4D v14.3
Boutons
- 4D - Mode Développement
-
- Travailler avec les objets actifs
-
- Qu'est-ce qu'un objet actif ?
- Champs et variables objets
- Boutons
- Boutons 3D, Cases à cocher 3D et Boutons radio 3D
- Boutons image
- Grille de boutons
- Cases à cocher
- Boutons radio et boutons radio image
- Pop-ups/Listes déroulantes
- Combo box
- Listes hiérarchiques et Menus déroulants hiérarchiques
- Pop-up menus image
- Jauges
- Onglets
- Séparateurs
- Zones Web
- Zones de plug-in
 Boutons
Boutons
L’éditeur de formulaires vous permet d’ajouter une grande variété de boutons à votre formulaire. Vous pouvez associer une action standard à chaque bouton du formulaire ou gérer son action via une méthode objet. Les boutons standard permettent à l’utilisateur de valider ou d’annuler la saisie d’un enregistrement, de supprimer un enregistrement, de se déplacer dans la sélection d’enregistrements, de passer d’une page à l’autre dans un formulaire multi-page, d’ouvrir, de supprimer, ou d’ajouter des enregistrements dans un sous-formulaire, etc.
Généralement, les boutons sont placés dans les formulaires au moment de la création du formulaire dans l’assistant de création de formulaires. Vous pouvez modifier les actions de ces boutons dans la Liste des propriétés. Par exemple, vous pouvez supprimer l’action automatique d’un bouton et écrire une méthode qui lui affecte un autre rôle.
Vous pouvez aussi ajouter des boutons et leur affecter des actions dans l’éditeur de formulaires. Par exemple, si vous avez besoin d’utiliser plusieurs sous-formulaires dans le formulaire, vous pouvez ajouter les sous-formulaires supplémentaires dans l’éditeur de formulaires. Il suffit d‘ajouter chaque bouton au formulaire et de lui affecter une action standard.
4D permet d’utiliser les types de boutons suivants :
- Les boutons standard : Ces boutons sont affichés dans l’interface de la plate-forme courante. Le texte du bouton est affiché dans la police de caractères sélectionnée avec la taille, le style et la couleur spécifiés.

Le libellé affiché par le bouton est défini dans le champ Titre du thème “Objets” de la Liste des propriétés. Vous pouvez également le modifier directement dans l'objet lui-même :
- Les boutons par défaut : Un bouton par défaut a exactement la même apparence qu’un bouton standard, hormis sa bordure qui est plus épaisse. Ceci indique à l’utilisateur que ce bouton est le choix recommandé. L’illustration suivante représente la différence entre un bouton standard et un bouton par défaut.

Sous Mac OS, les boutons par défaut sont des boutons à pulsations :
Le type d’objet Bouton par défaut n’existe pas en tant que tel mais est une propriété accessible pour les boutons standard.
Note : Il ne peut y avoir qu’un bouton par défaut par page de formulaire. - Les boutons inversés et les boutons invisibles : Ces boutons sont conçus pour être placés au-dessus d’objets graphiques. Les boutons inversés sont transparents. Lorsqu’un utilisateur clique sur un bouton inversé, le graphisme qu’il contient apparaît alors en couleurs inversées.
Les boutons invisibles restent invisibles même lorsque l’on clique dessus. C’est l’action résultante, comme l’affichage d’une page différente, qui indique que l’on vient de cliquer sur le bouton. Un bouton invisible doit être placé au-dessus d’un texte ou d’une image explicite, qui dénote sa fonction ; l’utilisateur clique sur le texte ou l’image, et le bouton est activé. - Les boutons 3D et les boutons image : La famille des boutons 3D (boutons 3D, cases à cocher 3D et boutons radio 3D) et les boutons images comportent de nombreuses propriétés spécifiques. Ces boutons sont détaillés dans les sections Boutons 3D, Cases à cocher 3D et Boutons radio 3D et Boutons image.
Les boutons avec action standard sont automatiquement grisés lorsque cela est nécessaire lors de l’exécution du formulaire. Par exemple, si l’enregistrement n°1 d’une table est affiché, le bouton permettant d’aller à l’enregistrement n°1 est grisé.
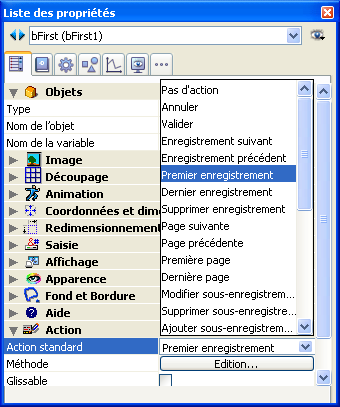
Vous créez un bouton en choisissant le type désiré dans la liste déroulante des types. Vous choisissez ensuite l’action standard du bouton dans la liste déroulante des Actions standard :

Note : Vous pouvez également utiliser le sous-menu hiérarchique Action standard du menu contextuel de l’éditeur.
Quel que soit le type du bouton, vous devez sélectionner une valeur dans cette liste. Si vous souhaitez que le bouton réalise une action qui n’est pas dans la liste, choisissez Pas d’action et écrivez une méthode objet qui définit l’action de ce bouton (cf. section Editer les méthodes).
En général, vous activerez l’événement Sur clic dans les propriétés d’événements du bouton, de manière à ce que la méthode associée au bouton soit exécutée lorsque l’on clique sur le bouton. Vous pouvez associer une méthode à tout bouton.
Les variables associées aux boutons (standard, inversés, invisibles, boutons radio, boutons radio image et cases à cocher) sont initialisées à 0 lorsque le formulaire est exécuté pour la première fois en mode Développement ou Application. Lorsque l’utilisateur clique sur un bouton, sa variable prend la valeur 1.
Pour une description de chaque action, reportez-vous à la section Actions standard.
Note de compatibilité : Dans les versions précédentes de 4D, un "effet de bord" permettait de faire bénéficier un bouton personnalisé de l'activation/désactivation automatique en lui donnant le même nom de variable qu'un bouton avec action standard. Par exemple, si votre formulaire comportait un bouton v1 avec action standard et un bouton personnalisé dont le nom de variable était également v1, ce dernier était automatiquement activé/désactivé en fonction du statut du bouton standard. Ce fonctionnement a été corrigé à compter de 4D v12, l'activation/désactivation de chaque bouton est désormais gérée de manière indépendante.
Produit : 4D
Thème : Travailler avec les objets actifs
Nom intl. : Buttons
4D - Mode Développement ( 4D v14 R2)
4D - Mode Développement ( 4D v12.4)
4D - Mode Développement ( 4D v13.4)
4D - Mode Développement ( 4D v14 R3)
4D - Mode Développement ( 4D v14.3)
4D - Mode Développement ( 4D v14 R4)







