4D v16.3
Sous-formulaires en page
- 4D - Mode Développement
-
- Sous-formulaires et widgets
-
- Présentation
- Sous-formulaires en liste
- Sous-formulaires en page
 Sous-formulaires en page
Sous-formulaires en page
Les sous-formulaires en mode page peuvent afficher des données relatives à l'enregistrement courant ou toute valeur pertinente en fonction du contexte (variables, images, etc.). Il peuvent également, et c'est là leur intérêt majeur, comporter des fonctionnalités avancées et interagir avec le formulaire parent (widgets). Les sous-formulaires en page bénéficient de propriétés et d'événements spécifiques, et peuvent être entièrement contrôlés par programmation.
Note : Il est possible de générer des composants proposant des fonctionnalités supplémentaires via des sous-formulaires. Pour plus d'informations sur ce point, reportez-vous au chapitre Développer et installer des composants 4D.
Pour utiliser un sous-formulaire en mode page, il suffit de désélectionner l'option Sous-formulaire liste dans la Liste des propriétés pour l'objet sous-formulaire. Dans ce cas, les propriétés relatives à la configuration des sous-formulaires en liste (Mode de sélection, Double-clic sur ligne, etc.) ne sont plus affichées :

Le sous-formulaire en page utilise le formulaire entrée désigné par la propriété “Formulaire détaillé”. A la différence d’un sous-formulaire en mode liste, le formulaire utilisé peut provenir de la même table que le formulaire parent. Il est également possible d’utiliser un formulaire projet. En exécution, un sous-formulaire en mode page dispose des caractéristiques d’affichage standard d’un formulaire entrée. Les mécanismes des formulaires sortie (liés notamment à la gestion des taquets) ne sont pas activés.
Les sous-formulaires en page sont gérés via des propriétés spécifiques facilitant leur intégration et leur interaction avec le formulaire parent.
Une variable peut être liée à un objet sous-formulaire. Par défaut, cette variable est nommée "Sous formulaire", comme l’objet lui-même. Elle a un type (cf. paragraphe suivant) et peut être représentée sous la forme d’une variable standard dans le formulaire parent. Sa modification déclenche des événements formulaire et permet ainsi de synchroniser les valeurs du formulaire parent et du sous-formulaire :
- L’événement formulaire On Data Change permet d’indiquer au conteneur de sous-formulaire que la valeur de la variable a été modifiée côté sous-formulaire.
- L'événement formulaire On Bound Variable Change permet d’indiquer au sous-formulaire (méthode formulaire du sous-formulaire) que la variable a été modifiée côté formulaire parent.
Cette propriété permet de définir le type de la variable associée à l’objet sous-formulaire. Par défaut, le type Alpha est utilisé. Le type de la variable détermine la nature des valeurs échangées entre le formulaire parent et le sous-formulaire via la variable associée.
Vous pouvez définir le type "Aucun", dans ce cas 4D typera automatiquement la variable lors de l’exécution (voir à ce sujet le paragraphe “Variables dynamiques” dans la section Variables du manuel Langage).
Cette propriété permet de sélectionner différents types de sources :
- <Aucun> : choisissez ce type de source si vous souhaitez utiliser un formulaire projet ou un formulaire de composant comme sous-formulaire. Ces sous-formulaires sont utilisables en mode page uniquement : l’option "Sous-formulaire liste" doit être désélectionnée pour qu’ils puissent fonctionner.
Pour qu’un formulaire de composant apparaisse dans la liste "Formulaire détaillé", il doit avoir été publié dans le composant (cf. paragraphe Publier un sous-formulaire (composant) ). - Nom de table : choisissez ce type de source si vous souhaitez utiliser un formulaire de la table.
Un objet sous-formulaire peut comporter une méthode objet, permettant de contrôler son fonctionnement, notamment lors du déclenchement d’événements. Pour la description des événements gérés par les sous-formulaires en page, reportez-vous à la documentation de la commande Form event.
A noter que l’interaction entre le contenu de l’objet sous-formulaire et le formulaire parent doit être gérée par des mécanismes spécifiques (cf. ci-dessous le paragraphe Programmation inter-formulaires avancée).
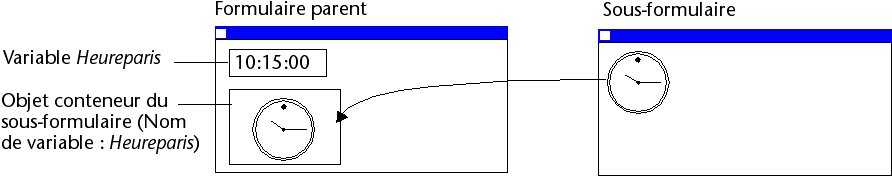
La variable liée au sous-formulaire permet de relier les deux contextes (formulaire et sous-formulaire) pour mettre au point des interfaces sophistiquées. Imaginons par exemple un sous-formulaire représentant une pendule dynamique, inséré dans un formulaire parent contenant une variable saisissable de type heure :

Les deux objets (variable heure et conteneur du sous-formulaire) ont le même nom de variable. Dans ce cas, à l’ouverture du formulaire parent, les deux valeurs sont automatiquement synchronisées par 4D. Si la valeur de la variable est définie à plusieurs emplacements, la valeur utilisée sera celle qui aura été chargée en dernier lieu. L’ordre de chargement suivant est appliqué :
1-Méthodes objet du sous-formulaire
2-Méthode formulaire du sous-formulaire
3-Méthodes objet du formulaire parent
4-Méthode formulaire du formulaire parent
A l’exécution du formulaire parent, la synchronisation des variables doit être effectuée par le développeur à l’aide des événements formulaires adéquats. Deux types d’interactions peuvent se produire : du formulaire vers le sous-formulaire et inversement.
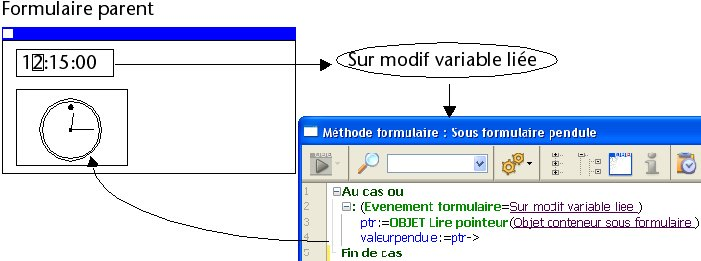
Scénario 1 : La valeur de la variable du formulaire parent est modifiée et cette modification doit être répercutée dans le sous-formulaire. Dans notre exemple, l’heure de Heureparis passe à 12:15:00, soit parce que l’utilisateur l’a saisie, soit parce qu’elle est mise à jour dynamiquement (via la commande Current time par exemple).
Dans ce cas, vous devez utiliser l'événement formulaire On Bound Variable Change. Cet événement doit être coché dans les propriétés du sous-formulaire, il sera généré dans la méthode formulaire du sous-formulaire.

L’événement formulaire On Bound Variable Change est généré :
- dès qu’une valeur est affectée à la variable du formulaire parent, même si la même valeur est réaffectée,
- si le sous-formulaire appartient à la page formulaire courante ou à la page 0.
A noter que, comme dans l’exemple ci-dessus, il est préférable d’utiliser la commande OBJECT Get pointer qui retourne un pointeur vers le conteneur de sous-formulaire plutôt que sa variable car il est possible d’insérer plusieurs sous-formulaires dans un même formulaire parent (par exemple, une fenêtre affichant des fuseaux horaires contiendrait plusieurs pendules). Dans ce cas, seul un pointeur permet de connaître le conteneur de sous-formulaire à l’origine de l’événement.
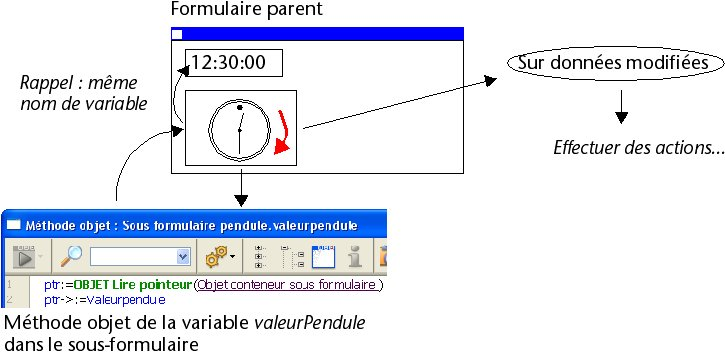
Scénario 2 : Le contenu du sous-formulaire est modifié et cette modification doit être répercutée dans le formulaire parent. Dans notre exemple, imaginons que l’interface du sous-formulaire permette à l’utilisateur de déplacer "manuellement" les aiguilles.
Dans ce cas, vous devez affecter la valeur de l’objet à la variable du conteneur du sous-formulaire parent depuis le sous-formulaire. Comme dans l’exemple précédent, il est conseillé d’utiliser pour cela la commande OBJECT Get pointer avec le sélecteur Object subform container qui retourne un pointeur vers le conteneur du sous-formulaire.
Cette affectation génère l’événement formulaire On Data Change dans la méthode de l’objet conteneur du sous-formulaire parent, ce qui vous permet d’effectuer tout type d’action. L’événement doit être coché dans les propriétés du conteneur de sous-formulaire.

Note : Bien entendu, la modification "manuelle" des aiguilles de la pendule génère également l’événement formulaire On Data Change dans la méthode de l’objet de la variable valeurPendule, dans le sous-formulaire.
La communication entre le formulaire parent et les instances des sous-formulaires peut nécessiter d’aller au-delà de l’échange d’une valeur via la variable associée. En effet, vous pouvez souhaiter mettre à jour des variables dans les sous-formulaires en fonction d’actions effectuées dans le formulaire parent et inversement. Si l’on reprend l’exemple du sous-formulaire de type "pendule dynamique", on peut souhaiter définir une ou plusieurs heures d’alerte par pendule.
Pour répondre à ces besoins, 4D propose les mécanismes suivants :
- utilisation du paramètre "sous-formulaire" avec la commande OBJECT Get name afin de désigner l’objet sous-formulaire et commande OBJECT Get pointer.
- appel de l’objet conteneur depuis le sous-formulaire via la commande CALL SUBFORM CONTAINER,
- exécution d’une méthode dans le contexte du sous-formulaire via la commande EXECUTE METHOD IN SUBFORM.
Outre le sélecteur Object subform container, la commande OBJECT Get pointer admet un paramètre permettant de préciser dans quel sous-formulaire chercher l’objet dont le nom est passé en deuxième paramètre. Cette syntaxe n’est utilisable que lorsque le sélecteur Object named est passé.
Par exemple, l’instruction suivante :
$ptr:=OBJECT Get pointer(Object named;"MonBouton";"MonSousForm")... permet de récupérer un pointeur sur la variable "MonBouton" se trouvant dans l’objet sous-formulaire "MonSousForm". Cette syntaxe permet d’accéder depuis le formulaire parent à tout objet se trouvant dans un sous-formulaire.
A noter également la commande OBJECT Get name qui permet de récupérer le nom de l’objet ayant le focus.
La commande CALL SUBFORM CONTAINER permet à une instance de sous-formulaire d’envoyer un événement à l’objet conteneur du sous-formulaire, qui peut alors le traiter dans le contexte du formulaire parent. L’événement est reçu dans la méthode de l’objet conteneur. Il peut s’agir à l’origine de tout événement détecté par le sous-formulaire (clic, glisser-déposer, etc.).
Le code de l’événement est libre (par exemple, 20000 ou -100). Vous pouvez soit utiliser un code correspondant à un événement existant (par exemple, 3 pour On Validate), soit utiliser un code personnalisé. Dans le premier cas, seuls les événements présents dans la liste des événements "cochables" des conteneurs de sous-formulaire peuvent être utilisés (cf. Liste des propriétés). L'événement doit en outre être coché. Dans le second cas, le code ne doit correspondre à aucun événement formulaire existant. Il est conseillé d’utiliser une valeur négative pour avoir l’assurance que 4D n’utilisera pas ce code dans les versions futures.
Pour plus d'informations, reportez-vous à la description de la commande CALL SUBFORM CONTAINER.
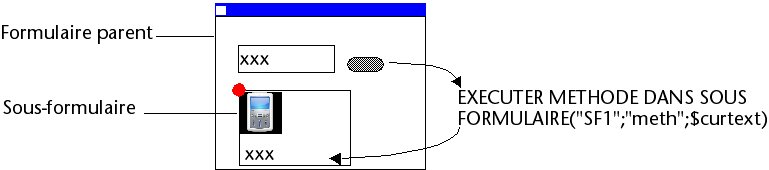
La commande EXECUTE METHOD IN SUBFORM permet à un formulaire ou à l’un de ses objets de demander l’exécution d’une méthode dans le contexte de l’instance du sous-formulaire, ce qui lui donne accès aux variables, objets, etc., du sous-formulaire. Cette méthode peut en outre recevoir des paramètres.
Ce mécanisme est illustré dans le schéma suivant :

Pour plus d'informations, reportez-vous à la description de la commande EXECUTE METHOD IN SUBFORM.
La commande GOTO OBJECT peut rechercher l’objet de destination dans le formulaire parent même si elle exécutée depuis un sous-formulaire.
Produit : 4D
Thème : Sous-formulaires et widgets
4D - Mode Développement ( 4D v16)
4D - Mode Développement ( 4D v16.1)
4D - Mode Développement ( 4D v16.3)









