4D v14.3
Grade de botões
- Manual de Desenho 4D
-
- Trabalhar com objetos ativos
-
- O que são objetos ativos
- Objetos de campo e variáveis
- Botões
- Botões 3D, caixa de seleção 3D e botões de opção 3D
- Botões imagem
- Grade de botões
- Caixas de seleção
- Botões de opção e botões imagem de opção
- Menus suspensos/Listas suspensas
- Combo Boxes
- Menus suspensos hierárquicos e listas hierárquicas
- Menu Imagem suspenso
- Indicadores
- Controle de abas
- Separador
- Área Web
- Áreas plug-in
 Grade de botões
Grade de botões
Uma grade de botões é um objeto transparente localizado sobre uma imagem. A imagem deve representare uma tabela. É possível utilizar uma grade de botões para determinar onde o usuário deve clicar no gráfico. Seu método de objeto utiliza o evento On Clicked e toma as medidas apropriadas dependendo da localização do clique.
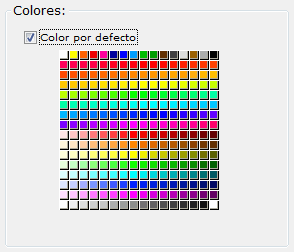
Em 4D, uma grade de botões é utilizada como uma paleta de cores:

Para criar uma grade botões, adicione uma imagem de fundo ao formulário e coloque uma grade de botões sobre a imagem. Especifique o número de filas e colunas nas áreas de entrada correspondentes do tema “Recorte”.
É possível atribuir a ação Ir para a página a uma grade de botões. Quando esta ação está ativa, 4D mostra automaticamente a página do formulário que corresponde ao número do botão selecionado na grade de botões.
Por exemplo, se o usuário seleciona o décimo botão da grade, 4D mostrará a décima página do formulário atual (se existir).
Se você deseja manejar você mesmo o efeito da seleção de um botão, selecione Sem ação.
Para mais informação consulte a seção Ações padrões.
Produto: 4D
Tema: Trabalhar com objetos ativos
Manual de Desenho 4D ( 4D v14 R2)
Manual de Desenho 4D ( 4D v12.4)
Manual de Desenho 4D ( 4D v13.4)
Manual de Desenho 4D ( 4D v14 R3)
Manual de Desenho 4D ( 4D v14.3)
Manual de Desenho 4D ( 4D v14 R4)







