4D v14.3
ピクチャーポップアップメニュー
 ピクチャーポップアップメニュー
ピクチャーポップアップメニュー
ピクチャーポップアップメニューは、画像の二次元配列を表示するポップアップメニューです。ピクチャーポップアップメニューを使用して、ピクチャー ボタンを置き換えることができます。ピクチャーポップアップメニューで使用するピクチャーの作成方法は、ピクチャーボタン用のピクチャーと似ています。
その概念はボタングリッドと同じですが、グラフィックがフォームオブジェクトではなくポップアップメニューとして使用される点が異なります。
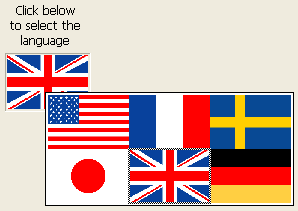
ピクチャーメニューを作成するには、画像を参照する必要があります。次の例は、ピクチャーボタンのために定義されたピクチャーを使用しています (ピクチャーボタン参照)。この場合、ピクチャーポップアップメニューからピクチャーを選択することにより、インタフェース言語を選ぶことができます。各言語は対応する国旗で表わされます:

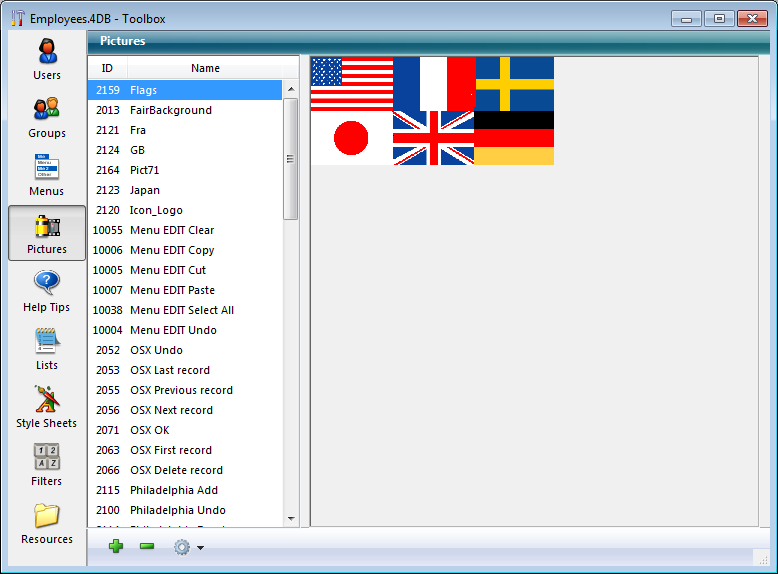
ピクチャーボタンと同様に、ピクチャーポップアップメニューは、列と行で構成されたピクチャーを使用します。このピクチャーはピクチャーライブラリ、ピクチャー変数、ピクチャーファイルに配置することができます:

そしてピクチャーポップアップメニューをフォームに配置できます。
注: ピクチャーライブラリにはサムネールテーブルとしてピクチャーを整理できる機能があります。また現在の設定による結果をプレビューすることも可能です。ピクチャーをサムネールテーブルとして定義すると、Shift キーを押しながらピクチャー名をフォームへドラッグして、ピクチャーポップアップメニュー作成することができます。
さまざまな固有のプロパティを使用して、ピクチャーポップアップメニューの設定を行うことができます:
- "ピクチャー"テーマの"ソース"ドロップダウンリストを使用して、ピクチャーソースを設定します。ピクチャーソースは変数、ピクチャーライブラリー、リソースファイル、ファイルのなかから選択することができます。ピクチャーソースを設定したら、"名前/ID"エリアにピクチャーの名前(ピクチャーが変数である場合)、番号(ピクチャーライブラリまたはリソースファイルからピクチャーを参照する場合)、またはパス名 (ファイルのピクチャーを参照する場合) を入力します。ファイルの場合、パス名はデータベースのResourcesフォルダーからの相対パスで記述しなければなりません (ピクチャーファイルの自動参照参照)。
- "行列数"テーマには、サムネールテーブルを構成する行数と列数を指定します。
- 水平マージンと垂直マージンオプションでメニューの端からピクチャーまでの間のマージンを指定します。値はピクセル単位で指定します。
ピクチャーポップアップメニューにページ指定アクションを割り当てることができます。このアクションを選択すると、4Dはピクチャー配列で選択されたピクチャー位置に相当するフォームのページを、自動的に表示します。要素は左から右、上から下に向かって番号が割り当てられます。
例えばユーザーが3番目の要素をクリックすると、4Dはカレントフォームの3ページ目(存在する場合)を表示します。
クリックをプログラムから管理したい場合は"動作なし"を選択します。
標準アクションについては標準アクションを参照してください。
メソッドを使用してピクチャーポップアップメニューを管理できます。ボタングリッドと同様、ピクチャーポップアップメニューに割り当てられた変数に、選択された要素の値が代入されます。項目が選択されなければ、この値は0 になります。各項目には、一番上の行の左から下へ行ごとに番号が振られます。
プロダクト: 4D
テーマ: アクティブオブジェクトを使用する
デザインリファレンス ( 4D v14 R2)
デザインリファレンス ( 4D v14 R3)
デザインリファレンス ( 4D v14.3)
デザインリファレンス ( 4D v14 R4)
Inherited from : ピクチャーポップアップメニュー ( 4D v12.4)







