4D v14
SVG_New_textArea
- 4D SVG
-
- Texto
-
- SVG_APPEND_TEXT_TO_TEXTAREA
- SVG_Get_text
- SVG_New_text
- SVG_New_textArea
- SVG_New_tspan
- SVG_New_vertical_text
- SVG_SET_FONT_COLOR
- SVG_SET_FONT_FAMILY
- SVG_SET_FONT_SIZE
- SVG_SET_FONT_STYLE
- SVG_SET_TEXT_ANCHOR
- SVG_SET_TEXT_KERNING
- SVG_SET_TEXT_LETTER_SPACING
- SVG_SET_TEXT_RENDERING
- SVG_SET_TEXT_WRITING_MODE
- SVG_SET_TEXTAREA_TEXT
 SVG_New_textArea
SVG_New_textArea
| SVG_New_textArea ( objetoSVGPai ; texto {; x {; y {; largo {; alto {; fonte | defEstilo {; tamanho {; estilo {; alinhamento}}}}}}}} ) -> Resultado | ||||||||
| Parâmetro | Tipo | Descrição | ||||||
| objetoSVGPai | SVG_Ref |

|
Referencia do elemento pai | |||||
| texto | Texto |

|
Texto a inserir | |||||
| x | Inteiro longo |

|
Coordenada no eixo X | |||||
| y | Inteiro longo |

|
Coordenada no eixo Y | |||||
| largo | Inteiro longo |

|
Largura da área de texto | |||||
| alto | Inteiro longo |

|
Altura da área de texto | |||||
| fonte | defEstilo | Texto |

|
Nome da fonte ou definição de estilo | |||||
| tamanho | Inteiro |

|
Tamanho dos caracteres em pontos | |||||
| estilo | Inteiro |

|
Estilo dos caracteres | |||||
| alinhamento | Inteiro |

|
Alinhamento | |||||
| Resultado | SVG_Ref |

|
Referencia do objeto texto SVG | |||||
O comando SVG_New_textArea insere uma área de texto no recipiente SVG designado por objetoSVGPai e devolve sua referencia. Se objetoSVGPai não é um documento SVG, é gerado um erro.
O elemento "textarea" é recomendado pela norma SVG Tiny 1.2 e implementado em 4D v11 SQL a partir da versão 11.3 (ver http://www.w3.org/TR/SVGMobile12/text.html#TextAreaElement). Este elemento implementa uma área de texto que, a diferença do elemento "texto", se encarrega de automatizar os retornos de linha quando o texto supera el ancho requerido.
Nota: No elemento "textArea", os retornos de linha são substituídos pelos elementos <tbreak/>.
Os parâmetros opcionais x e y permitem especificar a posição nos eixos X e Y da esquina superior esquerda da área.
Os parâmetros opcionais largo e alto especificam o tamanho da área no espaço de coordenadas usuário. Se não passam um destes parâmetros, a área texto se adaptará automaticamente a seu conteúdo.
O comando SVG_New_textArea aceita duas novas sintaxes diferentes para a definição dos caracteres:
Pode passar vários valores nos parâmetros fonte, tamanho, estilo e alinhamento: fonte e tamanho permitem especificar o tipo de letra e tamanho, em pontos, a utilizar. Quando não passam estes parâmetros, o texto será escrito em Times New Roman 12 pts.O parâmetro opcional estilo oferece informação sobre o estilo de caracteres a utilizar. No parâmetro estilo , deve passar um dos seguintes valores ou uma combinação de vários deles (ou pode utilizar as constantes 4D correspondentes no tema Estilos de fonte theme):
Os parâmetros opcionais fonte e tamanho permitem especificar o tipo de letra e tamanho, em pontos, a utilizar. Quando não passam estes parâmetros, o texto será escrito em Times New Roman 12 pts.
0 = Normal
1 = Negrito
2 = Itálico
4 = Sublinhado
8 = Marcado
O parâmetro opcional alinhamento permite especificar o tipo de alinhamento que se aplicará ao texto desenhado. Pode passar um dos seguintes valores:
1 = Alinhamento por padrão (esquerda)
2 = Alinhado a esquerda
3 = Centrado
4 = Alinhado a direita
5 = Justificado
- Ou pode passar uma definição de estilo no parâmetro defEstilo (em vez do parâmetro fonte) e depois omitir os seguintes parâmetros. Por exemplo, pode passar:
SVG_New_textArea($Dom_svg;"Olá mundo";x;y;vWidth;vHeight;style_definition)
... aonde o parâmetro style_definition contém uma definição de estilo completa. Se passar, por exemplo "{font-size:48px;fill:red;}", esta definição é agregada como um atributo de estilo da forma:style="font-size:48px;fill:red;"
Neste caso, se ignoram os parâmetros adicionais.

$svg:=SVG_New
`Posicionar um retângulo de borde
$rec:=SVG_New_rect($svg;5;5;210;320;0;0;"#777";"peachpuff";3)
`O texto
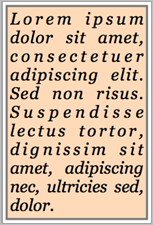
$txt:="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor."
$txtArea:=SVG_New_textArea($svg;$txt;10;10;200;310;"Georgia";25;Italic;5)
`Guardar o documento
SVG_SAVE_AS_TEXT($svg;"test.svg")
Produto: 4D
Tema: Texto
Número
65955
Criado por: Composant 4D SVG v11.3
Modificado: 4D v12
Modificado: 4D v13
SVG_APPEND_TEXT_TO_TEXTAREA
SVG_New_text
SVG_New_vertical_text
SVG_SET_TEXTAREA_TEXT
4D SVG ( 4D v13)
4D SVG ( 4D v14)
Inherited from : SVG_New_textArea ( 4D v12)







