4D v14.3
Form event
 Form event
Form event
| Form event -> Resultado | ||||||||
| Parâmetro | Tipo | Descrição | ||||||
| Resultado | Inteiro longo |

|
Número do evento do formulário | |||||
Quando ocorre um evento de formulário, 4D efetua as seguintes ações:
- Primeiro, examina os objetos do formulário e chama o método de objeto para qualquer objeto (envolvido no evento) cuja propriedade de evento de objeto correspondente tenha sido selecionada.
- Segundo, chama o método de formulário se a propriedade do evento de formulário correspondente foi selecionada.
Não assuma que os métodos de objeto, se houver, serão chamados numa ordem particular. A regra é que os métodos de objeto sempre são chamados antes do que os métodos de formulário. Se um objeto é um subformulário, primeiro são chamados os métodos de objeto do formulário de saída do subformulário e depois o método de formulário do formulário de saída. 4D continua depois chamando aos métodos do formulário pai. Em outras palavras, quando um objeto está num subformulário, 4D utiliza a mesma regra para os métodos de objeto e formulário em subformulários.
Com excepção para os eventos On Load e On Unload, se a propriedade de evento de formulário não estiver selecionada para um determinado evento, isto não impede que ocorram as chamadas aos métodos de objeto para os objetos cuja propriedade de evento estiver selecionada. Em outras palavras, a ativação ou desativação de um evento no nível do formulário não tem efeito nas propriedades do evento do objeto.
O número de objetos envolvidos num evento, depende da natureza do evento:
- Evento On Load - os métodos de objeto de todos os objetos do formulário (de todas as páginas) que tenham selecionada a propriedade de evento On Load serão chamados. Então, se a propriedade do evento On Load for selecionada, o método de formulário será chamado.
- Eventos On Activate ou On Resize - nenhum método de objeto será chamado porque este evento aplica ao formulário como um todo e não como um objeto em particular. Portanto, se o evento de formulário On Activate estiver selecionado, somente será chamado o método do formulário.
- Evento On Timer - este evento é gerado somente se o método de formulário contém uma chamada anterior para o comando SET TIMER. Se a propriedade de evento de formulário On Timer, somente o método de formulário receberá o evento, não se chamará ao método de formulário.
- Evento On Drag Over - somente será chamado o método do objeto soltável envolvido no evento (se a propriedade de evento "soltável" estiver selecionada para o objeto). Não se chamará o método do formulário.
- Pelo contrário, para o evento On Begin Drag Over , se chamará o método do objeto ou o método do formulário do objeto arrastado (se a propriedade do evento "Arrastável" estiver selecionada para o objeto).
AVISO: Ao contrário de outros eventos, durante um evento On Begin Drag Over, o método chamado é executado no contexto do processo de arrastar e soltar do objeto fonte, não no contexto do processo de arrastar e soltar o objeto de destino. Para maior informação, consulte a seção [#title id="134"/].
- Se On Mouse Enter, On Mouse Move e On Mouse Leave foram selecionados para o formulário, são gerados para cada objeto do formulário. Se estiverem selecionados para um objeto, são gerados somente para o objeto. No caso de superposição de objetos, o evento é gerado pelo primeiro objeto capaz de gerenciá-lo que se encontre do nível superior ao mais baixo. Os objetos que se fizeram invisíveis utilizando o comando OBJECT SET VISIBLE não geram estes eventos. Durante a entrada de dados, outros objetos podem receber este tipo de eventos dependendo da posição do mouse.
Note que o evento On Mouse Move é gerado quando o cursor do mouse se mexe mas também quando o usuário pressiona uma tecla de modificação como Maiús, Caps Lock, Ctrl ou Opção (isto permite manipular as operações de arrastar e soltar de tipo copia o deslocamento).
Registros em lista: a sequência de chamadas a métodos e eventos de formulários nos formulários exibidos via DISPLAY SELECTION e MODIFY SELECTION é a seguinte:
Para cada objeto da área de cabeçalho:
|
|
- Não se permite chamar um comando 4D que amostre uma caixa de diálogo apartir dos eventos On Display Detail e On Header e gera um erro de sintaxe. Mais particularmente, os comandos relacionados são: [#cmd id="41"/], DIALOG, CONFIRM, Request, [#cmd id="56"/], MODIFY RECORD, DISPLAY SELECTION y MODIFY SELECTION
- On Page Change: este evento somente está disponível ao nível dos formulários (é chamado no método formulário). É gerado toda vez que a página atual do formulário muda (seguido de uma chamada ao comando FORM GOTO PAGE ou de uma ação padrão de navegação). Note que o evento é gerado após a página carregar completamente, quer dizer, uma vez todos os objetos que contém se iniciarem (incluindo as áreas web). Este evento é útil para executar código que precise que todos os objetos sejam inicializados com antecedência. Também pode utilizá-lo para otimizar a aplicaçãoao executar código (por exemplo, uma pesquisa) somente depois da visualização de uma página específica do formulário e não tão pronto quanto se carrega a página.
1. Se o usuário não acessar a página, o código não será executado.
A seguinte lista faz um resumo de como são chamados os métodos de formulário e objetos para cada tipo de evento:
| Evento | Métodos de objeto | Método de formulário | Que objetos |
| On Load | Sim | Sim | Todos |
| On Unload | Sim | Sim | Todos |
| On Validate | Sim | Sim | Todos |
| On Clicked | Sim (sim clicável) (*) | Sim | Somente o objeto envolvido |
| On Double Clicked | Sim (sim clicável) (*) | Sim | Somente o objeto envolvido |
| On Before Keystroke | Sim (sim editável) (*) | Sim | Somente o objeto envolvido |
| On After Keystroke | Sim (sim editável) (*) | Sim | Somente o objeto envolvido |
| On After Edit | Sim (sim editável) (*) | Sim | Somente o objeto envolvido |
| On Getting Focus | Sim (sim tabulável) (*) | Sim | Somente o objeto envolvido |
| On Losing Focus | Sim (sim tabulável) (*) | Sim | Somente o objeto envolvido |
| On Activate | Nunca | Sim | Nenhum |
| On Deactivate | Nunca | Sim | Nenhum |
| On Outside Call | Nunca | Sim | Nenhum |
| On Begin drag over | Sim (sim arrastável) (**) | Sim | Somente o objeto envolvido |
| On Drop | Sim (sim soltável) (**) | Sim | Somente o objeto envolvido |
| On Drag Over | Sim (sim soltável) (**) | Nunca | Somente o objeto envolvido |
| On Mouse Enter | Sim | Sim | Todos |
| On Mouse Move | Sim | Sim | Todos |
| On Mouse Leave | Sim | Sim | Todos |
| On Menu Selected | Nunca | Sim | Nenhum |
| On Mac toolbar button | Nunca | Sim | Nenhum |
| On bound variable change | Nunca | Sim | Nenhum |
| On Data Change | Sim (sim modificável) (*) | Sim | Somente o objeto envolvido |
| On Plug in Area | Sim | Sim | Somente o objeto envolvido |
| On Header | Sim | Sim | Todos |
| On Printing Detail | Sim | Sim | Todos |
| On Printing Break | Sim | Sim | Todos |
| On Printing Footer | Sim | Sim | Todos |
| On Close Box | Nunca | Sim | Nenhum |
| On Display Detail | Sim | Sim | Todos |
| On Open Detail | Nunca | Sim | Nenhum |
| On Close Detail | Nunca | Sim | Nenhum |
| On Resize | Nunca | Sim | Nenhum |
| On Selection Change | Sim (***) | Sim | Somente o objeto envolvido |
| On Load Record | Nunca | Sim | Nenhum |
| On Timer | Nunca | Sim | Nenhum |
| On Picture Scroll | Sim | Sí | Objeto involucrado unicamente |
| On Before Data Entry | Sim (Listbox) | Nunca | Somente o objeto envolvido |
| On Column Moved | Sim (Listbox) | Nunca | Somente o objeto envolvido |
| On Row Moved | Sim (Listbox) | Nunca | Somente o objeto envolvido |
| On Column Resize | Sim (Listbox) | Nunca | Somente o objeto envolvido |
| On Header Click | Sim (Listbox) | Nunca | Somente o objeto envolvido |
| On After Sort | Sim (Listbox) | Nunca | Somente o objeto envolvido |
| On Long Click | Sim (Botão 3D) | Sim | Somente o objeto envolvido |
| On Arrow Click | Sim (Botão 3D) | Sim | Somente o objeto envolvido |
| On Expand | Sim (Lista hierárq.) | Nunca | Somente o objeto envolvido |
| On Collapse | Sim (Lista hierárq.) | Nunca | Somente o objeto envolvido |
(*) Para maior informação, veja a seção "Eventos, objetos e propriedades" a seguir.
(**) Consulte la seção "Arrastar e Soltar" para maior informação.
(***) Somente os objetos do tipo listbox, lista hierárquica e subformulário suportam este evento.
IMPORTANTE: sempre tenha em conta que para qualquer evento o método de um formulário ou de um objeto é chamado se o evento correspondente é selecionado para o formulário ou objeto. A vantagem de desativar eventos no ambiente de design (fazendo uso da Lista de propriedades do Editor de formulários) é que você pode reduzir de maneira importante o número de chamadas a métodos e portanto otimizar de maneira significativa a velocidade de execução de seus formulários.
Advertência: os eventos On Load e On Unload são gerados por objetos se estão ativados para o objeto e o formulário ao qual pertence o objeto. Se os eventos estão activados para o objeto somente, não ocorrerão; estes dois eventos também deven ser ativados ao nível do formulário.
Quando ocorre um evento de formulário, 4D efetua as seguintes ações:
- Primeiro, examina os objetos do formulário e chama o método de objeto para qualquer objeto (envolvido no evento) cuja propriedade de evento de objeto correspondente tenha sido selecionada.
- Segundo, chama o método de formulário se a propriedade do evento de formulário correspondente foi selecionada.
Não assuma que os métodos de objeto, se houver, serão chamados numa ordem particular. A regra é que os métodos de objeto sempre são chamados antes do que os métodos de formulário. Se um objeto é um subformulário, primeiro são chamados os métodos de objeto do formulário de saída do subformulário e depois o método de formulário do formulário de saída. 4D continua depois chamando aos métodos do formulário pai. Em outras palavras, quando um objeto está num subformulário, 4D utiliza a mesma regra para os métodos de objeto e formulário em subformulários.
Com excepção para os eventos On Load e On Unload, se a propriedade de evento de formulário não estiver selecionada para um determinado evento, isto não impede que ocorram as chamadas aos métodos de objeto para os objetos cuja propriedade de evento estiver selecionada. Em outras palavras, a ativação ou desativação de um evento no nível do formulário não tem efeito nas propriedades do evento do objeto.
O número de objetos envolvidos num evento, depende da natureza do evento:
- Evento On Load - os métodos de objeto de todos os objetos do formulário (de todas as páginas) que tenham selecionada a propriedade de evento On Load serão chamados. Então, se a propriedade do evento On Load for selecionada, o método de formulário será chamado.
- Eventos On Activate ou On Resize - nenhum método de objeto será chamado porque este evento aplica ao formulário como um todo e não como um objeto em particular. Portanto, se o evento de formulário On Activate estiver selecionado, somente será chamado o método do formulário.
- Evento On Timer - este evento é gerado somente se o método de formulário contém uma chamada anterior para o comando SET TIMER. Se a propriedade de evento de formulário On Timer, somente o método de formulário receberá o evento, não se chamará ao método de formulário.
- Evento On Drag Over - somente será chamado o método do objeto soltável envolvido no evento (se a propriedade de evento "soltável" estiver selecionada para o objeto). Não se chamará o método do formulário.
- Pelo contrário, para o evento On Begin Drag Over , se chamará o método do objeto ou o método do formulário do objeto arrastado (se a propriedade do evento "Arrastável" estiver selecionada para o objeto).
AVISO: Ao contrário de outros eventos, durante um evento On Begin Drag Over, o método chamado é executado no contexto do processo de arrastar e soltar do objeto fonte, não no contexto do processo de arrastar e soltar o objeto de destino. Para maior informação, consulte a seção Arrastar e Soltar.
- Se On Mouse Enter, On Mouse Move e On Mouse Leave foram selecionados para o formulário, são gerados para cada objeto do formulário. Se estiverem selecionados para um objeto, são gerados somente para o objeto. No caso de superposição de objetos, o evento é gerado pelo primeiro objeto capaz de gerenciá-lo que se encontre do nível superior ao mais baixo. Os objetos que se fizeram invisíveis utilizando o comando OBJECT SET VISIBLE não geram estes eventos. Durante a entrada de dados, outros objetos podem receber este tipo de eventos dependendo da posição do mouse.
Registros em lista: a sequência de chamadas a métodos e eventos de formulários nos formulários exibidos via DISPLAY SELECTION e MODIFY SELECTION é a seguinte:
Para cada objeto da área de cabeçalho:
|
|
- Não se permite chamar um comando 4D que amostre uma caixa de diálogo apartir dos eventos On Display Detail e On Header e gera um erro de sintaxe. Mais particularmente, os comandos relacionados são: ALERT, DIALOG, CONFIRM, Request, ADD RECORD, MODIFY RECORD, DISPLAY SELECTION y MODIFY SELECTION
- On Page Change: este evento somente está disponível ao nível dos formulários (é chamado no método formulário). É gerado toda vez que a página atual do formulário muda (seguido de uma chamada ao comando FORM GOTO PAGE ou de uma ação padrão de navegação). Note que o evento é gerado após a página carregar completamente, quer dizer, uma vez todos os objetos que contém se iniciarem (incluindo as áreas web). Este evento é útil para executar código que precise que todos os objetos sejam inicializados com antecedência. Também pode utilizá-lo para otimizar a aplicaçãoao executar código (por exemplo, uma pesquisa) somente depois da visualização de uma página específica do formulário e não tão pronto quanto se carrega a página.
1. Se o usuário não acessar a página, o código não será executado.
A seguinte lista faz um resumo de como são chamados os métodos de formulário e objetos para cada tipo de evento:
| Evento | Métodos de objeto | Método de formulário | Que objetos |
| On Load | Sim | Sim | Todos |
| On Unload | Sim | Sim | Todos |
| On Validate | Sim | Sim | Todos |
| On Clicked | Sim (sim clicável ou editável) (*) | Sim | Somente o objeto envolvido |
| On Double Clicked | Sim (sim clicável ou editável) (*) | Sim | Somente o objeto envolvido |
| On Before Keystroke | Sim (sim editável) (*) | Sim | Somente o objeto envolvido |
| On After Keystroke | Sim (sim editável) (*) | Sim | Somente o objeto envolvido |
| On After Edit | Sim (sim editável) (*) | Sim | Somente o objeto envolvido |
| On Getting Focus | Sim (sim tabulável) (*) | Sim | Somente o objeto envolvido |
| On Losing Focus | Sim (sim tabulável) (*) | Sim | Somente o objeto envolvido |
| On Activate | Nunca | Sim | Nenhum |
| On Deactivate | Nunca | Sim | Nenhum |
| On Outside Call | Nunca | Sim | Nenhum |
| On Begin drag over | Sim (sim arrastável) (**) | Sim | Somente o objeto envolvido |
| On Drop | Sim (sim soltável) (**) | Sim | Somente o objeto envolvido |
| On Drag Over | Sim (sim soltável) (**) | Nunca | Somente o objeto envolvido |
| On Mouse Enter | Sim | Sim | Todos |
| On Mouse Move | Sim | Sim | Todos |
| On Mouse Leave | Sim | Sim | Todos |
| On Menu Selected | Nunca | Sim | Nenhum |
| On Mac toolbar button | Nunca | Sim | Nenhum |
| On bound variable change | Nunca | Sim | Nenhum |
| On Data Change | Sim (sim modificável) (*) | Sim | Somente o objeto envolvido |
| On Plug in Area | Sim | Sim | Somente o objeto envolvido |
| On Header | Sim | Sim | Todos |
| On Printing Detail | Sim | Sim | Todos |
| On Printing Break | Sim | Sim | Todos |
| On Printing Footer | Sim | Sim | Todos |
| On Close Box | Nunca | Sim | Nenhum |
| On Display Detail | Sim | Sim | Todos |
| On Open Detail | Não, exceto para List boxes | Sim | Nenhum exceto List box |
| On Close Detail | Não, exceto para List boxes | Sim | Nenhum exceto List box |
| On Resize | Nunca | Sim | Nenhum |
| On Selection Change | Sim (***) | Sim | Somente o objeto envolvido |
| On Load Record | Nunca | Sim | Nenhum |
| On Timer | Nunca | Sim | Nenhum |
| On Picture Scroll | Sim | Sí | Objeto involucrado unicamente |
| On Before Data Entry | Sim (Listbox) | Nunca | Somente o objeto envolvido |
| On Column Moved | Sim (Listbox) | Nunca | Somente o objeto envolvido |
| On Row Moved | Sim (Listbox) | Nunca | Somente o objeto envolvido |
| On Column Resize | Sim (Listbox) | Nunca | Somente o objeto envolvido |
| On Header Click | Sim (Listbox) | Nunca | Somente o objeto envolvido |
| On After Sort | Sim (Listbox) | Nunca | Somente o objeto envolvido |
| On Long Click | Sim (Botão 3D) | Sim | Somente o objeto envolvido |
| On Arrow Click | Sim (Botão 3D) | Sim | Somente o objeto envolvido |
| On Expand | Sim (Lista hierárq.) | Nunca | Somente o objeto envolvido |
| On Collapse | Sim (Lista hierárq.) | Nunca | Somente o objeto envolvido |
(*) Para maior informação, veja a seção "Eventos, objetos e propriedades" a seguir.
(**) Consulte la seção "Arrastar e Soltar" para maior informação.
(***) Somente os objetos do tipo listbox, lista hierárquica e subformulário suportam este evento.
IMPORTANTE: sempre tenha em conta que para qualquer evento o método de um formulário ou de um objeto é chamado se o evento correspondente é selecionado para o formulário ou objeto. A vantagem de desativar eventos no ambiente de design (fazendo uso da Lista de propriedades do Editor de formulários) é que você pode reduzir de maneira importante o número de chamadas a métodos e portanto otimizar de maneira significativa a velocidade de execução de seus formulários.
Advertência: os eventos On Load e On Unload são gerados por objetos se estão ativados para o objeto e o formulário ao qual pertence o objeto. Se os eventos estão activados para o objeto somente, não ocorrerão; estes dois eventos também deven ser ativados ao nível do formulário.
Um método de objeto é chamado se o evento pode realmente ocorrer para o objeto, dependendo de sua natureza e propriedades. A seguinte seção detalha os eventos que você fará uso geralmente para lidar com os diferentes tipos de objetos.
Lembre que a Lista de propriedades do editor de formulários somente mostra os eventos compatíveis com o objeto selecionado ou o formulário.
Os objetos clicáveis são gerenciáveis principalmente com o mouse. São os seguintes:
- Variables o campos editables de tipo Booleano
- Botones, botones por defecto, botones de opción, casillas de selección, rejillas de botones
- Botones 3D, Botones de opción 3D, Casillas de selección 3D
- Menús desplegables, menús jerárquicos desplegables, menús imagen
- Listas desplegables, menús
- Áreas de desplazamiento, listas jerárquicas, list boxes
- Botones invisibles, botones inversos, botones opción imagen
- Termómetros, reglas, dials (también conocidos como objetos deslizables)
- Pestañas
- Separadores.
Cuando el evento On Clicked u On Double Clicked se selecciona para uno de estos objetos, puede detectar y administrar los clics en el objeto, utilizando el comando Form event que devuelve On Clicked u On Double Clicked, dependiendo del caso.
Si ambos eventos están seleccionados para un objeto, los eventos On Clicked y On Double Clicked serán generados cuando el usuario haga doble clic en el objeto.
Nota: a partir de 4D v14, los campos y variables editables que contienen texto (tipo texto, fecha, hora o número) también generan los eventos On Clicked y On Double Clicked.
Para todos estos objetos, el evento On Clicked ocurre una vez se libera el botón del ratón. Sin embargo, hay varias excepciones:
- Botones invisibles - El evento On Clicked ocurre tan pronto como se hace clic y no espera a que se libere el botón del mouse.
- Objetos deslizables (termómetros, reglas, y dials) - Si el formato de salida indica que el método de objeto debe llamarse mientras usted desliza el control, el evento On Clicked ocurre tan pronto como se hace clic.
Nota: algunos de estos objetos pueden activarse con el teclado. Por ejemplo, una vez que una casilla de selección obtiene el foco, puede seleccionarse utilizando la barra espaciadora. En tal caso, se genera un evento On Clicked.
Advertencia: los combo boxes no se consideran objetos cliqueables. Un combo box debe tratarse como un área de texto editable cuya lista desplegable asociada ofrece valores por defecto. Por lo tanto, usted puede manejar entrada de datos en un combo box con la ayuda de los eventos On Before Keystroke, On After Keystroke y On Data Change.
Nota: a partir de 4D v14, los campos y variables editables que contienen texto (tipo texto, fecha, hora o número) también generan los eventos On Clicked y On Double Clicked.
Os objetos editáveis por teclado são objetos nos quais você introduz dados utilizando o teclado e para os quais pode filtrar os dados de entrada ao menor nível detectando os eventos On After Edit, On Before Keystroke, On After Keystroke e On Selection Change.
Os objetos e tipos de dados editáveis são os seguintes:
- Todos os campos editáveis do tipo alfa, texto, data, hora, numérico ou (On After Edit somente) imagem
- Todas las variáveis editáveis do tipo alfa, texto, data, hora, numérico ou (On After Edit somente) imagem
- Combo boxes (com exceção de On Selection Change)
- Listboxes.
Nota: A partir de 4D v14, os campos e variáveis editáveis que contém texto (tipo texto, data, hora ou número) também geram os eventos On Clicked e On Double Clicked.
Nota: Mesmo sendo objetos “editáveis”, as listas hierárquicas não dirigem os eventos formulário On After Edit, On Before Keystroke e On After Keystroke (Veja também o parágrafo “Listas hierárquicas” a seguir).
- On Before Keystroke e On After Keystroke
Nota: A partir da versão 2004.2 de 4D, o evento On After Keystroke pode geralmente ser substituído pelo evento On After Edit (veja a seguir).
Assim que os eventos On Before Keystroke e On After Keystroke tenham sido selecionados para um objeto, pode detectar e gerenciar as pulsações de teclas no objeto, fazendo uso do comando Form event que retornará On Before Keystroke e depois On After Keystroke (para maior informação, consulte a descrição do comando Get edited text). Estes eventos também são ativados por comandos de linguagem que simulam a ação do usuário, tais como POST KEY.
Lembre que as modificações do usuário que não são realizadas fazendo uso do teclado (colar, arrastar-soltar, etc.) não são tidas em conta. A fim de processar estes eventos, deverá utilizar On After Edit.
Nota: Os eventos On Before Keystroke e On After Keystroke não são gerados durante a utilização de um método de entrada. Um método de entrada (ou IME, Input Method Editor) é um programa ou um componente sistema que pode ser utilizado para introduzir caracteres complexos ou símbolos (por exemplo, chineses ou japoneses) utilizando um teclado ocidental.
- On After Edit
Quando utilizado, este evento é gerado depois de toda alteração feita ao conteúdo de um objeto editável, sem importar a ação que originou a alteração, Quer dizer:
- As ações de edição padrão que modificam o conteúdo tais como colar, cortar, apagar ou cancelar;
- Soltar um valor (ação similar a colar);
- Toda entrada de teclado realizada pelo usuário; neste caso, o evento On After Edit é gerado depois dos eventos On Before Keystroke e On After Keystroke, se utilizados.
- Toda modificação realizada utilizando um comando de linguagem que estimule una ação de usuário (por exemplo POST KEY).
Atenção, as seguintes ações NÃO ativam este evento:
- As ações de edição que não modificam o conteúdo da área, como copiar ou selecionar tudo, ou arrastar um valor (ação semelhante a copiar); contudo, estas ações modificam a localização do cursor e desencadeiam o evento On Selection Change.
- As modificações aos conteúdos por programação, com exceção para os comandos que simulam uma ação do usuário.
Este evento pode ser utilizado para controlar ações de usuário a fim de prevenir que colem um texto muito longo, bloquear alguns caracteres ou evitar que um campo de senha seja cortado.
- On Selection Change: Quando aplicado a um campo ou variável de texto dinâmico (editável ou não), este evento é ativado toda vez que a posição do cursor muda. Isto acontece por exemplo, assim que o usuário seleciona o texto utilizando o mouse ou as teclas de seta do teclado, ou quando o usuário introduz texto. Isto lhe permite chamar, por exemplo, comandos tais como GET HIGHLIGHT.
Os objetos modificáveis tem uma fonte de dados cujos valores podem ser modificados utilizando o mouse ou o teclado; não são considerados verdadeiramente como controles de interface de usuário controlados através do evento On Clicked. Estes objetos são os seguintes:
- Todos os campos editáveis (com exceção dos BLOBs)
- Todas as variáveis editáveis (com exceção dos BLOBs, ponteiros e arrays)
- Combo boxes
- Objetos externos (para os quais a entrada de dados é validada pelo plug-in)
- Listas hierárquicas
- Listboxes.
Estes objetos recebem eventos On Data Change. Quando o evento On Data Change está selecionado para um destes objetos, você pode detectar e gerenciar a mudança dos valores da fonte de dados, utilizando o comando Form event que retornará On Data Change. O evento é gerado assim que a variável associada com o objeto seja atualizada internamente por 4D (geralmente, quando a área de entrada do objeto perde o foco).
Os objetos tabuláveis obtém o foco quando utiliza a tecla Tab para chegar a eles e/ou quando faz clique neles. O objeto que tem o foco recebe os caracteres (digitados no teclado) que não são modificadores de um comando de menu ou de um objeto como um botão.
Todos os objetos são tabuláveis, COM EXCEPÇÃO dos seguintes:
- Variáveis ou campos não editáveis
- Grades de botões
- Botões 3D, botões opção 3D, caixas de seleção 3D
- Menus drop-down, menus hierárquicos drop-down
- Menus/listas drop-down
- Menus imagem
- Áreas de deslocamento
- Botões invisíveis, botões inversos, botões opção imagem
- Gráficos
- Objetos externos (para os quais a entrada de dados é aceitada pelo plug-in 4D)
- Tabs
- Separadores.
Quando os eventos On Getting Focus e/ou On losing Focus são selecionados para um objeto tabulável, você pode detectar e gerenciar a mudança de foco, fazendo uso do comando Form event que retornará On Getting Focus ou On losing Focus, dependendo do caso.
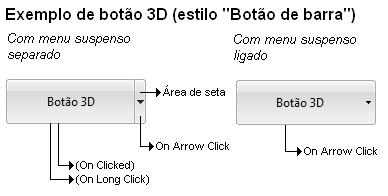
Os botões 3D permitem estabelecer interfaces gráficas avançadas (para uma descrição dos botões 3D, consulte o Manual de Desenho). Além dos eventos genéricos, dois eventos específicos podem ser utilizados para gerenciar estes botões:
- On Long Click: este evento é gerado quando um botão 3D recebe um clique e o botão do mouse é pressionado por um certo período de tempo. Na teoria, o período de tempo para o qual este evento é gerado é igual ao comprimento máximo de tempo que separa um duplo clique, conforme definido nas preferências do sistema.
Este evento pode ser gerado por todos os estilos de botões 3D, botões de opção 3D y caixas de seleção 3D, com excepção dos botões 3D de “velha geração” (estilo offset de fundo) e as áreas de setas de botões 3D com menus suspensos (veja a seguir).
Este evento é utilizado geralmente para mostrar menus suspensos no caso de cliques longos nos botões. O evento On Clicked, se estiver selecionado, será gerado se o usuário liberar o botão do mouse antes do tempo limite do “clique longo”.
- On Arrow Click: alguns estilos de botões 3D podem estar associados a um menu suspenso e mostrar uma seta. Clicar nesta seta faz com que seja exibida uma caixa de seleção que oferece um conjunto de ações adicionais em relação com a ação principal do botão.
4D permite gerenciar este tipo de botão utilizando o evento On Arrow Click. Este evento é gerado quando o usuário clica na “seta” (assim que o botão do mouse seja pressionado):
- Se o menu suspenso é do tipo “separado,” o evento somente é gerado quando um clique ocorre na parte do botão com a seta.
- Se o menu suspenso é do tipo “ligado,” o evento é gerado quando ocorre um clique em qualquer parte do botão. Por favor tenha em conta que o evento On Long Click não pode ser gerado com este tipo de botão.

Os estilos de botões 3D, botões de opção 3D e caixas de seleção 3D que aceitam a propriedade “Com menu suspenso” são: Nenhum, Botão de barra, Bevel, Bevel arredondado e Office XP.
Vários eventos de formulário podem ser utilizados para gerenciar as diferentes características específicas dos list box:
- On Before Data Entry: este evento é gerado pouco antes que uma célula de list box seja editada (antes de que o cursor de entrada apareça). Este evento permite ao desenvolvedor por exemplo, mostrar um texto diferente dependendo de que o usuário esteja em modo visualização ou em modo edição.
- On Selection Change: este evento é gerado sempre que a seleção atual de linhas ou colunas de list box são alteradas. Esse evento também é gerado para listas de registros e listas hierárquicas.
- On Column Moved: este evento é gerado quando uma coluna de list box é movida pelo usuário usando arrastar e soltar. O evento não é gerado se a coluna é arrastada e soltada para a sua localização inicial. O comando MOVED LISTBOX COLUMN NUMBER retorna a posição nova coluna.
- On Row Moved: este evento é gerado quando uma linha de list box é movida pelo usuário usando arrastar e soltar. O evento não é gerado se a linha é arrastada e soltada para a sua localização inicial.
- On Column Resize: este evento é gerado quando quando se muda o comprimento de uma coluna no list box (usando o mouse ou por meio de programação usando o comando SET LISTBOX COLUMN WIDTH).
- On Expand y On Collapse: esses eventos são gerados quando uma linha de listbox hierárquico se expande ou contrai.
- On Header Click: este evento é gerado quando ocorre um clique no cabeçalho de uma coluna no list box. Neste caso, o comando Self lhe permite conhecer o cabeçalho da coluna na que foi feito clique. O evento On Clicked é gerado quando um clique direito (Windows) ou Ctrl+clique (Mac OS) ocorre em uma coluna ou em um cabeçalho de coluna.
Si la propiedad Ordenable fue seleccionada para el list box, usted puede decidir si permite o no una ordenación estándar de la columna pasando el valor 0 ó -1 en la variable $0:
- Si $0 es igual a 0, se efectúa la ordenación estándar.
- Si $0 es igual a -1, no se efectúa la ordenación estándar y el encabezado no muestra la flecha de ordenación. El desarrollador puede aún generar una ordenación de las columnas basada en criterios de ordenación personalizados utilizando los comandos de gestión de arrays de 4D.
Si la propiedad Ordenable no está seleccionada para el list box, la variable $0 no se utiliza. - On Footer Click: este evento está disponible para el objeto list box o columna de list box. Se genera cuando ocurre un clic en el pie de un list box o de una columna de list box. En este caso, el comando OBJECT Get pointer devuelve un puntero a la variable del pie donde se hizo clic. El evento se genera para clic izquierdo y derecho.
- On After Sort: este evento é gerado justo después de que se efectúe una ordenación estándar (sin embargo, no se genera si $0 devuelve -1 en el evento On Header Click). Este mecanismo es útil para conservar los sentidos de las últimas ordenaciones efectuadas por el usuario. En este evento, el comando Self devuelve un puntero a la variable de la columna que fue ordenada.
- On Delete Action: este evento é gerado cada vez que el usuario intenta borrar los elementos seleccionados presionando la tecla suprimir (Supr o Retroceder) o seleccionando un elemento de menú cuya acción estándar asociada sea Borrar (tal como el comando Eliminar del menú Edición. Este evento sólo está disponible a nivel del objeto list box. Note que generar el evento es la única acción realizada por 4D: el programa no borra los elementos. El desarrollador debe manejar la eliminación y los mensajes de advertencia previos que se muestren.
(Nuevo en v14) Dos eventos genéricos también pueden utilizarse en el contexto de un list box de tipo "selección":
- On Open Detail: este evento se genera cuando un registro está apunto de ser mostrado en el formulario detallado asociado al list box de tipo "selección" (y antes de que este formulario se abra).
- On Close Detail: este evento se genera cuando un registro mostrado en el formulario detallado asociado al list box está a punto de cerrarse (sin importarle si el registro fue modificado o no).
Além dos eventos genéricos, vários eventos específicos podem ser utilizados para administrar as ações que os usuários nas listas hierárquicas:
- On Selection Change: este evento se genera cada vez que la selección en la lista jerárquica se modifica después de un clic o de que se presione una tecla.
Este evento también es generado en los objetos list box y listas de registros. - On Expand: este evento se genera cada vez que un elemento de la lista jerárquica se despliega con un clic o al presionar una tecla.
- On Collapse: este evento se genera cada vez que un elemento de la lista jerárquica se contrae con un clic o al presionar una tecla.
- On Delete Action: este evento se genera cada vez que el usuario intenta borrar los elementos seleccionados presionando una tecla de supresión (Supr o Retroceso) o seleccionando el comando Eliminar del menú Edición. Note que la generación del evento es la única acción efectuada por 4D: el programa no borra ningún elemento. El desarrollador debe encargarse de la eliminación y de todos los mensajes de alerta que aparezcan (ver el ejemplo).
Estos eventos no son mutuamente exclusivos. Pueden generarse uno después del otro para una lista jerárquica:
- En respuesta a presionar una tecla (en orden):
| Evento | Contexto | |
| On Data Change | Un elemento estaba en edición | |
| On Expand/On Collapse | Apertura/cierre de una sublista utilizando las teclas de flechas -> o <- | |
| On Selection Change | Selección de un nuevo elemento | |
| On Clicked | Activación de la lista utilizando el teclado |
- En respuesta a un clic (en orden):
| Evento | Contexto | |
| On Data Change | Un elemento estaba en edición | |
| On Expand/On Collapse | Apertura/cierre de una sublista utilizando los iconos de despliegue/contracción o | |
| Doble-clic en una sublista no editable | ||
| On Selection Change | Selección de un nuevo elemento | |
| On Clicked / On Double Clicked | Activación de la lista por un clic o un doble clic |
(Novo em 4D v13.2) O evento formulário On Picture Scroll é gerado tão rápido como o usuário desloca uma imagem dentro da área (campo ou variável) que o contém. Pode deslocar o conteúdo de uma área imagem quando o tamanho da área é menor a seu conteúdo e o formato de visualização é "Truncado (não centrado)". Para maior informação, consulte Formatos Imagem.
O evento é gerado quando o deslocamento é o resultado de uma ação do usuário: utilizando os cursores ou as barras de deslocamento, utilizando a roda do mouse ou as teclas de deslocamento do teclado (para maior informação sobre o deslocamento utilizando o teclado, consulte Barra de rolagem).
Nota: Este evento não é gerado quando uma imagem se desloca ao executar o comando OBJECT SET SCROLL POSITION .
Consulte o exemplo 15.
Um objeto de conteúdo do sub-formulário (objeto incluído no formulário pai contém uma instância do sub-formulário) suporta os seguintes eventos:
- On Load e On Unload: abertura e fechamento do sub-formulário respectivamente (esses eventos também devem ser ativados no pai do formulário para que eles sejam tidos em conta). Observe que esses eventos são gerados antes do formulário pai. Além disso, observe que de acordo com os princípios de funcionamento dos eventos de formulário, se o sub-formulário está localizado em uma página diferente de 0 ou 1, esses eventos só irão gerar quando a página é exibida/fechada (e não quando o formulário é exibido/fechado).
- On Validate: validação da entrada com o sub-formulário.
- On Data Change: O valor da variável do objeto de conteúdo do sub-formulário foi modificado.
- On Getting Focus e On Losing Focus: o conteúdo do sub-formulário acaba de receber ou perder o foco. Esses eventos são gerados no método do objeto sub-formulário quando eles são selecionados. Enviam para o formulário do método sub-formulário, que significa por exemplo que você pode gerenciar a visualização dos botões de navegação no sub-formulário em função do foco. Observe que os próprios objetos do sub-formulário podem ter o foco.
- On bound variable change: este evento específico é gerado no contexto do método de formulário do sub-formulário assim que um valor é atribuído à variável associado com o sub-formulário no formulário pai (mesmo se o mesmo valor é retribuído) e se o sub-formulário pertence à página do formulário atual ou a página 0. Para obter maior informação sobre a gestão de sub-formulários, consulte o manual de Desenho.
Nota: É possível definir todos os tipos de eventos personalizados que podem ocorrer em um sub-formulário através do comando CALL SUBFORM CONTAINER. Este comando lhe permite chamar o método do objeto de recipiente e passar um código de evento.
Nota: Os eventos On Clicked e On Double Clicked gerados no sub-formulário são recebidos em primeiro lugar pelo método formulário do sub-formulário e logo pelo método formulário do formulário local.
Existem sete eventos para formulários especificamente disponíveis para as zonas de web:
- On Begin URL Loading: este evento ocorre ao início da carga de um nuevo URL na área Web. A variável "URL" associada com a área web permite conhecer o URL que está carregando.
Nota: O URL que está carregando é diferente do URL atual (consulte a descrição do comando WA Get current URL). - On URL Resource Loading: este evento ocorre cada vez que carga um novo recurso (imagem, moldura, etc.) na página web atual. A variável "Progressão" associada a área lhe permite buscar o estado atual da carga.
- On End URL Loading: este evento ocorre quando todos os recursos da URL atual são carregados. Você pode chamar o comando WA Get current URL para conhecer a URL carregada.
- On URL Loading Error: este evento ocorre quando um erro é detectado ao carregar uma URL. Você pode chamar o comando WA GET LAST URL ERROR para obter informações sobre o erro.
- On URL Filtering: este evento ocorre quando a carga de um URL é bloqueada pela área web devido a um filtro definido utilizando o comando WA SET URL FILTERS. Pode conhecer o URL bloqueado utilizando o comando WA Get last filtered URL.
- On Open External Link: este evento ocorre quando a carga de um URL é bloqueada pela área Web e o URL é aberto com o navegador do sistema atual, devido a um filtro definido utilizando o comando WA SET EXTERNAL LINKS FILTERS. Pode conhecer o URL bloqueado utilizando o comando WA Get last filtered URL.
- On Window Opening Denied: este evento ocorre quando ao abrir uma janela pop-up ela se bloqueia para a área Web. As áreas web 4D não permitem a abertura de janelas pop-up. Pode conhecer o URL bloqueado utilizando o comando WA Get last filtered URL.
Este exemplo mostra o evento On Validate utilizado para atribuir automaticamente (a um campo) a fecha quando o registro é modificado:
` Método de um formulário
Case of
` ...
:(Form event=On Validate)
[unaTabla]Data que foi modificado:=Current date
End caseNeste exemplo, a gestão completa de um menú drop-down, (inicialização, clics do usuário, e liberação de objeto) está encapsulado no método de objeto:
` Método de objeto do menú drop-down tama
Case of
:(Form event=On Load)
ARRAY STRING(31;asTalla;3)
tama{1}:="pequena"
tama{1}:="media"
tama{1}:="grande"
:(Form event=On Clicked)
If(tama#0)
ALERT("Escolheu um hamburguer "+tama{tama})
End if
:(Form event=On Unload)
CLEAR VARIABLE(tama)
End caseEste exemplo mostra como aceitar e administrar uma operação de arrastar e soltar para um objeto de campo que aceita somente valores de imagens, em um método de objeto.
` Método de objeto de campo Imagem [umatabela]umaImagem
Case of
:(Form event=On Drag Over)
` Ha iniciado uma operação arrastar e soltar e o mouse está sobre o campo
` Obter a informação sobre o objeto fonte
DRAG AND DROP PROPERTIES($vpObjetoOrigem;$vlElementoOrigem;$lProcessoOrigem)
` Note que não necessitamos provar o número de processo fonte
` para o método de objeto executado ja que é o mesmo processo
$vlTipoDados:=Type($vpObjetoOrigem->)
` ¿Os dados fonte são uma imagem (campo, variável ou array)?
If(($vlTipoDados=Is picture)|($vlTipoDados=Picture array))
` Sim é assim, aceite o arrastar.
` Note que o botão do mouse ainda está pressionado, o único efeito ainda
` aceita o arrastar permitindo a 4D ressaltar o objeto de maneira que o usuario
` saiba que os datos fonte possam ser soltados neste objeto.
$0:=0
Else
` Caso contrario, rejeite o arrastar
$0:=-1
` Neste caso, o objeto não ressalta
End if
:(Form event=On Drop)
` Os dados fonte foram soltos sobre o objeto, portanto necessitamos copiar-los no objeto
` Obter a informação sobre o objeto fonte
DRAG AND DROP PROPERTIES($vpObjetoOrigem;$vlElementoOrigem;$lProcessoOrigem)
$vlTipoDatos:=Type($vpObjetoOrigem->)
Case of
` O objeto fonte é um campo ou uma variável tipo imagem
:($vlTipoDados=Is picture)
` O objeto fonte é do mesmo processo (da mesma janela e formulário)?
If($lProcessoOrigem=Current process)
` Se é assím, copiar o valor fonte
[aTabela]aImagem:=$vpObjetoOrigem->
Else
` Se não, o objeto fonte é uma variável?
If(Is a variable($vpObjetoOrigem))
` Se é assim, obter o valor do processo fonte
GET PROCESS VARIABLE($lProcessoOrigem;$vpObjetoOrigem->;$vgImagemArrastada)
[aTabela]aImagem:=$vgImagemArrastada
Else
` Se não, utilize CALL PROCESS para obter o valor do campo do processo fonte
End if
End if
` O objeto fonte é um array de imagens
:($vlTipoDados=Picture array)
` ¿O objeto fonte esta no mesmo processo (na mesma janela e formulario)?
If($lProcessoOrigem=Current process)
` Se é assím, copiar o valor fonte
[aTabela]aImagem:=$vpObjetoOrigem->{$vlElementoOrigem}
Else
` Se não, obter o valor do processo fonte
GET PROCESS VARIABLE($lProcessoOrigem;$vpObjetoOrigem;
->{$vlElementoOrigen};$vgImagemArrastada)
[aTabela]aImagem:=$vgImagemArrastada
End if
End case
End caseObservação: para mais exemplos sobre a gestão dos eventos On Drag Over y On Drop, consulte os exemplos do comando DRAG AND DROP PROPERTIES.
Este exemplo é um modelo para um método do formulário. Mostra cada um dos eventos possíveis que podem ocorrer quando um relatório usa um formulário como formulário de saída:
` Método de um formulário utilizado como formulário de saída de um relatório
$vpFormTabla:=Current form table
Case of
` ...
:(Form event=On Header)
` Uma área de cabeçalho esta pronta para ser impressa
Case of
:(Before selection($vpFormTabla->))
` O código para a primeira ruptura de cabeçalho deve estar aqui
:(Level=1)
` O código para a ruptura de cabeçalho de nível 1 deve estar aqui
:(Level=2)
` O código para a ruptura de cabeçalho de nível 2 deve estar aqui
` ...
End case
:(Form event=On Printing Detail)
` Vai ser impresso um registro
` O código para cada registro deve ir aqui
:(Form event=On Printing Break)
` Uma área de ruptura esta a pronta para ser impressa
Case of
:(Level=0)
` O código para a ruptura 0 deve estar aqui
:(Level=1)
` O código para a ruptura 1 deve estar aqui
` ...
End case
:(Form event=On Printing Footer)
If(End selection($vpFormTabla->))
` O código para o último rodapé da página vai aqui
Else
` O código para o rodapé da página deve ir aqui
End if
End caseEste exemplo mostra o modelo de um método de formulário que administra os eventos que podem ocorrer em um formulário mostrado utilizando os comandos DISPLAY SELECTION ou MODIFY SELECTION. Por propósitos didáticos, mostra a natureza do evento na barra de título da janela do formulário.
` Um método de formulário
Case of
:(Form event=On Load)
$vsEvento:="O formulário vai ser visualizado"
:(Form event=On Unload)
$vsEvento:="O formulário de saída foi fechado e vai desaparecer da tela"
:(Form event=On Display Detail)
$vsEvento:="Mostrando o registro #"+String(Selected record number([LaTabla]))
:(Form event=On Menu Selected)
$vsEvento:="Um comando do menú foi seleccionado"
:(Form event=On Header")
$vsEvento:="A área de cabeçalho esta pronta para ser desenhada"
:(Form event=On Clicked")
$vsEvento:="Foi realizado um clic em um registro"
:(Form event=On Double Clicked")
$vsEvento:="Foi realizado um doble clic em um registro"
:(Form event=On Open Detail)
$vsEvento:="Foi realizado um doble clic no registro #"+String(Selected record number([ATabela]))
:(Form event=On Close Detail)
$vsEvento:="Retorno ao formulário de saída"
:(Form event=On Activate)
$vsEvento:="A janela de formulário passa ao primero plano"
:(Form event=On Deactivate)
$vsEvento:="A janela do formulário não é mais a janela do primero plano"
:(Form event=On Menu Selected)
$vsEvento:="Foi selecionado um elemento do menú"
:(Form event=On Outside Call)
$vsEvento:="Foi recebido uma chamada do exterior"
Else
$vsEvento:="¿O que acontece? O evento #"+String(Form event)
End case
SET WINDOW TITLE($vsEvento)Para os exemplos sobre gestão dos eventos On Before Keystroke e On After Keystroke, ver os exemplos dos comandos Get edited text, Keystroke y FILTER KEYSTROKE.
Este exemplo mostra como tratar da mesma forma os clics e doble clic em uma área de deslocamento:
` Método de objeto para a área de deslocamento asOpçoes
Case of
:(Form event=On Load)
ARRAY STRING(...;asOpçoes;...)
` ...
asOpçoes:=0
:((Form event=On Clicked)|(Form event=On Double Clicked))
If(asOpçoes#0)
` Foi feito clic em um elemento, fazer algo aqui
` ...
End if
` ...
End caseEste exemplo mostra como tratar os clics e doble clics utilizando uma resposta diferente. Note o uso do elemento zero para conservar o valor do elemento selecionado:
` Método de objeto para a área de deslocamento asOpçoes
Case of
:(Form event=On Load)
ARRAY STRING(...;asOpçoes;...)
` ...
asOpçoes:=0
asOpçoes{0}:="0"
:(Form event=On Clicked)
If(asOpçoes#0)
If(asOpçoes#Num(asOpçoes))
` Foi realizado clic em um novo elemento, fazer algo aqui
` ...
` Guardar o novo elemento selecionado para a próxima vez
asOpçoes{0}:=String(asOpçoes)
End if
Else
asOpçoes:=Num(asOpçoes{0})
End if
:(Form event=On Double Clicked)
If(asOpçoes#0)
` Foi realizado doble clic sobre um elemento, fazer algo diferente aqui
End if
` ...
End caseEste exemplo mostra como manter uma área de texto a partir de um método desde um método de formulário, utilizando os eventos On Getting Focus y On losing Focus:
`Método de formulário [Contatos];"Entrada"
Case of
:(Form event=On Load)
C_TEXT(vtAreaEstado)
vtAreaEstado:=""
:(Form event=On Getting Focus)
RESOLVE POINTER(Focus object;$vsNomeVar;$vlNumTabela;$vlNumCampo)
If(($vlNumTabela#0) & ($vlNumCampo#0))
Case of
:($vlNumCampo=1) ` Campo nome
vtAreaEstado:="Introduza o nome do contato; será passado automaticamente a maiúsculas"
` ...
:($vlNumCampo=10) ` Campo código postal
vtAreaEstado:="Introduza um código postal; será verificado e validado automaticamente"
` ...
End case
End if
:(Form event=On Losing Focus)
vtAreaEstado:=""
` ...
End caseEste exemplo mostra como responder ao evento de fechamento de uma janela com um formulário utilizado para a entrada de dados:
` Método para um formulário de entrada
$vpFormTabela:=Current form table
Case of
` ...
:(Form event=On Close Box)
If(Modified record($vpFormTabela->))
CONFIRM("Este registro foi modificado. Desejas guardar as mudanças?")
If(OK=1)
ACCEPT
Else
CANCEL
End if
Else
CANCEL
End if
` ...
End caseEste exemplo mostra como passar a maiúsculas um campo de tipo texto ou alfanumérico cada vez que o valor seja modificado:
`Método de objeto para [Contatos]Nome
Case of
` ...
:(Form event=On Data Change)
[Contatos]Nome:=Uppercase(Substring([Contatos]Nome;1;1))+
Lowercase(Substring([Contatos]Nome;2))
` ...
End caseEste exemplo mostra como passar a maiúsculas um campo de tipo texto ou alfanumérico cada vez que o valor seja modificado:
`Método de objeto para [Contatos]Nome
Case of
` ...
:(Form event=On Data Change)
[Contatos]Nome:=Uppercase(Substring([Contatos]Nome;1;1))+
Lowercase(Substring([Contatos]Nome;2))
` ...
End caseThe following example illustrates how to manage a deletion action in a hierarchical list:
... //method of hierarchical list
:($Event=On Delete Action)
ARRAY LONGINT($itemsArray;0)
$Ref:=Selected list items(<>HL;$itemsArray;*)
$n:=Size of array($itemsArray)
Case of
:($n=0)
ALERT("No item selected")
OK:=0
:($n=1)
CONFIRM("Do you want to delete this item?")
:($n>1)
CONFIRM("Do you want to delete these items?")
End case
If(OK=1)
For($i;1;$n)
DELETE FROM LIST(<>HL;$itemsArray{$i};*)
End for
End ifNeste exemplo, o evento formulário On Picture Scroll permite sincronizar a visualização de duas imagens em um formulário. O seguinte código se agrega no método do formulário:
Case of
:(Form event=On Picture Scroll)
// tomamos a posição da imagem da esquerda
OBJECT GET SCROLL POSITION(*;"satellite";vPos;hPos)
// e a aplicamos a imagem da direita
OBJECT SET SCROLL POSITION(*;"plan";vPos;hPos;*)
End caseResultado:
Produto: 4D
Tema: Eventos de formulário
Número
388

Modificado: 4D v11 SQL Release 2
Modificado: 4D v12
Modificado: 4D v13
Modificado: 4D v13.2
Modificado: 4D v14
CALL PROCESS
CALL SUBFORM CONTAINER
Current form table
DRAG AND DROP PROPERTIES
FILTER KEYSTROKE
Get edited text
Keystroke
SET TIMER
Manual de linguagem 4D ( 4D v14 R3)
Manual de linguagem 4D ( 4D v14 R2)
Manual de linguagem 4D ( 4D v14.3)
Manual de linguagem 4D ( 4D v14 R4)
Inherited from : Form event ( 4D v13.5)







