4D v14.3
Áreas web
- Manual de Diseño
-
- Trabajar con objetos activos
-
- ¿Qué son los objetos activos?
- Campos y variables objetos
- Botones
- Botones 3D, Casillas de selección 3D y Botones radio 3D
- Botones imagen
- Rejilla de botones
- Casillas de selección
- Botones radio y botones radio imagen
- Pop-ups/Listas desplegables
- Combo box
- Listas jerárquicas y menús desplegables jerárquicos
- Menús pop-up imagen
- Indicadores
- Pestañas
- Separadores
- Áreas web
- Areas de Plug-ins
 Áreas web
Áreas web
Las áreas web pueden mostrar todo tipo de contenido web al interior de sus formularios: las páginas HTML con contenido estático o dinámico contienen, archivos, imágenes, Javascript, Flash, PDF1... o incluso documentos MS Office (bajo Windows cuando MS Office está instalado).

(1) Para mostrar los documentos PDF, Mac OS utilice la herramienta de previsualización (incluida en el sistema) mientras que Windows necesita la instalación de Acrobat Reader.
El motor de renderización del área web depende de la plataforma de ejecución de la aplicación y del estado de la opción Utilizar Web Kit integrado (ver el párrafo "Propiedades específicas").
Es posible crear varias áreas web en un mismo formulario.
Varias acciones estándar, numerosos comandos de lenguaje y eventos de formulario permiten al desarrollador controlar el funcionamiento de las áreas web. Las variables especificas permiten intercambiar información entre el área y el entorno 4D.
Esta sección detalla los principios relativos al uso y configuración de objetos de tipo área web en el editor de formularios. Para mayor información sobre la gestión programada de estos objetos, consulte los comandos Área web en el manual de Lenguaje 4D.
Note también que el uso de áreas web está sujeto a varias reglas en el párrafo Notas sobre uso de áreas web en el manual Lenguaje de 4D.
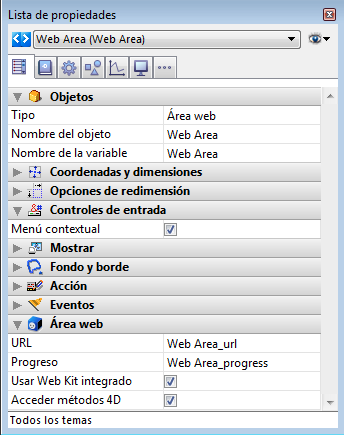
Cuando selecciona un objeto área web en el editor de formulario, la lista de propiedades muestra las siguientes propiedades específicas:

Cuando selecciona la propiedad Menú contextual para un área web (tema "Entrada", el usuario puede acceder a un menú contextual estándar en el área durante la ejecución del formulario.
El contenido del menú está definido por el motor de renderización de la plataforma: WebKit de Apple (renderización del navegador Safari) bajo Mac OS y ActiveX Web (renderización del navegador Internet Explorer) bajo Windows.
Nota: es posible controlar el acceso al menú contextual vía el comando WA SET PREFERENCE.
Dos variables específicas están automáticamente asociadas a cada área web: “URL” y “Progreso” Estas variables permiten controlar respectivamente el URL mostrado por el área web y el porcentaje de carga de la página mostrada en el área web. Por defecto, estas variables se llaman, respectivamente, nomArea_url y nomArea_progress. Puede cambiar estos nombres si lo prefiere.
Estas variables se definen en la Lista de propiedades cuando un área web está seleccionada.
Para mayor información sobre el funcionamiento de estas variables, consulte la sección Gestión programada de áreas web en el manual de Lenguaje 4D.
Se utiliza esta opción para elegir entre dos motores de renderización para el área web, en función de las especificaciones de su aplicación:
- "Utilizar Web Kit integrado" sin seleccionar (por defecto): en este caso, 4D utiliza el "mejor" motor correspondiente al sistema. Bajo Windows, 4D utiliza automáticamente la versión más reciente del navegador Internet Explorer presente en la máquina (IE9, IE10, etc.)
Bajo Mac OS, 4D utiliza la versión actual del Web Kit.
Este funcionamiento permite beneficiarse automáticamente de los últimos avances en renderización web, a través de HTML 5 o JavaScript. Sin embargo, es posible que note algunas diferencias de renderización entre las implementaciones de Internet Explorer y de Web Kit.
- "Utilizar Web kit integrado" seleccionado: en este caso, 4D utiliza Web Kit en todas las plataformas. Web Kit es un motor de renderización web de código abierto y multi-plataforma. También es utilizado por los navegadores Safari y Google Chrome, entre otros.
4D tiene una versión integrada de Web Kit. El uso del Web Kit integrado significa que la renderización del área web y su funcionamiento en su aplicación son idénticos, independientemente de la plataforma utilizada para ejecutar 4D (sin embargo, se pueden presentar ligeras variaciones de píxeles o diferencias relacionadas con la implementación de la red).
Cuando esta opción se elige, usted ya no se beneficia de las actualizaciones automáticas del motor Web efectuadas por el sistema operativo; sin embargo, las nuevas versiones del WebKit se ofrecen vía 4D.
Notas:
- Bajo Windows XP, 4D v13 no soporta el motor WebKit integrado. En este contexto, el modo estándar (mejor motor) está siempre activado.
- Cuando el motor Web Kit integrado se utiliza, note los siguientes detalles:
- cuando se muestran páginas utilizando el protocolo HTTPS, la autoridad del certificado no se verifica.
- Bajo Windows, los archivos PDF sólo pueden mostrarse en una ventana externa.
Nota: esta opción sólo está disponible cuando está activada la opción Utilizar Web Kit integrado.
Cuando esta propiedad está seleccionada, un objeto JavaScript especial ($4d) se instancia en el área web y permite gestionar las llamadas a los métodos proyecto de 4D. Para obtener más información acerca de cómo funciona esta opción, consulte la sección #title id="3212"/] en el manual Lenguaje de 4D.
Hay cuatro acciones estándar específicas para la gestión automática de áreas web: Abrir URL anterior, Abrir URL siguiente, Refrescar URL actual y Detener carga de URL. Estas acciones pueden asociarse a los botones o comandos de menús y permite implementar las interfaces web básicas. Estas acciones se describen en Acciones estándar.
Las áreas web también pueden controlarse utilizando eventos formulario y comandos de lenguaje específicos. Estos se describen en el capítulo Área web del manual Lenguaje de 4D.
Producto: 4D
Tema: Trabajar con objetos activos
Manual de Diseño ( 4D v14 R2)
Manual de Diseño ( 4D v14 R3)
Manual de Diseño ( 4D v14.3)
Manual de Diseño ( 4D v14 R4)
Inherited from : Áreas web ( 4D v13.4)







