4D v14.3
Grille de boutons
- 4D - Mode Développement
-
- Travailler avec les objets actifs
-
- Qu'est-ce qu'un objet actif ?
- Champs et variables objets
- Boutons
- Boutons 3D, Cases à cocher 3D et Boutons radio 3D
- Boutons image
- Grille de boutons
- Cases à cocher
- Boutons radio et boutons radio image
- Pop-ups/Listes déroulantes
- Combo box
- Listes hiérarchiques et Menus déroulants hiérarchiques
- Pop-up menus image
- Jauges
- Onglets
- Séparateurs
- Zones Web
- Zones de plug-in
 Grille de boutons
Grille de boutons
Une grille de boutons est un objet transparent placé sur une image. L’image doit correspondre à la forme d’un tableau. Vous pouvez utiliser une grille de boutons pour déterminer où l’utilisateur clique dans l’image. Votre méthode objet utilise alors l’événement Sur clic et gère les actions suivant l’emplacement du clic souris.
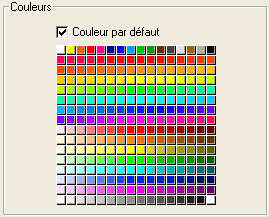
Par exemple, 4D utilise une grille de boutons pour les palettes de couleurs :

Les boutons de la grille sont numérotés de gauche à droite et de haut en bas, à partir de l’angle supérieur gauche vers l’angle inférieur droit. Dans cet exemple, la grille est dotée de 16 rangées et 16 colonnes. Le bouton situé en haut à gauche est le bouton n° 1. Le dernier bouton de la deuxième rangée est le bouton n° 32. Lorsque l’utilisateur clique sur l’un des boutons de la grille, la variable associée à la grille prend comme valeur le numéro du bouton sur lequel l’utilisateur a cliqué. Si l’utilisateur clique sur le cinquième bouton de la quatrième ligne de la grille, la variable associée à la grille prend la valeur 53.
Pour créer une grille de boutons, placez une image d’arrière-plan puis dessinez une grille de boutons par dessus. Spécifiez le nombre de lignes et de colonnes dans les zones de saisie correspondantes du thème “Découpage”.
Vous pouvez associer l’action standard Aller à page à un objet de type Grille de boutons. Lorsque cette action est activée, 4D affiche automatiquement la page du formulaire correspondant au numéro du bouton sélectionné dans la grille de boutons.
Par exemple, si l’utilisateur clique sur le 10e bouton de la grille, 4D affichera la page 10 du formulaire courant (si elle existe).
Si vous souhaitez gérer vous-même l’effet du clic sur un bouton, conservez l’option par défaut Pas d’action.
Pour plus d'informations, reportez-vous à la section Actions standard.
Produit : 4D
Thème : Travailler avec les objets actifs
Nom intl. : Button Grids
4D - Mode Développement ( 4D v14 R2)
4D - Mode Développement ( 4D v12.4)
4D - Mode Développement ( 4D v13.4)
4D - Mode Développement ( 4D v14 R3)
4D - Mode Développement ( 4D v14.3)
4D - Mode Développement ( 4D v14 R4)







