4D v16
TimePickerとTimeEntry
- 4D Widgets(ウィジェット)
-
- TimePicker
-
- TimePickerとTimeEntry
- TimePicker APPLY DEFAULT VALUES
- TimePicker DISPLAY SECOND HAND
- TimePicker LCD DISPLAY AMPM
- TimePicker LCD DISPLAY SECONDS
- TimePicker LCD SET COLOR
- TimePicker LCD SET MODE
- TimePicker RESET DEFAULT VALUES
- TimePicker SET DEFAULT LABEL AM
- TimePicker SET DEFAULT LABEL PM
- TimePicker SET DEFAULT MAX TIME
- TimePicker SET DEFAULT MIN TIME
- TimePicker SET DEFAULT STEP
- TimePicker SET LABEL AM
- TimePicker SET LABEL PM
- TimePicker SET MAX TIME
- TimePicker SET MIN TIME
- TimePicker SET STEP
 TimePickerとTimeEntry
TimePickerとTimeEntry
TimePickerウィジェットは時間の入力や表示をさらにアトラクティブに行えるフィールドを作成するための簡単に使用できるオブジェクトを提供します。以下の形にて使用することができます:
- 1つ、または2つのポップアップ:


- 数値ステッパーに関連付けられた "hh:mm:ss" フォーマットの時間入力エリア(数値ステッパーは時間、分、秒をそれぞれ増減させるのに使用します):

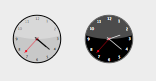
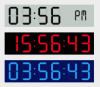
- 時計(TimeDisplay)またはデジタル時計(TimeDisplayLCD):


さらにそれぞれのタイプのTimePickerは12時間 (AM-PM) または24時間形式で時間を表示できます。
TimePickerオブジェクトは、 バインド変数により提供されるメカニズムのおかげで、プログラムなしで使用できます。しかしTimePickerオブジェクトの動作をカスタマイズしたい場合は、提供されるコンポーネントメソッドを使用しなければなりません。
TimePickerエリアをフォームに挿入する方法は2つあります:
- 4Dの定義済みオブジェクトライブラリから"TimePicker"または"TimeEntry"を挿入する。
- サブフォームエリアを作成し、TimePickerまたはTimeEntry詳細フォームを割り当てる。
そのうえで、サブフォームにバインドする変数の名前を指定します (プロパティリストの"変数名"プロパティ)。フォームが実行されると、この変数は自動でユーザーが指定した時間が代入されます。逆にこの変数の値をプログラムで更新すると、自動でサブフォームに反映されます。変数に名前を与えないことにより、フォームローカル変数の利点を生かすこともできます。
Clock ウィジェットはSVGで描画されているので、ヴェクターパスをもち、それ故にアプリケーションモードでは自在に変形することが出来ます(デザインモードではサイズは固定です):

更に、以下の様な機能もあります:
- 時計の秒針は、 TimePicker DISPLAY SECOND HAND メソッドを使用することにより表示したり隠したりすることが出来ます。
- 時計は、時刻に応じて"昼間モード"と"夜間モード"を切り替えます:

昼間と夜間の時刻の範囲はそれぞれ、
8:00:00 -> 19:59:59 = 昼間
20:00 -> 07:59:59 = 夜間
となっています。 - "デジタル時計"のウィジェットは透明なので色のあるオブジェクトに重ねて色を変えることも出来ます:

コンポーネントメソッドには表示のオプションに関する様々なメソッドが用意されています。これらのメソッドには"TimePicker LCD" の接頭辞がついています。
注: この時計は"Resources"フォルダーの第一レベルにある"clock.svg" を置き換えることにより削除したりデベロッパ自身の作成したオブジェクトで置き換えたりすることができます。
時計にはカレントの時刻を動的に表示させるか、または静的な時間を表示させることができます。
- カレントの時刻を表示させる場合、ウィジェットのサブフォームオブジェクトを実数変数と関連付けて下さい(デフォルトの操作)。この場合、ウィジェットは自動的にカレントの時刻を表示し、時計の様に動作します。
表示される時刻にはオフセットをを適用することもできます。 秒数に換算したオフセットをウィジェットに関連付けられている変数に渡して下さい。例えば、3600 = 時計を1時間進める、-1800 = 時計を30分遅らせる、等です。
- 静的な時刻を表示させる場合、(C_TIME コマンドかプロパティリストを使用して)ウィジェットのサブフォームオブジェクトを時間変数と関連付けて下さい。時計はこの変数の時刻を表示します。
例えば時計に 10:10:30 と表示させたい場合:
C_TIME(myvar) // myvar はウィジェットの変数の名前
myvar:=?10:10:30?
プロダクト: 4D
テーマ: TimePicker
4D Widgets(ウィジェット) ( 4D v16)









