4D v16.3
GRAPH
 GRAPH
GRAPH
| GRAPH ( graphPicture ; graphNumber | graphSettings ; xLabels {; yElements} {; yElements2 ; ... ; yElementsN} ) | ||||||||
| Parameter | Type | Description | ||||||
| graphPicture | Picture variable |

|
Picture variable | |||||
| graphNumber | graphSettings | Longint, Object |

|
Longint: Graph type number, Object (64-bits only): Graph settings | |||||
| xLabels | Array |

|
Labels for the x-axis | |||||
| yElements | Array |

|
Data to graph (up to eight allowed) | |||||
Compatibility note: Beginning with 4D v14, the GRAPH command only works with a picture variable as its first parameter. The obsolete syntax using a graph area (4D Chart) is no longer supported.
GRAPH draws a graph for a picture variable on the basis of values coming from arrays.
The graphs generated by this command are drawn using the integrated SVG rendering engine. They have interface functions associated with picture variables: a context menu in Application mode (to let you choose, more particularly, the display format), scrollbars, and so on.
Note: SVG (Scalable Vector Graphics) is a graphics file format (.svg extension). Based on XML, this format is widespread and can be displayed more particularly in Web browsers. For more information, please refer to the following address: http://www.w3.org.Graphics/SVG/. The SVG EXPORT TO PICTURE command can also be used to take advantage of the integrated SVG engine.
In the graphPicture parameter, pass the name of the picture variable that displays the graph in the form.
The second parameter specifies the type of graph that will be drawn. You have two options:
- pass a graphNumber parameter of the Longint type (all versions of 4D): In this case, you must pass a number from 1 to 8. The graph types are described in Example 1. After a graph has been drawn, you can change the type by changing graphNumber and executing the GRAPH command again. You can then modify certain graph characteristics by calling the GRAPH SETTINGS command. See Example 1.
- pass a graphSettings parameter of the Object type (64-bit versions of 4D only, except for 64-bit versions of 4D Server on Windows): In this case, you must pass an object that contains the various graph properties to define. To do this, you can use the constants found in the "Graph Parameters" theme (see below). This syntax allows you to define the graph type along with its specific settings (legend, xmin, etc.) in a single call. This allows users to save the generated graphs as regular SVG pictures and makes it possible to display them using a standard browser like FireFox, Chrome, IE, or Safari (the graphs generated have better compliance with the SVG standard implemented in browsers). Furthermore, this syntax gives you access to various extra settings, which allow you to customize, for example, spacing between bars, margins, bar colors, etc. See Examples 2, 3 and 4. Warning: If you use this syntax, the GRAPH SETTINGS command must NOT be called.
The xLabels parameter defines the labels that will be used to label the x-axis (the bottom of the graph). This data can be of string, date, time, or numeric type. There should be the same number of array elements in xLabels as there are subrecords or array elements in each of the yElements.
The data specified by yElements is the data to graph. The data must be numeric. Up to eight data sets can be graphed. Pie charts graph only the first yElements.
Specific IDs are assigned automatically to elements found in the SVG graph:
| IDs | Description |
| ID_graph_1 to ID_graph_8 | Columns, lines, areas... |
| ID_graph_shadow_1 to ID_graph_shadow_8 | Shadows for columns, lines, areas... |
| ID_bullet_1 to ID_bullet_8 | Points (Line and Scatter graphs only) |
| ID_pie_label_1 to ID_pie_label_8 | Pie chart labels (Pie chart graphs only) |
| ID_legend | Legend |
| ID_legend_1 to ID_legend_8 | Legend titles |
| ID_legend_border | Legend borders |
| ID_legend_border_shadow | Shadows for legend borders |
| ID_x_values | Values of X axis |
| ID_y_values | Values of Y axis |
| ID_y0_axis | Values of Z axis |
| ID_background | Background |
| ID_background_shadow | Background shadow |
| ID_x_grid | Grid on X axis |
| ID_x_grid_shadow | Shadow for grid on X axis |
| ID_y_grid | Grid on Y axis |
| ID_y_grid_shadow | Shadow for grid on Y axis |
When you use the graphSettings parameter, you pass an object that contains the various graph properties to define. You can use the following constants, found in the "Graph Parameters" constant theme:
| Constant | Type | Value | Comment |
| Graph background color | String | graphBackgroundColor | Possible values: SVG compliant color expression (text), for example "#7F8E00", "Pink", or "#0a1414" |
| Graph background opacity | String | graphBackgroundOpacity | Possible values: Integers, range 0-100 Default value: 100 |
| Graph background shadow color | String | graphBackgroundShadowColor | Possible values: SVG compliant color expression (text), for example "#7F8E00", "Pink", or "#0a1414" |
| Graph bottom margin | String | bottomMargin | Possible values: Real numbers Default value: 12 |
| Graph colors | String | colors | Possible values: Text array. Colors for each graph series. Default values: Blue-green (#19BAC9), Yellow (#FFC338), Purple (#573E82), Green (#4FA839), Orange (#D95700), Blue (#1D9DF2), Yellow-green (#B5CF32), Red (#D43A26) |
| Graph column gap | String | columnGap | Possible values: Longints Default value: 12 Sets spacing between bars |
| Graph column width max | String | columnWidthMax | Possible values: Real numbers Default value: 200 |
| Graph column width min | String | columnWidthMin | Possible values: Real numbers Default value: 10 |
| Graph default height | String | defaultHeight | Possible values: Real numbers Default value: 400. If graphType=7 (Pie), then default value = 600 |
| Graph default width | String | defaultWidth | Possible values: Real numbers Default value: 600. If graphType=7 (Pie), then default value = 800 |
| Graph display legend | String | displayLegend | Possible values: Boolean Default value: True |
| Graph document background color | String | documentBackgroundColor | Possible values: SVG compliant color expression (text), for example "#7F8E00", "Pink", or "#0a1414". When a graph saved as an SVG picture is opened elsewhere, the document background color is only displayed if the SVG rendering engine supports the SVG tiny 1.2 norm (supported on IE, Firefox, but not on Chrome). |
| Graph document background opacity | String | documentBackgroundOpacity | Possible values: Integer, range 0-100 (default value: 100). When a graph saved as an SVG picture is opened elsewhere, the document background opacity is only displayed if the SVG rendering engine supports the SVG tiny 1.2 norm (supported on IE, Firefox, but not on Chrome). |
| Graph font color | String | fontColor | Possible values: SVG compliant color expression (text), for example "#7F8E00", "Pink", or "#0a1414" |
| Graph font size | String | fontSize | Possible values: Longints Default value: 12. If graphType=7 (Pie), see Graph pie font size |
| Graph left margin | String | leftMargin | Possible values: Real numbers Default value: 12 |
| Graph legend font color | String | legendFontColor | Possible values: SVG compliant color expression (text), for example "#7F8E00", "Pink", or "#0a1414" |
| Graph legend icon gap | String | legendIconGap | Possible values: Real numbers Default value: Graph legend icon height/2 |
| Graph legend icon height | String | legendIconHeight | Possible values: Real numbers Default value: 20 |
| Graph legend icon width | String | legendIconWidth | Possible values: Real numbers Default value: 20 |
| Graph legend labels | String | legendLabels | Possible values: Text array. If missing, 4D displays icons without text. |
| Graph line width | String | lineWidth | Possible values: Real numbers Default value: 2 |
| Graph pie font size | String | pieFontSize | Possible values: Real numbers Default value: 16 |
| Graph pie shift | String | pieShift | Possible values: Real numbers Default value: 8 |
| Graph plot height | String | plotHeight | Possible values: Real numbers Default value: 12 |
| Graph plot radius | String | plotRadius | Possible values: Real numbers Default value: 12 |
| Graph plot width | String | plotWidth | Possible values: Real numbers Default value: 12 |
| Graph right margin | String | rightMargin | Possible values: Real numbers Default value: 2 |
| Graph top margin | String | topMargin | Possible values: Real numbers Default value: 2 |
| Graph type | String | graphType | Possible values: Longints [1 to 8] where 1 = bars, 2 = proportional, 3 = stacked, 4 = lines, 5 = surfaces, 6 = scatter, 7 = pie, 8 = pictures. Default value: 1 If null, the graph is not drawn and no error message is displayed. If out of range, the graph is not drawn and an error message is displayed. If you want to modify picture type graphs (value=8), you must copy the 4D/Resources/GraphTemplates/Graph_8_Pictures/ folder into the Resources folder of your database and perform the necessary modifications. Local picture files will be used instead of 4D files. There is no pattern for picture names; 4D sorts the files contained in the folder and assigns the first file to the first graph. These files can be of the SVG or image type. |
| Graph xGrid | String | xGrid | Possible values: Boolean Default value: True. Used only with proportional types 4 and 6. |
| Graph xMax | String | xMax | Possible values: Number, Date, Time (same type as xLabels parameter). Only values lower than xMax are displayed on the graph. xMax is used only for graph types 4, 5, or 6 if xProp=true and if xLabels type is a number, date, or time. If missing or if xMin>xMax, 4D automatically calculates the xMax value. |
| Graph xMin | String | xMin | Possible values: Number, Date, Time (same type as xLabels parameter). Only values higher than xMin are displayed on the graph. xMin is used only for graph types 4, 5, or 6 if xProp=true and if xLabels type is a number, date, or time. If missing or if xMin>xMax, 4D automatically calculates the xMin value. |
| Graph xProp | String | xProp | Possible values: Boolean Default value: False True for proportional x-axis; False for normal x-axis. xProp is used only for graph types 4, 5, or 6 |
| Graph yGrid | String | yGrid | Possible values: Boolean Default value: True |
| Graph yMax | String | yMax | Possible values: Numbers If missing, 4D automatically calculates the yMax value. |
| Graph yMin | String | yMin | Possible values: Numbers If missing, 4D automatically calculates the yMin value. |
Syntax using graphNumber: The following example shows the different types of graphs that you can obtain. The code would be inserted in a form method or object method. It is not intended to be realistic, since the data is constant:
C_PICTURE(vGraph) //Variable of graph
ARRAY TEXT(X;2) //Create an array for the x-axis
X{1}:="1995" //X Label #1
X{2}:="1996" //X Label #2
ARRAY REAL(A;2) //Create an array for the y-axis
A{1}:=30 //Insert some data
A{2}:=40
ARRAY REAL(B;2) //Create an array for the y-axis
B{1}:=50 //Insert some data
B{2}:=80
vType:=1 //Initialize graph type
GRAPH(vGraph;vType;X;A;B) //Draw the graph
GRAPH SETTINGS(vGraph;0;0;0;0;False;False;True;"France";"USA") //Set the legends for the graphThe following figures show the resulting graph.
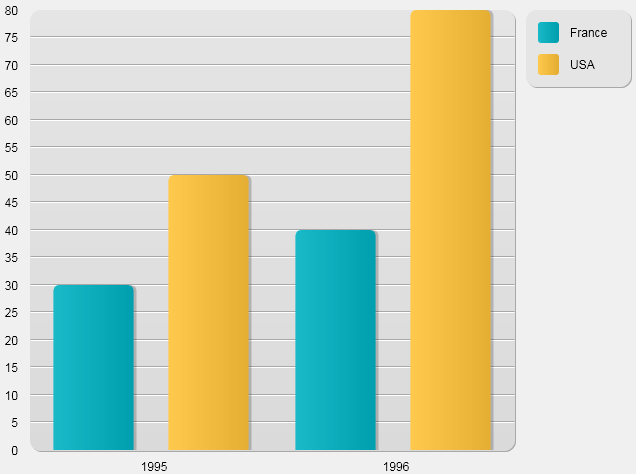
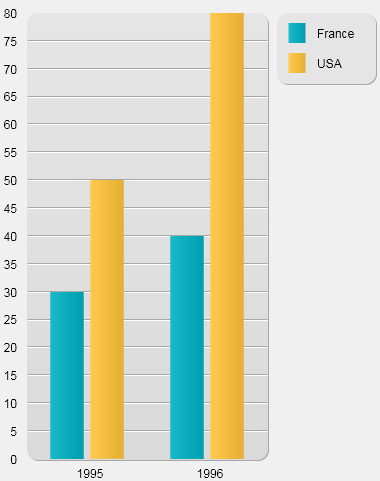
- With vType equal to 1, you obtain a Column graph:

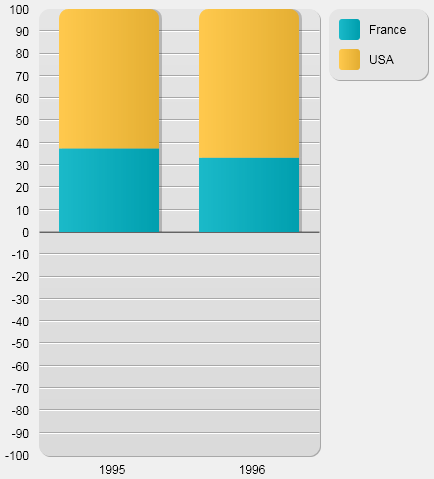
- With vType equal to 2, you obtain a Proportional Column graph:

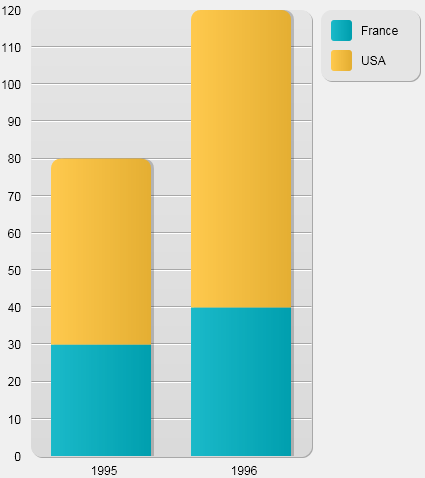
- With vType equal to 3, you obtain a Stacked Column graph:

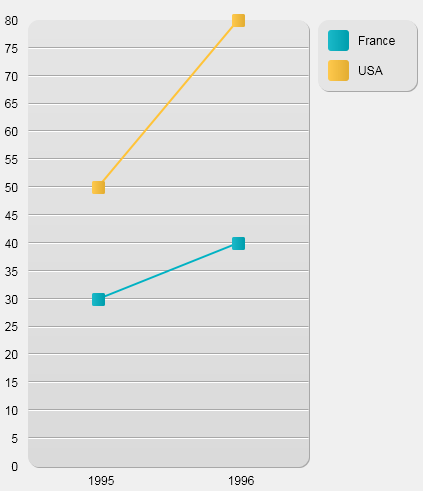
- With vType equal to 4, you obtain a Line graph:

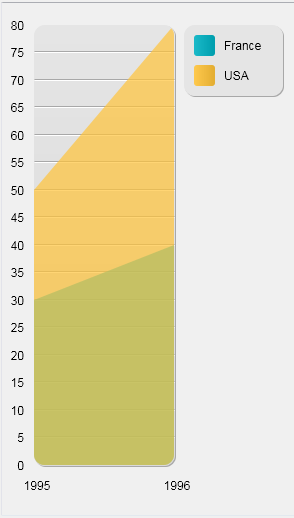
- With vType equal to 5, you obtain a Area graph:

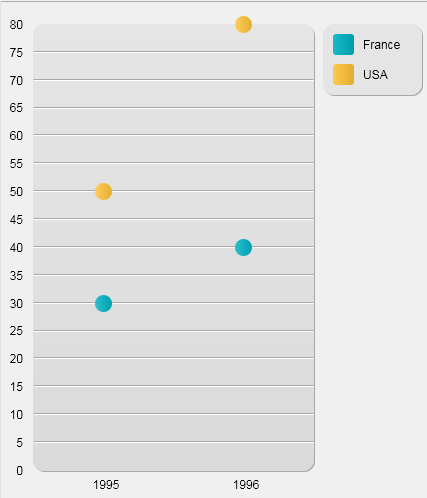
- With vType equal to 6, you obtain a Scatter graph:

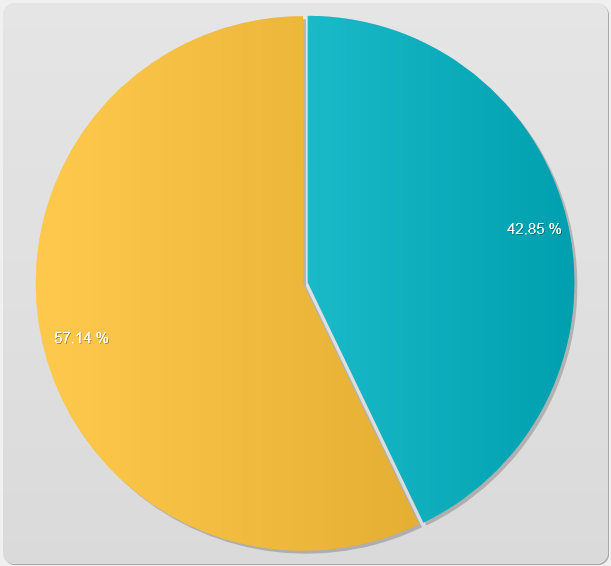
- With vType equal to 7, you obtain a Pie graph:

- With vType equal to 8, you obtain a Picture graph:

Note: Pictures are simple rectangles by default.
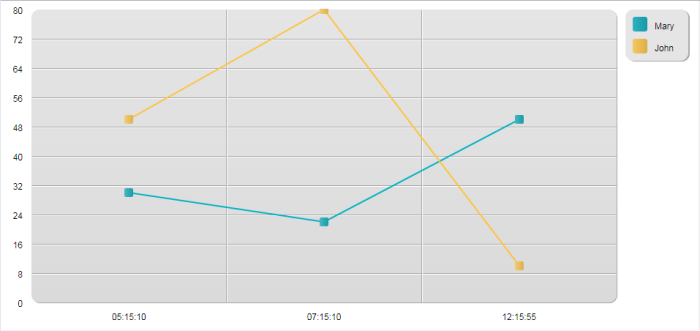
Syntax using graphSettings: In the following example, you draw a simple line graph based on time values:
C_PICTURE(vGraph) //Graph variable
ARRAY TIME(X;3) //Create array for x-axis
X{1}:=?05:15:10? //X Label #1
X{2}:=?07:15:10? //X Label #2
X{3}:=?12:15:55? //X Label #3
ARRAY REAL(A;3) //Create array for y-axis
A{1}:=30 //Insert some data
A{2}:=22
A{3}:=50
ARRAY REAL(B;3) //Create another array for y-axis
B{1}:=50 //Insert some data
B{2}:=80
B{3}:=10
C_OBJECT(vSettings) //Initialize graph settings
OB SET(vSettings;Graph type;4) //Line type
ARRAY TEXT(aLabels;2) //Set legends for graph
aLabels{1}:="Mary"
aLabels{2}:="John"
OB SET ARRAY(vSettings;Graph legend labels;aLabels)
GRAPH(vGraph;vSettings;X;A;B) //Draw graph
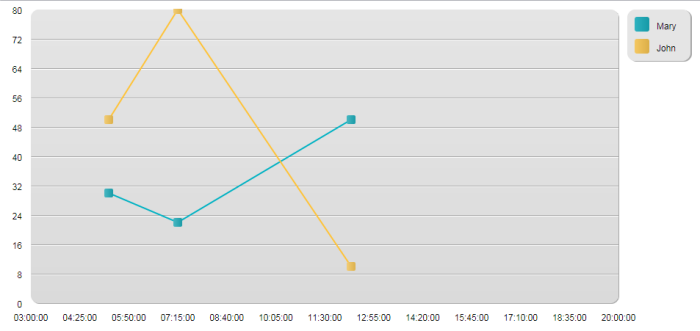
With the same values, you can add custom settings to obtain a different view:
C_PICTURE(vGraph) //Graph variable
ARRAY TIME(X;3) //Create an array for the x-axis
X{1}:=?05:15:10? //X Label #1
X{2}:=?07:15:10? //X Label #2
X{3}:=?12:15:55? //X Label #3
ARRAY REAL(A;3) //Create an array for the y-axis
A{1}:=30 //Insert some data
A{2}:=22
A{3}:=50
ARRAY REAL(B;3) //Create another array for the y-axis
B{1}:=50 //Insert some data
B{2}:=80
B{3}:=10
C_OBJECT(vSettings) //initializing graph settings
OB SET(vSettings;Graph type;4) //type Line
ARRAY TEXT(aLabels;2) //Set the legends for the graph
aLabels{1}:="Mary"
aLabels{2}:="John"
OB SET ARRAY(vSettings;Graph legend labels;aLabels)
//options
OB SET(vSettings;Graph xProp;True) //set proportional
OB SET(vSettings;Graph xGrid;False) //remove the vertical grid
OB SET(vSettings;Graph xMin;?03:00:00?) //define boundaries
OB SET(vSettings;Graph xMax;?20:00:00?)
GRAPH(vGraph;vSettings;X;A;B) //Draw the graph
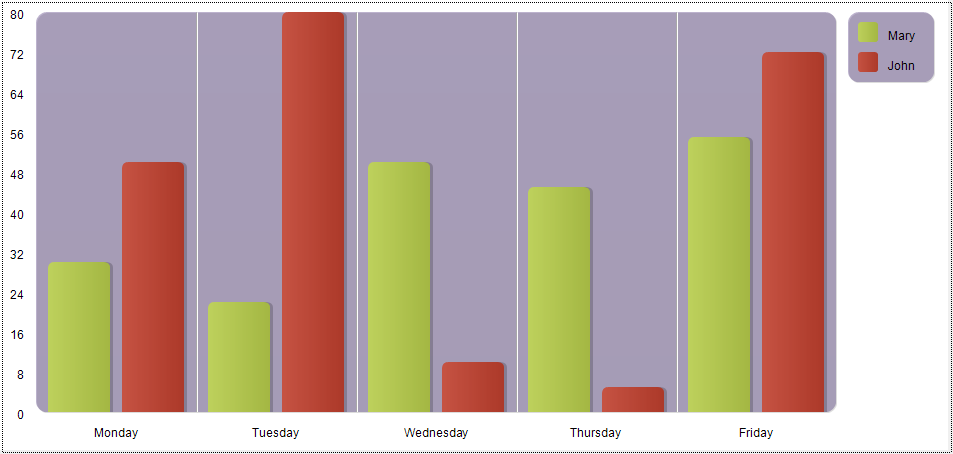
In this example, we customize a few settings:
C_PICTURE(vGraph) //Graph variable
ARRAY TEXT(X;5) //Create an array for the x-axis
X{1}:="Monday" //X Label #1
X{2}:="Tuesday" //X Label #2
X{3}:="Wednesday" //X Label #3
X{4}:="Thursday" //X Label #4
X{5}:="Friday" //X Label #5
ARRAY LONGINT(A;5) //Create an array for the y-axis
A{1}:=30 //Insert some data
A{2}:=22
A{3}:=50
A{4}:=45
A{5}:=55
ARRAY LONGINT(B;5) //Create another array for the y-axis
B{1}:=50 //Insert some data
B{2}:=80
B{3}:=10
B{4}:=5
B{5}:=72
C_OBJECT(vSettings) //initializing graph settings
OB SET(vSettings;Graph type;1) //type Bars
ARRAY TEXT(aLabels;2) //Set the legends for the graph
aLabels{1}:="Mary"
aLabels{2}:="John"
OB SET ARRAY(vSettings;Graph legend labels;aLabels)
//options
OB SET(vSettings;Graph yGrid;False) //remove the vertical grid
OB SET(vSettings;Graph background color;"#573E82") //set a background color
OB SET(vSettings;Graph background opacity;40)
ARRAY TEXT($aTcols;2) //Set the colors for the graph
$aTcols{1}:="#B5CF32"
$aTcols{2}:="#D43A26"
OB SET ARRAY(vSettings;Graph colors;$aTcols)
GRAPH(vGraph;vSettings;X;A;B) //Draw the graph
_o_GRAPH TABLE
Graph Parameters
GRAPH SETTINGS
SVG EXPORT TO PICTURE
Product: 4D
Theme: Graphs
Number:
169
Modified: 4D v11 SQL
Modified: 4D v13
Modified: 4D v14
Modified: 4D v15 R4
4D Language Reference ( 4D v16)
4D Language Reference ( 4D v16.1)
4D Language Reference ( 4D v16.2)
4D Language Reference ( 4D v16.3)









