4D v14.3
Botones
- Manual de Diseño
-
- Trabajar con objetos activos
-
- ¿Qué son los objetos activos?
- Campos y variables objetos
- Botones
- Botones 3D, Casillas de selección 3D y Botones radio 3D
- Botones imagen
- Rejilla de botones
- Casillas de selección
- Botones radio y botones radio imagen
- Pop-ups/Listas desplegables
- Combo box
- Listas jerárquicas y menús desplegables jerárquicos
- Menús pop-up imagen
- Indicadores
- Pestañas
- Separadores
- Áreas web
- Areas de Plug-ins
 Botones
Botones
El editor de formularios permite añadir una gran variedad de botones a sus formularios. Puede asociar una acción estándar a cada botón del formulario. Los botones automáticos permiten al usuario aceptar, cancelar, o eliminar registros, moverse entre registros, moverse de una página a otra en un formulario multipáginas, y abrir, borrar, o añadir registros a un subformulario, etc.
Generalmente, los botones se ubican cuando crea el formulario utilizando el asistente de formularios. Puede modificar las acciones de estos botones desde la Lista de propiedades. Por ejemplo, puede suprimir la acción estándar de un botón y escribir un método de objeto que especifique la acción del botón.
Igualmente puede añadir botones y asignar acciones de botones con el editor de formularios. Por ejemplo, si necesita varios subformularios en el formulario, puede añadir los subformularios adicionales y botones automáticos en el editor de formularios. Simplemente añada cada botón al formulario y asocie una acción estándar a cada botón.
4D permite utilizar los siguientes tipos de botones:
- Botones: estos botones se muestran en la interfaz de la plataforma actual. El texto del botón se muestra en la fuente, tamaño, estilo y color seleccionados.

La etiqueta mostrada por el botón está definida en el campo Título del tema “Objetos” en la Lista de propiedades. Puede modificarla en cualquier momento:
- Botones por defecto: un botón por defecto tiene exactamente la misma apariencia que un botón estándar, excepto que su borde es un poco más grueso. Esto le indica al usuario que el botón es la opción recomendada. La siguiente imagen compara un botón estándar con un botón por defecto.

Bajo Mac OS, los botones por defecto son botones de pulsaciones:
El tipo de objeto Botón por defecto no existe como tal pero es una propiedad accesible para los botones estándar.
Nota: sólo puede haber un botón por defecto por página de formulario. - Botones inversos y botones invisibles: estos botones están diseñados para ser ubicados sobre objetos gráficos. Los botones inversos son transparentes. Cuando el usuario hace clic en un botón inverso, los gráficos del botón se resaltan.
Los botones invisibles permanecen invisibles y no se resaltan cuando se hace clic en ellos. La acción resultante, como la de abrir una página diferente, indica que se ha hecho clic en el botón. Un botón invisible debe ubicarse sobre el texto o sobre un gráfico que denote su función; el usuario hace clic en el texto o gráfico y el botón se activa. - Botones 3D y Botones de imagen: la familia de botones 3D (botones 3D, casilla de selección 3D y botones radio 3D) y los botones de imagen incluyen numerosas propiedades específicas. Estos botones se describen en Botones 3D, Casillas de selección 3D y Botones radio 3D y Botones imagen.
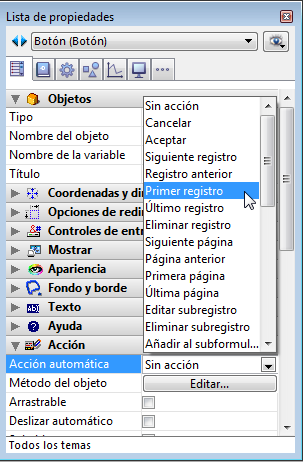
Los botones con acción estándar se vuelven grises automáticamente cuando es necesario durante la ejecución del formulario. Por ejemplo, si se muestra el primer registro de una tabla, el botón Primer registro aparecerá atenuado. Usted crea un botón eligiendo el tipo de botón de la lista desplegable Tipo. Luego elije la acción estándar del botón de la lista desplegable acción automática. (ver Acciones estándar):

Nota: igualmente puede utilizar el comando jerárquico Acción estándar del menú contextual del editor (clic derecho en el objeto).
Sin importar el tipo de botón, debe seleccionar un valor de la lista. Si prefiere que el botón realice una acción que no está en la lista, elija “Sin Acción” y escriba un método objeto que defina la acción del botón. (ver Editar métodos).
Generalmente, usted activa el evento On Clicked en la página Eventos y el método se ejecuta sólo cuando se hace clic en el botón. Puede asociar un método a cualquier botón.
Las variables asociadas a los botones (estándar, inversos, invisibles, de opción, de imagen, o casillas de selección) se inicializan en 0 cuando el formulario se abre primero en modo Diseño o Aplicación. Cuando el usuario hace clic en un botón, la variable pasa a 1.
Para una descripción de cada acción, consulte la sección Acciones estándar.
Nota de compatibilidad: en las versiones anteriores de 4D, un "efecto secundario" permite beneficiarse de un botón personalizado de activación/desactivación automática si le da el mismo nombre de variable que un botón con acción estándar. Por ejemplo, si su formulario contiene un botón v1 con acción estándar y un botón personalizado cuyo nombre de variable también es v1, éste último se activa/desactiva automáticamente en función del estado del botón estándar. Este funcionamiento se corrigió a partir de 4D v12 y ahora la activación/desactivación de cada botón se debe manejar de manera independiente.
Producto: 4D
Tema: Trabajar con objetos activos
Manual de Diseño ( 4D v14 R2)
Manual de Diseño ( 4D v12.4)
Manual de Diseño ( 4D v13.4)
Manual de Diseño ( 4D v14 R3)
Manual de Diseño ( 4D v14.3)
Manual de Diseño ( 4D v14 R4)







