4D v16.3
GRAPH
 GRAPH
GRAPH
| GRAPH ( graphImage ; graphNum | graphParams ; xCatégories {; zValeurs} {; zValeurs2 ; ... ; zValeursN} ) | ||||||||
| Paramètre | Type | Description | ||||||
| graphImage | Variable image |

|
Variable image | |||||
| graphNum | graphParams | Entier long, Objet |

|
Entier long : Numéro de type de graphe, Objet (64 bits uniquement) : Paramètres du graphe | |||||
| xCatégories | Tableau |

|
Catégories sur l'axe des x | |||||
| zValeurs | Tableau |

|
Valeurs à représenter graphiquement (jusqu'à 8 valeurs) | |||||
Note de compatibilité : A compter de 4D v14, la commande GRAPH fonctionne uniquement avec une variable image en premier paramètre. La syntaxe obsolète utilisant une zone de graphe (4D Chart) n’est plus prise en charge.
La commande GRAPH crée un graphe dans une variable image à partir de valeurs provenant de tableaux.
Les graphes générés par cette commande sont dessinés via le moteur de rendu SVG intégré. Ils bénéficient des fonctions d'interface associées aux variables images : menu contextuel en mode Application (permettant notamment le choix du format d'affichage), barres de défilement, etc.
Note : SVG (Scalable Vector Graphics) est un format de fichier graphique vectoriel (extension .svg). Basé sur le XML, ce format est largement répandu et peut être notamment affiché par les navigateurs Web. Pour plus d'informations, reportez-vous à http://www.w3.org.Graphics/SVG/. La commande SVG EXPORT TO PICTURE vous permet également de tirer parti du moteur SVG intégré.
Passez dans le paramètre graphImage le nom de la variable image devant afficher le graphe dans le formulaire.
Le second paramètre définit le type de graphe à utiliser. Vous disposez de deux possibilités :
- passer un paramètre graphNum de type Entier long (toutes versions de 4D) : dans ce cas, vous devez passer un nombre entre 1 et 8. Les différents types de graphes disponibles sont listés dans l'exemple présenté plus bas. Une fois le graphe créé, vous pouvez modifier son type en modifiant la valeur de graphNum et en exécutant de nouveau la commande GRAPH. Vous pouvez par la suite modifier certaines caractéristiques du graphe en appelant la commande GRAPH SETTINGS. Voir Exemple 1.
- passer un paramètre graphParams de type Objet (versions 4D 64 bits uniquement, hormis 4D Server Windows 64 bits) : dans ce cas, vous devez passer un objet qui contient les diverses propriétés du graphe que vous souhaitez définir. Pour cela, vous pouvez utiliser les constantes placées dans le thème "Paramètre des graphes" (cf ci-dessous). Cette syntaxe vous permet de définir le type de graphe ainsi que tous ses paramètres spécifiques (légende, xmin, etc.) en un seul appel. Avec ce principe, vous pouvez sauvegarder les graphes générés en tant qu'images SVG et les afficher dans un navigateur standard tel que FireFox, Chrome, IE ou Safari (les graphes générés sont conformes au SVG standard implémenté dans les navigateurs). En outre, cette syntaxe donne accès à de nombreux paramètres, vous permettant de personnaliser, entre autres, l'espacement entre les barres, les marges, les couleurs de barres, etc. Voir Exemples 2, 3 et 4. Attention, si vous utilisez cette syntaxe, la commande GRAPH SETTINGS ne doit PAS être appelée.
Le paramètre xCatégories définit les valeurs qui seront utilisées pour l'axe des X. Vous pouvez passer un champ de type chaîne, Heure, Date, ou un type numérique. Il doit y avoir le même nombre d'éléments de tableau dans xCatégories qu'il y en a dans chaque zValeurs.
Le paramètre zValeurs définit les valeurs à représenter graphiquement. Elles doivent être de type numérique. Vous pouvez passer jusqu'à huit ensembles de données. Les graphes en secteurs ne représentent que le premier zValeurs.
Des IDs spécifiques sont automatiquement attribués aux éléments présents dans le graphe SVG :
| IDs | Description |
| ID_graph_1 à ID_graph_8 | Colonnes, lignes, aires... |
| ID_graph_shadow_1 à ID_graph_shadow_8 | Ombre des colonnes, lignes, aires... |
| ID_bullet_1 à ID_bullet_8 | Points (graphes en Lignes et en Points uniquement) |
| ID_pie_label_1 à ID_pie_label_8 | Libellés des secteurs (graphes en Secteurs uniquement) |
| ID_legend | Légende |
| ID_legend_1 à ID_legend_8 | Titres des légendes |
| ID_legend_border | Encadrement des légendes |
| ID_legend_border_shadow | Ombre des encadrements des légendes |
| ID_x_values | Valeurs axe des X |
| ID_y_values | Valeurs axe des Y |
| ID_y0_axis | Valeurs axe des Z |
| ID_background | Arrière plan |
| ID_background_shadow | Ombre de l’arrière plan |
| ID_x_grid | Grille sur l’axe des X |
| ID_x_grid_shadow | Ombre de la grille sur l’axe des X |
| ID_y_grid | Grille sur l’axe des Y |
| ID_y_grid_shadow | Ombre de la grille sur l’axe des Y |
Lorsque vous utilisez le paramètre graphParams, vous devez passer un objet qui contient les diverses propriétés du graphe que vous souhaitez définir. Pour cela, vous pouvez utiliser les constantes suivantes, placées dans le thème "Paramètre des graphes" :
| Constante | Type | Valeur | Comment |
| Graph background color | Chaîne | graphBackgroundColor | Valeurs possibles : Expression couleur norme SVG (texte), par exemple "#7F8E00", "Pink" ou "#0a1414" |
| Graph background opacity | Chaîne | graphBackgroundOpacity | Valeurs possibles : Entier long entre 0 et 100 Valeur par défaut : 100 |
| Graph background shadow color | Chaîne | graphBackgroundShadowColor | Valeurs possibles : Expression couleur SVG (texte), par exemple "#7F8E00", "Pink" ou "#0a1414" |
| Graph bottom margin | Chaîne | bottomMargin | Valeurs possibles : Nombre réel Valeur par défaut : 12 |
| Graph colors | Chaîne | colors | Valeurs possibles : Tableau texte. Couleurs pour chaque série de graphe. Valeurs par défaut : Blue-green (#19BAC9), Yellow (#FFC338), Purple (#573E82), Green (#4FA839), Orange (#D95700), Blue (#1D9DF2), Yellow-green (#B5CF32), Red (#D43A26) |
| Graph column gap | Chaîne | columnGap | Valeurs possibles : Entier long Valeur par défaut : 12 Définit l'espacement entre les colonnes du graphe |
| Graph column width max | Chaîne | columnWidthMax | Valeurs possibles : Réel Valeur par défaut : 200 |
| Graph column width min | Chaîne | columnWidthMin | Valeurs possibles : Réel Valeur par défaut : 10 |
| Graph default height | Chaîne | defaultHeight | Valeurs possibles : Réel Valeur par défaut : 400. Si graphType=7 (secteurs), valeur défaut = 600 |
| Graph default width | Chaîne | defaultWidth | Valeurs possibles : Réel Valeur par défaut : 600. Si graphType=7 (Secteurs), valeur par défaut = 800 |
| Graph display legend | Chaîne | displayLegend | Valeurs possibles : Booléen Valeur par défaut : Vrai |
| Graph document background color | Chaîne | documentBackgroundColor | Valeurs possibles : Expression couleur SVG (texte), par exemple "#7F8E00", "Pink" ou "#0a1414". Lorsqu'un graphe enregistré sous forme d'image SVG est ouvert dans une autre application, la couleur de fond du document est affichée uniquement si le moteur de rendu SVG prend en charge la norme SVG tiny 1.2 (prise en charge sur IE, Firefox mais pas sur Chrome). |
| Graph document background opacity | Chaîne | documentBackgroundOpacity | Valeurs possibles : Entier long (0 à 100). Lorsqu'un graphe enregistré sous forme d'image SVG est ouvert dans une autre application, l'opacité du fond du document est affichée uniquement si le moteur de rendu SVG prend en charge la norme SVG tiny 1.2 (prise en charge sur IE, Firefox mais pas sur Chrome). Valeur par défaut : 100 |
| Graph font color | Chaîne | fontColor | Valeurs possibles : Expression couleur SVG (texte), par exemple "#7F8E00", "Pink" ou "#0a1414". |
| Graph font size | Chaîne | fontSize | Valeurs possibles : Entier long Valeur par défaut : 12. Si graphType=7 (Secteurs), voir Graph pie font size |
| Graph left margin | Chaîne | leftMargin | Valeurs possibles : Réel Valeur par défaut : 12 |
| Graph legend font color | Chaîne | legendFontColor | Valeurs possibles : Expression couleur SVG (texte), par exemple "#7F8E00", "Pink" ou "#0a1414" |
| Graph legend icon gap | Chaîne | legendIconGap | Valeurs possibles : Réel Valeur par défaut : Graph legend icon height/2 |
| Graph legend icon height | Chaîne | legendIconHeight | Valeurs possibles : Réels Valeur par défaut : 20 |
| Graph legend icon width | Chaîne | legendIconWidth | Valeurs possibles : Réel Valeur par défaut : 20 |
| Graph legend labels | Chaîne | legendLabels | Valeurs possibles : Tableau texte. S'il est manquant, 4D affiche des icônes sans texte. |
| Graph line width | Chaîne | lineWidth | Valeurs possibles : Réels Valeur par défaut : 2 |
| Graph pie font size | Chaîne | pieFontSize | Valeurs possibles : Réels Valeur par défaut : 16 |
| Graph pie shift | Chaîne | pieShift | Valeurs possibles : Réels Valeur par défaut : 8 |
| Graph plot height | Chaîne | plotHeight | Valeurs possibles : Réels Valeur par défaut : 12 |
| Graph plot radius | Chaîne | plotRadius | Valeurs possibles : Réels Valeur par défaut : 12 |
| Graph plot width | Chaîne | plotWidth | Valeurs possibles : Réel Valeur par défaut : 12 |
| Graph right margin | Chaîne | rightMargin | Valeurs possibles : Réels Valeur par défaut : 2 |
| Graph top margin | Chaîne | topMargin | Valeurs possibles : Réels Valeur par défaut : 2 |
| Graph type | Chaîne | graphType | Valeurs possibles : Entier long [1 à 8] où 1 = colonnes, 2 = colonnes proportionnelles, 3 = colonnes empilées, 4 = lignes, 5 = aires, 6 = points, 7 = secteurs, 8 = images. Valeur par défaut : 1 Si la valeur est nulle, le graphe n'est pas dessiné et aucun message d'erreur n'est affiché. Si la valeur est trop grande, le graphe n'est pas dessiné et un message d'erreur est affiché. Si vous souhaitez modifier les graphes de type image (valeur=8), vous devez recopier le dossier 4D/Resources/GraphTemplates/Graph_8_Pictures/ dans le dossier Resources de votre base et effectuer les modifications nécessaires. Les fichiers image locaux seront utilisés au lieu des fichiers de 4D. Les noms des fichiers image sont libres ; 4D trie les fichiers contenus dans le dossier et affecte le premier fichier au premier graphe. Ces fichiers peuvent être de type SVG ou image. |
| Graph xGrid | Chaîne | xGrid | Valeurs possibles : Booléen Valeur par défaut : Vrai Utilisé uniquement avec les types proportionnels 4 et 6 |
| Graph xMax | Chaîne | xMax | Valeurs possibles : Nombre, Date, Heure (même type que le paramètre xCatégories). Seules les valeurs inférieures à xMax sont affichées dans le graphe. xMax est utilisé uniquement pour les graphes de type 4, 5, or 6 si xProp=Vrai et si xCatégories est de type numérique, date ou heure. Si ce paramètre est manquant ou si xMin>xMax, 4D calcule automatiquement la valeur xMax. |
| Graph xMin | Chaîne | xMin | Valeurs possibles : Nombre, Date, Heure (même type que le paramètre xCatégories). Seules les valeurs supérieures xMin sont affichées dans le graphe. xMin est utilisé uniquement pour les graphes de type 4, 5, or 6 si xProp=Vrai et si xCatégories est de type numérique, date ou heure. Si ce paramètre est manquant ou si xMin>xMax, 4D calcule automatiquement la valeur xMin. |
| Graph xProp | Chaîne | xProp | Valeurs possibles : Booléen Valeur par défaut : Faux Vrai pour un axe x proportionnel, Faux pour un axe x normal. Utilisé uniquement avec les types proportionnels 4, 5 et 6 |
| Graph yGrid | Chaîne | yGrid | Valeurs possibles : Booléen Valeur par défaut : Vrai |
| Graph yMax | Chaîne | yMax | Valeurs possibles : Nombres Si ce paramètre est manquant, 4D calcule automatiquement la valeur yMax. |
| Graph yMin | Chaîne | yMin | Valeurs possibles : Nombres Si ce paramètre est manquant, 4D calcule automatiquement la valeur yMin. |
Syntaxe avec graphNum : l'exemple suivant illustre les différents types de graphes que vous pouvez obtenir. Ce code doit être placé dans la méthode formulaire (ou une méthode objet) du formulaire contenant la variable image. A noter que, dans notre exemple, les données représentées sont constantes, ce qui n'est généralement pas le cas :
C_PICTURE(vGraph) //Variable du graphe
ARRAY TEXT(X;2) //Création d'un tableau pour l'axe des X
X{1}:="1995" //Libellé X #1
X{2}:="1996" //Libellé X #2
ARRAY REAL(A;2) //Création d'un tableau pour l'axe des Z
A{1}:=30 // Insertion des données
A{2}:=40
ARRAY REAL(B;2) //Création d'un second tableau pour l'axe des Z
B{1}:=50 // Insertion des données
B{2}:=80
vType:=1 //Initialisation du type de graphe
GRAPH(vGraph;vType;X;A;B) //Dessiner le graphe
GRAPH SETTINGS(vGraph;0;0;0;0;False;False;True;"France";"USA") //Définition des légendes du grapheLes images suivantes représentent les graphes résultants :
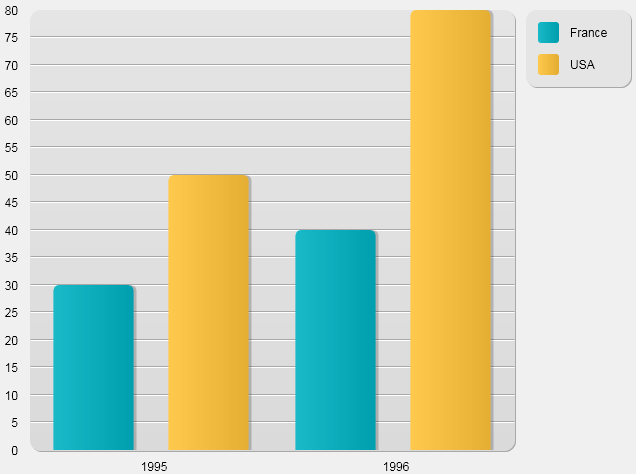
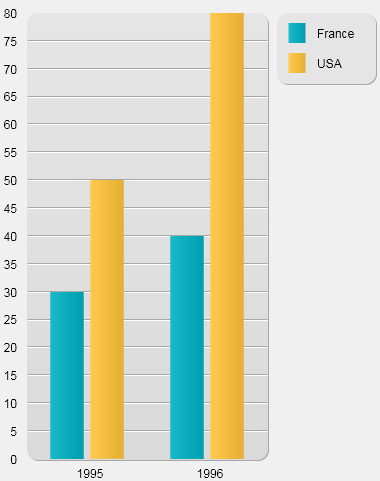
- Lorsque vType est égal à 1, vous obtenez un graphe en Colonnes :

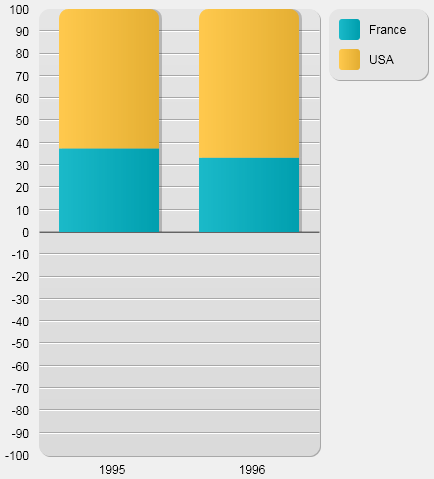
- Lorsque vType est égal à 2, vous obtenez un graphe en Colonnes proportionnelles :

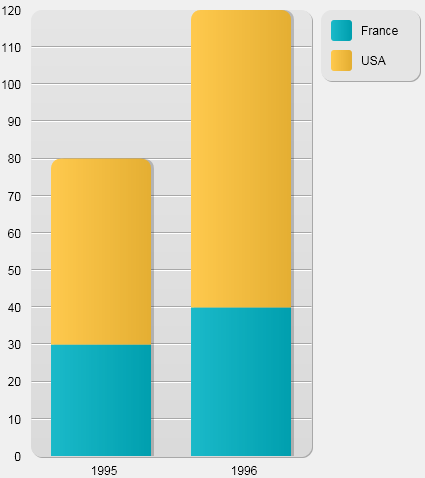
- Lorsque vType est égal à 3, vous obtenez un graphe en Colonnes empilées :

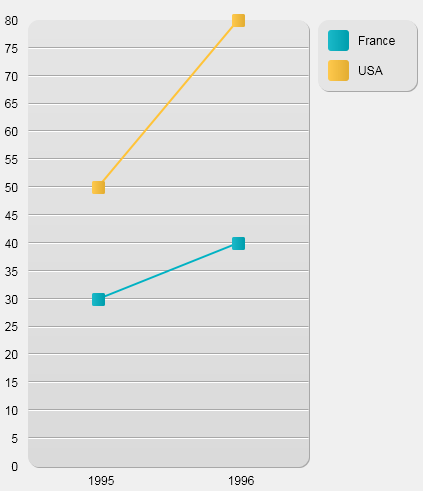
- Lorsque vType est égal à 4, vous obtenez un graphe en Lignes :

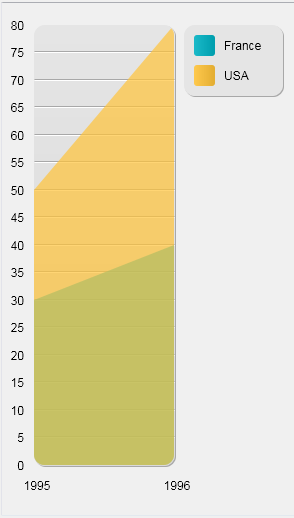
- Lorsque vType est égal à 5, vous obtenez un graphe en Aires :

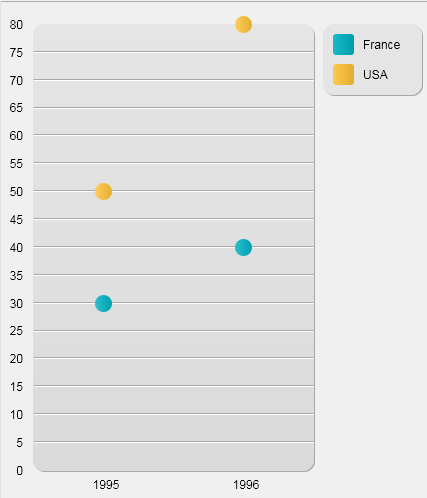
- Lorsque vType est égal à 6, vous obtenez un graphe en Points :

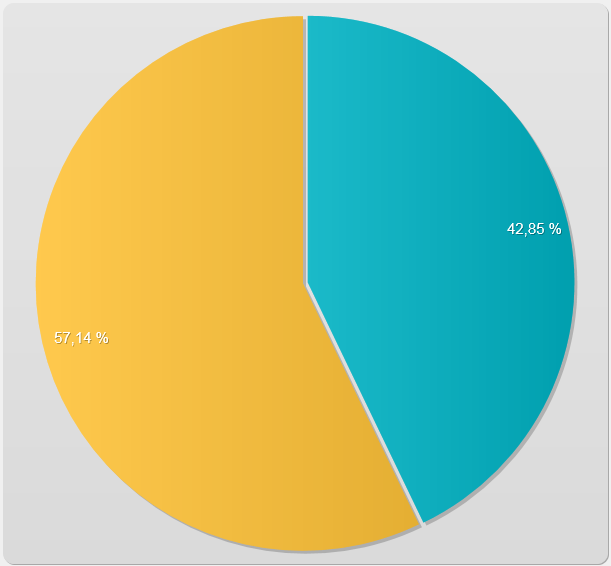
- Lorsque vType est égal à 7, vous obtenez un graphe en Secteurs :

- Lorsque vType est égal à 8, vous obtenez un graphe en Images :

Note : Les images sont des rectangles simples par défaut.
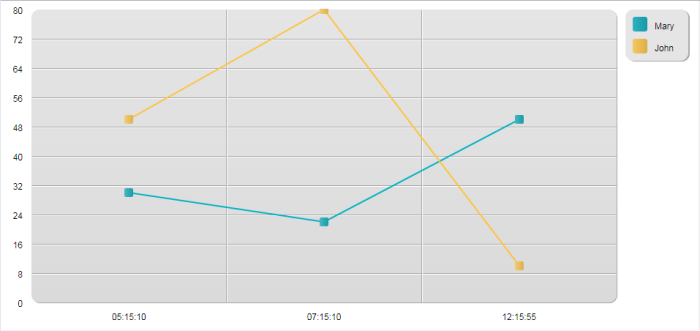
Syntaxe avec graphParams : Avec l'exemple suivant, vous dessinez un simple graphe en lignes basé sur des valeurs de temps :
C_PICTURE(vGraph) //Variable graphe
ARRAY TIME(X;3) //Tableau pour l'axe des X
X{1}:=?05:15:10? //libellé X n°1
X{2}:=?07:15:10? //libellé X n°2
X{3}:=?12:15:55? //libellé X n°3
ARRAY REAL(A;3) //Tableau pour l'axe des Y
A{1}:=30 //On ajoute quelques données
A{2}:=22
A{3}:=50
ARRAY REAL(B;3) //Un autre ableau pour l'axe des Y
B{1}:=50 //On ajoute quelques données
B{2}:=80
B{3}:=10
C_OBJECT(vSettings) //Initialisation des paramètres du graphe
OB SET(vSettings;Graph type;4) //Type lignes
ARRAY TEXT(aLabels;2) //Définition des légendes pour le graphe
aLabels{1}:="Mary"
aLabels{2}:="John"
OB SET ARRAY(vSettings;Graph legend labels;aLabels)
GRAPH(vGraph;vSettings;X;A;B) //On dessine le graphe
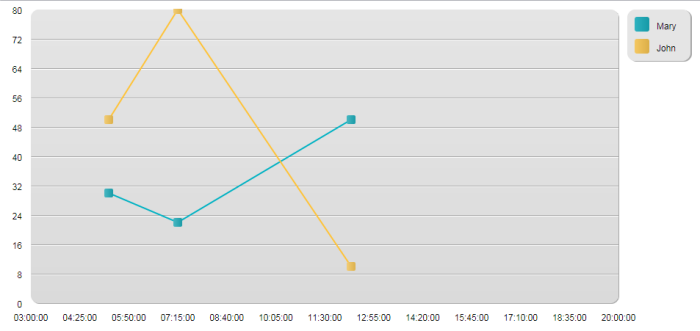
Avec les mêmes valeurs, on ajoute des paramètres personnalisés pour obtenir une vue différente :
C_PICTURE(vGraph) //Variable graphe
ARRAY TIME(X;3) //Tableau pour l'axe des X
X{1}:=?05:15:10? //libellé X n°1
X{2}:=?07:15:10? //libellé X n°2
X{3}:=?12:15:55? //libellé X n°3
ARRAY REAL(A;3) //Tableau pour l'axe des Y
A{1}:=30 //On ajoute quelques données
A{2}:=22
A{3}:=50
ARRAY REAL(B;3) //Un autre ableau pour l'axe des Y
B{1}:=50 //On ajoute quelques données
B{2}:=80
B{3}:=10
C_OBJECT(vSettings) //initialisation des paramètres du graphe
OB SET(vSettings;Graph type;4) //Type lignes
ARRAY TEXT(aLabels;2) //On définit les légendes du graphe
aLabels{1}:="Mary"
aLabels{2}:="John"
OB SET ARRAY(vSettings;Graph legend labels;aLabels)
//options
OB SET(vSettings;Graph xProp;True) //proportionnel
OB SET(vSettings;Graph xGrid;False) //on enlève la grille verticale
OB SET(vSettings;Graph xMin;?03:00:00?) //on définit les limites
OB SET(vSettings;Graph xMax;?20:00:00?)
GRAPH(vGraph;vSettings;X;A;B) //On dessine le graphe
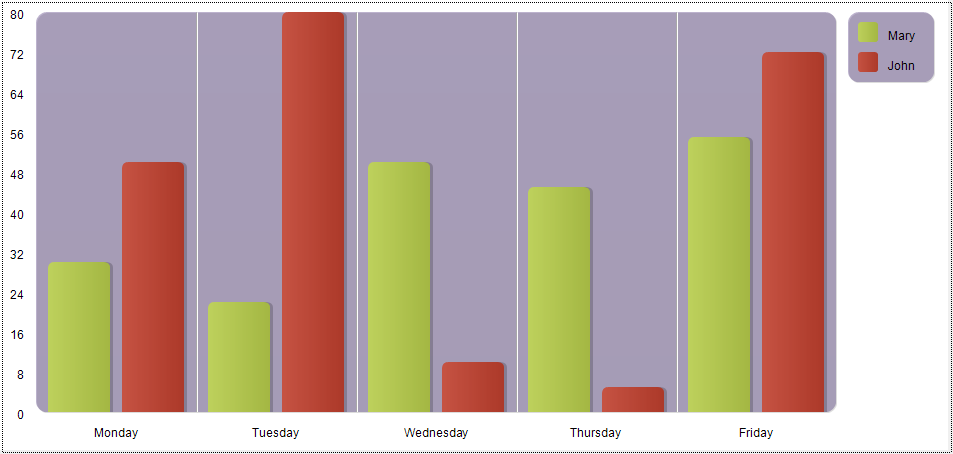
Dans cet exemple, on personnalise divers paramètres :
C_PICTURE(vGraph) //variable du graphe
ARRAY TEXT(X;5) //Création d'un tableau pour l'axe des X
X{1}:="Monday" // 1er libellé X
X{2}:="Tuesday" // 2e libellé X
X{3}:="Wednesday" //etc.
X{4}:="Thursday"
X{5}:="Friday"
ARRAY LONGINT(A;5) //Création d'un tableau pour l'axe des Y
A{1}:=30 //On ajoute quelques données
A{2}:=22
A{3}:=50
A{4}:=45
A{5}:=55
ARRAY LONGINT(B;5) //Création d'un autre tableau pour l'axe des Y
B{1}:=50 //On ajoute quelques données
B{2}:=80
B{3}:=10
B{4}:=5
B{5}:=72
C_OBJECT(vSettings) //Initialisation des paramètres du graphe
OB SET(vSettings;Graph type;1) //graphe en barres
ARRAY TEXT(aLabels;2) //Définit les légendes pour le graphe
aLabels{1}:="Mary"
aLabels{2}:="John"
OB SET ARRAY(vSettings;Graph legend labels;aLabels)
//options
OB SET(vSettings;Graph yGrid;False) //on enlève la grille verticale
OB SET(vSettings;Graph background color;"#573E82") //on définit une couleur de fond
OB SET(vSettings;Graph background opacity;40)
ARRAY TEXT($aTcols;2) //on définit les couleurs du graphe
$aTcols{1}:="#B5CF32"
$aTcols{2}:="#D43A26"
OB SET ARRAY(vSettings;Graph colors;$aTcols)
GRAPH(vGraph;vSettings;X;A;B) //On dessine le graphe
_o_GRAPH TABLE
GRAPH SETTINGS
Paramètre des graphes
SVG EXPORT TO PICTURE
Produit : 4D
Thème : Graphes
Numéro :
169
Modifié : 4D v11 SQL
Modifié : 4D v13
Modifié : 4D v14
Modifié : 4D v15 R4
4D - Langage ( 4D v16)
4D - Langage ( 4D v16.1)
4D - Langage ( 4D v16.2)
4D - Langage ( 4D v16.3)









