4D v14.3
Gestão programada de áreas web
- Manual de linguagem 4D
-
- Área Web
-
- Gestão programada de áreas web
- WA Back URL available
- WA Create URL history menu
- WA Evaluate JavaScriptUpd
- WA EXECUTE JAVASCRIPT FUNCTIONUpd
- WA Forward URL available
- WA Get current URL
- WA GET EXTERNAL LINKS FILTERS
- WA Get last filtered URL
- WA GET LAST URL ERROR
- WA Get page content
- WA Get page title
- WA GET PREFERENCE
- WA GET URL FILTERS
- WA GET URL HISTORY
- WA OPEN BACK URL
- WA OPEN FORWARD URL
- WA OPEN URL
- WA REFRESH CURRENT URL
- WA SET EXTERNAL LINKS FILTERS
- WA SET PAGE CONTENT
- WA SET PAGE TEXT LARGER
- WA SET PAGE TEXT SMALLER
- WA SET PREFERENCEUpd
- WA SET URL FILTERS
- WA STOP LOADING URL
 Gestão programada de áreas web
Gestão programada de áreas web
Os comandos deste tema são dedicados a gestão programada de objetos de formulário de tipo área web.
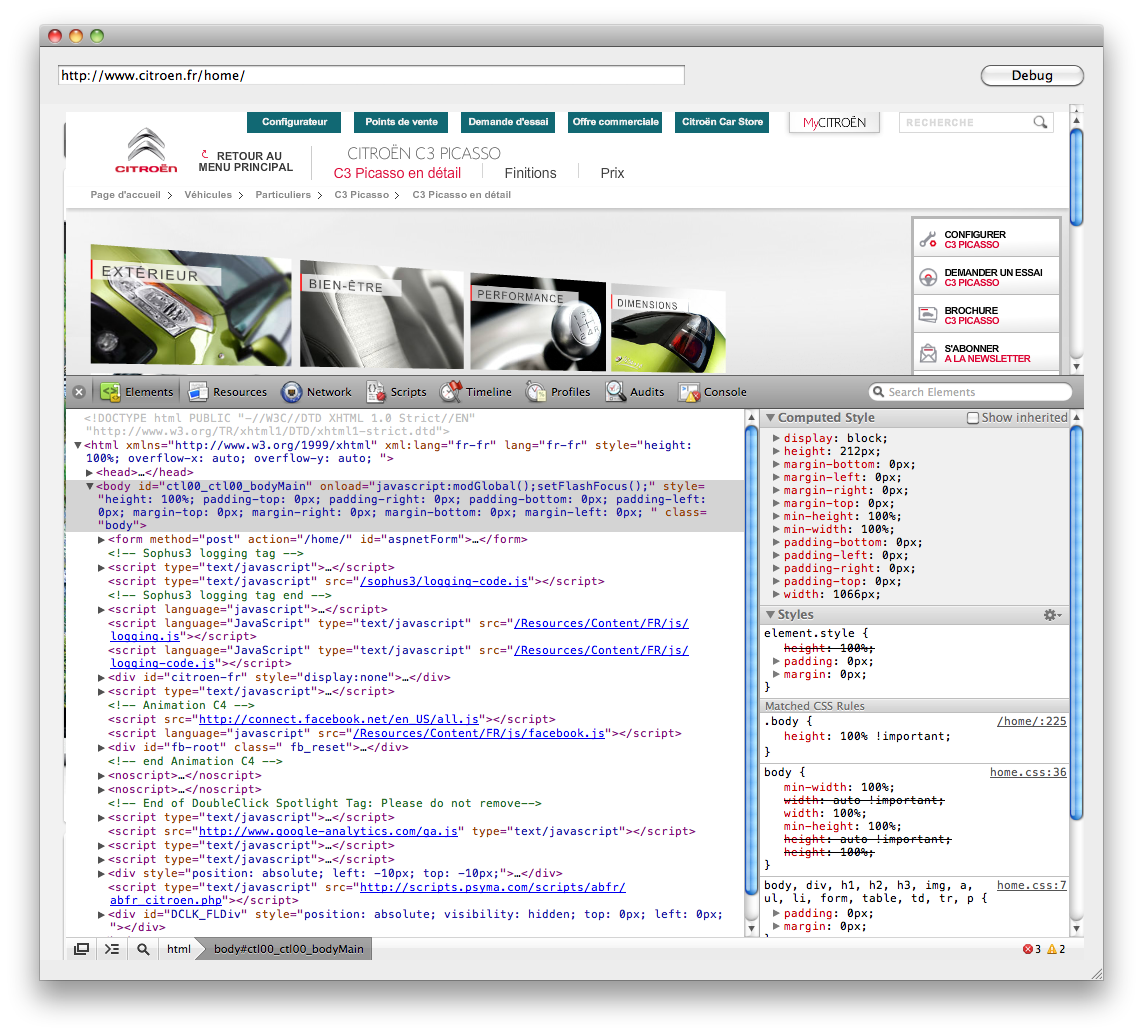
As áreas web podem mostrar todo tipo de conteúdo web mesmo dentro do ambiente 4D: as páginas HTML com conteúdos estáticos ou dinâmicos, arquivos, imagens, Javascript, Flash, PDF, etc. e inclusive documentos MS (em Windows quando MS Office estiver instalado). A imagem abaixo mostra uma área web incluída em um formulário e mostra uma página HTML:

Além dos comandos do tema web Area, várias ações e eventos de formulários dedicados permitem ao desenvolvedor controlar o funcionamento das áreas web. Podem ser utilizadas variáveis específicas para intercambiar informação entre a área e o ambiente 4D. Estas ferramentas podem ser utilizadas para desenvolver um navegador web básico em seus formulários.
A criação de um área web se realiza com a ajuda de uma variante do botão Area de plug-im/Sub-formulário da barra de objetos do editor de formulários de 4D (para maior informação, consulte o manual de Desenho).
Como os outros objetos dinâmicos do formulário, uma área web dispõe de um nome de objeto e de um nome de variável, que podem ser utilizados para manejá-la por programação. A variável padrão associada ao objeto área web é de tipo Texto. Específicamente, pode utilizar os comandos OBJECT SET VISIBLE e OBJECT MOVE com as áreas web.
Nota: a variável Texto associada a área web não contém uma referência portanto não pode ser passada como parâmetro a um método. Por exemplo, para uma área web chamada MinhaArea, não pode ser utilizado o seguinte código:
MeuMetodo(MinhaArea)Código para MeuMétodo:
WA REFRESH CURRENT URL($1) `Não funcionaPara este tipo de programação, precisará utilizar ponteiros:
MeuMetodo(->MinhaArea)Código de MeuMetodo:
WA REFRESH CURRENT URL($1->) `FuncionaAlém das variáveis de objetos padrão (ver parágrafo anterior), duas variáveis específicas são associadas automaticamente a cada área web:
- A variável "URL"
- A variável "Progression".
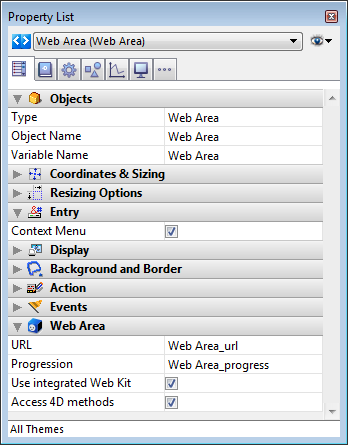
Por padrão, estas variáveis são chamadas respectivamente, areaName_url e areaName_progress. Pode modificar estes nomes se assim o desejar. Estas variáveis são acessíveis na Lista de propriedades:
 /]
/]A variável "URL" é de tipo string. Contém a URL carregada ou que está sendo carregada pela área web associada.
A associação entre a variável e a área web funciona em ambas as direções:
- Se o usuário atribui um novo URL à variável, esta URL é carregada automaticamente pela área web.
- Toda navegação realizada ao interior da área web atualizará automaticamente o conteúdo da variável.
Esquematicamente, esta variável funciona como o área de endereço de um navegador web. Pode representá-la por uma área de texto situada sobre a área Web.
A variável URL produz os mesmos efeitos que o comando WA OPEN URL. Entretanto devem levar em consideração as seguintes diferenças:
- para acessar aos documentos, esta variável apenas aceita as URLs que estão de acordo com as RFC ("file://c:/Meu%20Doc") e não as rotas de acesso sistema ("c:\MeuDoc"). O comando WA OPEN URL aceita as duas notações.
- se a variável URL contiver uma string vazia, a área web não tenta carregar a URL. O comando WA OPEN URL gera um erro em este caso.
- se a variável URL não contiver um protocolo (http, mailto, file, etc.), a área web adiciona "http://", que não é o caso para o comando WA OPEN URL
quando a área web não for mostrada no formulário (quando se localiza em outra página do formulário), a execução do comando WA OPEN URL não tiver efeito, enquanto que a atribuição de um valor à variável URL pode ser utilizada para atualizar a URL atual.
"Progresso" é uma variável de tipo Inteiro longo. Contém um valor entre 0 e 100, representa a porcentagem de carregamento completo da página mostrada na área web.
Esta variável é atualizada automaticamente por 4D. Não é possível modificá-la manualmente.
Pode chamar aos métodos 4D desde o código JavaScript executado em uma área web e obter valores em troca.
Importante: esta funcionalidade só está disponível se a área web utiliza o kit Web integrado como o motor de renderização.
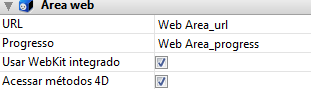
Para poder chamar aos métodos 4D de uma área web, deve selecionar a opção Acesso métodos 4D para a área na Lista de propriedades:
Nota: esta opção só é mostrada quando se seleciona a opção Utilizar Web Kit integrado.
Quando esta propriedade está selecionada, um objeto JavaScript especial ($4d) se instância na área web e permite gerenciar as chamadas aos métodos projeto 4D.
Quando a opção Acesso a métodos 4D está selecionada, a Web Kit integrada de 4D da a área um objeto JavaScript chamado $4d que pode ser associado com qualquer método projeto 4D utilizando a notação objeto ".".
Por exemplo, para chamar ao método 4D HelloWorld, só execute a seguinte instrução:
$4d.HelloWorld();
Atenção: JavaScript diferencia entre maiúsculas e minúsculas, porque que é importante ter em conta que o objeto se chama $4d (com "d" minúscula).
A sintaxe das chamadas a métodos 4D é a seguinte:
$4d.4DMethodName(param1,paramN,function(result,error){})- param1...paramN: pode passar tantos parâmetros como seja necessário ao método 4D.
Estes parâmetros podem ser de qualquer tipo suportado por JavaScript (cadeia, número, array, objeto). - function(result,error): Função a passar como último argumento. Esta função de "retro chamada" se chama de forma síncrona uma vez que o método 4D termina de ser executado. Recebe dois parâmetros:
- result: O resultado da execução do método 4D, devolvido na expressão "$0".
Este resultado pode ser de qualquer tipo compatível com JavaScript (cadeia, número, array, objeto). Pode utilizar o comando C_OBJECT para devolver os objetos.
Nota: por padrão, 4D trabalha em UTF-8. Quando retorne o texto que contém caracteres estendidos, por exemplo, os caracteres com til, tenha a certeza de que a codificação da página visualizada na área web se declare como UTF-8, caso contrário os caracteres podem ser prestados de forma incorreta. Neste caso, adicione a seguinte linha na página HTML para declarar a codificação:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
- error (parâmetro opcional): array de objetos que contém a pilha dos erros gerados. Este array só é enchido quando não se gerencia o erro do lado de 4D, utilizando mais especificamente ON ERR CALL.
Cada objeto está composto por três propriedades:- message (texto): Descrição do erro
- errCode (número): Código do erro
- componentSignature (texto): Assinatura do recipiente interno na base do erro (4 caracteres). Exemplo: "dbmg" para o motor da base.
- result: O resultado da execução do método 4D, devolvido na expressão "$0".
Dado um método projeto 4D chamado today que não recebe parâmetros e devolve a data atual como uma cadeia.
Código 4D do método today:
C_TEXT($0)
$0:=String(Current date;System date long)Na área web, o método 4D pode ser chamado com a seguinte sintaxe:
$4d.today()
O método 4D não recebe nenhum parâmetro mas devolve o valor de $0 a função de retro chamada chamada por 4D depois da execução do método.
Queremos mostrar a data na página HTML que é carregada pela área web.
Aqui está o código da página HTML:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript">
$4d.today(function(dollarZero)
{
var curDate = dollarZero;
document.getElementById("mydiv").innerHTML=curDate;
});
</script>
</head>
<body>Today is: <div id="mydiv"></div>
</body>
</html>O método projeto 4D calcSum recebe os parâmetros ($1...$n) e devolve sua soma de $0:
Código 4D do método calcSum:
C_REAL(${1}) // recebe nos parâmetros de tipo REAL
C_REAL($0) // devolve um Real
C_LONGINT($i;$n)
$n:=Count parameters
For($i;1;$n)
$0:=$0+${$i}
End forO código JavaScript que executará na área web é:
$4d.calcSum(33, 45, 75, 102.5, 7, function(dollarZero)
{
var result = dollarZero // resultado é 262.5
});Este exemplo utiliza o mesmo método projeto calcSum que o exemplo anterior, mas inclui a gestão de erros:
$4d.calcSum("alpha", 45, 75, 102.5, 7, function(result, error)
{
if (error != null)
alert( "got error: " + error[0].message);
else
alert( "got result: " + result);
});Os eventos formulário específicos estão destinados a gestão programada de áreas web, particularmente a ativação de links:
- On Begin URL Loading
- On URL Resource Loading
- On End URL Loading
- On URL Loading Error
- On URL Filtering
- On Open External Link
- On Window Opening Denied
Além disso, as áreas web são compatíveis com os eventos de formulário genéricos abaixo:
- On Load
- On Unload
- On Getting Focus
- On Losing Focus
Para maior informação sobre estes eventos, consulte a descrição do comando Form event
Pode ver e utilizar o inspetor web dentro das áreas web de seus formulários. O inspetor web é o depurador do Web Kit integrado, que analisa o código e o fluxo de informação das páginas web. Mais particularmente, este inspetor web está incluído no navegador Chrome.

As seguintes condições devem ser cumpridas para poder ver o inspetor web em uma área web:
- Deve selecionar o Web Kit integrado para a área (o inspetor web só está disponível com o Web Kit integrado) (ver Uso de Web Kit integrado)
- Deve habilitar o menu contextual da área (este menu se utiliza para chamar ao inspetor) (ver Menu Contextual)
- Deve habilitar expressamente o uso do inspetor na área por meio da seguinte instrução:
WA SET PREFERENCE(*;"WA";WA enable Web inspector;True)Para obter mais informação, consulte a descrição do comando WA SET PREFERENCE.
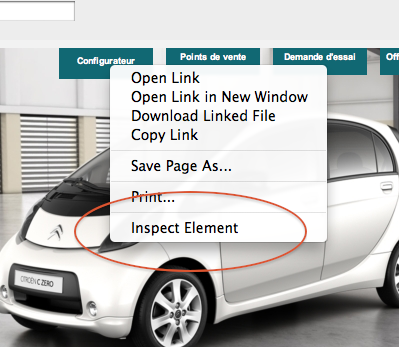
Quando tenha realizado os ajustes como foi descrito acima, você terá a nova opção Inspecionar Elemento no menu contextual da área:
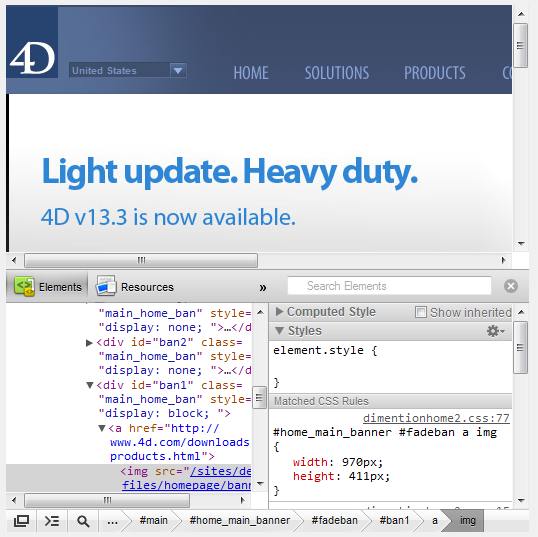
Ao selecionar esta opção, a área web se divide em duas partes e os diferentes painéis do inspetor web se mostram na parte inferior:

O inspetor poderá, no entanto, ser utilizado em uma janela independente. Para isso, simplesmente faça clique no botão "Unlock in separate windows" na parte inferior esquerda da área:

O inspetor web está incluído no motor de representação Web Kit. Para uma descrição detalhada das características deste depurador, consulte a documentação proporcionada por Google no seguinte endereço:
https://developers.google.com/chrome-developer-tools/docs/scripts
Durante a execução do formulário, o usuário dispone das funções de interface padrão dos navegadores no área web, lo qual permite a interação com as outras áreas do formulário:
- comandos do menu Edição: quando o área web tiver o foco, os comandos do menu Edição permitem realizar ações como copiar, pegar, selecionar todo, etc., de acordo a a seleção.
- menu contextual: é possível associar um menu contextual padrão ao área web através a lista de propriedades. A visualização de este menu contextual pode controlarse utilizando o comando WA SET PREFERENCE).
- arrastar e soltar: o usuário pode arrastar e soltar texto, imagens e documentos dentro da área web ou entre uma área web e os objetos dos formulários 4D, em função das propriedades dos objetos 4D.
Em Windows, as áreas Web são compatíveis com a visualização e a modificação dos documentos Microsoft Office (quando Microsoft Office estiver instalado na máquina). Em particular, os documentos Word, Excel e Powerpoint (extensões .doc, .xls e .ppt) podem ser manejados. O formato XML MS Office também é compatível.
Nota: MS Office 2007 não permite, por padrão, a visualização de documentos em um navegador Web; sempre estão abertos em uma nova janela. Pode modificar este funcionamento utilizando as instruções que se encontram nesta direção: http://support.microsoft.com/kb/162059/em-us
Em Windows, as áreas Web podem ser usadas para mostrar as pastas locais ou externas através do protocolo ftp:// ou através das rotas de acesso de rede (\\meuservidor\meuvolume).
Em Windows, não é recomendável acessar através de uma área web ao servidor web da aplicação 4D, que contém essa área, porque essa configuração pode provocar um conflito que paralize a aplicação. Logicamente, um 4D remoto pode acessar ao servidor web do 4D Server, mas não a seu próprio servidor web.
Os URLs administrados por programação em áreas web em Mac OS devem começar pelo protocolo. Por exemplo, deve passar a string "http://www.meusite.com" e não apenas "www.meusite.com".
Produto: 4D
Tema: Área Web
Manual de linguagem 4D ( 4D v14.3)
Inherited from :
Gestão programada de áreas web ( 4D v13.5)
Parent of :
Gestão programada de áreas web ( 4D v14 R2)







