4D v16.3
Barres de défilement
- 4D - Mode Développement
-
- Propriétés des objets actifs
-
- Noms des objets
- Contrôles et aides à la saisie
- Formats d'affichage
- Enregistrer comme Valeur ou Référence
- Glisser Déposer
- Actions standard
- Effet miroir (Windows)
- Multistyle (Zone de texte riche)
- Multilignes
- Barres de défilement
- Menu contextuel (images)
- Equivalent clavier
- Impression taille variable
- Mémorisation automatique des fenêtres et des valeurs
 Barres de défilement
Barres de défilement
Plusieurs types d’objets actifs peuvent se voir associer des barres de défilement horizontales et verticales : les Get list item font de type Texte ou Image, les listes hiérarchiques, les list box et les sous-formulaires. Ces propriétés peuvent être gérées via la Liste des propriétés ou par programmation à l’aide de la commande OBJECT SET SCROLLBAR.
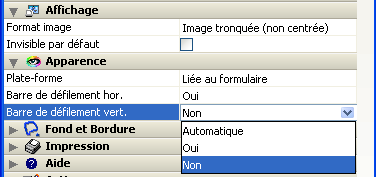
Les propriétés Barre de défilement hor. et Barre de défilement vert. sont placées dans le thème “Apparence” de la Liste des propriétés.
- Pour les objets de type Image, les listes hiérarchiques et les list box, ces propriétés sont définies via un menu et prennent en charge le mode automatique.
- Pour les objets de type Texte et les sous-formulaires, ces propriétés sont définies via des cases à cocher.
Note : Si un champ ou un objet de type texte n’est pas doté de barre de défilement, l’utilisateur peut faire défiler les informations à l’aide des touches fléchées.
Les objets de type image, liste hiérarchique et list box prennent en charge les barres de défilement en mode automatique.
Note : Les objets image peuvent comporter des barres de défilement lorsque le format d’affichage de l’image est “Image tronquée (non centrée)”. Pour plus d’informations sur les formats d’affichage des images, reportez-vous au paragraphe “Formats image” dans la section GET LIST ITEM PARAMETER.
Dans ce contexte, les propriétés Barres de défilement hor. et Barres de défilement vert. sont définies à l'aide d'un menu à trois options :

- Oui : la barre de défilement est toujours visible, même lorsque cela n’est pas nécessaire (c’est-à-dire lorsque la dimension du contenu de l'objet est inférieure à celle du cadre).
- Non : la barre de défilement n’est jamais visible.
- Automatique : la barre de défilement apparaît automatiquement lorsque cela est nécessaire (c’est-à-dire lorsque la dimension correspondante du contenu de l'objet est supérieure à celle du cadre).
Lorsqu'un objet de type image est doté de barres de défilement, l'utilisateur dispose automatiquement de commandes de défilement au clavier. Les touches prises en charge sont les suivantes :
| Touche(s) | Action |
| Touches fléchées | Défilement dans la direction de la flèche (= clic sur le curseur de défilement) |
| Alt + Touches fléchées | Défilement d'un pixel dans la direction de la flèche |
| Page prec. / Page suiv. | Défilement vertical de la valeur d'une page (liée à la hauteur de la zone) |
| Maj + Page prec. / Page suiv. | Défilement horizontal de la valeur d'une page (liée à la largeur de la zone) |
| Home | Affichage de la limite supérieure de l'image |
| End | Affichage de la limite inférieure de l'image |
| Maj + Home | Affichage de la limite gauche de l'image |
| Maj + End | Affichage de la limite droite de l'image |
| Molette de la souris | Défilement vertical |
| Maj + Molette de la souris | Défilement horizontal |
A noter que le défilement des images déclenche l'Form event On Scroll.
Produit : 4D
Thème : Propriétés des objets actifs
4D - Mode Développement ( 4D v16)
4D - Mode Développement ( 4D v16.1)
4D - Mode Développement ( 4D v16.3)









