4D v16
Composants 4D Widgets
- 4D Widgets
-
- Composants 4D Widgets
- DatePicker
- SearchPicker
- TimePicker
 Composants 4D Widgets
Composants 4D Widgets
Les widgets 4D sont des fonctionnalités fournies sous forme de composants. Accessibles depuis l'éditeur de formulaires et la bibliothèque d'objets préconfigurés, ces widgets sont des objets composés disposant de caractéristiques prédéfinies et donnant accès à des fonctionnalités standard très simples à mettre en oeuvre.
Trois widgets sont disponibles :
- SearchPicker : zone de recherche d’apparence standard.
- DatePicker : sélecteur de date.
- TimePicker : sélecteur d’heure.
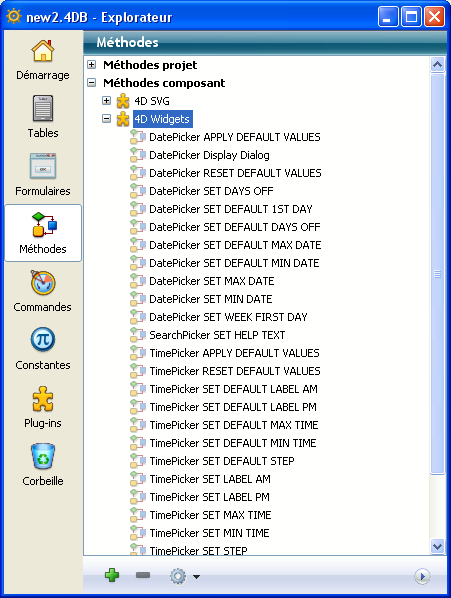
Ces widgets sont utilisables avec ou sans programmation. Vous pouvez les intégrer simplement dans vos formulaires et utiliser leurs propriétés par défaut. Si vous souhaitez pouvoir les contrôler et les paramétrer de façon plus personnalisée, il vous suffit de faire appel à des méthodes projet spécifiques, appelées "Méthodes composant". Ces méthodes sont listées par composant dans la page Méthodes de l’Explorateur :

Cette documentation présente chaque widget et décrit la syntaxe des méthodes composant qui lui sont associées.
Pour insérer une zone de widget dans un formulaire, vous disposez de deux possibilités :
- Utiliser la bibliothèque d'objets
- Utiliser un sous-formulaire
Pour insérer un widget via la bibliothèque d'objets :
- Sélectionnez la commande Bibliothèque d'objets dans le menu Développement.
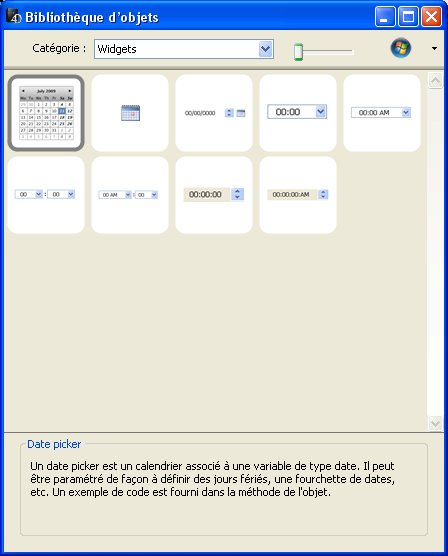
La fenêtre de la Bibliothèque d'objets préconfigurés apparaît. - Sélectionnez Widgets dans le menu Catégories.
Les widgets disponibles sont listés :
- Insérez le widget souhaité dans votre formulaire par glisser-déposer.
Vous pouvez ensuite le configurer via les propriétés de l'objet inséré ou sa méthode objet.
Pour créer un widget via un objet de type sous-formulaire :
- Dans l'éditeur de formulaires, ajoutez un objet sous-formulaire.
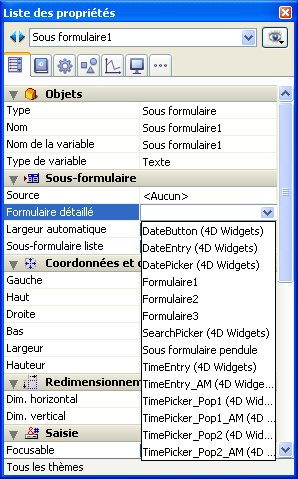
Ce point est décrit dans le manuel Mode Développement de 4D. - Dans la liste des propriétés, déroulez le menu "Formulaire détaillé" afin d'afficher la liste des formulaires utilisables. Cette liste inclut les widgets.

- Sélectionnez le widget à insérer.
Vous pouvez ensuite le configurer via les propriétés de l'objet ou la méthode objet du sous-formulaire.
Les widgets sont basés sur des sous-formulaires 4D et sont donc soumis aux mêmes principes de fonctionnement. Vous devez notamment porter une attention particulière à leur initialisation.
Pour des raisons d'optimisation, les objets des sous-formulaires sont instanciés par 4D uniquement lorsque le sous-formulaire est affiché. Cela signifie que les appels de méthodes via EXECUTER METHODE DANS SOUS FORMULAIRE ou l'accès aux objets dynamiques des sous-formulaires sont impossibles tant que le sous-formulaire n'est pas affiché sur la page courante.
Lorsque vous placez des widgets sur des pages de formulaires autres que la page 1, il n'est donc pas possible d'appeler une méthode d'initialisation (telle que TimePicker SET STEP) dans l'événement formulaire Sur chargement, car au moment de son exécution le widget ne sera pas instancié.
Pour traiter ce cas, les zones de widgets retournent un événement spécifique de valeur -1 pour indiquer qu'ils sont chargés et prêts à être utilisés. Cet événement doit être testé au niveau de la méthode objet du widget lui-même, au même titre que les Sur données modifiées, Sur chargement, etc. Il est donc nécessaire d'écrire, lorsque le widget est situé sur une page de formulaire autre que la page 1 :
Si(Evenement formulaire=-1) //le widget est instancié et peut être initialisé
TimePicker SET STEP("myTimePicker";?00:10:00?) // exemple
Fin de siplutôt que :
Si(Evenement formulaire=Sur chargement) //fonctionne uniquement si le widget est en page 1
TimePicker SET STEP("myTimePicker";?00:10:00?)
Fin de si
Produit : 4D
Thème : Composants 4D Widgets
Nom intl. : 4D Widget components
4D Widgets ( 4D v16)









