4D v16.3
GRAPHE
 GRAPHE
GRAPHE
| GRAPHE ( graphImage ; graphNum | graphParams ; xCatégories {; zValeurs} {; zValeurs2 ; ... ; zValeursN} ) | ||||||||
| Paramètre | Type | Description | ||||||
| graphImage | Variable image |

|
Variable image | |||||
| graphNum | graphParams | Entier long, Objet |

|
Entier long : Numéro de type de graphe, Objet (64 bits uniquement) : Paramètres du graphe | |||||
| xCatégories | Tableau |

|
Catégories sur l'axe des x | |||||
| zValeurs | Tableau |

|
Valeurs à représenter graphiquement (jusqu'à 8 valeurs) | |||||
Note de compatibilité : A compter de 4D v14, la commande GRAPHE fonctionne uniquement avec une variable image en premier paramètre. La syntaxe obsolète utilisant une zone de graphe (4D Chart) n’est plus prise en charge.
La commande GRAPHE crée un graphe dans une variable image à partir de valeurs provenant de tableaux.
Les graphes générés par cette commande sont dessinés via le moteur de rendu SVG intégré. Ils bénéficient des fonctions d'interface associées aux variables images : menu contextuel en mode Application (permettant notamment le choix du format d'affichage), barres de défilement, etc.
Note : SVG (Scalable Vector Graphics) est un format de fichier graphique vectoriel (extension .svg). Basé sur le XML, ce format est largement répandu et peut être notamment affiché par les navigateurs Web. Pour plus d'informations, reportez-vous à http://www.w3.org.Graphics/SVG/. La commande SVG EXPORTER VERS IMAGE vous permet également de tirer parti du moteur SVG intégré.
Passez dans le paramètre graphImage le nom de la variable image devant afficher le graphe dans le formulaire.
Le second paramètre définit le type de graphe à utiliser. Vous disposez de deux possibilités :
- passer un paramètre graphNum de type Entier long (toutes versions de 4D) : dans ce cas, vous devez passer un nombre entre 1 et 8. Les différents types de graphes disponibles sont listés dans l'exemple présenté plus bas. Une fois le graphe créé, vous pouvez modifier son type en modifiant la valeur de graphNum et en exécutant de nouveau la commande GRAPHE. Vous pouvez par la suite modifier certaines caractéristiques du graphe en appelant la commande PARAMETRES DU GRAPHE. Voir Exemple 1.
- passer un paramètre graphParams de type Objet (versions 4D 64 bits uniquement, hormis 4D Server Windows 64 bits) : dans ce cas, vous devez passer un objet qui contient les diverses propriétés du graphe que vous souhaitez définir. Pour cela, vous pouvez utiliser les constantes placées dans le thème "Paramètre des graphes" (cf ci-dessous). Cette syntaxe vous permet de définir le type de graphe ainsi que tous ses paramètres spécifiques (légende, xmin, etc.) en un seul appel. Avec ce principe, vous pouvez sauvegarder les graphes générés en tant qu'images SVG et les afficher dans un navigateur standard tel que FireFox, Chrome, IE ou Safari (les graphes générés sont conformes au SVG standard implémenté dans les navigateurs). En outre, cette syntaxe donne accès à de nombreux paramètres, vous permettant de personnaliser, entre autres, l'espacement entre les barres, les marges, les couleurs de barres, etc. Voir Exemples 2, 3 et 4. Attention, si vous utilisez cette syntaxe, la commande PARAMETRES DU GRAPHE ne doit PAS être appelée.
Le paramètre xCatégories définit les valeurs qui seront utilisées pour l'axe des X. Vous pouvez passer un champ de type chaîne, Heure, Date, ou un type numérique. Il doit y avoir le même nombre d'éléments de tableau dans xCatégories qu'il y en a dans chaque zValeurs.
Le paramètre zValeurs définit les valeurs à représenter graphiquement. Elles doivent être de type numérique. Vous pouvez passer jusqu'à huit ensembles de données. Les graphes en secteurs ne représentent que le premier zValeurs.
Des IDs spécifiques sont automatiquement attribués aux éléments présents dans le graphe SVG :
| IDs | Description |
| ID_graph_1 à ID_graph_8 | Colonnes, lignes, aires... |
| ID_graph_shadow_1 à ID_graph_shadow_8 | Ombre des colonnes, lignes, aires... |
| ID_bullet_1 à ID_bullet_8 | Points (graphes en Lignes et en Points uniquement) |
| ID_pie_label_1 à ID_pie_label_8 | Libellés des secteurs (graphes en Secteurs uniquement) |
| ID_legend | Légende |
| ID_legend_1 à ID_legend_8 | Titres des légendes |
| ID_legend_border | Encadrement des légendes |
| ID_legend_border_shadow | Ombre des encadrements des légendes |
| ID_x_values | Valeurs axe des X |
| ID_y_values | Valeurs axe des Y |
| ID_y0_axis | Valeurs axe des Z |
| ID_background | Arrière plan |
| ID_background_shadow | Ombre de l’arrière plan |
| ID_x_grid | Grille sur l’axe des X |
| ID_x_grid_shadow | Ombre de la grille sur l’axe des X |
| ID_y_grid | Grille sur l’axe des Y |
| ID_y_grid_shadow | Ombre de la grille sur l’axe des Y |
Lorsque vous utilisez le paramètre graphParams, vous devez passer un objet qui contient les diverses propriétés du graphe que vous souhaitez définir. Pour cela, vous pouvez utiliser les constantes suivantes, placées dans le thème "Paramètre des graphes" :
| Constante | Type | Valeur | Comment |
| Graphe afficher la légende | Chaîne | displayLegend | Valeurs possibles : Booléen Valeur par défaut : Vrai |
| Graphe couleur fond | Chaîne | graphBackgroundColor | Valeurs possibles : Expression couleur norme SVG (texte), par exemple "#7F8E00", "Pink" ou "#0a1414" |
| Graphe couleur fond document | Chaîne | documentBackgroundColor | Valeurs possibles : Expression couleur SVG (texte), par exemple "#7F8E00", "Pink" ou "#0a1414". Lorsqu'un graphe enregistré sous forme d'image SVG est ouvert dans une autre application, la couleur de fond du document est affichée uniquement si le moteur de rendu SVG prend en charge la norme SVG tiny 1.2 (prise en charge sur IE, Firefox mais pas sur Chrome). |
| Graphe couleur ombre | Chaîne | graphBackgroundShadowColor | Valeurs possibles : Expression couleur SVG (texte), par exemple "#7F8E00", "Pink" ou "#0a1414" |
| Graphe couleur police | Chaîne | fontColor | Valeurs possibles : Expression couleur SVG (texte), par exemple "#7F8E00", "Pink" ou "#0a1414". |
| Graphe couleur police légende | Chaîne | legendFontColor | Valeurs possibles : Expression couleur SVG (texte), par exemple "#7F8E00", "Pink" ou "#0a1414" |
| Graphe couleurs | Chaîne | colors | Valeurs possibles : Tableau texte. Couleurs pour chaque série de graphe. Valeurs par défaut : Blue-green (#19BAC9), Yellow (#FFC338), Purple (#573E82), Green (#4FA839), Orange (#D95700), Blue (#1D9DF2), Yellow-green (#B5CF32), Red (#D43A26) |
| Graphe décalage secteurs | Chaîne | pieShift | Valeurs possibles : Réels Valeur par défaut : 8 |
| Graphe épaisseur des lignes | Chaîne | lineWidth | Valeurs possibles : Réels Valeur par défaut : 2 |
| Graphe espacement colonnes | Chaîne | columnGap | Valeurs possibles : Entier long Valeur par défaut : 12 Définit l'espacement entre les colonnes du graphe |
| Graphe espacement icônes légende | Chaîne | legendIconGap | Valeurs possibles : Réel Valeur par défaut : Graphe hauteur icônes légende/2 |
| Graphe hauteur des points | Chaîne | plotHeight | Valeurs possibles : Réels Valeur par défaut : 12 |
| Graphe hauteur icônes légende | Chaîne | legendIconHeight | Valeurs possibles : Réels Valeur par défaut : 20 |
| Graphe hauteur par défaut | Chaîne | defaultHeight | Valeurs possibles : Réel Valeur par défaut : 400. Si graphType=7 (secteurs), valeur défaut = 600 |
| Graphe largeur des points | Chaîne | plotWidth | Valeurs possibles : Réel Valeur par défaut : 12 |
| Graphe largeur icônes légende | Chaîne | legendIconWidth | Valeurs possibles : Réel Valeur par défaut : 20 |
| Graphe largeur max colonne | Chaîne | columnWidthMax | Valeurs possibles : Réel Valeur par défaut : 200 |
| Graphe largeur min colonne | Chaîne | columnWidthMin | Valeurs possibles : Réel Valeur par défaut : 10 |
| Graphe largeur par défaut | Chaîne | defaultWidth | Valeurs possibles : Réel Valeur par défaut : 600. Si graphType=7 (Secteurs), valeur par défaut = 800 |
| Graphe libellés légende | Chaîne | legendLabels | Valeurs possibles : Tableau texte. S'il est manquant, 4D affiche des icônes sans texte. |
| Graphe marge basse | Chaîne | bottomMargin | Valeurs possibles : Nombre réel Valeur par défaut : 12 |
| Graphe marge droite | Chaîne | rightMargin | Valeurs possibles : Réels Valeur par défaut : 2 |
| Graphe marge gauche | Chaîne | leftMargin | Valeurs possibles : Réel Valeur par défaut : 12 |
| Graphe marge haute | Chaîne | topMargin | Valeurs possibles : Réels Valeur par défaut : 2 |
| Graphe opacité fond | Chaîne | graphBackgroundOpacity | Valeurs possibles : Entier long entre 0 et 100 Valeur par défaut : 100 |
| Graphe opacité fond document | Chaîne | documentBackgroundOpacity | Valeurs possibles : Entier long (0 à 100). Lorsqu'un graphe enregistré sous forme d'image SVG est ouvert dans une autre application, l'opacité du fond du document est affichée uniquement si le moteur de rendu SVG prend en charge la norme SVG tiny 1.2 (prise en charge sur IE, Firefox mais pas sur Chrome). Valeur par défaut : 100 |
| Graphe rayon des points | Chaîne | plotRadius | Valeurs possibles : Réels Valeur par défaut : 12 |
| Graphe taille police | Chaîne | fontSize | Valeurs possibles : Entier long Valeur par défaut : 12. Si graphType=7 (Secteurs), voir Graphe taille police des secteurs |
| Graphe taille police des secteurs | Chaîne | pieFontSize | Valeurs possibles : Réels Valeur par défaut : 16 |
| Graphe type | Chaîne | graphType | Valeurs possibles : Entier long [1 à 8] où 1 = colonnes, 2 = colonnes proportionnelles, 3 = colonnes empilées, 4 = lignes, 5 = aires, 6 = points, 7 = secteurs, 8 = images. Valeur par défaut : 1 Si la valeur est nulle, le graphe n'est pas dessiné et aucun message d'erreur n'est affiché. Si la valeur est trop grande, le graphe n'est pas dessiné et un message d'erreur est affiché. Si vous souhaitez modifier les graphes de type image (valeur=8), vous devez recopier le dossier 4D/Resources/GraphTemplates/Graph_8_Pictures/ dans le dossier Resources de votre base et effectuer les modifications nécessaires. Les fichiers image locaux seront utilisés au lieu des fichiers de 4D. Les noms des fichiers image sont libres ; 4D trie les fichiers contenus dans le dossier et affecte le premier fichier au premier graphe. Ces fichiers peuvent être de type SVG ou image. |
| Graphe xGrille | Chaîne | xGrid | Valeurs possibles : Booléen Valeur par défaut : Vrai Utilisé uniquement avec les types proportionnels 4 et 6 |
| Graphe xMax | Chaîne | xMax | Valeurs possibles : Nombre, Date, Heure (même type que le paramètre xCatégories). Seules les valeurs inférieures à xMax sont affichées dans le graphe. xMax est utilisé uniquement pour les graphes de type 4, 5, or 6 si xProp=Vrai et si xCatégories est de type numérique, date ou heure. Si ce paramètre est manquant ou si xMin>xMax, 4D calcule automatiquement la valeur xMax. |
| Graphe xMin | Chaîne | xMin | Valeurs possibles : Nombre, Date, Heure (même type que le paramètre xCatégories). Seules les valeurs supérieures xMin sont affichées dans le graphe. xMin est utilisé uniquement pour les graphes de type 4, 5, or 6 si xProp=Vrai et si xCatégories est de type numérique, date ou heure. Si ce paramètre est manquant ou si xMin>xMax, 4D calcule automatiquement la valeur xMin. |
| Graphe xProp | Chaîne | xProp | Valeurs possibles : Booléen Valeur par défaut : Faux Vrai pour un axe x proportionnel, Faux pour un axe x normal. Utilisé uniquement avec les types proportionnels 4, 5 et 6 |
| Graphe yGrille | Chaîne | yGrid | Valeurs possibles : Booléen Valeur par défaut : Vrai |
| Graphe yMax | Chaîne | yMax | Valeurs possibles : Nombres Si ce paramètre est manquant, 4D calcule automatiquement la valeur yMax. |
| Graphe yMin | Chaîne | yMin | Valeurs possibles : Nombres Si ce paramètre est manquant, 4D calcule automatiquement la valeur yMin. |
Syntaxe avec graphNum : l'exemple suivant illustre les différents types de graphes que vous pouvez obtenir. Ce code doit être placé dans la méthode formulaire (ou une méthode objet) du formulaire contenant la variable image. A noter que, dans notre exemple, les données représentées sont constantes, ce qui n'est généralement pas le cas :
C_IMAGE(vGraph) //Variable du graphe
TABLEAU TEXTE(X;2) //Création d'un tableau pour l'axe des X
X{1}:="1995" //Libellé X #1
X{2}:="1996" //Libellé X #2
TABLEAU REEL(A;2) //Création d'un tableau pour l'axe des Z
A{1}:=30 // Insertion des données
A{2}:=40
TABLEAU REEL(B;2) //Création d'un second tableau pour l'axe des Z
B{1}:=50 // Insertion des données
B{2}:=80
vType:=1 //Initialisation du type de graphe
GRAPHE(vGraph;vType;X;A;B) //Dessiner le graphe
PARAMETRES DU GRAPHE(vGraph;0;0;0;0;Faux;Faux;Vrai;"France";"USA") //Définition des légendes du grapheLes images suivantes représentent les graphes résultants :
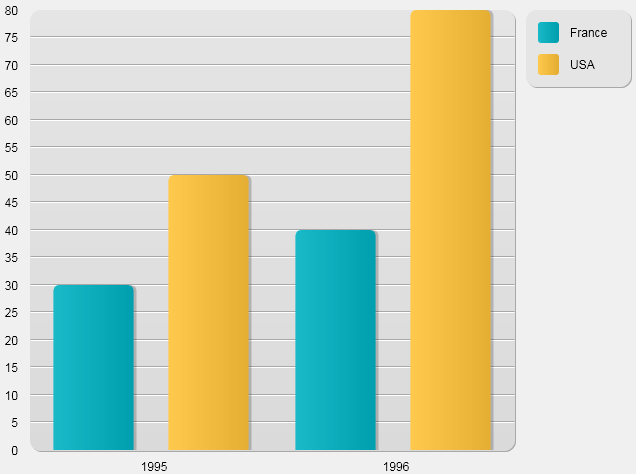
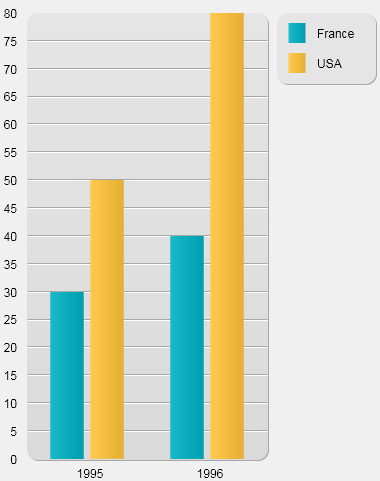
- Lorsque vType est égal à 1, vous obtenez un graphe en Colonnes :

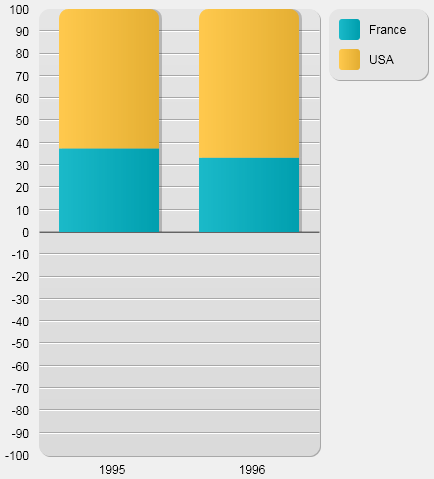
- Lorsque vType est égal à 2, vous obtenez un graphe en Colonnes proportionnelles :

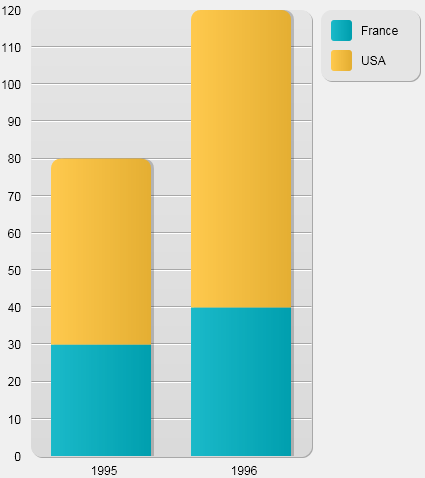
- Lorsque vType est égal à 3, vous obtenez un graphe en Colonnes empilées :

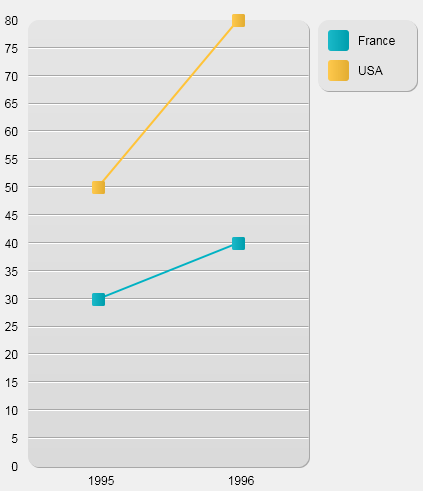
- Lorsque vType est égal à 4, vous obtenez un graphe en Lignes :

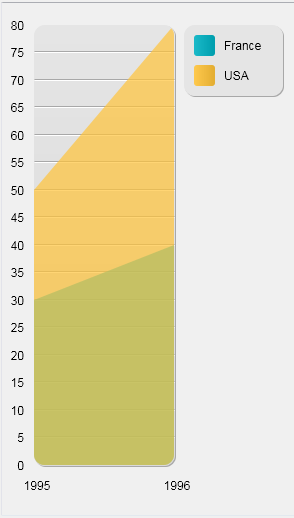
- Lorsque vType est égal à 5, vous obtenez un graphe en Aires :

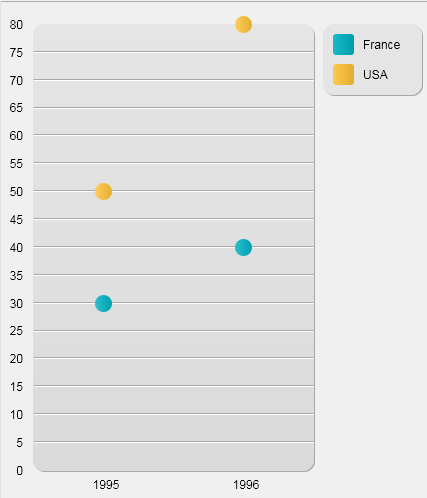
- Lorsque vType est égal à 6, vous obtenez un graphe en Points :

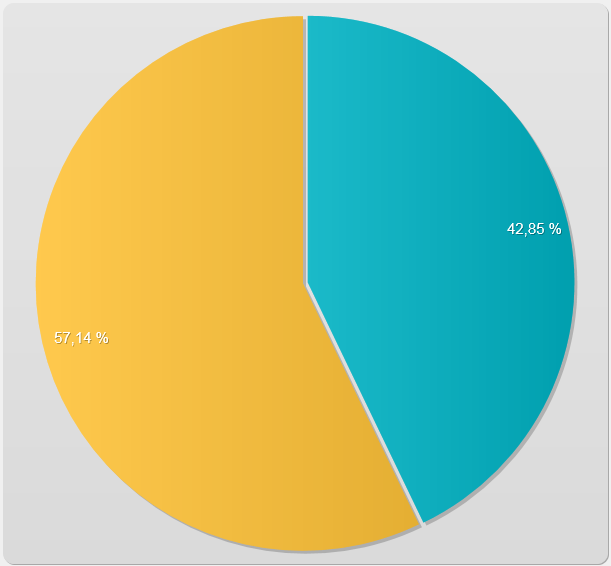
- Lorsque vType est égal à 7, vous obtenez un graphe en Secteurs :

- Lorsque vType est égal à 8, vous obtenez un graphe en Images :

Note : Les images sont des rectangles simples par défaut.
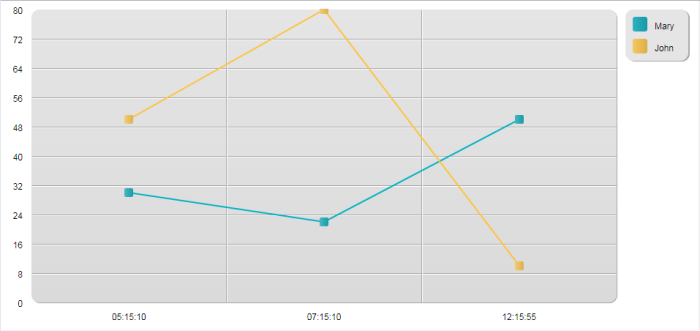
Syntaxe avec graphParams : Avec l'exemple suivant, vous dessinez un simple graphe en lignes basé sur des valeurs de temps :
C_IMAGE(vGraph) //Variable graphe
TABLEAU HEURE(X;3) //Tableau pour l'axe des X
X{1}:=?05:15:10? //libellé X n°1
X{2}:=?07:15:10? //libellé X n°2
X{3}:=?12:15:55? //libellé X n°3
TABLEAU REEL(A;3) //Tableau pour l'axe des Y
A{1}:=30 //On ajoute quelques données
A{2}:=22
A{3}:=50
TABLEAU REEL(B;3) //Un autre ableau pour l'axe des Y
B{1}:=50 //On ajoute quelques données
B{2}:=80
B{3}:=10
C_OBJET(vSettings) //Initialisation des paramètres du graphe
OB FIXER(vSettings;Graphe type;4) //Type lignes
TABLEAU TEXTE(aLabels;2) //Définition des légendes pour le graphe
aLabels{1}:="Mary"
aLabels{2}:="John"
OB FIXER TABLEAU(vSettings;Graphe libellés légende;aLabels)
GRAPHE(vGraph;vSettings;X;A;B) //On dessine le graphe
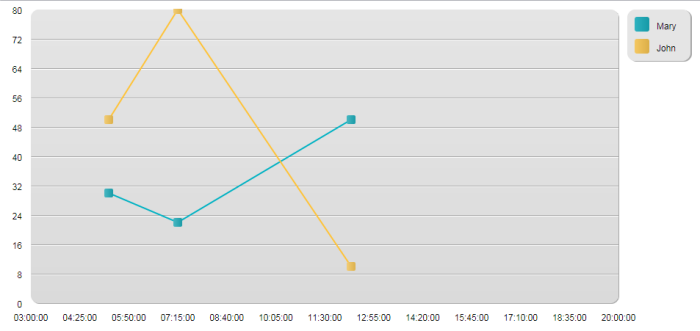
Avec les mêmes valeurs, on ajoute des paramètres personnalisés pour obtenir une vue différente :
C_IMAGE(vGraph) //Variable graphe
TABLEAU HEURE(X;3) //Tableau pour l'axe des X
X{1}:=?05:15:10? //libellé X n°1
X{2}:=?07:15:10? //libellé X n°2
X{3}:=?12:15:55? //libellé X n°3
TABLEAU REEL(A;3) //Tableau pour l'axe des Y
A{1}:=30 //On ajoute quelques données
A{2}:=22
A{3}:=50
TABLEAU REEL(B;3) //Un autre ableau pour l'axe des Y
B{1}:=50 //On ajoute quelques données
B{2}:=80
B{3}:=10
C_OBJET(vSettings) //initialisation des paramètres du graphe
OB FIXER(vSettings;Graphe type;4) //Type lignes
TABLEAU TEXTE(aLabels;2) //On définit les légendes du graphe
aLabels{1}:="Mary"
aLabels{2}:="John"
OB FIXER TABLEAU(vSettings;Graphe libellés légende;aLabels)
//options
OB FIXER(vSettings;Graphe xProp;Vrai) //proportionnel
OB FIXER(vSettings;Graphe xGrille;Faux) //on enlève la grille verticale
OB FIXER(vSettings;Graphe xMin;?03:00:00?) //on définit les limites
OB FIXER(vSettings;Graphe xMax;?20:00:00?)
GRAPHE(vGraph;vSettings;X;A;B) //On dessine le graphe
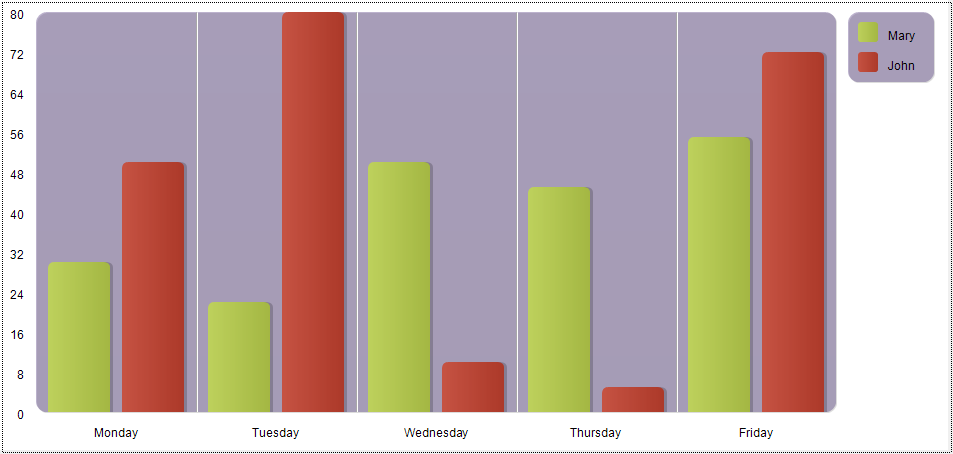
Dans cet exemple, on personnalise divers paramètres :
C_IMAGE(vGraph) //variable du graphe
TABLEAU TEXTE(X;5) //Création d'un tableau pour l'axe des X
X{1}:="Monday" // 1er libellé X
X{2}:="Tuesday" // 2e libellé X
X{3}:="Wednesday" //etc.
X{4}:="Thursday"
X{5}:="Friday"
TABLEAU ENTIER LONG(A;5) //Création d'un tableau pour l'axe des Y
A{1}:=30 //On ajoute quelques données
A{2}:=22
A{3}:=50
A{4}:=45
A{5}:=55
TABLEAU ENTIER LONG(B;5) //Création d'un autre tableau pour l'axe des Y
B{1}:=50 //On ajoute quelques données
B{2}:=80
B{3}:=10
B{4}:=5
B{5}:=72
C_OBJET(vSettings) //Initialisation des paramètres du graphe
OB FIXER(vSettings;Graphe type;1) //graphe en barres
TABLEAU TEXTE(aLabels;2) //Définit les légendes pour le graphe
aLabels{1}:="Mary"
aLabels{2}:="John"
OB FIXER TABLEAU(vSettings;Graphe libellés légende;aLabels)
//options
OB FIXER(vSettings;Graphe yGrille;Faux) //on enlève la grille verticale
OB FIXER(vSettings;Graphe couleur fond;"#573E82") //on définit une couleur de fond
OB FIXER(vSettings;Graphe opacité fond;40)
TABLEAU TEXTE($aTcols;2) //on définit les couleurs du graphe
$aTcols{1}:="#B5CF32"
$aTcols{2}:="#D43A26"
OB FIXER TABLEAU(vSettings;Graphe couleurs;$aTcols)
GRAPHE(vGraph;vSettings;X;A;B) //On dessine le graphe
_o_GRAPHE SUR SELECTION
Paramètre des graphes
PARAMETRES DU GRAPHE
SVG EXPORTER VERS IMAGE
Produit : 4D
Thème : Graphes
Numéro :
169
Nom intl. : GRAPH
Modifié : 4D v11 SQL
Modifié : 4D v13
Modifié : 4D v14
Modifié : 4D v15 R4
4D - Langage ( 4D v16)
4D - Langage ( 4D v16.1)
4D - Langage ( 4D v16.2)
4D - Langage ( 4D v16.3)









