4D v16.3
Propriétés spécifiques des List box
- 4D - Mode Développement
-
- List box
-
- Présentation
- Propriétés spécifiques des List box
- Propriétés spécifiques des colonnes de List box
- Propriétés spécifiques des en-têtes de List box
- Propriétés spécifiques des pieds de List box
- Créer et utiliser des list box hiérarchiques
- Utiliser des actions standard
- Affichage des champs dans les List box
- Affichage du résultat d’une requête SQL dans une List box
 Propriétés spécifiques des List box
Propriétés spécifiques des List box
Lorsque vous sélectionnez un objet List Box dans l’éditeur de formulaires, la liste des propriétés affiche plusieurs thèmes et propriétés spécifiques. A noter que des propriétés spécifiques supplémentaires sont disponibles lorsque vous sélectionnez une colonne de list box (cf. Propriétés spécifiques des colonnes de List box), un en-tête de colonne (cf. Propriétés spécifiques des en-têtes de List box) ou un pied de colonne (cf. Propriétés spécifiques des pieds de List box).
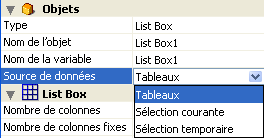
Ce thème propose la propriété Source de données permettant de définir le type de list box :

- Sélectionnez l’option Sélection courante si vous souhaitez utiliser des expressions, des champs ou des méthodes dont les valeurs seront évaluées pour chaque enregistrement de la sélection courante d’une table.
- Sélectionnez l’option Sélection temporaire si vous souhaitez utiliser des expressions, des champs ou des méthodes dont les valeurs seront évaluées pour chaque enregistrement d’une sélection temporaire.
- Sélectionnez l’option Tableaux si vous souhaitez utiliser des éléments de tableaux comme lignes de la list box.
L’option Tableaux est nécessaire si vous souhaitez pouvoir récupérer le résultat d’une requête SQL dans la list box (cf. section Affichage du résultat d’une requête SQL dans une List box).
Ce thème apparaît pour les list box de type sélection seulement. Il contient une seule propriété : Table principale pour les list box de type sélection courante ou Sélection temporaire pour les list box de type sélection temporaire.
- Table principale : permet de désigner la table dont la sélection courante sera utilisée. Cette table et sa sélection courante constitueront la référence pour les champs associés aux colonnes de la list box (références de champs ou expressions contenant des champs). Même si certaines colonnes contiennent des champs d’autres tables, le nombre de lignes affichées sera défini par la table principale.
Le menu associé à cette propriété affiche toutes les tables de la base, que le formulaire soit relié à une table (formulaire table) ou non (formulaire projet). Par défaut, la propriété affiche la première table de la base. Pour plus d’informations sur le fonctionnement de cette propriété, reportez-vous à la section Affichage des champs dans les List box. - Sélection temporaire : permet de désigner la sélection temporaire à utiliser. Vous devez saisir le nom d’une sélection temporaire valide. La sélection temporaire peut être process ou interprocess. Le contenu de la list box sera basé sur cette sélection. La sélection temporaire devra exister et être valide au moment de l’affichage de la list box, sinon la list box s’affichera vide. Si vous laissez vide la zone de nom, la list box s’affichera vide.
Note : Les sélections temporaires sont des listes ordonnées d’enregistrements. Elles permettent de conserver en mémoire l’ordre et l’enregistrement courant d’une sélection. Pour plus d’informations, reportez-vous au thème Sélections Temporaires dans le manuel Langage de 4D.
Ce thème regroupe les propriétés élémentaires de l’objet.
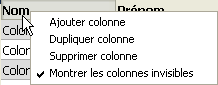
- Nombre de colonnes : nombre de colonnes affichées dans la list box (1 par défaut). Vous pouvez modifier le nombre de colonnes (ajouter, dupliquer ou supprimer une colonne) à l’aide du menu contextuel (clic sur une colonne ou un en-tête de colonne) :

- Nombre de colonnes verrouillées : nombre de colonnes devant rester affichées en permanence dans la partie gauche de la list box, même lorsque l’utilisateur fait défiler horizontalement les colonnes. Une colonne verrouillée peut être redimensionnée, saisissable, etc. comme toute colonne. Seule sa position dans la list box est verrouillée (pas de défilement). Ce principe est utile par exemple pour afficher des "titres" de lignes dans un tableau de grande dimension.
A noter que cette propriété définit une "zone de verrouillage". Si une colonne verrouillée est supprimée par programmation, le nombre de colonnes verrouillées dans la list box est diminué de 1. De même, si une colonne est insérée par programmation dans la zone de verrouillage, elle est automatiquement verrouillée.
Note : Reportez-vous ci-dessous au paragraphe "Colonnes verrouillées et colonnes statiques" pour une comparaison des deux fonctionnalités. - Nombre de colonnes statiques : nombre de colonnes dont le déplacement est interdit en exécution. La valeur saisie indique le nombre de colonnes fixes à partir de la première colonne située à gauche. Pour interdire tout déplacement de colonnes, la valeur saisie doit être égale au nombre total de colonnes dans la list box. La propriété tient compte des colonnes invisibles.
Par défaut, si le mode hiérarchique n'est pas activé (option List box hiérarchique non cochée), la valeur de la propriété est 0, ce qui signifie que toutes les colonnes sont déplaçables. Lorsque le mode hiérarchique est activé (list box de type tableau uniquement), cette option est toujours au minimum à 1.
Note : Reportez-vous ci-dessous au paragraphe "Colonnes verrouillées et colonnes statiques" pour une comparaison des deux fonctionnalités. - Ensemble surlignage : cette propriété est ajoutée pour les list box de type sélection seulement. Elle permet de désigner l’ensemble à utiliser pour gérer le surlignage des enregistrements dans la list box (lorsque la source Tableaux est sélectionnée, cette gestion est effectuée via un tableau booléen du même nom que la list box).
4D crée un ensemble par défaut, nommé ListBoxSetN (N débute à 0 et est incrémenté en fonction du nombre de list box dans le formulaire), que vous pouvez modifier si nécessaire. L’ensemble peut être local, process ou interprocess (nous recommandons l'usage d'un ensemble local, par exemple $LBSet, afin de limiter le trafic réseau). L’ensemble est automatiquement maintenu par 4D : si l’utilisateur sélectionne une ou plusieurs lignes dans la list box, l’ensemble est immédiatement mis à jour. Si vous voulez sélectionner une ou plusieurs lignes par programmation, il vous suffit d’appliquer les commandes du thème “Ensembles” à cet ensemble.
Notes :- Le surlignage des lignes de la list box et celui des enregistrements de la table sont totalement indépendants.
- Si la propriété “Ensemble surlignage” ne contient aucun nom, il ne sera pas possible d’effectuer de sélection dans la listbox.
- Tableau de contrôle des lignes (list box de type tableau uniquement) : permet de contrôler les propriétés d'interface "masquée", "désactivée" et "sélectionnable" pour chaque ligne de list box de type tableau. Vous devez saisir le nom d'un tableau de type Entier long devant contenir le même nombre d'éléments que la list box. Chaque élément du tableau indique si la ligne correspondante est :
- masquée ou visible (visible par défaut)
- activée ou désactivée (activée par défaut)
- sélectionnable ou non sélectionnable (sélectionnable par défaut)
Vous pouvez définir les propriétés de chaque ligne en affectant des constantes aux éléments du tableau correspondant. Pour plus d'informations, reportez-vous à la section Gestion de l'affichage des lignes.
Note de compatibilité : Dans les versions précédentes de 4D, cette propriété était nommée "Tableau lignes masquées" et attendait un tableau booléen. Par compatibilité, un tableau booléen est toujours accepté comme tableau de contrôle des lignes. Dans ce tableau, chaque élément indique le statut masqué/affiché de la ligne correspondante dans la list box. Vrai signifie que la ligne est masquée et Faux, qu'elle est affichée.
La propriété Tableau de contrôle des lignes peut être fixée ou lue à l'aide des commandes LISTBOX FIXER TABLEAU et LISTBOX Lire tableau. Le tableau peut également être retourné par la commande LISTBOX LIRE TABLEAUX
- Mode de sélection : permet de définir le mode de sélection des lignes dans la list box. Trois modes sont disponibles :
- Aucun : Aucune ligne ne peut être sélectionnée et aucune valeur ne peut être saisie (hormis si l'option "Saisie sur clic unique" est cochée, cf. paragraphe Thème Saisie). La sélection et la gestion des données peut être uniquement effectuée par programmation. Le clic ou le double-clic dans la liste n’a aucun effet (même si l’option Saisissable est cochée pour les colonnes), toutefois les événements formulaire Sur clic et Sur double clic sont générés. Dans ce mode, le développeur a le contrôle total des sélections (via l’ensemble de gestion du surlignage) et de la saisie de données (via la commande EDITER ELEMENT). Les événements formulaire Sur nouvelle sélection et Sur avant saisie ne sont pas générés. En revanche, l’événement Sur après modification est généré lorsque des données sont saisies par l’utilisateur à l’aide de la commande EDITER ELEMENT.
- Ligne unique : une seule ligne peut être sélectionnée à la fois.
- Multilignes : plusieurs lignes (adjacentes ou non) peuvent être sélectionnées à l’aide des raccourcis standard : Maj+clic pour une sélection continue et Ctrl+clic (Windows) ou Commande+clic (Mac OS) pour une sélection discontinue.
- Double-clic sur ligne (list box de type sélection uniquement) : permet de définir l’action à effectuer lorsque l’utilisateur double-clique sur une ligne de la list box. Les options disponibles sont :
- Ne rien faire (défaut) : le double-clic sur une ligne ne déclenche aucune action automatique.
- Modifier enregistrement : le double-clic sur une ligne affiche l’enregistrement correspondant dans le formulaire détaillé défini pour la list box (cf. “Formulaire détaillé” ci-dessous). L’enregistrement est ouvert en mode lecture-écriture et peut donc être modifié.
- Afficher enregistrement : action identique à la précédente, à la différence que l’enregistrement est ouvert en mode lecture seulement et ne peut donc pas être modifié.
Note : Un double-clic sur une ligne vide est ignoré.
Quelle que soit l’option sélectionnée, l’événement formulaire Sur double clic est généré.
Dans le cas des deux dernières actions, l'événement formulaire Sur ouverture corps est également généré. L'événement Sur fermeture corps est ensuite généré lorsqu’un enregistrement affiché dans le formulaire détaillé associé à la list box est sur le point d’être refermé (que l’enregistrement ait été modifié ou non).
- Formulaire détaillé (list box de type sélection uniquement) : permet de désigner le formulaire à utiliser pour la modification ou l’affichage individuel d’un enregistrement de la liste.
Le formulaire défini sera affiché :- lors de l’utilisation des actions standard Ajouter sous-enregistrement et Modifier sous-enregistrement appliquées à la list box (cf. section Utiliser des actions standard),
- en cas de double-clic sur une ligne lorsque la propriété Double-clic sur ligne a pour valeur "Modifier enregistrement" ou "Afficher enregistrement" (cf. paragraphe “Double-clic sur ligne” ci-dessus).
Les colonnes verrouillées et les colonnes statiques sont deux fonctionnalités distinctes et indépendantes dans les list box :
- les colonnes verrouillées restent toujours affichées à gauche de la list box, elles ne défilent pas horizontalement.
- les colonnes statiques ne sont pas déplaçables par glisser-déposer à l’intérieur de la list box.
Note : Il est possible de définir des colonnes statiques et des colonnes verrouillées par programmation, voir chapitre List Box dans le manuel Langage de 4D.
Ces propriétés interagissent de la manière suivante :
- Si vous définissez uniquement des colonnes statiques, elles ne peuvent pas être déplacées.
- Si vous définissez des colonnes verrouillées mais non statiques, vous pouvez intervertir librement leur position à l’intérieur de la zone verrouillée. En revanche, une colonne verrouillée ne peut pas être déplacée à l’extérieur de cette zone.

- Si vous définissez un même nombre de colonnes verrouillées et de colonnes statiques, il ne sera pas possible de déplacer de colonne à l’intérieur de la zone verrouillée.

- Vous pouvez définir toute combinaison de nombre de colonnes verrouillées et de colonnes statiques en fonction de vos besoins. Par exemple, si vous définissez trois colonnes verrouillées et une colonne statique, l’utilisateur pourra intervertir les deux colonnes les plus à droite de la zone verrouillée (puisque la première est statique).
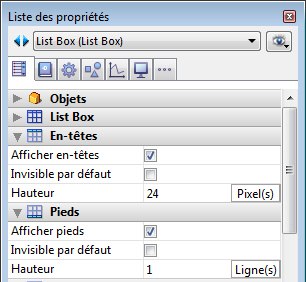
Ces thèmes permettent de gérer respectivement l'affichage et la hauteur des en-têtes et des pieds de colonnes de la list box. A noter que les zones d’en-têtes et de pied ne sont pas saisissables en utilisation. Leur contenu est uniquement calculé.

- Afficher en-têtes / Afficher pieds : permet d’afficher ou de masquer les en-têtes ou les pieds des colonnes. Les autres options du thème ne sont pas disponibles lorsque cette propriété n'est pas cochée.
Une fois la zone affichée au niveau de la list box, vous pouvez la sélectionner en cliquant dessus afin d’accéder à ses propriétés spécifiques dans la Liste des propriétés (cf. Propriétés spécifiques des en-têtes de List box et Propriétés spécifiques des pieds de List box). Vous disposez d’une zone d'en-tête et d'une zone de pied par colonne, configurables séparément. - Invisible par défaut : comme pour tous les objets de formulaire, cette option facilite la gestion dynamique de l’affichage de l’objet à l’aide de la commande OBJET FIXER VISIBLE.
La commande OBJET FIXER VISIBLE n’aura aucun effet si l’option "Afficher en-têtes" ou "Afficher pieds" correspondante n’a pas été cochée dans la liste des propriétés. - Hauteur : permet de définir la hauteur de la ligne d’en-tête et de la ligne de pied de la list box. Vous pouvez choisir l’unité (lignes ou pixels) de la valeur de hauteur. Pour plus d'informations sur ce point, reportez-vous au paragraphe Hauteur en pixels ou en lignes ci-dessous.
Par défaut, la hauteur des en-têtes et des pieds est de 1 ligne.
Attention : la hauteur minimum en pixels des en-têtes dépend du système. Si vous passez une valeur trop petite, elle sera remplacée par la taille minimum définie dans le système pour les en-têtes. Il n’y a pas de taille minimum pour les pieds et les lignes.
Note de compatibilité : Sous Windows 7 et Windows Vista, la hauteur minimale des en-têtes est de 24 pixels. Les en-têtes de hauteur inférieure éventuellement définis dans vos bases converties seront automatiquement redimensionnés. Dans ce cas, il vous sera peut-être nécessaire de retoucher vos formulaires.
Vous pouvez également définir dynamiquement la hauteur de ligne des en-têtes et des pieds à l'aide des commandes LISTBOX FIXER HAUTEUR ENTETES et LISTBOX FIXER HAUTEUR PIEDS.
Il est possible de définir la hauteur des en-têtes, pieds et lignes en unités de pixels ou de lignes de texte. Dans la liste des propriétés, le choix de l’unité est effectué via le bouton associé au champ "Hauteur".

Vous pouvez également insérer directement la lettre "L" ou "P" dans la zone de valeur pour l’unité Ligne ou Pixels (par exemple "17 P"). Le libellé du bouton est mis à jour.
Vous pouvez mixer les deux unités dans une même list box.
- Lorsque vous utilisez l’unité "Pixels", la valeur de hauteur est directement appliquée à la ligne concernée, quelles que soient les tailles de police contenues dans les colonnes. Si une police est trop grande, le texte sera tronqué. De même, les images seront tronquées ou redimensionnées en fonction de leur format.
- Lorsque vous utilisez l’unité "Ligne(s)", la hauteur est calculée en tenant compte de la taille de police de la ligne concernée.
- Si plusieurs tailles sont définies, 4D utilisera la plus grande. Par exemple, si la ligne contient du "Verdana 18", du "Geneva 12" et du "Arial 9", 4D utilisera "Verdana 18" pour déterminer la hauteur d’une ligne (par exemple 25 pixels). Cette hauteur sera ensuite multipliée par le nombre de lignes défini.
- Le calcul ne tient pas compte de la taille des images ni des styles éventuellement appliqués aux polices.
- Sous OS X, la hauteur de la ligne pourra être incorrecte si l'utilisateur saisit des caractères qui ne sont pas disponibles dans la police sélectionnée. Dans ce cas en effet, une police de substitution est utilisée, pouvant entraîner des variations de taille.
- Conversion des unités : Lorsque vous basculez d’un type d’unité à l’autre, 4D effectue automatiquement la conversion et affiche le résultat dans la Liste des propriétés. Par exemple, si la police utilisée est "Lucida grande 24", la hauteur "1 ligne" sera convertie en "30 pixels". La hauteur "60 pixels" sera convertie en "2 lignes".
Des conversions multiples peuvent amener à un résultat final différent de la valeur de départ du fait des calculs effectués automatiquement par 4D. Ce principe est illustré par les séquences suivantes :
(police Arial 18) : 52 pixels -> 2 lignes -> 40 pixels
(police Arial 12) : 3 pixels -> 0,4 ligne arrondi à 1 ligne -> 19 pixels
Ce thème contient des propriétés graphiques liées à la grille affichée dans l’objet list box.
- Lignes horizontales : affiche ou masque les traits horizontaux de la list box (affichées par défaut).
- Couleur lignes horizontales : définit la couleur des traits horizontaux de la list box (gris par défaut).
- Lignes verticales : affiche ou masque les traits verticaux de la list box (affichées par défaut).
- Couleur lignes verticales : définit la couleur des traits verticaux de la list box (gris par défaut).
Ce thème n’est présente que pour les list box dont la source de données est Tableaux. Les options incluses permettent de configurer l'affichage hiérarchique de la list box. A noter que ces propriétés sont modifiées automatiquement si vous définissez la hiérarchie via le pop up menu de l’objet list box (cf. section Créer et utiliser des list box hiérarchiques).
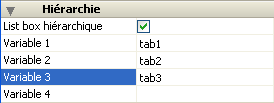
- List box hiérarchique : permet de définir que la list box doit être affichée sous forme hiérarchique.
- Variable 1 ... 10 : ces options supplémentaires apparaissent lorsque l’option List box hiérarchique est cochée. A chaque saisie d’une valeur dans une option, une nouvelle ligne est ajoutée. Jusqu’à 10 variables peuvent être définies.
Ces variables définissent les niveaux hiérarchique à afficher dans la première colonne.
La première variable correspond toujours au nom de variable de la première colonne de la list box (les deux valeurs sont automatiquement liées). Cette première variable est toujours visible et saisissable. Par exemple : pays.
La seconde variable est également toujours visible et saisissable, elle définit le deuxième niveau hiérarchique. Par exemple : régions.
A partir du troisième champ, chaque variable dépend de celle qui la précède. Par exemple : départements, villes, etc. Un maximum de dix niveaux hiérarchiques peut être défini.
Si vous effacez une valeur, l’ensemble de la liste hiérarchique définie remonte d’un niveau.
La dernière variable n’est jamais hiérarchique même si plusieurs valeurs identiques existent à ce niveau. Par exemple, en reprenant la configuration illustrée ci-dessus, imaginons que tab1 contienne les valeurs A A A B B B, tab2 les valeurs 1 1 1 2 2 2 et tab3 les valeurs X X Y Y Y Z. Dans ce cas, A, B, 1 et 2 pourront apparaître sous forme contractée, mais pas X et Y :
+ A
+ 1
X
X
Y
+ B
+ 2
Y
Y
Z
Ce principe n’est pas appliqué lorsqu’une seule variable est définie dans la hiérarchie : dans ce cas, les valeurs identiques pourront être groupées.
Note : Si vous définissez une hiérarchie basée sur les premières colonnes d’une list box existante, vous devez ensuite supprimer ou masquer ces colonnes (à l’exception de la première) sinon elles appraîtront en double dans la list box. Si vous définissez la hiérarchie via le pop up menu de l’éditeur (cf. section Créer et utiliser des list box hiérarchiques), les colonnes superflues sont automatiquement supprimées de la list box.
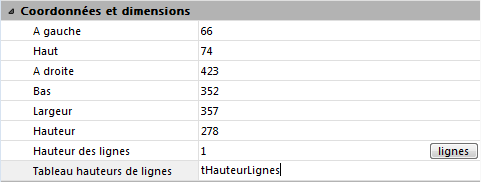
Ce thème regroupe les propriétés standard relatives aux coordonnées, à la largeur et à la hauteur de la list box.
La propriété Hauteur des lignes est spécifique : elle vous permet de définir la hauteur des lignes de la list box. A noter que la hauteur de ligne des zones d'en-têtes et de pied sont définies séparément, dans les thèmes "En-têtes" et "Pieds".
Vous pouvez définir une hauteur en pixels ou en lignes. Pour plus d'informations sur ce choix d'unité, reportez-vous ci-dessus au paragraphe "Hauteur en pixels ou en lignes".
Par défaut, la hauteur des lignes est définie en fonction de la plate-forme et de la taille de police.
4D View Pro: Cette fonction nécessite une licence 4D View Pro. Pour plus d'informations, veuillez vous reporter à la section 4D View Pro.

Cette propriété vous permet de spécifier le nom du tableau de hauteurs de lignes que vous souhaitez associer à la list box. Un tableau de hauteurs de lignes doit être de type numérique (entier long par défaut).
Lorsqu'un tableau de hauteurs de lignes est spécifié, chacun de ses éléments dont la valeur est différente de 0 (zéro) est utilisé pour déterminer la hauteur de la ligne correspondante dans la list box, en fonction de l'unité de hauteur de ligne courante.
Par exemple, vous pouvez écrire :
TABLEAU ENTIER LONG(tHauteurLignes;20)
tHauteurLignes{5}:=3Si l'unité de hauteur courante est "lignes", la cinquième ligne de la list box aura donc une hauteur de trois lignes, tandis que les autres lignes conserveront leur hauteur par défaut.
Le tableau de hauteur de lignes peut également être géré via la commande LISTBOX FIXER HAUTEUR LIGNE.
Note : La propriété Tableau hauteurs de lignes n'est pas prise en compte dans les list box hiérarchiques.
Ce thème contient les options permettant de configurer l'objet list box lorsqu'il est redimensionné. Les options de redimensionnement concernent aussi bien les redimensionnements effectués par l'utilisateur que ceux effectués par programmation (via la commande OBJET FIXER COORDONNEES notamment).
- Dim. horizontal / Dim. vertical : Ces propriétés standard d'affichage des objets sont détaillées dans le paragraphe Redimensionnement.
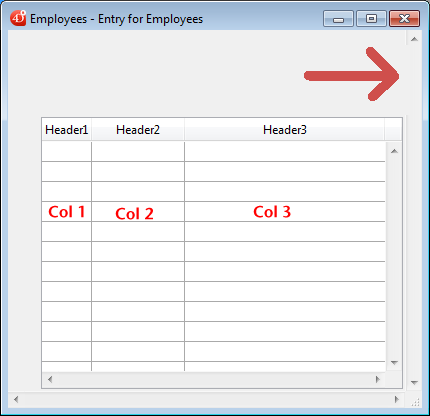
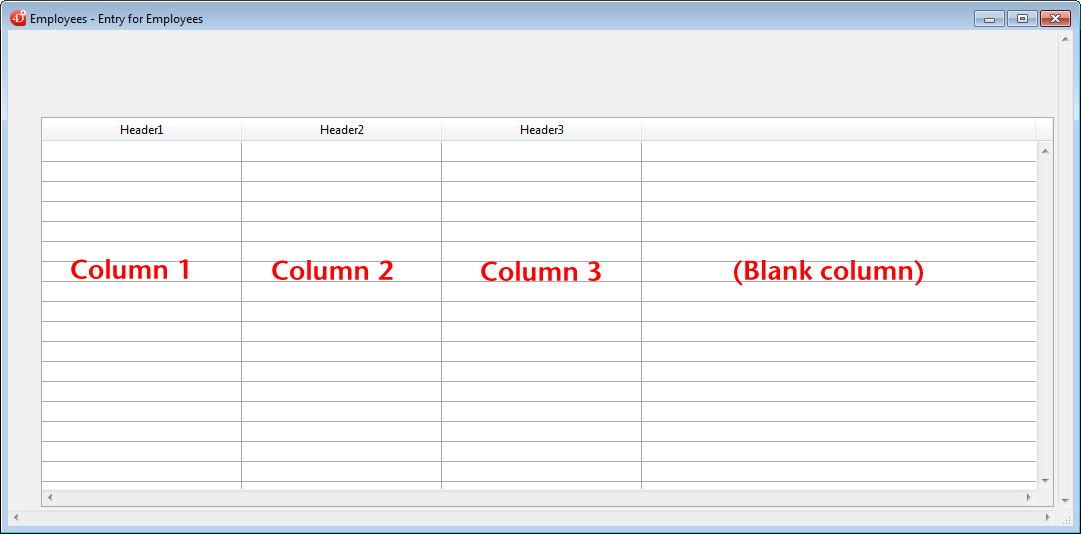
- Redimensionnement colonnes auto : Lorsque cette propriété est cochée, les colonnes de la list box sont automatiquement redimensionnées avec la list box elle-même, dans la limite des largeurs minimales et maximales définies (cf. ci-dessous).
Lorsque cette propriété n'est pas cochée (par défaut dans les bases de données converties depuis une version de 4D antérieure à la v16), seule la colonne la plus à droite de la list box est redimensionnée, même si sa largeur dépasse la limite maximale définie dans la Liste des propriétés.
- A mesure que la largeur de la list box augmente, ses colonnes s'agrandissent une à une, à partir de la droite, jusqu'à ce que chacune atteigne sa taille maximale. Note : Toutes les colonnes ayant la propriété Redimensionnable sont agrandies (cette propriété est définie individuellement pour chaque colonne).
- Le même principe est mis en oeuvre lorsque la largeur de la list box est réduite, mais en sens inverse (i.e., les colonnes sont redimensionnées de la gauche vers la droite). Lorsque chaque colonne a atteint sa largeur minimale, la barre de défilement horizontale est réactivée.
- Les colonnes sont redimensionnées uniquement lorsque la barre de défilement horizontale n'est pas "active", c'est-à-dire lorsque toutes les colonnes sont entièrement visibles dans la list box à sa taille courante. Note : Si la barre de défilement horizontale est masquée, cela ne modifie pas son état : une barre de défilement peut toujours être active même si elle n'est pas visible.
- Une fois que toutes les colonnes ont atteint leur taille maximale, une "fausse" colonne vide est alors ajoutée à droite afin de remplir l'espace supplémentaire.


Notes :- Lorsque la fausse colonne est présente, sa largeur est réduite en premier lieu en cas de diminution de la largeur de la list box.
- L'apparence de la fausse colonne est calquée sur celle des colonnes existantes ; elle possède un faux en-tête et/ou pied si ces éléments sont présents dans la list box et sa couleur de fond est identique.
- Il est possible de cliquer dans le faux en-tête et/ou pied mais cela n'aura pas d'effet sur les autres colonnes (aucun tri ne sera effectué) ; cependant, les événements formulaire Sur clic, Sur clic entête et Sur clic pied seront générés.
- En cas de clic dans une cellule de la fausse colonne, la commande LISTBOX LIRE POSITION CELLULE retourne "n+1" comme numéro de colonne (où n est le nombre de colonnes existantes).
Ce thème contient les propriétés standard liées à la saisie dans la list box.
La propriété Saisie sur clic unique est spécifique : elle permet d'activer le mode de passage direct en saisie.

Lorsque cette option est cochée, les cellules de la list box passent en mode édition à la suite d'un simple clic de l'utilisateur, que la ligne correspondante de la list box soit sélectionnée ou non. A noter que cette option permet de modifier le contenu de cellules même si le mode de sélection de la list box est "Aucun" (cf. paragraphe Thème List Box).
Lorsque cette option n'est pas cochée, l'utilisateur doit d'abord sélectionner la ligne de la cellule puis cliquer dans la cellule pour modifier son contenu. Il s'agit du fonctionnement standard des list box dans les versions de 4D antérieures à la v15 R3. Pour des raisons de compatibilité, cette option est désélectionnée par défaut.
Ce thème permet de définir deux propriétés d’affichage globales à la list box :
- Invisible par défaut : option générique permettant de gérer l'affichage de l'objet au chargement du formulaire (cf. Invisible par défaut).
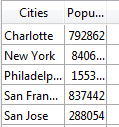
- Tronquer avec ellipse : permet de contrôler la représentation des valeurs lorsque les colonnes de la list box sont trop étroites pour afficher la totalité de leur contenu. Cette option s'applique à tous les types de colonnes, hormis Image et Objet.
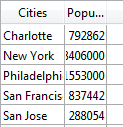
- Lorsque l'option est cochée (défaut), si le contenu d'une cellule excède la largeur de la colonne, il est tronqué et une ellipse est affichée :

Note : La position de l'ellipse dépend de l'OS. Dans l'exemple ci-dessus (Windows), elle est ajoutée à droite du texte. Sous OS X, l'ellipse est placée au centre du texte. - Lorsque l'option est désélectionnée, si le contenu d'une cellule excède la largeur de la colonne, il est simplement coupé et aucune ellipse n'est affichée :

L'option Tronquer avec ellipse est cochée par défaut et peut être définie pour des list box de type Tableau et Sélection.
L' option Tronquer avec ellipse est également disponible séparément pour chaque colonne ou pied de colonne. Pour plus d'informations, reportez-vous à la section Propriétés spécifiques des colonnes de List box.
- Lorsque l'option est cochée (défaut), si le contenu d'une cellule excède la largeur de la colonne, il est tronqué et une ellipse est affichée :
Ce thème regroupe les propriétés relatives aux couleurs de fond des lignes ainsi qu’au style de la bordure.
- Couleur de fond : permet de définir la couleur de fond de la list box. Cette couleur est utilisée pour la totalité de l’objet à l’exception des en-têtes (s’ils sont affichés).
- Couleur de fond alternée : permet de définir une couleur de fond différente pour les lignes impaires de la list box. Utiliser une couleur de fond alternée facilite la lecture des tableaux.
- Tableau de couleurs de fond (list box de type tableau) / Couleurs de fond (list box de type sélection) : permet d’appliquer une couleur de fond personnalisée à chaque ligne de la list box. Vous devez utiliser des valeurs de couleurs RVB. Pour plus d’informations sur ce point, reportez-vous à la description de la commande OBJET FIXER COULEURS RVB dans le manuel Langage de 4D.
- Pour les list box de type tableau, vous devez saisir le nom d’un tableau de type Entier long. Chaque élément de ce tableau correspondra à une ligne de la list box, le tableau doit donc avoir la même taille que les tableaux associés aux colonnes. Vous pouvez utiliser les constantes du thème FIXER COULEUR RVB. Pour appliquer la couleur de fond définie dans les propriétés de la list box à une ligne, passez la valeur -255 à l’élément du tableau correspondant.
- Pour les list box de type sélection, vous devez saisir une expression ou une variable (hormis un tableau). L’expression ou la variable sera évaluée pour chaque ligne affichée. Vous pouvez utiliser l’éditeur de formules pour définir une expression. Pour cela, cliquez sur le bouton [...] qui apparaît lorsque vous sélectionnez la zone. Vous pouvez utiliser les constantes du thème FIXER COULEUR RVB.
- Style de la bordure : permet de définir un style standard pour la bordure (le contour) de l’objet list box.
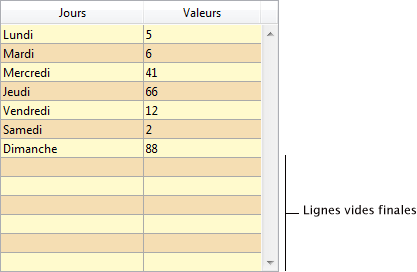
- Masquer lignes vides finales : permet de contrôler l'affichage de lignes vides supplémentaires en bas des objets list box. Par défaut, 4D affiche ces lignes afin de remplir l'espace vide au pied des list box :

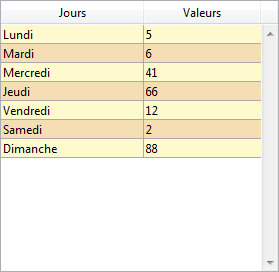
Vous pouvez supprimer ces lignes vides en cochant cette option. Le bas de l'objet list box est alors laissé blanc :
Ce thème regroupe les propriétés standard de définition du texte affiché dans la list box (feuille de style, police, style), ainsi que plusieurs propriétés spécifiques permettant de configurer l'affichage du texte à l'intérieur de chaque "cellule" de la list box :
- Tableau de styles (list box de type tableau) / Styles (list box de type sélection) : permet d’appliquer un style de caractères personnalisé à chaque ligne de la list box.
- Pour les list box de type tableau, vous devez saisir le nom d’un tableau de type Entier long. Chaque élément de ce tableau correspondra à une ligne de la list box, le tableau doit donc avoir la même taille que les tableaux associés aux colonnes. Pour remplir le tableau (à l’aide d’une méthode), utilisez les constantes du thème Styles de caractères. En additionnant les constantes, vous pouvez combiner les styles. Pour appliquer le style défini dans les propriétés de la list box à une ligne, passez la valeur -255 à l’élément du tableau correspondant.
- Pour les list box de type sélection, vous devez saisir une expression ou une variable (hormis un tableau). L’expression ou la variable sera évaluée pour chaque ligne affichée. Vous pouvez utiliser l’éditeur de formules pour définir une expression. Pour cela, cliquez sur le bouton [...] qui apparaît lorsque vous sélectionnez la zone. Vous pouvez utiliser les constantes du thème "Styles de caractères".
L’exemple suivant utilise un nom de variable : saisissez StyleSociété dans la zone Styles et, dans la méthode du formulaire, écrivez le code suivant :
- Tableau de couleurs de police (list box de type tableau) / Couleurs de police (list box de type sélection) : permet d’appliquer une couleur de police de caractères personnalisée à chaque ligne de la list box.Vous devez utiliser des valeurs de couleurs RVB. Pour plus d’informations sur ce point, reportez-vous à la description de la commande OBJET FIXER COULEURS RVB dans le manuel Langage de 4D.
- Pour les list box de type tableau, vous devez saisir le nom d’un tableau de type Entier long. Chaque élément de ce tableau correspondra à une ligne de la list box, le tableau doit donc avoir la même taille que les tableaux associés aux colonnes. Vous pouvez utiliser les constantes du thème FIXER COULEUR RVB. Pour appliquer la couleur de police définie dans les propriétés de la list box à une ligne, passez la valeur -255 à l’élément du tableau correspondant.
- Pour les list box de type sélection, vous devez saisir une expression ou une variable (hormis un tableau). L’expression ou la variable sera évaluée pour chaque ligne affichée. Vous pouvez utiliser l’éditeur de formules pour définir une expression. Pour cela, cliquez sur le bouton [...] qui apparaît lorsque vous sélectionnez la zone. Vous pouvez utiliser les constantes du thème FIXER COULEUR RVB.
L’exemple suivant utilise un nom de variable : saisissez CouleurSociété dans la zone Couleurs de police et, dans la méthode du formulaire, écrivez le code suivant :CouleurSociété:=Choisir([Sociétés]ID;Coul arrière plan;Coul claire;Coul premier plan;Coul sombre)
- Alignement horizontal : horizontalement, le contenu des cellules peut être aligné à Gauche, Droite ou au Centre.
L'option Par défaut définit l'alignement en fonction du type de données contenu dans chaque colonne : les textes et les images sont alignés à gauche, les données numériques sont alignées à droite. - Alignement vertical : verticalement, le contenu des cellules peut être aligné en Haut, au Centre ou en Bas.
L'option Par défaut définit l'alignement en fonction du type de données contenu dans chaque colonne : Bas pour tous les types de données sauf images, Haut pour les données de type image.
A noter que ces propriétés peuvent être appliquées globalement à la list box ou séparément pour chaque colonne (cf. Gestion des styles et des couleurs). Les propriétés d'alignement sont également disponibles pour les zones d’en-têtes et de pied.
Ce thème regroupe les propriétés relatives au comportement dynamique de la list box.
- Méthode (Edition...) : ce bouton affiche la méthode de l’objet list box (à noter que chaque colonne peut également comporter une méthode objet).
- Glissable et Déposable : activent les fonctions de glisser-déposer de la list box, permettant d’effectuer un glisser-déposer de ligne de list box vers une autre list box ou un autre objet 4D et inversement. Seules les lignes des list box sont concernées ; il n’est pas possible de glisser-déposer des colonnes (il reste toutefois possible de déplacer des colonnes à l’intérieur d’une même list box).
La gestion effective du glisser-déposer dans les list box s’effectue à l’aide des mécanismes standard de 4D (événements formulaire Sur glisser et Sur déposer, commandes PROPRIETES GLISSER DEPOSER et Position deposer). - Lignes déplaçables (list box de type tableau uniquement) : autorise le déplacement de lignes en exécution. Cette option est cochée par défaut. Cette option n’est pas disponible pour les list box de type sélection ni pour les list box en mode hiérarchique (option List box hiérarchique cochée).
- Triable : permet le tri standard des données des colonnes via un clic sur leur en-tête. Cette option est cochée par défaut.
Les colonnes de type image ne peuvent pas être triés via ce mécanisme.
Dans les list box basées sur des sélections d’enregistrements, la fonction de tri standard est disponible uniquement :- lorsque la source de données est la Sélection courante,
- avec les colonnes associées à des champs (de type alpha, numérique, date, heure ou booléen).
Le tri standard de la list box modifie celui de la sélection courante dans la base de données. En revanche, les enregistrements surlignés et l’enregistrement courant ne sont pas modifiés.
Le tri standard entraîne la synchronisation de toutes les colonnes de la list box, colonnes calculées comprises.
L'option Zone de défilement présente dans ce thème a été conçue afin d'accompagner la conversion des anciennes "zones de défilement", automatiquement transformées en list box à compter de 4D v13. Elle est toutefois accessible pour toutes les list box :

Lorsque l'option Zone de défilement est cochée pour une list box, les fonctionnements spécifiques suivants sont mis en oeuvre :
- Si le tableau (unique) de la list box a la propriété "invisible", l’objet list box est également entièrement invisible.
- Affecter une valeur au tableau sélectionne la ligne dans la list box (ex : MyArray:=5 sélectionne la 5e ligne de la list box).
- Inversement, cliquer sur une ligne de l’objet modifie la valeur courante du tableau.
- Lorsqu’un déposer est effectué depuis une ligne de la list box sur un objet externe, la commande PROPRIETES GLISSER DEPOSER exécutée dans cet objet retourne un pointeur sur le tableau de la list box (et non la list box elle-même).
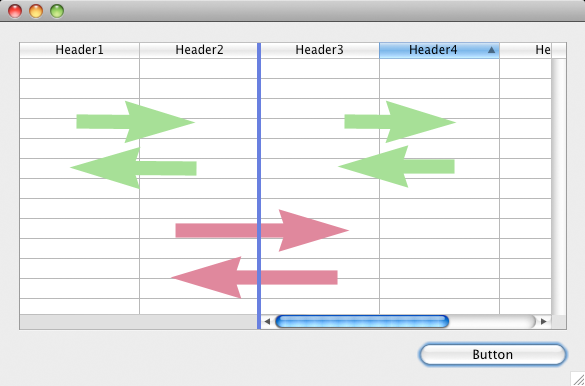
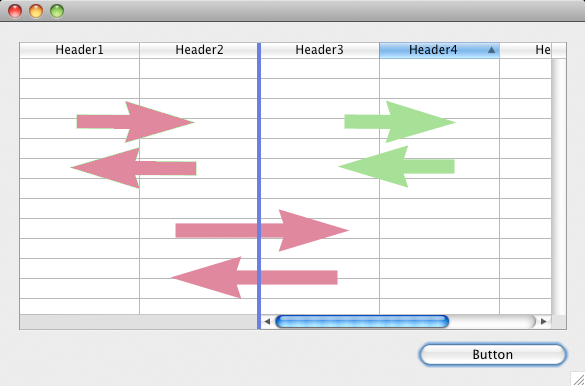
Les list box issues de la conversion d’anciennes zones de défilement groupées sont connectées. Les list box connectées ont un fonctionnement coordonné :
- la sélection d’une ligne dans une list box entraîne la sélection de la même ligne dans les list box appartenant au même groupe de connexion,
- le défilement vertical d’une list box entraîne un défilement identique dans les list box appartenant au même groupe de connexion.
Note : Les list box converties sont également groupées dans le formulaire (fonction standard de 4D).
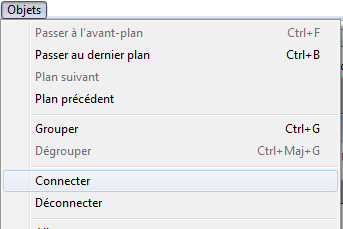
La connexion et la déconnexion des list box sont gérées via les commandes Connecter et Déconnecter placées dans le menu Objets de l’éditeur de formulaires :

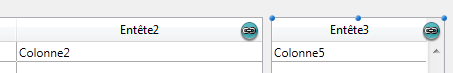
Ces commandes sont activées contextuellement lorsque plusieurs list box sont sélectionnées dans le formulaire. Lorsqu’une list box connectée (i.e. appartenant à un groupe de connexion) est sélectionnée, un "badge" spécifique est affiché sur toutes les list box appartenant au même groupe de connexion :

Note de compatibilité : Ces principes permettent de reproduire le fonctionnement des anciennes zones de défilement groupées. Il est toutefois conseillé d’adapter les formulaires convertis en exploitant les fonctionnalités standard des list box.
Produit : 4D
Thème : List box
Nom intl. : List box specific properties

Modifié : 4D v16
4D - Mode Développement ( 4D v16)
4D - Mode Développement ( 4D v16.1)
4D - Mode Développement ( 4D v16.3)









