4D v14.3
Controle de abas
- Manual de Desenho 4D
-
- Trabalhar com objetos ativos
-
- O que são objetos ativos
- Objetos de campo e variáveis
- Botões
- Botões 3D, caixa de seleção 3D e botões de opção 3D
- Botões imagem
- Grade de botões
- Caixas de seleção
- Botões de opção e botões imagem de opção
- Menus suspensos/Listas suspensas
- Combo Boxes
- Menus suspensos hierárquicos e listas hierárquicas
- Menu Imagem suspenso
- Indicadores
- Controle de abas
- Separador
- Área Web
- Áreas plug-in
 Controle de abas
Controle de abas
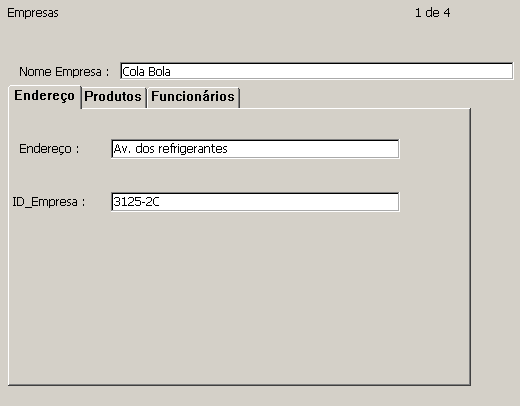
Uma aba cria um objeto que permite ao usuário escolher entre um conjunto de telas virtuais que estão entre as abas. Se acessa a cada tela clicando em sua aba. O formulário multipáginas a seguir utiliza abas:
O formulário multi-páginas a seguir usa abas.

Para navegar de uma tela a outra, o usuário simplesmente clica na aba correspondente.
As telas podem representar páginas em um formulário multipáginas ou um objeto que muda quando o usuário clica em uma aba. Se a aba é utilizada como ferramenta de navegação, então o comando FORM GOTO PAGE ou a ação automática Ir à página é utilizada quando o usuário clique em uma aba.
Outro uso de uma aba é controlar a informação que é exibida em um subformulário ou em áreas de rolagem agrupadas. Por exemplo, um organizador de contatos poderia ser implementado utilizando uma aba. As abas mostrariam as letras do alfabeto e a ação da aba seria carregar a informação correspondente à letra na qual o usuário clique.
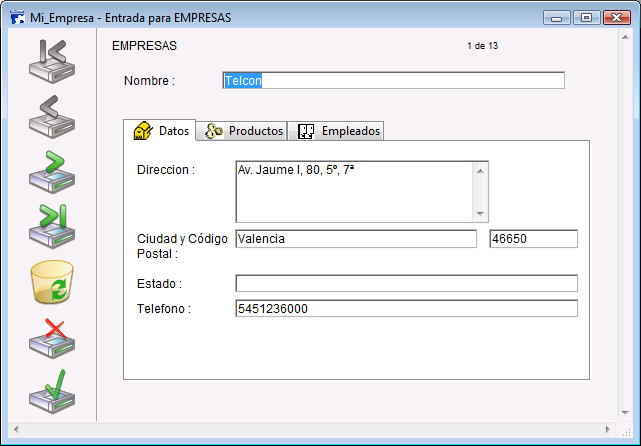
Cada guia pode mostrar etiquetas, ou etiquetas e um ícone pequeno. Se você incluir ícones, o ícone aparece à esquerda de cada etiqueta. Este é um exemplo de abas com ícones:

Quando se cria uma aba, 4D controla o espaço e a localização das abas. Só se deve fornecer as etiquetas em forma de um array aos ícones e às etiquetas em forma de lista hierárquica.
Se a aba não é suficientemente grande para mostrar as etiquetas e os ícones, 4D mostra somente os ícones. Se você não pode ajustar todos os ícones, coloque uma seta de deslocamento à direita da última aba disponível. As setas de deslocamento permitem ao usuário mover os ícones para a esquerda ou direita.
Existem várias formas de colocar etiquetas em uma aba.
- Pode associar abas a una lista de valores padrão, acessível utilizando o botão Editar junto à propriedade Valores como padrão no tema “Fonte de dados” da Lista de propriedades. Para maiores informações sobre este ponto, consulte o parágrafo “Listas de valores padrão. Os valores padrões são carregados automaticamente em um array. É possível fazer referência a este array utilizando o nome da variável associada à aba.
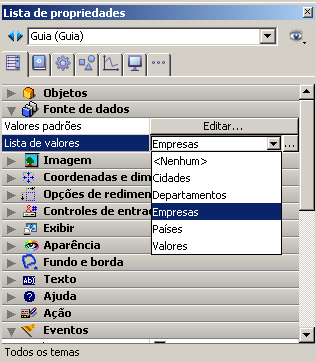
- É possível criar uma lista utilizando o editor de listas e atribuindo a lista à aba como lista de valores, como é mostrado a seguir.

- Se você preferir, é possível associar um pequeno ícone a cada elemento da lista utilizando o editor de listas. Para maiores informações, consulte o parágrafo Associar um ícone pequeno a um elemento.
- É possível criar um array texto que contenha os nomes de cada página do formulário. Este código deve ser executado antes que o formulário seja apresentado ao usuário. Por exemplo, é possível colocar o código no método do objeto da aba e executá-lo quando ocorra o evento On Load.
ARRAY TEXT(asPaginas;3)
asPaginas{1}:="Nome"
asPaginas{2}:="Endereço"
asPaginas{3}:="Notas"Nota: Da mesma forma é possível armazenar os nomes das páginas em uma lista hierárquica e utilizar o comando Load list para carregar os valores no array.
Utilize o comando FORM GOTO PAGE no método da aba:
FORM GOTO PAGE(arrPages)Este é um exemplo de método do objeto:
Case of
:(Form event=On Load)
LIST TO ARRAY("Tab Labels";asPaginas)
:(Form event=On Clicked)
FORM GOTO PAGE(arrPages)
:(Form event=On Unload)
CLEAR VARIABLE(asPaginas)
End caseÉ possível associar a ação Ir à página em uma aba. Quando esta ação estiver ativa, 4D mostra automaticamente a página do formulário que corresponde ao número da janela selecionada.
Por exemplo, se o usuário clicar na terceira guia, 4D mostrará a terceira página do formulário atual (se existir). Se você prefere controlar você mesmo o efeito de um clique sobre uma guia, selecione Sem ação.
Para mais informação sobre as ações padrão, consulte a seção Ações padrões.
É possível definir a orientação das abas em seus formulários. Esta propriedade está disponível em todas as plataformas mas só pode ser visualizada sob Mac OS, quando a interface da plataforma é “Sistema”. É possível escolher localizar as abas em cima (padrão), esquerda, direita ou abaixo.

A orientação das abas é definidas no tema “Aparência” da Lista de propriedades:
Quando as abas com uma orientação personalizada são exibidas sob Windows ou com a plataforma “Impressão”, automaticamente retornam à orientação padrão (acima).
Produto: 4D
Tema: Trabalhar com objetos ativos
Manual de Desenho 4D ( 4D v14 R2)
Manual de Desenho 4D ( 4D v14 R3)
Manual de Desenho 4D ( 4D v14.3)
Manual de Desenho 4D ( 4D v14 R4)
Inherited from : Controle de abas ( 4D v12.4)







