4D v14.3
Web Areas per Programmierung verwalten
- 4D Programmiersprache
-
- Web Area
-
- Web Areas per Programmierung verwalten
- WA Back URL available
- WA Create URL history menu
- WA Evaluate JavaScriptUpd
- WA EXECUTE JAVASCRIPT FUNCTIONUpd
- WA Forward URL available
- WA Get current URL
- WA GET EXTERNAL LINKS FILTERS
- WA Get last filtered URL
- WA GET LAST URL ERROR
- WA Get page content
- WA Get page title
- WA GET PREFERENCE
- WA GET URL FILTERS
- WA GET URL HISTORY
- WA OPEN BACK URL
- WA OPEN FORWARD URL
- WA OPEN URL
- WA REFRESH CURRENT URL
- WA SET EXTERNAL LINKS FILTERS
- WA SET PAGE CONTENT
- WA SET PAGE TEXT LARGER
- WA SET PAGE TEXT SMALLER
- WA SET PREFERENCEUpd
- WA SET URL FILTERS
- WA STOP LOADING URL
 Web Areas per Programmierung verwalten
Web Areas per Programmierung verwalten
Die Befehle unter diesem Thema steuern Formularobjekte vom Typ Web Area per Programmierung.
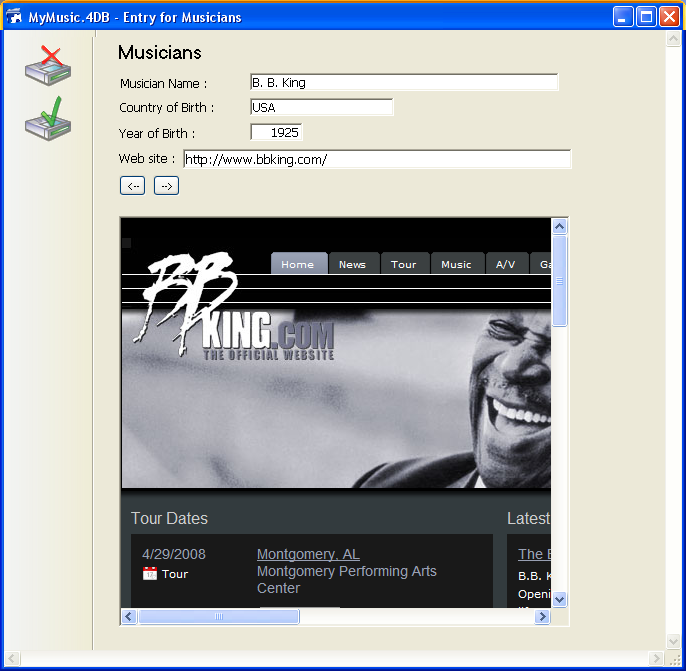
Web Areas können jede Art von Web Inhalt in Ihrer 4D Umgebung anzeigen: HTML Seiten mit statischem oder dynamischem Inhalt, Dateien, Bilder, Javascript, Flash, PDF und sogar MS Office Dokumente (unter Windows, wenn MS Office installiert ist). Das folgende Bild zeigt einen Web Bereich innerhalb eines Formulars mit einer HTML Seite:

Zusätzlich zu den Befehlen ermöglichen verschiedene Standardaktionen und Formularereignisse die Funktionsweise der Web Bereiche zu steuern. Über spezifische Variablen lassen sich Informationen zwischen dem Bereich und der 4D Umgebung austauschen. Auf diese Weise können Sie in Ihren Formularen einen Web Browser mit Grundfunktionen nutzen.
Sie erstellen einen Web Bereich über eine Variante der Schaltfläche Plug-in Bereich/Unterformular in der Objektleiste des 4D Formulareditors. Weitere Informationen dazu finden Sie im Abschnitt Web Areas im Handbuch 4D Designmodus.
Ein Web Bereich hat, wie andere dynamische Formularobjekte, einen Objektnamen und einen Variablennamen, über die er sich per Programmierung steuern lässt (Befehle OBJECT SET VISIBLE und OBJECT MOVE). Standardmäßig ist eine Variable vom Typ Text zugeordnet.
Hinweis: Die dem Web Bereich zugeordnete Textvariable enthält keine Referenz. Sie kann deshalb nicht als Parameter für eine Methode übergeben werden. Für einen Web Bereich mit Namen MyArea ist z.B. der folgende Code nicht verwendbar:
Mymethod(MyArea)Code für Mymethod:
WA REFRESH CURRENT URL($1) `Das funktioniert nichtFür diese Art der Programmierung müssen Sie Zeiger verwenden:
Mymethod(->MyArea)Code für Mymethod:
WA REFRESH CURRENT URL($1->) `Das funktioniertZusätzlich zur standardmäßigen Objektvariablen (siehe voriger Abschnitt) werden jedem Web Bereich automatisch zwei spezifische Variablen zugewiesen:
- Die Variable "URL"
- Die Variable "Ablauf"
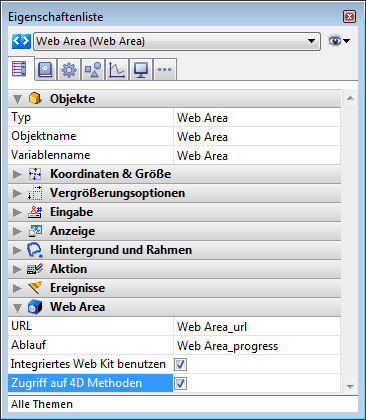
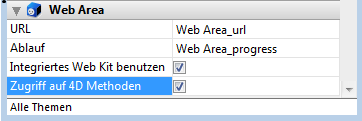
Diese Variablen haben standardmäßig die Namen Web Area_url und Web Area_progress. Bei Bedarf können Sie diese Namen über die Eigenschaftenliste ändern:

"URL" ist eine Variable vom Typ String. Sie enthält die geladene URL oder die vom zugeordneten Web Bereich gerade geladene URL.
Die Zuweisung zwischen Variable und Web Bereich erfolgt in beiden Richtungen:
- Weist der Benutzer der Variablen eine neue URL zu, lädt der Web Bereich automatisch diese URL.
- Alles Navigieren innerhalb des Web Bereichs aktualisiert automatisch den Inhalt der Variablen.
Vom Prinzip her funktioniert diese Variable wie der Adressbereich eines Web Browsers. Das können Sie in einem Textbereich über dem Web Bereich darstellen.
Variable URL und Befehl WA OPEN URL
Die Variable URL erzeugt dieselbe Wirkung wie der Befehl WA OPEN URL. Es gibt jedoch folgende Unterschiede:
- Um auf Dokumente zuzugreifen, akzeptiert diese Variable nur RFC kompatible URLs ("file://c:/My%20Doc") und keine System Pfadnamen ("c:\MyDoc"). WA OPEN URL akzeptiert beide Bezeichnungen.
- Enthält die Variable URL einen leeren String, versucht der Web Bereich nicht, die URL zu laden, WA OPEN URL erzeugt einen Fehler.
- Enthält die Variable URL kein Protokoll (http, mailto, file, etc.), fügt der Web Bereich "http://" hinzu, WA OPEN URL jedoch nicht.
- Wird der Web Bereich nicht im Formular angezeigt (wenn er im Formular auf einer anderen Seite liegt), hat der Befehl WA OPEN URL keine Auswirkung. Durch Zuweisen eines Wertes an die Variable URL lässt sich jedoch die aktuelle URL aktualisieren.
Die Variable "Ablauf" ist vom Typ Lange Ganzzahl. Sie enthält einen Wert zwischen 0 und 100. Das ist der Prozentsatz beim Laden der Seite, die im Web Bereich angezeigt wird. 4D aktualisiert diese Variable automatisch. Sie lässt sich nicht manuell verändern
Sie können 4D Methoden über JavaScript Code aufrufen, der in einem Web Bereich ausgeführt wird und Werte zurück erhalten.
Wichtig: Dieses Feature ist nur verfügbar, wenn der Web Bereich das integrierte Web Kit als Rendering Engine verwendet.
Damit Sie 4D Methoden aus einem Web Bereich aufrufen können, müssen Sie in der Eigenschaftenliste unter der Gruppe "Web Area" die neue Option Zugriff auf 4D Methoden aufrufen:

Hinweis: Diese Option erscheint nur, wenn die Option Integriertes Web Kit benutzen markiert ist.
Ist diese Eigenschaft markiert, wird im Web Bereich ein spezifisches JavaScript Objekt ($4d) eingerichtet, über das Sie Aufrufe von 4D Projektmethoden steuern können.
Ist die Option Zugriff auf 4D Methoden markiert, bietet das in 4D integrierte Web Kit im Web Bereich ein JavaScript Objekt mit Namen $4d, das Sie jeder 4D Projektmethode mit "." voranstellen können.
Rufen Sie z.B. die 4D Methode HelloWorld auf, führen Sie einfach folgende Anweisung aus:
$4d.HelloWorld();
Warnung: JavaScript unterscheidet zwischen Groß- und Kleinschreibung. Achten Sie deshalb darauf, dass das Objekt $4d lautet (mit kleinem "d").
Die Syntax zum Aufrufen von 4D Methoden lautet:
$4d.4DMethodName(param1,paramN,function(result,error){})- param1...paramN: Sie können in der 4D Methode soviel Parameter übergeben, wie benötigt werden und jeden Typ wählen, den JavaScript unterstützt (String, Zahl, Array, Objekt).
- function(result,error): Funktion, die als letztes Argument übergeben wird. Diese "callback" Funktion wird synchron aufgerufen, wenn die Ausführung der 4D Methode endet. Sie empfängt zwei Parameter:
- result: Das Ausführungsergebnis der 4D Methode, das in "$0" zurückgegeben wird.
Dieses Ergebnis kann in einem Typ sein, den JavaScript unterstützt, also String, Zahl, Array, Objekt. Für Objekte können Sie den neuen Befehl C_OBJECT verwenden.
Hinweis: 4D läuft standardmäßig in UTF-8. Geben Sie Text mit Sonderzeichen, wie z.B. Zeichen mit Akzenten zurück, müssen Sie sicherstellen, dass die Codierung der Seite, die im Web Bereich angezeigt wird, als UTF-8 deklariert ist, damit auch diese Zeichen korrekt gerendert werden. Fügen Sie dafür auf der HTML Seite folgende Zeile zur Codierung hinzu:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
- error (optionaler Parameter): Array Objekt mit dem Stapel evtl. generierter Fehler. Dieses Array wird nur gefüllt, wenn der Fehler nicht über den Befehl ON ERR CALL auf der 4D Seite verwaltet wird.
Jedes Objekt enthält drei Eigenschaften:- message (Text):Fehlerbeschreibung
- errCode (Zahl): Fehlernummer
- componentSignature (Text): Signatur der internen Komponente an der Basis des Fehlers (4 Zeichen), z.B. "dbmg" für die Datenbank Engine.
- result: Das Ausführungsergebnis der 4D Methode, das in "$0" zurückgegeben wird.
Wir nehmen eine 4D Projektmethode mit Namen today. Sie empfängt keine Parameter, gibt aber das aktuelle Datum als Zeichenkette zurück.
4D Code der Methode today:
C_TEXT($0)
$0:=String(Current date;System date long)Die 4D Methode lässt sich im Web Bereich mit folgender Syntax aufrufen:
$4d.today()
Die 4D Methode empfängt keine Parameter, gibt aber den Wert von $0 in der Callback Funktion zurück, die 4D nach Ausführen der Methode aufruft.
Wir wollen das Datum in der HTML Seite anzeigen, die der Web Bereich lädt.
Hier der Code der HTML Seite:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript">
$4d.today(function(dollarZero)
{
var curDate = dollarZero;
document.getElementById("mydiv").innerHTML=curDate;
});
</script>
</head>
<body>Heute ist: <div id="mydiv"></div>
</body>
</html>Die 4D Projektmethode calcSum empfängt Parameter ($1...$n) und gibt deren Summe in $0 zurück:
4D Code der Methode calcSum:
C_REAL(${1}) // empfängt n Parameter vom Typ Zahl
C_REAL($0) // gibt eine Zahl zurück
C_LONGINT($i;$n)
$n:=Count parameters
For($i;1;$n)
$0:=$0+${$i}
End forDer JavaScript Code im Web Bereich ist:
$4d.calcSum(33, 45, 75, 102.5, 7, function(dollarZero)
{
var result = dollarZero // Ergebnis ist 262.5
});Dieses Beispiel verwendet die Projektmethode calcSum aus dem vorigen Beispiel und enthält zusätzlich eine Fehlerverwaltung:
$4d.calcSum("alpha", 45, 75, 102.5, 7, function(result, error)
{
if (error != null)
alert( "got error: " + error[0].message);
else
alert( "got result: " + result);
});Es gibt spezifische Formularereignisse, um Web Bereiche per Programmierung zu steuern, insbesondere zur Aktivierung von Links:
- On Begin URL Loading
- On URL Resource Loading
- On End URL Loading
- On URL Loading Error
- On URL Filtering
- On Open External Link
- On Window Opening Denied
Darüberhinaus unterstützen Web Bereiche folgende generische Formularereignisse:
- On Load
- On Unload
- On Getting Focus
- On Losing Focus
Weitere Informationen dazu finden Sie unter der Funktion Form event.
Sie können in Web Bereichen Ihrer Formulare den Web Inspektor ansehen und verwenden. Das ist der integrierte Web Kit Debugger, der den Code und Informationsfluß der Web Seiten analysiert. Er ist z.B.auch im Chrome Browser enthalten

Sie müssen folgende Einstellungen machen, damit der Web Inspektor in einem Web Bereich erscheint:
- Sie müssen das integrierte Web Kit für den Bereich auswählen (der Web Inspektor ist nur mit dem integrierten Web Kit verfügbar) (siehe Abschnitt Integriertes Web Kit benutzen im Handbuch 4D Designmodus)
- Sie müssen das Kontextmenü für den Bereich aktivieren (der Inspektor wird über dieses Menü aufgerufen) (siehe Kontextmenü im Handbuch 4D Designmodus)
- Sie müssen explizit die Verwendung des Inspektors im Bereich aktivieren. Dafür schreiben Sie folgende Anweisung:
WA SET PREFERENCE(*;"WA";WA enable Web inspector;True)
Weitere Informationen dazu finden Sie unter dem Befehl WA SET PREFERENCE.
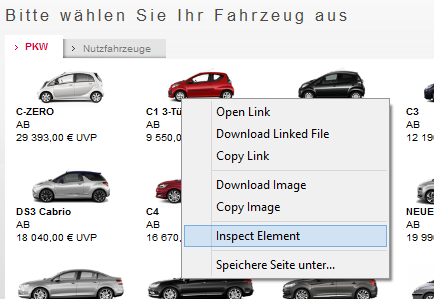
Haben Sie die Einstellungen wie oben beschrieben ausgeführt, erscheint im Kontextmenü des Bereichs der neue Eintrag Inspect Element:

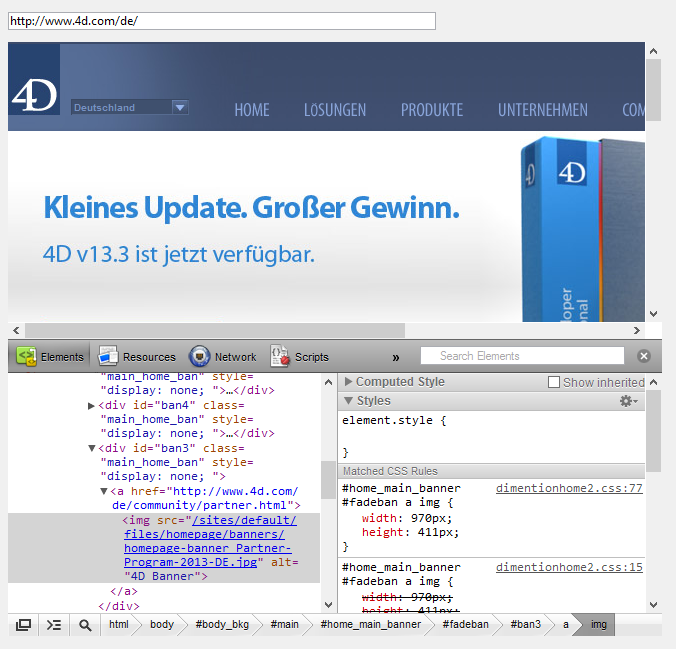
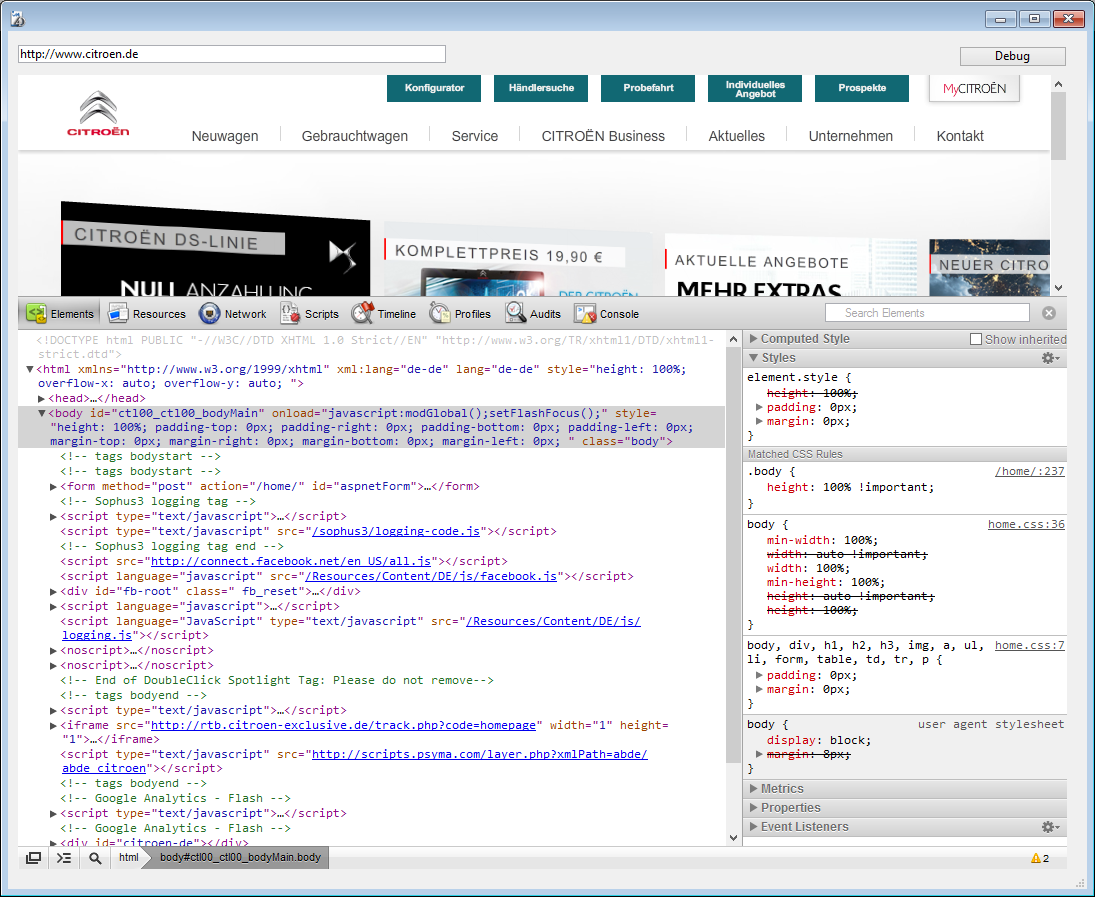
Damit wird der Web Bereich in zwei Teile geteilt und die verschiedenen Teile des Web Inspektors erscheinen im unteren Bereich:

Der Inspektor lässt sich auch in einem separaten Fenster verwenden. Dazu klicken Sie im Bereich unten links auf folgendes Icon:

Der Web Inspektor ist in der Web Kit Rendering Engine enthalten. Ausführliche Informationen zu den Features dieses Debugger finden Sie in der Dokumentation von Google unter: https://developers.google.com/chrome-developer-tools/docs/scripts
Beim Ausführen des Formulars sind im Web Bereich die Standardfunktionen der Browser-Oberfläche verfügbar, die Interaktionen mit anderen Formularbereichen ermöglichen:
- Befehle des Menüs Bearbeiten: Hat der Web Bereich Fokus, lassen sich die Befehle des Menüs Bearbeiten zum Kopieren, Einsetzen, Alles aus-wählen, etc. verwenden.
- Kontextmenü: Das standardmäßige Kontextmenü des Systems lässt sich auch im Web Bereich verwenden (die Anzeige lässt sich über den Befehl WA SET PREFERENCE steuern.
- Drag and Drop: Der Benutzer kann Text, Bilder und Dokumente innerhalb eines Web Bereichs oder zwischen Web Bereichen und 4D Formularobjekten per Drag and Drop bewegen, je nach den zugewiesenen 4D Objekteigenschaften.
Unter Windows kann der Web Bereich die Anzeige und Änderung von Microsoft Office Dokumenten unterstützen (wenn Microsoft Office auf dem Rechner installiert ist). Das sind insbesondere Word, Excel und Powerpoint Dokumente (Endungen .doc, .xls und .ppt). Auch das Format MS Office XML wird unterstützt.
Hinweis: Erlaubt standardmäßig nicht die Anzeige von Dokumenten in einem Web Browser; sie werden immer in einem neuen Fenster geöffnet. Sie können diese Funktionsweise mit den Anweisungen unter folgender Adresse verändern: http://support.microsoft.com/kb/162059/en-us
Unter Windows lassen sich Web Bereiche zum Anzeigen lokaler oder externer Ordner über das Protokoll ftp:// oder Netzwerk Pfadnamen (\\myserver\myvolume) verwenden.
Unter Windows raten wir davon ab, über einen Web Bereich auf den Web Server der 4D Anwendung zuzugreifen, der diesen Bereich enthält. Diese Konfiguration kann zu einem Konflikt führen, der die Anwendung einfriert. Ein Remote 4D kann natürlich auf den Web Server von 4D Server zugreifen, jedoch nicht auf seinen eigenen Web Server.
URLs, die auf Mac OS in Web Bereichen per Programmierung gesteuert werden, müssen mit dem Protokoll beginnen. Beispiel: Sie müssen den vollständigen String "http://www.mysite.com" und nicht nur "www.mysite.com" angeben.
Produkt: 4D
Thema: Web Area
4D Programmiersprache ( 4D v14.3)
Geerbt von :
Web Areas per Programmierung verwalten ( 4D v13.5)
Gesplittet :
Web Areas per Programmierung verwalten ( 4D v14 R2)







