4D v14.3
3Dボタン、3Dチェックボックス、3Dラジオボタン
 3Dボタン、3Dチェックボックス、3Dラジオボタン
3Dボタン、3Dチェックボックス、3Dラジオボタン
3Dボタンファミリーには3Dボタン、3Dチェックボックス、3Dラジオボタンがあります。構造上これらのオブジェクトは同じですが、関連付けられた変数の処理方法だけが異なります:
- フォームが開かれた時、3Dボタンに関連付けられた変数の値は0です(標準状態)。ユーザがボタンをクリックするとこの値は1になります(押された状態)。この後標準状態へ戻り、値は再び0になります。
- 3Dチェックボックスに関連付けられた変数の値は、ボックスが選択されていない場合は0で、選択されると1になります。ボタンとは異なり、3Dチェックボックスは再び選択されるまでその状態(0 または1)が変わりません。詳細はチェックボックスを参照してください。
- 3Dラジオボタンはグループ単位で動作します。選択されたボタンに関連付けられた変数の値は1 になり、それ以外は0 になります。フォームを開いた時、変数の値は0または1のいずれかになります。詳細はラジオボタンとピクチャーラジオボタンを参照してください。
3Dボタンファミリー特定のプロパティが数多く用意され、これらのプロパティを使用して、各種オペレーティングシステムへ完全に統合できるインタフェースを設定することができます。具体的には3Dボタン(ベベルボタン、プッシュボタン等)に対して、さまざまな定義済みスタイルを適用したり、ポップアップメニューを割り当てることができます。各種プロパティを組み合わせて指定すれば、数々のバリエーションが実現します。

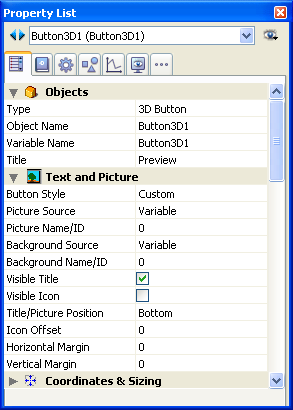
このプロパティを使用すると、ボタンにラベルを追加することができます。このラベルのフォントとスタイルは"テキスト"テーマで指定できます。
\文字 (バックスラッシュまたは円マーク) を使用すると、ラベル内で強制的に改行することができます。

ラベルに \ を表示したい場合は \\ と入力します。
デフォルトでラベルはボタンの中央に置かれます。またボタンにアイコンも含まれている場合、タイトル/ピクチャー位置プロパティを用いて、これら2 つの要素の相対位置を変更することができます。
タイトル表示プロパティの選択を解除すると、タイトルを隠すことができます。この場合、アイコンは自動的にボタンの中央へ移されます。
インターフェースの翻訳の目的で、XLIFFやSTR#参照をボタンのタイトルエリアに入力することができます (付録 C: XLIFFアーキテクチャー参照)。
このプロパティを使用するとボタンの全般的な外観を設定することができます。またスタイルによっては、特定のオプションが利用できなくなることもあります。次のスタイルを使用することができます:
- なし (デフォルト値)


"なし"スタイルが指定された3Dボタンは、透明ボタンに似ています。つまり、ボタンの“反転表示”が行われません。しかし、3D ボタンのオプションは利用することができます。
Mac OSの場合、ポップアップメニューがリンクされていることを示す三角形を表示することはできません。 - 背景のオフセット


このスタイルはハイライトボタンに対応しています。ただしボタン背面のピクチャーをオフセットすることにより、ユーザーがこのタイプのボタンをクリックした場合に3D効果が得られます。
"背景のオフセット"スタイルを選択すると、いずれのオプションも使用できません。 - プッシュボタン


プッシュボタンスタイルが指定された3D ボタンは、標準のシステムボタンとして表示されます。また、このスタイルでは"ポップアップメニューあり"プロパティ以外の3D ボタンオプションを利用することもできます。 - ツールバーボタン



このスタイルの3Dボタンは、主としてツールバーで使用するためのものです。
Windows の場合、ボタンはマウスのロールオーバー時に反転表示されます。"ポップアップメニューあり"プロパティを使用すると、ボタンの右側中央に三角形が表示されます。
Mac OS の場合ボタンは反転表示されません。"ポップアップメニューあり"プロパティを使用すると、ボタンの右下部分に三角形が表示されます。 - カスタム


この3D ボタンスタイルではカスタム背景ピクチャーを使用でき、さまざまな追加パラメターを管理することができます(アイコンやマージンのオフセット)。詳細は後述の"カスタム3Dボタン"を参照してください。
このスタイルでは"ポップアップメニューあり"プロパティ以外の3D ボタンオプションを利用することができます。 - サークル



Mac OS X の場合、"サークル"スタイルが指定された3Dボタンは円形のシステムボタンとして表示されます。サークルには2 種類の規定スタイルが利用できますが、これはフォーム上のボタンのサイズによって異なります。
このスタイルには"ポップアップメニューあり"プロパティ以外の3D ボタンオプションを利用することができます。
Windows の場合、このボタンスタイルは"なし"スタイルと同じです(背景にあるサークルは考慮されません)。 - スモールシステムスクエア


Mac OS の場合、"スモールシステムスクエア"スタイルが指定された3D ボタンはシステムスクエアとして表示されます。このスタイルでは"ポップアップメニューあり"プロパティ以外の3D ボタンオプションを利用することができます。
Windows の場合、このボタンスタイルは"なし"スタイルと同じです(背景にあるスクエアは考慮されません)。 - Office XP


"Office XP"スタイルが指定された3D ボタンには次のような特徴があります:- 反転表示と背景のカラーはシステムカラーに基づいています。
- Windows で使用する場合、マウスのロールオーバー時にのみ反転表示が行われます。
- ベベル



Mac OS の場合、"ベベル"ボタンは標準のシステムボタンとして表示されます。このボタンでは"ポップアップメニューあり"プロパティを含めて、3D ボタンオプションを利用することができます。
Windows の場合、このボタンスタイルは"ツールバーボタン"スタイルと似ていますが、ポップアップメニューが関連付けられていることを示す三角形がボタンの右下に表示される点だけが異なります。 - 角の丸いベベル



Mac OS の場合、"角の丸いベベル"ボタンは"ベベル"ボタンと似ていますが、反転表示されると丸みを帯びた形になる点が異なります。
Windows の場合、このボタンスタイルは"ベベル"スタイルと同じです。 - 折りたたみ/展開




こ のボタンは標準の折りたたみ/展開アイコンを追加するために使用できます。これらのボタンは階層リストで使用されます。Windowsではボタンは[+] や[-]で表示されます。Mac OSでは右や下を指す三角として表示されます。このスタイルは3Dチェックボックスでのみ使用されます (ボタンの状態がチェックボックスの選択/選択解除に対応します)。 - ヘルプ


このボタンスタイルはシステム標準のヘルプボタンを表示するために使用します。このスタイルを使用するとフォームにシステムヘルプボタンを追加できます。 - OS Xテクスチャー


Mac OS Xにおいて、"テクスチャー"ボタンは灰色のグラデーションを表示する標準のシステムボタンです。高さは定義済みで、変更できません。このボタンスタイルではすべての3Dボタンオプションを使用できます。
Windowsにおいてこのスタイルはプッシュボタンと同じですが、ポップアップメニューを持つことができ、Vistaにおいては透明になることができる特別機能を持っています。 - OS Xグラデーション


Mac OS Xにおいて、"グラデーション"ボタンは2トーンのシステムボタンです。このボタンスタイルではすべての3Dボタンオプションを使用できます。
Windowsにおいてこのスタイルはプッシュボタンと同じですが、ポップアップメニューを持つことができます。
3D ボタンスタイルにアイコンを付加することができます("背景のオフセット"スタイルを除く)。

関連付けたアイコンの管理は、複数のプロパティ(ピクチャーソース、ピクチャ名/ID)を用いて行います。
- ピクチャーソース
ピクチャーボタンと同様に、3D ボタンのアイコンは異なる4種類のソース(変数、ピクチャーライブラリー、リソースファイル、ファイル)から参照します。ソースを設定したら、"ピクチャー名/ID"プロパティにピクチャーの名前または番号を指定することができます。 - ピクチャー名/ID
ピクチャーソースを設定したら、このエリアにピクチャーの名前(ピクチャーが変数である場合やピクチャーライブラリから参照する場合)、番号(ピクチャーライブラリーまたはリソースファイルからピクチャーを参照する場合)、またはパス名 (ピクチャーをピクチャーファイルから参照する場合) を入力します。ピクチャーファイルの場合、パス名はデータベースのResourcesフォルダーからの相対パスで記述しなければなりません (ピクチャーファイルの自動参照参照)。3Dボタンピクチャーを追加したくない場合、このプロパティに0を入力します。
注: ピクチャーライブラリーやディスクファイルからのドラッグ&ドロップでボタンにピクチャーを割り当てることもできます。 - 状態の数
このプロパティは3Dボタンのアイコンとして使用されるピクチャーに含まれる状態の数を指定します。一般的にボタンアイコンは4つの状態、アクティブ、クリック、ロールオーバー、無効を含んでいます。ソースピクチャーでは、状態を表すアイコンは縦に並んでいなければなりません:
- タイトルを表示 / アイコンを表示
ボタンにタイトルとピクチャー両方が含まれるとき、タイトルを表示やアイコンを表示の選択を外すことで、それらを非表示にできます。いずれかが隠されると、他方が中央に表示されます。
このプロパティを使用すると、関連するアイコンに対するボタンタイトルの相対的な位置を変更することができます。ボタン内に、タイトル(関連ピクチャーなし)またはピクチャー(タイトルなし)しか含まれていない場合、このプロパティは無効になります。3D ボタンにタイトルとピクチャーが含まれる場合、デフォルトとしてテキストはピクチャーの下部に置かれます。
このプロパティの各種オプションの結果を次に示します:
- 左: テキストはアイコンの左側に置かれます。ボタンの内容は右揃えされます。

- 上: テキストはアイコンの上側に置かれます。ボタンの内容は中央揃えされます。

- 右: テキストはアイコンの右側に置かれます。ボタンの内容は左揃えされます。

- 下: テキストはアイコンの下側に置かれます。ボタンの内容は中央揃えされます。

- 中央: アイコンのテキストはボタンの縦と横に中央揃えされます。例えば、テキストをアイコンの中に組み込む場合は、このパラメータが役立ちます。

このプロパティを使用すると、3D ボタン内で三角形として表われるシンボルを表示することができます。このシンボルは、ポップアップメニューが付属することを示します:

このシンボルの外観と位置は、ボタンのスタイルと現在のプラットフォームによって変わります。"ポップアップメニューあり"プロパティを利用できる3D ボタンのスタイルは次の通りです:
- なし
- ツールバーボタン
- ベベル
- 角の丸いベベル
- Office XP
- OSXテクスチャー
- OSXグラデーション
ポップアップメニューシンボルを3D ボタンに付加する際に、リンクと分離という2つのオプションから選択することができます。
 分離
分離 リンク
リンク
注: 実際に"分離"モードを利用できるかどうかは、ボタンのスタイルとプラットフォームによって決まります。
それぞれのオプションにより、ボタンとポップアップメニューとの関係が指定されます:
- ポップアップメニューが分離している場合、ボタンの左側部分をクリックするとボタンのカレントアクションが直接実行されます。このアクションは、ボタンの右側からアクセスできるポップアップメニューを使用して変更することができます。
- ポップアップメニューがリンクしている場合、ボタンをクリックしてもポップアップメニューが表示されるだけです。このポップアップメニュー上のアクションを選択しないと、実行は行われません。
またこれらのオプションは、ボタンのフォームイベント管理にも影響を与えます (詳細は4Dランゲージリファレンスマニュアルを参照)。
"ポップアップメニューあり"プロパティは、ボタンのグラフィック面だけを管理するという点に注意してください。ポップアップメニューとその値の表示は、すべて開発者が処理しなくてはなりません。具体的にはフォームイベントやDynamic pop up menu、Pop up menuコマンドを使用してこれを処理します。
"カスタム"スタイルの3D ボタンを選択すると、さらに複数のプロパティ(バックグランドソース、バックグランド名/ID、アイコンオフセット、水平マージン、垂直マージン)が使用できるようになります。
- バックグランドソース: このプロパティを使用すると、ボタンの背景に描かれるピクチャーを設定することができます。アイコンと同様に、変数、ピクチャーライブラリー、リソースファイル、ディスクファイルのいずれからピクチャーを参照するかを指定できます。
- バックグラウンド名/ID: ソースの設定後、このエリアにピクチャーの名前や番号を指定することができます。
アイコンと同様に、バックグラウンドピクチャーには4 つの個別の縦のエリアを含むことができます。これはボタンの標準的な4つの状態(アクティブ、クリック、ロールオーバー、無効)を表わすために使われます。クリックされた場合の動作はアイコンオフセットプロパティを使用して処理することもできるという点に注意してください。 - アイコンオフセット: このプロパティを使用すると、独自のオフセット値をピクセル単位で設定することができます。この値はボタンのクリック時に使用され、入力したピクセル数だけボタンのタイトルが右下へシフトされます。この機能により、ボタンのクリック時に独自の3D 効果を適用することができます。
- 水平マージン / 垂直マージン: これらのプロパティを使用すると、ボタンの内側のマージンサイズ(ピクセル単位)を設定することができます。これらのマージンにより領域が区切られ、3D ボタンアイコンとタイトルはこの領域を超えて配置されなくなります。
例えば、背景ピクチャーに境界線が含まれる場合は、このパラメターが役立ちます: マージンなしのカスタム3D ボタン
マージンなしのカスタム3D ボタン 13 ピクセルのマージンが指定された3D ボタン
13 ピクセルのマージンが指定された3D ボタン
プロダクト: 4D
テーマ: アクティブオブジェクトを使用する
デザインリファレンス ( 4D v14 R2)
デザインリファレンス ( 4D v12.4)
デザインリファレンス ( 4D v13.4)
デザインリファレンス ( 4D v14 R3)
デザインリファレンス ( 4D v14.3)
デザインリファレンス ( 4D v14 R4)







