4D v14.3
Creación y uso de list box jerárquicos
- Manual de Diseño
-
- List boxes
-
- Presentación
- Propiedades específicas de los list box
- Propiedades específicas de columnas de list box
- Propiedades específicas de los encabezados de list box
- Propiedades específicas de los pies de list box
- Creación y uso de list box jerárquicos
- Utilizar acciones estándar
- Visualización de campos en list box
- Visualización del resultado de una petición SQL en un list box
 Creación y uso de list box jerárquicos
Creación y uso de list box jerárquicos
4D v12 le permite especificar y usar list box jerárquicos. Un list box jerárquico es un list box en el cual el contenido de la primera columna aparece en forma jerárquica. Este tipo de representación se adapta a la presentación de información que incluye valores repetidos y/o valores que dependen jerárquicamente (país, región o ciudad, etc.).
Sólo los list box de tipo array pueden ser jerárquicos.
Los list box jerárquicos constituyen un modo particular de representar datos, pero no modifican la estructura de los datos (arrays). Los list box jerárquicos se manejan de la misma manera como los list box regulares.
Para especificar un list box jerárquico, hay tres posibilidades diferentes:
- Configurar manualmente elementos jerárquicos utilizando la lista de propiedades en el editor de formularios.
- Generar visualmente la jerarquía utilizando el menú emergente de gestión de los list box, en el editor de formularios.
- Utilice los comandos LISTBOX SET HIERARCHY y LISTBOX GET HIERARCHY, descritos en el manual Lenguaje de 4D.
Esta sección explica cómo crear list box jerárquicos en el editor de formularios de 4D y los fundamentos de su funcionamiento durante la ejecución. Para obtener más información sobre la gestión programada de los list box jerárquicos (selecciones, rupturas, utilización de los eventos formulario On Expand y On Collapse, etc. ), consulte la sección Gestión de list box jerárquicos en el manual Lenguaje de 4D.
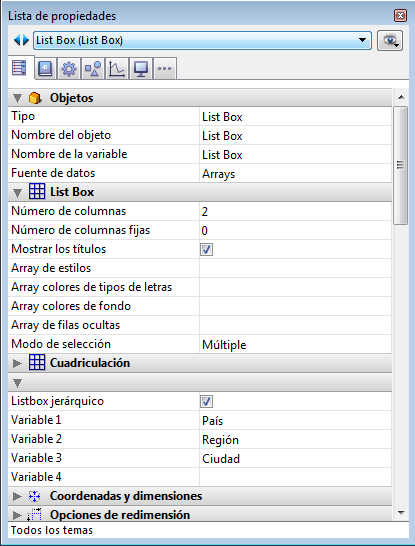
Puede activar y configurar el modo jerárquico en el tema "Jerarquía" de la lista de propiedades. Para obtener más información, consulte la sección Propiedades específicas de los list box.
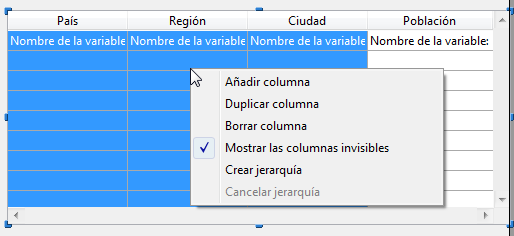
Al hacer clic en el área de columnas de un list box, el menú contextual del editor de formularios contiene los comandos Crear jerarquía y Cancelar jerarquía.
Cuando selecciona al menos una columna, además de la primera en un objeto list box (del tipo array) en el editor de formularios, el comando Crear jerarquía está disponible en el menú contextual:

Al elegir este comando, se efectúan las siguientes acciones:
- La opción "List box jerárquico" está seleccionada para el objeto en la Lista de propiedades.
- Las variables de las columnas se utilizan para definir la jerarquía. Ellas reemplazan las variables ya especificadas.
- Las columnas seleccionadas ya no aparecen en el list box (excepto por el título de la primera).
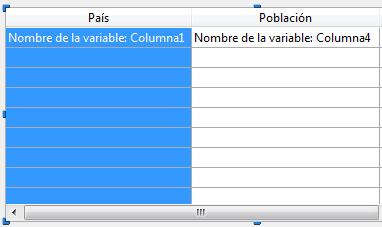
Ejemplo: dado un list box cuyas primeras columnas contienen País, Región, Ciudad y Población. Cuando País, Región y Ciudad están seleccionados (vea la ilustración arriba), si usted elije Crear jerarquía en el menú contextual, una jerarquía de tres niveles se crea en la primera columna, las columnas 2 y 3 se eliminan y la columna Población se convierte en la segunda:


Cuando la primera columna está seleccionada y se ha definido como jerárquica, puede utilizar el comando Cancelar jerarquía. Al elegir este comando, se efectúan las siguientes acciones:
- La opción "List box jerárquico" se deselecciona para el objeto,
- Los niveles jerárquicos de 2 a X se eliminan y se transforman en columnas agregadas al list box.
Cuando se abre por primera vez un formulario que contiene un list box jerárquico, por defecto todas las líneas se despliegan.
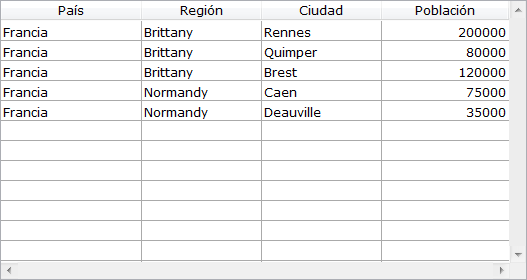
Una línea de ruptura y un "nodo" jerárquico se agregan automáticamente al list box cuando los valores se repiten en los arrays. Por ejemplo, imagine un list box que contiene cuatro arrays especificando las ciudades, cada ciudad es caracterizada por su país, su región, su nombre y su número de habitantes:

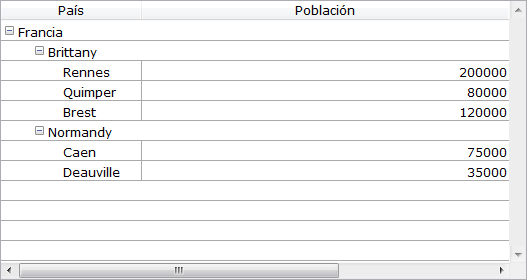
Si este list box se muestra en forma jerárquica (los primeros tres arrays incluidos en la jerarquía), se obtiene:

Los arrayas no se ordenan antes de la construcción de la jerarquía. Si, por ejemplo, un array contiene los datos AAABBAACC, la jerarquía obtenida será:
> A
> B
> A
> C
Para desplegar o contraer un "nodo" jerárquico, haga clic en él. Si presiona Alt+clic (Windows) u Opción+clic (Mac OS) en el nodo, todos sus sub elementos se desplegarán o contraerán también.
En un list box en modo jerárquico, una ordenación estándar (efectuada haciendo clic en el encabezado de una columna del list box) siempre se construye de la siguiente forma:
- En primer lugar, todos los niveles de la columna jerárquica (primera columna) se ordenan automáticamente en orden ascendente.
- La ordenación se efectúa en orden ascendente o descendente (según la acción del usuario) en los valores de la columna en la que se hizo clic.
- Todas las columnas se sincronizan.
- Durante las ordenaciones posteriores de las columnas no jerárquicas del list box, sólo el último nivel de la primera columna se ordena. Es posible modificar la ordenación de esta columna haciendo clic en su encabezado.
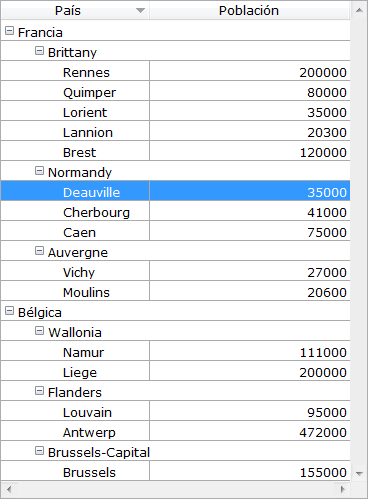
Dado por ejemplo, el siguiente list box, en el que no se define ninguna ordenación especifica:

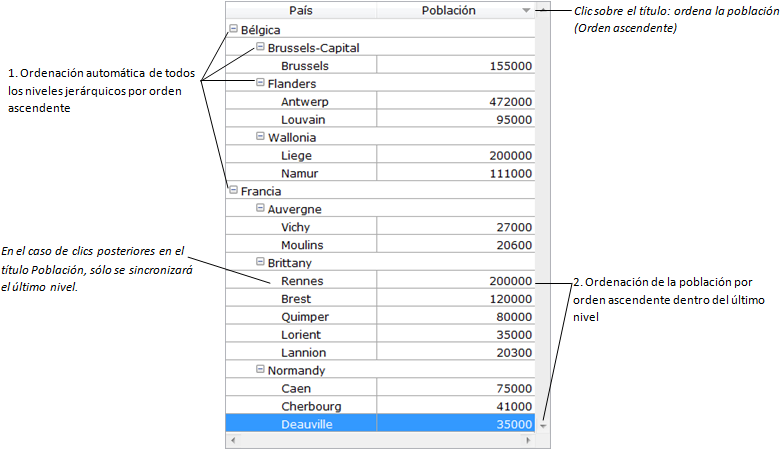
Si hace clic en "Población" para ordenar las poblaciones de forma ascendente (o alternativamente descendente), los datos aparecen así:

Como para todos los list box, puede desactivar el mecanismo de ordenación estándar deseleccionando la propiedad "Ordenable" para el list box y manejando la ordenación por programación.
Cuando los valores de tipo fecha u hora se incluyen en un list box jerárquico, se muestran en un formato estándar:
- Las fechas se muestran en el formato sistema corto (por ejemplo, para el 30 de mayo de 2009, "05/30/09" en un sistema americano y "30/05/09" en un sistema europeo).
- Las horas también se muestran en el formato sistema corto ("12:15:30" o "12:15" en función de los parámetros del sistema).
Producto: 4D
Tema: List boxes
Manual de Diseño ( 4D v14 R2)
Manual de Diseño ( 4D v13.4)
Manual de Diseño ( 4D v14 R3)
Manual de Diseño ( 4D v14.3)
Manual de Diseño ( 4D v14 R4)
Inherited from : Creación y uso de list box jerárquicos ( 4D v12.4)







