4D v14
SVG_New_textArea
- 4D SVG
-
- Texte
-
- SVG_APPEND_TEXT_TO_TEXTAREA
- SVG_Get_text
- SVG_New_text
- SVG_New_textArea
- SVG_New_tspan
- SVG_New_vertical_text
- SVG_SET_FONT_COLOR
- SVG_SET_FONT_FAMILY
- SVG_SET_FONT_SIZE
- SVG_SET_FONT_STYLE
- SVG_SET_TEXT_ANCHOR
- SVG_SET_TEXT_KERNING
- SVG_SET_TEXT_LETTER_SPACING
- SVG_SET_TEXT_RENDERING
- SVG_SET_TEXT_WRITING_MODE
- SVG_SET_TEXTAREA_TEXT
 SVG_New_textArea
SVG_New_textArea
| SVG_New_textArea ( objetSVGParent ; texte {; x {; y {; largeur {; hauteur {; police | stylePolice {; taille {; style {; alignement}}}}}}}} ) -> Résultat | ||||||||
| Paramètre | Type | Description | ||||||
| objetSVGParent | Ref_SVG |

|
Référence de l’élément parent | |||||
| texte | Texte |

|
Texte à insérer | |||||
| x | Entier long |

|
Coordonnée sur l'axe x | |||||
| y | Entier long |

|
Coordonnée sur l'axe y | |||||
| largeur | Entier long |

|
Largeur de la zone de texte | |||||
| hauteur | Entier long |

|
Hauteur de la zone de texte | |||||
| police | stylePolice | Texte |

|
Nom de la police ou Définition de style | |||||
| taille | Entier |

|
Taille des caractères en points | |||||
| style | Entier |

|
Style des caractères | |||||
| alignement | Entier |

|
Alignement | |||||
| Résultat | Ref_SVG |

|
Référence de l'objet texte SVG | |||||
La commande SVG_New_textArea insère une zone de texte dans le conteneur SVG désigné par objetSVGParent et retourne sa référence. Si objetSVGParent n’est pas un document SVG, une erreur est générée.
L'élément "textArea" est recommandé par la norme SVG tiny 1.2 et implémentée dans 4D v11 SQL à partir de la version 11.3 (cf. http://www.w3.org/TR/SVGMobile12/text.html#TextAreaElement). Cet élément implémente une zone de texte qui, au contraire de l'élément "text", gère automatiquement les retours à la ligne lorsque le texte dépasse la largeur demandée.
Note : Dans l'élément "textArea", les retours à la ligne sont remplacés par des éléments "<tbreak/>".
Les paramètres optionnels x et y permettent de préciser le positionnement sur l'axe x et sur l'axe y du coin supérieur gauche de la zone.
Les paramètres optionnels largeur et hauteur définissent dans l'espace de coordonnées utilisateur la taille de la zone. Si l'un ou l'autre de ces paramètres n'est pas fourni, la zone de texte s'adaptera automatiquement à son contenu.
La commande SVG_New_textArea accepte deux syntaxes différentes pour la définition des caractères :
- vous pouvez passer diverses valeurs dans les paramètres police, taille, style et alignement : police et taille permettent de spécifier la police et la taille, en points, à utiliser. Si ces paramètres sont omis, le texte sera écrit en Times New Roman 12 pts.
Le paramètre optionnel style précise le style de caractères à utiliser. Vous devez passer dans le paramètre style l'une des valeurs suivantes ou une combinaison de ces valeurs (vous pouvez également utiliser les constantes 4D correspondantes dans le thème Styles de caractères) :0 = Normal
1 = Gras
2 = Italique
4 = Souligné
8 = BarréLe paramètre optionnel alignement permet de spécifier le type d'alignement appliqué au texte dessiné. Vous devez passer une des valeurs suivantes :
1 = Alignement par défaut (gauche)
2 = Aligné à gauche
3 = Centré
4 = Aligné à droite
5 = Justifié - ou bien, vous pouvez passer une définition de style dans le paramètre défStyle (en lieu et place du paramètre police) et omettre les paramètres suivants. Vous pouvez passer par exemple :
SVG_New_textArea($Dom_svg;"Hello World !";x;y;larg;haut;style_definition)
... où le paramètre style_definition contient une définition de style complète. Si vous passez par exemple "{font-size:48px;fill:red;}", cette définition sera ajoutée en tant qu’attribut de style sous la forme :style="font-size:48px;fill:red;"
Dans ce cas, les éventuels paramètres suivants sont ignorés.

$svg:=SVG_New
`Positionner un rectangle de bordure
$rec:=SVG_New_rect($svg;5;5;210;320;0;0;"#777";"peachpuff";3)
`Le texte
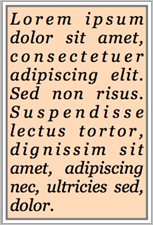
$txt:="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor."
$txtArea:=SVG_New_textArea($svg;$txt;10;10;200;310;"Georgia";25;Italique;5)
`Sauvegarder le document
SVG_SAVE_AS_TEXT($svg;"test.svg")
Produit : 4D
Thème : Texte
Numéro :
65955
Nom intl. : SVG_New_textArea
Créé : Composant 4D SVG v11.3
Modifié : 4D v12
Modifié : 4D v13
SVG_APPEND_TEXT_TO_TEXTAREA
SVG_New_text
SVG_New_vertical_text
SVG_SET_TEXTAREA_TEXT
4D SVG ( 4D v13)
4D SVG ( 4D v14)
Hérité de : SVG_New_textArea ( 4D v12)







