après frappe clavier et Sur données modifiées.
Note : A compter de 4D v13, les objets de type pop up/liste déroulante et menu déroulant hiérarchique peuvent générer l'événement Sur données modifiées. Ce principe vous permet de détecter l'activation de l'objet avec sélection d'une valeur différente de la valeur courante.
Les objets saississables par clavier sont des objets dans lesquels vous saisissez des données par le clavier et pour lesquels vous pouvez filtrer les données au plus bas niveau en détectant les événements Sur après modification, Sur avant frappe clavier, Sur après frappe clavier et Sur nouvelle sélection.
Les objets et types de données saisissables sont les suivants :
- Tous les champs saisissables de type alpha, texte, date, heure, numérique ou (Sur après modification uniquement) image
- Toutes les variables saisissables de type alpha, texte, date, heure, numérique ou (Sur après modification uniquement) image
- Combo-boxes (sauf Sur nouvelle sélection)
- List boxes
Note : A compter de 4D v14, les champs et variables saisissables contenant du texte (type texte, date, heure, numérique) génèrent également les événements Sur clic et Sur double clic.
Note : Bien qu'objets “saisissables”, les listes hiérarchiques ne gèrent pas les événements formulaire Sur après modification, Sur avant frappe clavier et Sur après frappe clavier (voir aussi le paragraphe “Listes hiérarchiques” ci-dessous).
- Sur avant frappe clavier et Sur après frappe clavier
Note : L'événement Sur après frappe clavier peut généralement être avantageusement remplacé par l'événement Sur après modification (cf. ci-dessous).
Une fois que les événements Sur avant frappe clavier et Sur après frappe clavier ont été sélectionnés pour un objet, vous pouvez détecter et gérer la saisie par le clavier dans l'objet à l'aide de la commande Evenement formulaire qui va retourner Sur avant frappe clavier puis Sur après frappe clavier (pour plus d'informations, reportez-vous à la description de la commande Lire texte edite). Ces événements sont également activés par les commandes du langage simulant une action utilisateur, telles que GENERER FRAPPE CLAVIER.
A noter que les modifications des utilisateurs non effectuées via le clavier (coller, glisser-déposer, etc.) ne sont pas prises en compte. Pour traiter ces événements, vous devez utiliser Sur après modification.
Note : Les événements Sur avant frappe clavier et Sur après frappe clavier ne sont pas générés lors de l'utilisation d'une méthode d'entrée. Une méthode d'entrée (ou IME, Input Method Editor) est un programme ou un composant système permettant la saisie de caractères complexes ou de symboles (par exemple japonais ou chinois) à l'aide d'un clavier occidental.
- Sur après modification
Lorsqu’il est utilisé, cet événement est généré après chaque modification du contenu d’un objet saisissable, quelle que soit l’action à l’origine de cette modification, c'est-à-dire :
- les actions d’édition standard entraînant une modification du contenu telles que coller, couper, effacer ou annuler ;
- le déposer d’une valeur (action similaire au coller) ;
- toute saisie au clavier effectuée par l’utilisateur ; dans ce cas, l’événement Sur après modification est généré après les événements Sur avant frappe clavier et Sur après frappe clavier s’ils sont utilisés.
- une modification effectuée via une commande du langage simulant une action utilisateur (i.e. GENERER FRAPPE CLAVIER).
Attention, les actions suivantes ne déclenchent PAS cet événement :
- les actions d’édition ne modifiant pas le contenu de la zone, comme copier ou tout sélectionner, ou le glisser d’une valeur (action similaire au copier) ; en revanche, ces actions modifient l'emplacement du curseur et déclenchent l'événement Sur nouvelle sélection.
- les modifications de contenu effectuées par programmation, à l’exception des commandes simulant une action utilisateur.
Cet événement permet de contrôler les actions utilisateur afin, par exemple, d’interdire de coller un texte trop volumineux, de filtrer certains caractères ou d’empêcher le couper d’un champ de mot de passe. - Sur nouvelle sélection : lorsqu'il est appliqué à un champ ou une variable de texte (saisissable ou non), cet événement est déclenché à chaque changement de position du curseur. C'est le cas par exemple dès que l'utilisateur sélectionne du texte à l'aide de la souris ou des touches fléchées du clavier, ou saisit du texte. Ce principe permet d'appeler par exemple des commandes telles que TEXTE SELECTIONNE.
Les objets modifiables sont des objets ayant une source de données, dont la valeur peut être modifiée à l'aide de la souris ou du clavier, mais qui ne sont pas gérés par l'événement Sur clic. Ces objets sont les suivants :
- Tous les champs saisissables (sauf BLOB)
- Toutes les variables saisissables (sauf BLOB, pointeurs et tableaux)
- Combo-boxes
- Objets externes (pour lesquels la saisie de données est validée par le plug-in)
- Listes hiérarchiques
- List box et colonnes de list box
Ces objets reçoivent les événements Sur données modifiées. Lorsque la propriété d'événement Sur données modifiées est sélectionnée pour un de ces objets, vous pouvez détecter et gérer la modification de la valeur de la source de données à l'aide de la commande Evenement formulaire qui retourne Sur données modifiées. L'événement est généré dès que la variable associée à l'objet est mise à jour en interne par 4D (c'est-à-dire, en général, lorsque la zone de saisie de l'objet perd le focus).
Les objets tabulables sont ceux qui peuvent recevoir le focus lorsque vous utilisez la touche Tab et/ou si vous cliquez dessus. L'objet qui a le focus est celui qui reçoit les caractères saisis via le clavier et qui ne sont pas les modificateurs d'une commande de menu ou d'un objet tel qu'un bouton.
TOUS les objets sont tabulables SAUF ceux listés ci-dessous :
- Variables ou champs non saisissables
- Grilles de boutons
- Boutons 3D, boutons radio 3D, cases à cocher 3D
- Pop-up/listes déroulantes
- Menus déroulants hiérarchiques
- Pop-up menus Image
- Zones de défilement
- Boutons invisibles, boutons inversés, boutons radio Images
- Graphes
- Objets externes (pour lesquels la saisie de données est validée par le plug-in 4D)
- Onglets
- Séparateurs
Lorsque les événements Sur gain focus et/ou Sur perte focus sont sélectionnés pour un objet tabulable, vous pouvez détecter et gérer la modification du focus à l'aide de la commande Evenement formulaire qui retournera Sur gain focus ou Sur perte focus en fonction de l'événement.
Les boutons 3D autorisent la mise en place d’interfaces graphiques avancées (pour une description des boutons 3D, reportez-vous au manuel Mode Développement). Outre les événements génériques, deux événements spécifiques permettent de gérer de ces boutons :
- Sur clic long : cet événement est généré lorsqu’un bouton 3D reçoit un clic et que le bouton de la souris reste enfoncé pendant un certain laps de temps. En pratique, le délai à l’issue duquel l’événement est généré est égal au délai maximal séparant un double-clic, tel qu’il a été défini dans les préférences du système.
Cet événement peut être généré pour tous les styles de boutons 3D, boutons radio 3D et cases à cocher 3D, à l’exception des boutons 3D “ancienne génération” (style Décalage du fond) et des zones de flèche des boutons 3D avec pop up menu (cf. ci-dessous).
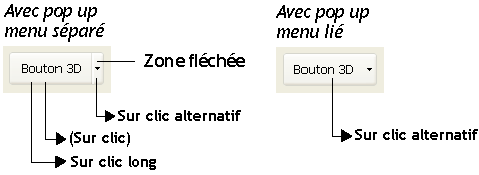
Cet événement est généralement utilisé pour afficher des pop up menus en cas de clics longs sur des boutons. L’événement Sur clic, s’il est coché, est généré si l’utilisateur relâche le bouton de la souris avant le délai du “clic long”. - Sur clic alternatif : certains styles de boutons 3D peuvent être associés à un pop up menu et afficher une flèche. Un clic sur cette flèche fait généralement apparaître un menu de sélection proposant des actions alternatives supplémentaires en rapport avec l’action principale du bouton.
4D vous permet de gérer ce type de bouton à l’aide de l'événement Sur clic alternatif. Cet événement est généré lorsque l’utilisateur clique sur la “flèche” (l'événement est généré dès que le bouton de la souris est enfoncé) :
- si le pop up menu est de type “Séparé”, l’événement est généré uniquement en cas de clic sur la zone fléchée du bouton.
- si le pop up menu est de type “Lié”, l’événement est généré en cas de clic sur n’importe quelle partie du bouton. A noter qu’avec ce type de bouton, l’événement Sur clic long ne peut pas être généré.
Les styles de boutons 3D, boutons radio 3D et cases à cocher 3D acceptant la propriété “Avec pop up menu” sont : Aucun, Bouton barre outils, Bevel, Bevel arrondi et Office XP.
Plusieurs événements formulaire permettent de prendre en charge les spécificités des list box :
- Sur avant saisie : cet événement est généré juste avant qu’une cellule de list box passe en mode édition (c’est-à-dire, avant que le curseur de saisie soit affiché). Cet événement permet au développeur, par exemple, d’afficher un texte différent selon que l’utilisateur est en mode affichage ou édition.
- Sur nouvelle sélection : cet événement est généré à chaque fois que la sélection courante de lignes ou de colonnes de la list box est modifiée. Cet événement est également généré pour les listes d’enregistrements et les listes hiérarchiques.
- Sur déplacement colonne : cet événement est généré lorsqu’une colonne de list box est déplacée par l’utilisateur via le glisser-déposer. Il n’est pas généré si la colonne est glissée et déposée à son emplacement initial. La commande LISTBOX NUMERO COLONNE DEPLACEE permet de connaître le nouvel emplacement de la colonne.
- Sur déplacement ligne : cet événement est généré lorsqu’une ligne de list box est déplacée par l’utilisateur via le glisser-déposer. Il n’est pas généré si la ligne est glissée et déposée à son emplacement initial.
- Sur redimensionnement colonne : cet événement est généré lorsque la largeur d’une colonne de list box est modifiée par l'utilisateur. A compter de la v16, cet événement est déclenché en continu, c'est-à-dire de façon répétée durant toute la durée de l'événement, tant que la list box ou la colonne concernée est redimensionnée. Ce redimensionnement peut être effectué manuellement, mais peut également être la conséquence du changement de taille du formulaire (via une action utilisateur ou la commande REDIMENSIONNER FENETRE FORMULAIRE) lorsqu'il entraîne le redimensionnement de la list box et de ses colonnes.
Note : L'événement Sur redimensionnement colonne n'est pas généré lorsqu'une colonne factice est redimensionnée (pour plus d'informations sur les colonnes factices, veuillez vous reporter à la section Thème Redimensionnement). - Sur déployer et Sur contracter : ces événements sont générés lorsqu'une ligne de list box hiérarchique est déployée ou contractée.
- Sur clic entête : cet événement est généré lorsqu’un clic se produit sur l’en-tête d’une colonne de list box. Dans ce cas, la commande Self permet de connaître l’en-tête de colonne sur laquelle le clic s’est produit. L’événement Sur clic est généré lorsqu’un clic droit (Windows) ou un Ctrl+clic (Mac OS) se produit sur une colonne ou un en-tête de colonne. Vous pouvez tester le nombre de clics effectués par l'utilisateur à l'aide de la commande Nombre de clics.
Si la propriété Triable a été cochée pour la list box, il est possible d’autoriser ou non le tri standard sur la colonne en passant la valeur 0 ou -1 dans la variable $0 :
- Si $0 vaut 0, le tri standard est effectué.
- Si $0 vaut -1, le tri standard n’est pas effectué et l’en-tête n’affiche pas la flèche de tri. Le développeur peut toutefois générer un tri des colonnes sur des critères personnalisés à l’aide des commandes de gestion des tableaux de 4D.
Si la propriété Triable n’a pas été cochée pour la list box, la variable $0 n’est pas utilisée. - Sur clic pied : cet événement est disponible pour l'objet list box ou colonne de list box. Il est généré lorsqu’un clic se produit dans la zone de pied de la list box ou de la colonne de list box. Dans ce cas, la commande OBJET Lire pointeur retourne un pointeur vers la variable de pied ayant reçu le clic. L’événement est généré pour les clics gauche et droit. Vous pouvez tester le nombre de clics effectués par l'utilisateur à l'aide de la commande Nombre de clics.
- Sur après tri : cet événement est généré juste après qu’un tri standard ait été effectué (i.e. il n’est pas généré si $0 retourne -1 dans l’événement Sur clic entête). Ce mécanisme est utile pour conserver le sens du dernier tri effectué par l’utilisateur. Dans cet événement, la commande Self retourne un pointeur sur la variable d'en-tête de la colonne ayant été triée.
- Sur action suppression : cet événement est généré à chaque fois que l’utilisateur tente de supprimer la ou les ligne(s) sélectionnée(s) en appuyant sur une touche de suppression (Suppr ou Ret. Arr.) ou en sélectionnant la commande Supprimer dans le menu Edition. L’événement est disponible uniquement au niveau de l’objet list box. A noter que la génération de l’événement est la seule action effectuée par 4D : le programme ne supprime aucune ligne. Il appartient au développeur de prendre en charge la suppression et éventuellement l’affichage préalable d’un message d’alerte.
- Sur défilement (nouveauté v15) : cet événement est généré dès que l'utilisateur fait défiler les lignes ou les colonnes de la list box. L'événement est uniquement généré lorsque le défilement est le résultat d'une action utilisateur : activation des barres et/ou des curseurs de défilement, utilisation de la roulette de la souris ou du clavier. Il n'est donc pas généré lorsque le défilement est provoqué par l'exécution de la commande OBJET FIXER DEFILEMENT.
Cet événement est généré après tous les autres événements liés à l'action de défilement (Sur clic, Sur après frappe clavier, etc.). L'événement est généré uniquement dans la méthode objet (et non dans la méthode formulaire). Reportez-vous à l'exemple 15. - Sur clic alternatif (nouveauté v15) : cet événement est généré dans les colonnes de list box de type tableau d'objets, lorsque l'utilisateur clique sur un bouton d'ellipse de widget (attribut "alternateButton"). Pour plus d'informations, reportez-vous à la section Utiliser des tableaux objets dans les colonnes (4D View Pro).
Deux événements génériques sont également utilisables dans le contexte d'une list box de type "sélection" :
- Sur ouverture corps : cet événement est généré lorsqu’un enregistrement est sur le point d’être affiché dans le formulaire détaillé associé à la list box (et avant que ce formulaire soit ouvert).
- Sur fermeture corps : généré lorsqu’un enregistrement affiché dans le formulaire détaillé associé à la list box est sur le point d’être refermé (que l’enregistrement ait été modifié ou non).
Outre les événements génériques, plusieurs événements formulaires spécifiques permettent de prendre en charge les actions utilisateurs effectuées sur les listes hiérarchiques :
- Sur nouvelle sélection : cet événement est généré à chaque fois que la sélection dans la liste hiérarchique est modifiée à la suite d’un clic ou de la frappe d’une touche au clavier.
Cet événement est également généré dans les objets list box et les listes d’enregistrements. - Sur déployer : cet événement est généré à chaque fois qu’un élément de la liste hiérarchique a été déployé via un clic ou une touche du clavier.
- Sur contracter : cet événement est généré à chaque fois qu’un élément de la liste hiérarchique a été contracté via un clic ou une touche du clavier.
- Sur action suppression : cet événement est généré à chaque fois que l’utilisateur tente de supprimer le ou les élément(s) sélectionné(s) en appuyant sur une touche de suppression (Suppr ou Ret. Arr.) ou en sélectionnant la commande Supprimer dans le menu Edition. A noter que la génération de l’événement est la seule action effectuée par 4D : le programme ne supprime aucun élément. Il appartient au développeur de prendre en charge la suppression et éventuellement l’affichage préalable d’un message d’alerte (cf. exemple).
Ces événements ne sont pas mutuellement exclusifs. Ils peuvent être générés les uns après les autres pour une liste hiérarchique :
- Suite à la frappe d’une touche clavier (dans l’ordre) :
| Sur données modifiées | Un élément était en édition | |
| Sur déployer / Sur contracter | Ouverture/fermeture de sous-liste à l’aide des touches fléchées -> ou <- | |
| Sur nouvelle sélection | Sélection d’un nouvel élément | |
| Sur clic | Activation de la liste par le clavier |
- Suite à un clic souris (dans l’ordre) :
| Sur données modifiées | Un élément était en édition | |
| Sur déployer / Sur contracter | Ouverture/fermeture de sous-liste via un clic sur l’icône de déploiement/contraction | |
| ou bien | ||
| Double-clic sur une sous-liste non éditable | ||
| Sur nouvelle sélection | Sélection d’un nouvel élément | |
| Sur clic / Sur double clic | Activation de la liste par un clic ou un double-clic |
- L'événement formulaire Sur défilement est généré dès que l'utilisateur fait défiler une image à l'intérieur de la zone (variable ou champ) qui la contient. Il est possible de faire défiler le contenu d'une zone image lorsque la taille de la zone est inférieure à son contenu et que le format d'affichage est "tronqué (non centré)". Pour plus d'informations sur ce point, reportez-vous au paragraphe Formats image.
L'événement est généré lorsque le défilement a pour origine une action utilisateur, quelle que soit cette action : utilisation des curseurs ou des barres de défilement, de la molette de la souris ou des touches de défilement du clavier (pour plus d'informations sur les commandes de défilement accessibles au clavier, reportez-vous à la section Barres de défilement). Il n'est donc pas généré lorsque l'image défile à la suite de l'exécution de la commande OBJET FIXER DEFILEMENT. Cet événement est généré après tous les autres événements liés à l'action de défilement (Sur clic, Sur après frappe clavier, etc.). Il est généré uniquement dans la méthode objet (et non dans la méthode formulaire). Reportez-vous à l'exemple 14.
- (Nouveauté v16) L'événement Sur relâchement bouton est généré lorsque l'utilisateur vient de relâcher le bouton de la souris alors qu'il était en train d'effectuer un glisser dans une zone image (champ ou variable). Cet événement est utile, par exemple, lorsque vous voulez permettre à l'utilisateur de déplacer, redimensionner ou dessiner des objets dans une zone SVG.
Lorsque l'événement Sur relâchement bouton est généré, vous pouvez récupérer les coordonnées locales de l'emplacement où le bouton de la souris a été relâché. Ces coordonnées sont retournées dans les Variables système MouseX et MouseY. Les coordonnées relatives sont exprimées en pixels par rapport au coin supérieur gauche de l'image (0,0).
Lorsque vous utilisez cet événement, il est également nécessaire d'appeler la commande Attente relachement clic pour traiter les cas où le "gestionnaire d'état" du formulaire est désynchronisé, c'est-à-dire lorsque l'événement Sur relâchement bouton n'est jamais reçu après un clic. C'est le cas par exemple lorsqu'une boîte de dialogue d'alerte s'affiche au-dessus du formulaire alors que le bouton de la souris n'a pas encore été relâché. Pour plus d'informations et un exemple d'utilisation de l'événement Sur relâchement bouton, veuillez vous référer à la description de la commande Attente relachement clic.
Note : Si la propriété "Glissable" est cochée pour l'objet image, l'événement Sur relâchement bouton n'est jamais généré.
Un objet conteneur de sous-formulaire (objet inclus dans le formulaire parent, contenant une instance de sous-formulaire) prend en charge les événements suivants :
- Sur chargement et Sur libération : respectivement ouverture et fermeture du sous-formulaire (ces événements doivent également avoir été activés au niveau du formulaire parent pour être pris en compte). A noter que ces événements sont générés avant ceux du formulaire parent. A noter également que, conformément aux principes de fonctionnement des événements formulaire, si le sous-formulaire est placé sur une page autre que la page 0 ou 1, ces événements ne sont générés qu’au moment de l’affichage/la fermeture de la page (et non du formulaire).
- Sur validation : validation de la saisie dans le sous-formulaire.
- Sur données modifiées : la variable associée à l’objet conteneur du sous-formulaire a été modifiée.
- Sur gain focus et Sur perte focus : le conteneur de sous-formulaire vient de recevoir ou de perdre le focus. Ces événements sont générés dans la méthode de l’objet sous-formulaire lorsqu’ils sont cochés. Ils sont envoyés à la méthode formulaire du sous-formulaire, ce qui permet par exemple de gérer l’affichage de boutons de navigation dans le sous-formulaire en fonction du focus. A noter que les objets du sous-formulaire peuvent eux-mêmes recevoir le focus.
- Sur modif variable liée : cet événement spécifique est généré dans le contexte de la méthode formulaire du sous-formulaire dès qu’une valeur est affectée à la variable associée au sous-formulaire dans le formulaire parent (même si la même valeur est réaffectée), et si le sous-formulaire appartient à la page formulaire courante ou à la page 0. Ce principe permet de mettre à jour le contenu du sous-formulaire à la suite de la modification de la variable associée au conteneur du sous-formulaire dans le formulaire parent. Pour plus d'informations sur la gestion des sous-formulaires, reportez-vous au manuel Mode Développement.
Note : Il est possible de définir tout type d’événement personnalisé pouvant être généré dans un sous-formulaire via la commande APPELER CONTENEUR SOUS FORMULAIRE. Cette commande permet d’appeler la méthode de l’objet conteneur et de lui passer un code d’événement.
Note : Les événements Sur clic et Sur double clic générés dans le sous-formulaire sont reçus en premier lieu par la méthode formulaire du sous-formulaire puis par la méthode formulaire du formulaire hôte.
Sept événements formulaires spécifiques sont disponibles pour les zones Web :
- Sur début chargement URL : cet événement est généré au début du chargement d’un nouvel URL dans la zone Web. La variable "URL" associée à la zone Web vous permet de connaître l’URL en cours de chargement.
Note : L’URL en cours de chargement est différent de l’URL courant (reportez-vous à la description de la commande WA Lire URL courant).
- Sur chargement ressource URL : cet événement est généré à chaque chargement d’une nouvelle ressource (image, frame, etc.) dans la page Web courante. La variable "Progression du chargement" associée à la zone vous permet de connaître l’état courant du chargement.
- Sur fin chargement URL : cet événement est généré lorsque toutes les ressources de l’URL courant ont été chargées. Vous pouvez appeler la commande WA Lire URL courant afin de connaître l’URL chargé.
- Sur erreur chargement URL : cet événement est généré lorsqu’une erreur a été détectée au cours du chargement d’un URL. Vous pouvez appeler la commande WA LIRE DERNIERE ERREUR URL afin d’obtenir des informations sur l’erreur.
- Sur filtrage URL : cet événement est généré lorsque le chargement d’un URL a été bloqué par la zone Web du fait d’un filtre mis en place via la commande WA FIXER FILTRES URL. Vous pouvez alors connaître l’URL bloqué à l’aide de la commande WA Lire dernier URL filtre.
- Sur ouverture lien externe : cet événement est généré lorsque le chargement d’un URL a été bloqué par la zone Web et que l’URL a été ouvert avec le navigateur courant du système, du fait d’un filtre mis en place via la commande WA FIXER FILTRES LIENS EXTERNES. Vous pouvez alors connaître l’URL bloqué à l’aide de la commande WA Lire dernier URL filtre.
- Sur refus ouverture fenêtre : cet événement est généré lorsque l’ouverture d’une fenêtre pop up a été bloquée par la zone Web. En effet, les zones Web 4D ne permettent pas l’ouverture de fenêtres pop up. Vous pouvez alors connaître l’URL bloqué à l’aide de la commande WA Lire dernier URL filtre.
L'exemple suivant montre l'utilisation de l'événement Sur validation pour affecter automatiquement la date lorsque l'enregistrement est modifié :
` Méthode d'un formulaire
Au cas ou
` ...
:(Evenement formulaire=Sur validation)
[LaTable]Date de modification:=Date du jour
Fin de casDans l'exemple suivant, la gestion complète d'un menu déroulant (initialisation, clics et relâchement de l'objet) est placée dans la méthode de l'objet :
// Méthode objet du menu déroulant taTaille
Au cas ou
:(Evenement formulaire=Sur chargement)
TABLEAU TEXTE(taTaille;3)
taTaille{1}:="Petit"
taTaille{2}:="Moyen"
taTaille{3}:="Grand"
:(Evenement formulaire=Sur clic)
Si(taTaille#0)
ALERTE("Vous avez choisi la taille "+taTaille{taTaille}+".")
Fin de si
:(Evenement formulaire=Sur libération)
EFFACER VARIABLE(taTaille)
Fin de casL'exemple suivant montre comment, dans une méthode objet, gérer et valider l'opération de glisser-déposer à partir d'un champ qui n'accepte que des images.
` Méthode objet du champ Image [LaTable]uneImage
Au cas ou
:(Evenement formulaire=Sur glisser)
` On est en train de glisser-déposer un objet et la souris est au-dessus d'un champ
` Obtenir les informations sur l'objet source
PROPRIETES GLISSER DEPOSER($vpObjetSource;$vlElémentSource;$lProcessSource)
` Notez que nous n'avons pas besoin de tester le numéro de process source
` pour la méthode objet exécutée parce qu'elle est dans le même process
$vlTypeDonnées:=Type($vpSrcObject->)
` Les données source sont-elles une image (champ, variable ou tableau) ?
Si(($vlTypeDonnées=Est une image)|($vlTypeDonnées=Est un tableau image))
` Accepter l'opération
$0:=0
Sinon
` Sinon, refuser l'opération
$0:=-1
Fin de si
:(Evenement formulaire=Sur déposer)
` Les données source ont été déposées sur l'objet, donc nous avons besoin de les copier dans l'objet.
` Obtenir les informations sur l'objet source
PROPRIETES GLISSER DEPOSER($vpObjetSource;$vlElémentSource;$lProcessSource)
$vlTypeDonnées:=Type($vpSrcObject->)
Au cas ou
` L'objet source est un champ ou une variable de type Image
:($vlTypeDonnées=Est une image)
` Est-ce que l'objet source est dans le même process (dans la même fenêtre et le même
formulaire)?
Si($lProcessSource=Numero du process courant)
` Copier la valeur source
[LaTable]uneImage:=$vpObjetSource->
Sinon
` Sinon, est-ce que l'objet source est une variable ?
Si(Est une variable($vpObjetSource))
` Obtenir la valeur du process source
LIRE VARIABLE PROCESS($lProcessSource;$vpObjetSource->;$vgImageGlissée)
[LaTable]uneImage:=$vgImageGlissée
Sinon
` Sinon, utiliser APPELER PROCESS pour obtenir la valeur du champ du process source
Fin de si
Fin de si
` L'objet source est un tableau de type Image
:($vlTypeDonnées=Est un tableau image)
` Est-ce que l'objet source est dans le même process (dans la même fenêtre et le même
formulaire)?
Si($lProcessSource=Numero du process courant)
` Copier la valeur source
[LaTable]uneImage:=$vpSrcObject->{$vlElémentSource}
Sinon
` Sinon, obtenir la valeur du process source
LIRE VARIABLE PROCESS($lProcessSource;$vpObjetSource
->{$vlElémentSource};$vgImageGlissée)
[LaTable]uneImage:=$vgImageGlissée
Fin de si
Fin de cas
Fin de casNote : Pour d'autres exemples sur la gestion des événements Sur glisser et Sur déposer, référez-vous aux exemples de la commande PROPRIETES GLISSER DEPOSER.
L'exemple suivant est une méthode formulaire générique. Elle fait apparaître chacun des événements qui peuvent survenir lorsqu'un formulaire est utilisé comme formulaire sortie :
` Méthode formulaire d'un formulaire sortie
$vpFormTable:=Table du formulaire courant
Au cas ou
` ...
:(Evenement formulaire=Sur entête)
` La zone en-tête va être imprimée ou affichée
Au cas ou
:(Avant selection($vpFormTable->))
` Le code pour la première rupture d'en-tête doit être placé ici
:(Niveau=1)
` Le code pour la rupture d'en-tête niveau 1 doit être placé ici
:(Niveau=2)
` Le code pour la rupture d'en-tête niveau 2 doit être placé ici
` ...
Fin de cas
:(Evenement formulaire=Sur impression corps)
` Un enregistrement va être imprimé
` Le code pour chaque enregistrement doit être placé ici
:(Evenement formulaire=Sur impression sous total)
` Une rupture va être imprimée
Au cas ou
:(Niveau=0)
` Le code pour la rupture 0 doit être placé ici
:(Niveau=1)
` Le code pour la rupture 1 doit être placé ici
` ...
Fin de cas
:(Evenement formulaire=Sur impression pied de page)
Si(Fin de selection($vpFormTable->))
` Le code pour le dernier pied de page doit être placé ici
Sinon
` Le code pour le pied de page doit être placé ici
Fin de si
Fin de casL'exemple suivant montre une méthode formulaire générique qui gère les événements pouvant survenir dans un formulaire sortie quand il s'affiche à l'aide de VISUALISER SELECTION ou MODIFIER SELECTION. Dans un but informatif, elle affiche l'événement dans la barre de titre de la fenêtre.
` Une méthode formulaire exemple
Au cas ou
:(Evenement formulaire=Sur chargement)
$vaEvénement:="Le formulaire va être affiché"
:(Evenement formulaire=Sur libération)
$vaEvénement:="Le formulaire sortie vient de se fermer et va disparaître de l'écran"
:(Evenement formulaire=Sur affichage corps)
$vaEvénement:="Affichage de l'enregistrement n°"+Chaine(Numero dans selection([LaTable]))
:(Evenement formulaire=Sur menu sélectionné)
$vaEvénement:="Une commande de menu a été sélectionnée"
:(Evenement formulaire=Sur entête)
$vaEvénement:="L'en-tête va être imprimé ou affiché"
:(Evenement formulaire=Sur clic)
$vaEvénement:="On a cliqué sur un enregistrement"
:(Evenement formulaire=Sur double clic)
$vaEvénement:="On a double-cliqué sur un enregistrement"
:(Evenement formulaire=Sur ouverture corps)
$vaEvénement:="On a double-cliqué sur l'enregistrement n°"+Chaine(Numero dans selection([LaTable]))
:(Evenement formulaire=Sur fermeture corps)
$vaEvénement:="Retour au formulaire sortie"
:(Evenement formulaire=Sur activation)
$vaEvénement:="La fenêtre du formulaire passe au premier plan"
:(Evenement formulaire=Sur désactivation)
$vaEvénement:="La fenêtre du formulaire n'est plus au premier plan"
:(Evenement formulaire=Sur menu sélectionné)
$vaEvénement:="Une ligne de menu a été sélectionnée"
:(Evenement formulaire=Sur appel extérieur)
$vaEvénement:="Un appel extérieur a été reçu"
Sinon
$vaEvénement:="Que se passe-t-il ? L'événement n°"+Chaine(Evenement formulaire)
Fin de cas
CHANGER TITRE FENETRE($vaEvénement)Pour des exemples de gestion des événements Sur avant frappe clavier et Sur après frappe clavier, référez-vous aux exemples des commandes Lire texte edite, Frappe clavier et FILTRER FRAPPE CLAVIER.
L'exemple suivant montre comment traiter de la même manière les clics et double-clics dans une zone de défilement :
` Méthode objet pour la zone de défilement taChoix
Au cas ou
:(Evenement formulaire=Sur chargement)
TABLEAU TEXTE(taChoix;...)
` ...
taChoix:=0
:((Evenement formulaire=Sur clic)|(Evenement formulaire=Sur double clic))
Si(taChoix#0)
` On a cliqué sur un élément, faire quelque chose
` ...
Fin de si
` ...
Fin de casL'exemple suivant montre comment traiter les clics et double-clics de manière différente (notez l'utilisation de l'élément zéro pour conserver la valeur de l'élément sélectionné) :
// Méthode objet pour la zone de défilement taChoix
Au cas ou
:(Evenement formulaire=Sur chargement)
TABLEAU TEXTE(taChoix;...)
// ...
taChoix:=0
taChoix{0}:="0"
:(Evenement formulaire=Sur clic)
Si(taChoix#0)
Si(taChoix#Num(taChoix))
// On a cliqué sur un élément, faire quelque chose
// ...
// Sauvegarder l'élément nouvellement sélectionné pour la prochaine fois
taChoix{0}:=Chaine(taChoix)
Fin de si
Sinon
taChoix:=Num(taChoix{0})
Fin de si
:(Evenement formulaire=Sur double clic)
Si(taChoix#0)
// On a double-cliqué sur un élément, faire quelque chose
Fin de si
// ...
Fin de casL'exemple suivant montre comment maintenir une zone contenant du texte à partir d'une méthode formulaire à l'aide des événements Sur gain focus et Sur perte focus :
` Méthode formulaire [Contacts];"Entrée"
Au cas ou
:(Evenement formulaire=Sur chargement)
C_TEXTE(vtZoneEtat)
vtZoneEtat:=""
:(Evenement formulaire=Sur gain focus)
RESOUDRE POINTEUR(Objet focus;$vsNomVar;$vlNumTable;$vlNumChamp)
Si(($vlNumTable#0) & ($vlNumChamp#0))
Au cas ou
:($vlNumChamp=1) ` Champ nom
vtZoneEtat:="Saisissez le nom du contact, il sera automatiquement mis en majuscules."
` ...
:($vlNumChamp=10) ` Champ code postal
vtZoneEtat:="Saisissez un code postal, il sera automatiquement vérifié et validé."
` ...
Fin de cas
Fin de si
:(Evenement formulaire=Sur perte focus)
vtZoneEtat:=""
` ...
Fin de casL'exemple suivant montre comment traiter l'événement de fermeture de fenêtre avec un formulaire utilisé pour l'entrée des données :
` Méthode pour un formulaire entrée
$vpFormulaireTable:=Table du formulaire courant
Au cas ou
` ...
:(Evenement formulaire=Sur case de fermeture)
Si(Enregistrement modifie($vpFormulaireTable->))
CONFIRMER("Cet enregistrement a été modifié. Voulez-vous sauvegarder les modifications ?")
Si(OK=1)
VALIDER
Sinon
NE PAS VALIDER
Fin de si
Sinon
NE PAS VALIDER
Fin de si
` ...
Fin de casL'exemple suivant montre comment mettre en majuscules un champ Texte ou Alphanumérique chaque fois que la valeur est modifiée :
` Méthode objet pour [Contacts]Prénom
Au cas ou
` ...
:(Evenement formulaire=Sur données modifiées)
[Contacts]Prénom:=Majusc(Sous chaine([Contacts]Prénom;1;1))+Minusc(Sous chaine([Contacts]Prénom;2))
` ...
Fin de casL'exemple suivant montre comment mettre en majuscules un champ Texte ou Alphanumérique chaque fois que la valeur est modifiée :
` Méthode objet pour [Contacts]Prénom
Au cas ou
` ...
:(Evenement formulaire=Sur données modifiées)
[Contacts]Prénom:=Majusc(Sous chaine([Contacts]Prénom;1;1))+Minusc(Sous chaine([Contacts]Prénom;2))
` ...
Fin de casL'exemple suivant propose une manière de gérer une action de suppression dans une liste hiérarchique :
... //méthode de la liste hiérarchique
:($Event=Sur action suppression)
TABLEAU ENTIER LONG($itemsArray;0)
$Ref:=Elements selectionnes(<>HL;$itemsArray;*)
$n:=Taille tableau($itemsArray)
Au cas ou
:($n=0)
ALERTE("Pas d’élément sélectionné")
OK:=0
:($n=1)
CONFIRMER("Voulez-vous supprimer cet élément ?")
:($n>1)
CONFIRMER("Voulez-vous supprimer ces éléments ?")
Fin de cas
Si(OK=1)
Boucle($i;1;$n)
SUPPRIMER DANS LISTE(<>HL;$itemsArray{$i};*)
Fin de boucle
Fin de siDans cet exemple, l'événement formulaire Sur défilement permet de synchroniser l'affichage de deux images dans un formulaire. Le code suivant est ajouté dans la méthode de l'objet "satellite" (champ image ou variable image) :
Au cas ou
:(Evenement formulaire=Sur défilement)
// on relève la position de l'image de gauche
OBJET LIRE DEFILEMENT(*;"satellite";vPos;hPos)
// on l'applique à l'image de droite
OBJET FIXER DEFILEMENT(*;"plan";vPos;hPos;*)
Fin de casRésultat :
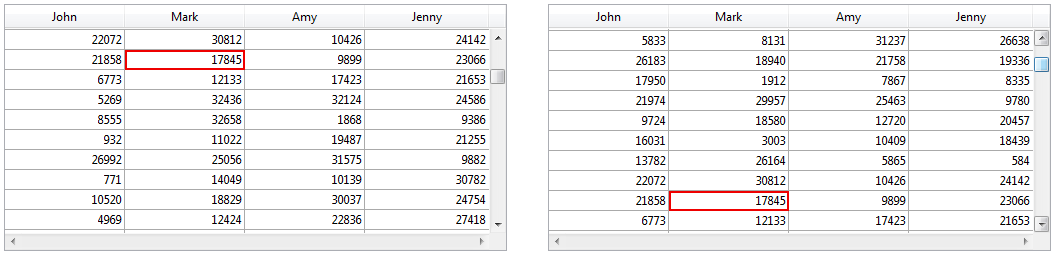
Vous souhaitez dessiner un rectangle rouge autour de la cellule sélectionnée d'une list box, et vous voulez que le rectangle se déplace si l'utilisateur fait défiler verticalement la list box. Dans la méthode objet de la list box, vous pouvez écrire :
Au cas ou
:(Evenement formulaire=Sur clic)
LISTBOX LIRE POSITION CELLULE(*;"LB1";$col;$raw)
LISTBOX LIRE COORDONNEES CELLULE(*;"LB1";$col;$raw;$x1;$y1;$x2;$y2)
OBJET FIXER VISIBLE(*;"RedRect";Vrai) //initialiser rectangle rouge
OBJET FIXER COORDONNEES(*;"RedRect";$x1;$y1;$x2;$y2)
:(Evenement formulaire=Sur défilement)
LISTBOX LIRE POSITION CELLULE(*;"LB1";$col;$raw)
LISTBOX LIRE COORDONNEES CELLULE(*;"LB1";$col;$raw;$x1;$y1;$x2;$y2)
OBJET LIRE COORDONNEES(*;"LB1";$xlb1;$ylb1;$xlb2;$ylb2)
//tenir compte de la hauteur de l'entête pour ne pas que le rectangle empiète dessus
$toAdd:=LISTBOX Lire hauteur entetes(*;"LB1")
Si($ylb1+$toAdd<$y1) & ($ylb2>$y2) //si nous sommes dans la list box
//pour simplifier, on ne tient compte que des en-têtes
//mais il faudrait également gérer le clipping horizontal
//ainsi que les barres de défilement
OBJET FIXER VISIBLE(*;"RedRect";Vrai)
OBJET FIXER COORDONNEES(*;"RedRect";$x1;$y1;$x2;$y2)
Sinon
OBJET FIXER VISIBLE(*;"RedRect";Faux)
Fin de si
Fin de casEn résultat, le rectangle rouge suit bien le défilement de la list box :

APPELER CONTENEUR SOUS FORMULAIRE
APPELER PROCESS
FILTRER FRAPPE CLAVIER
FIXER MINUTEUR
Frappe clavier
Lire texte edite
PROPRIETES GLISSER DEPOSER
Table du formulaire courant
Produit : 4D
Thème : Evénements formulaire
Numéro :
388
Nom intl. : Form event

Modifié : 4D v11 SQL Release 2
Modifié : 4D v12
Modifié : 4D v13
Modifié : 4D v13.2
Modifié : 4D v14
Modifié : 4D v15
Modifié : 4D v16
4D - Langage ( 4D v16)
4D - Langage ( 4D v16.1)
4D - Langage ( 4D v16.2)
4D - Langage ( 4D v16.3)









