4D v14
SVG_New_textArea
- 4D SVG
-
- Texto
-
- SVG_APPEND_TEXT_TO_TEXTAREA
- SVG_Get_text
- SVG_New_text
- SVG_New_textArea
- SVG_New_tspan
- SVG_New_vertical_text
- SVG_SET_FONT_COLOR
- SVG_SET_FONT_FAMILY
- SVG_SET_FONT_SIZE
- SVG_SET_FONT_STYLE
- SVG_SET_TEXT_ANCHOR
- SVG_SET_TEXT_KERNING
- SVG_SET_TEXT_LETTER_SPACING
- SVG_SET_TEXT_RENDERING
- SVG_SET_TEXT_WRITING_MODE
- SVG_SET_TEXTAREA_TEXT
 SVG_New_textArea
SVG_New_textArea
| SVG_New_textArea ( objetoSVGPadre ; texto {; x {; y {; ancho {; alto {; fuente | estiloFuente {; talla {; estilo {; alineacion}}}}}}}} ) -> Resultado | ||||||||
| Parámetro | Tipo | Descripción | ||||||
| objetoSVGPadre | SVG_Ref |

|
Referencia del elemento padre | |||||
| texto | Texto |

|
Texto a insertar | |||||
| x | Entero largo |

|
Coordenada en el eje X | |||||
| y | Entero largo |

|
Coordenadas en el eje Y | |||||
| ancho | Entero largo |

|
Ancho del área de texto | |||||
| alto | Entero largo |

|
Alto del área de texto | |||||
| fuente | estiloFuente | Texto |

|
Nombre de la fuente o definición de estilo | |||||
| talla | Entero |

|
Talla de los caracteres en puntos | |||||
| estilo | Entero |

|
Estilo de los caracteres | |||||
| alineacion | Entero |

|
Alineación | |||||
| Resultado | SVG_Ref |

|
Referencia del objeto texto SVG | |||||
El comando SVG_New_textArea inserta un área de texto en el contenedor SVG designado por objetoSVGPadre y devuelve su referencia. Si objetoSVGPadre no es un documento SVG, se genera un error.
El elemento "textarea" es recomendado por la norma SVG Tiny 1.2 e implementado en 4D v11 SQL a partir de la versión 11.3 (ver http://www.w3.org/TR/SVGMobile12/text.html#TextAreaElement). Este elemento implementa un área de texto que, a diferencia del elemento "texto", se encarga de automatizar los retornos de línea cuando el texto supera el ancho requerido.
Nota: en el elemento "textArea", los retornos de línea son reemplazados por los elementos <tbreak/>.
Los parámetros opcionales x e y permiten especificar la posición en los ejes X e Y de la esquina superior izquierda del área.
Los parámetros opcionales ancho y alto especifican el tamaño del área en el espacio de coordenadas usuario. Si no se pasa uno de estos parámetros, el área texto se adaptará automáticamente a su contenido.
El comando SVG_New_textArea acepta dos nuevas sintaxis diferentes para la definición de los caracteres:
Puede pasar varios valores en los parámetros fuente, talla, estilo y alineacion: fuente y talla permiten especificar el tipo de letra y tamaño, en puntos, a utilizar. Cuando no se pasan estos parámetros, el texto será escrito en Times New Roman 12 pts.El parámetro opcional estilo ofrece información sobre el estilo de caracteres a utilizar. En el parámetro estilo , debe pasar uno de los siguientes valores o una combinación de varios de ellos (o puede utilizar las constantes 4D correspondientes en el tema Estilos de fuente theme):
Los parámetros opcionales fuente y talla permiten especificar el tipo de letra y tamaño, en puntos, a utilizar. Cuando no se pasan estos parámetros, el texto será escrito en Times New Roman 12 pts.
0 = Normal
1 = Negrita
2 = Itálica
4 = Subrayado
8 = Tachado
El parámetro opcional alineacion permite especificar el tipo de alineación que se aplicará al texto dibujado. Puede pasar uno de los siguientes valores:
1 = Alineación por defecto (izquierda)
2 = Alineado a la izquierda
3 = Centrado
4 = Alineación a la derecha
5 = Justificado
- O puede pasar una definición de estilo en el parámetro defEstilo (en lugar del parámetro fuente) y luego omitir los siguientes parámetros. Por ejemplo, puede pasar:
SVG_New_textArea($Dom_svg;"Hola mundo";x;y;vWidth;vHeight;style_definition)
... donde el parámetro style_definition contiene una definición de estilo completa. Si pasa, por ejemplo "{font-size:48px;fill:red;}", esta definición se añade como un atributo de estilo de la forma:style="font-size:48px;fill:red;"
En este caso, se ignoran los parámetros adicionales.

$svg:=SVG_New
`Posicionar un rectángulo de borde
$rec:=SVG_New_rect($svg;5;5;210;320;0;0;"#777";"peachpuff";3)
`El texto
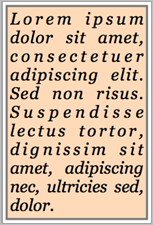
$txt:="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor."
$txtArea:=SVG_New_textArea($svg;$txt;10;10;200;310;"Georgia";25;Italic;5)
`Guardar el documento
SVG_SAVE_AS_TEXT($svg;"test.svg")
Producto: 4D
Tema: Texto
Número
65955
Creado por: Composant 4D SVG v11.3
Modificado: 4D v12
Modificado: 4D v13
SVG_APPEND_TEXT_TO_TEXTAREA
SVG_New_text
SVG_New_vertical_text
SVG_SET_TEXTAREA_TEXT
4D SVG ( 4D v13)
4D SVG ( 4D v14)
Inherited from : SVG_New_textArea ( 4D v12)







