4D v16
TimePicker und TimeEntry
- 4D Widgets
-
- TimePicker
-
- TimePicker und TimeEntry
- TimePicker APPLY DEFAULT VALUES
- TimePicker DISPLAY SECOND HAND
- TimePicker LCD DISPLAY AMPM
- TimePicker LCD DISPLAY SECONDS
- TimePicker LCD SET COLOR
- TimePicker LCD SET MODE
- TimePicker RESET DEFAULT VALUES
- TimePicker SET DEFAULT LABEL AM
- TimePicker SET DEFAULT LABEL PM
- TimePicker SET DEFAULT MAX TIME
- TimePicker SET DEFAULT MIN TIME
- TimePicker SET DEFAULT STEP
- TimePicker SET LABEL AM
- TimePicker SET LABEL PM
- TimePicker SET MAX TIME
- TimePicker SET MIN TIME
- TimePicker SET STEP
 TimePicker und TimeEntry
TimePicker und TimeEntry
Das Widget TimePicker ist ein leicht zu handhabendes Objekt, über das Sie Felder mit Zeitangabe attraktiver darstellen können. Es gibt Formen:
- Einfaches oder doppeltes Popup-Menü:


- Bereiche für Zeiteingabe im Format "hh:mm:ss" mit Zähler, um Stunden, Minuten oder Sekunden vor- oder zurückzuzählen:

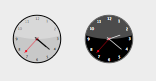
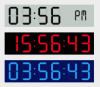
- Uhr (TimeDisplay) oder digitale Uhr (TimeDisplayLCD):


Darüberhinaus kann jede Art von TimePicker die Zeit im 12-Stunden (AM-PM) oder 24-Stundenformat anzeigen.
Das Objekt TimePicker ist ohne Programmierung verwendbar, da seine Funktionsweise über die gebundene (bound) Variable gesteuert wird. Wollen Sie dagegen diese Funktionsweise anpassen, können Sie den Satz mitgelieferter Komponentenmethoden verwenden.
Sie können einen Bereich TimePicker auf zwei Arten in ein Formular einfügen:
- Durch Einfügen eines Objekts "TimePicker" oder "TimeEntry" aus der vorkonfigurierten Objektbibliothek von 4D.
- Durch Erstellen eines Bereichs Unterformular und Zuweisen des Detail Formulars TimePicker oder TimeEntry.
Das Widget "Clock" ist in SVG gezeichnet, und ist ein Vektorbild, das Ändern von Größe- und Proportionen im Anwendungmodus zulässt (im Designmodus ist die Größe fest):

Es gibt folgende zusätzliche Funktionen:
- Für die Anzeige als Uhr lässt sich mit der Methode TimePicker LCD DISPLAY SECONDS der Sekundenzeiger ein- oder ausblenden TimePicker DISPLAY SECOND HAND.
- Die Uhr wechselt, je nach Zeit, automatisch in den Tag- oder Nacht-Modus:

Die Zeiteinteilung ist 8:00:00 -> 19:59:59 = Tag, 20:00 -> 07:59:59 = Nacht. - Das Wiget "digital clock" ist transparent und ohne Hintergrund, so lässt es sich auch auf farbige Objekte setzen. Die Anzeige lässt sich z.B. wie folgt variieren:

Für dieses Wigdet gibt es verschiedene Anzeigeoptionen, die über Komponentenmethoden mit der Vorsilbe "TimePicker LCD" verfügbar sind.
Hinweis: Entwickler können diese Uhrdarstellung durch eigene Kreationen ersetzen. Dazu ersetzen sie einfach die Datei "clock.svg", die im Ordner "Resources" auf der ersten Ebene liegt.
Uhren zeigen entweder dynamisch die aktuelle Zeit oder eine statische Zeit.
- Zum Anzeigen der aktuellen Zeit weisen Sie dem Widget eine Variable vom Typ Zahl zu (Standardoperation). Dann zeigt das Widget automatisch die aktuelle Zeit und funktioniert wie eine Uhr.
Sie können einen Versatz zur angezeigten Zeit anwenden: Der Wert der Variable Zahl gibt den Versatz in Sekunden an. Zum Beispiel: 3600 = die Uhr eine Stunde vorstellen, -1800 = die Uhr 30 Minuten zurückstellen, etc.
- Zum Anzeigen einer statischen Zeit weisen Sie dem Widget eine Variable vom Typ Zeit zu (über den Befehl C_TIME oder über die Eigenschaftenliste). Die Uhr zeigt dann den Wert dieser Variablen an.
Die Uhr soll z.B. 10:10:30 anzeigen:
C_TIME(myvar) // myvar ist der Name der Variable des Widget
myvar:=?10:10:30?
Produkt: 4D
Thema: TimePicker
4D Widgets ( 4D v16)









