4D v16.3
Asociar objetos 4D a objetos HTML
- Manual de lenguaje 4D
-
- Servidor Web
-
- Presentación del servidor web
- Configuración del servidor web y gestión de conexiones
- Soporte de IP v6
- Seguridad de las conexiones
- Método de base On Web Authentication
- Método base On Web Connection
- Método base On Web Close Process
- Gestión de las sesiones web
- Páginas semidinamicas
- URLs y acciones de formularios
- Asociar objetos 4D a objetos HTML
- Parámetros del servidor web
- Utilizar procesos web apropiativos
- Información sobre el sitio web
- Definir las páginas de errores HTTP personalizadas
- Utilizar el protocolo TLS
- Soporte de XML y WML
- WEB CLOSE SESSION
- WEB GET BODY PART
- WEB Get body part count
- WEB Get Current Session ID
- WEB GET HTTP BODY
- WEB GET HTTP HEADER
- WEB GET OPTION
- WEB GET SESSION EXPIRATION
- WEB Get session process count
- WEB GET STATISTICS
- WEB GET VARIABLES
- WEB Is secured connection
- WEB Is server running
- WEB SEND BLOB
- WEB SEND FILE
- WEB SEND HTTP REDIRECT
- WEB SEND RAW DATA
- WEB SEND TEXT
- WEB SET HOME PAGE
- WEB SET HTTP HEADER
- WEB SET OPTION
- WEB SET ROOT FOLDER
- WEB START SERVER
- WEB STOP SERVER
- WEB Validate digest
- _o_SET CGI EXECUTABLE
- _o_SET WEB DISPLAY LIMITS
- _o_SET WEB TIMEOUT
- _o_Web Context
 Asociar objetos 4D a objetos HTML
Asociar objetos 4D a objetos HTML
El servidor Web de 4D permite recuperar los datos "enviados", es decir, los datos introducidos por los usuarios a través de los formularios web y se envían al servidor vía los botones o los elementos de interfaz, en modo POST o GET.
El servidor web acepta varias URLs específicas que se pueden asociar con los botones de modo que el envío del formulario desencadene el procesamiento del lado del servidor. Estas URLs se describen en la sección URLs y acciones de formularios.
Este capítulo trata los principios implementados con el fin de recuperar los datos que se encuentran en los formularios que fueron devueltos al servidor.
Cuando el servidor web recibe un formulario "posted", 4D puede recuperar los valores de todos los objetos HTML que contiene. Este principio puede implementarse en el caso de un formulario web, enviado por ejemplo con WEB SEND FILE o WEB SEND BLOB, donde el usuario introduce o modifica valores, luego hace clic en el botón de validación. En este caso, hay dos formas de que 4D pueda recuperar los valores de los objetos HTML presentes en la petición:
- utilizando el comando WEB GET VARIABLES o
- utilizando los comandos WEB GET BODY PART y WEB Get body part count.
El comando WEB GET VARIABLES recupera los valores en forma de texto, mientras que los comandos WEB GET BODY PART y WEB Get body part count pueden recuperar los archivos publicados, utilizando BLOBs.
Nota de compatibilidad (4D v13.4): en las versiones anteriores, 4D copiaba directamente los valores de las variables recibidas vía un formulario web publicado o un URL GET, en las variables proceso 4D (en modo compilado, estas variables tenían que haber sido declaradas en la método COMPILER_WEB). Este funcionamiento se elimina a partir de 4D v13.4, se mantiene por compatibilidad de las bases de datos convertidas, pero puede desactivarse mediante la opción de compatibilidad Asignación automática de variables en la Página Compatibilidad de las Propiedades de la base (se recomienda desactivar esta opción y utilizar los comandos WEB GET VARIABLES o WEB GET BODY PART en sus bases).
Considere esta página de código HTML:
<html>
<head>
<title>Welcome</title>
<script language="JavaScript"><!--
function GetBrowserInformation(formObj){
formObj.vtNav_appName.value = navigator.appName
formObj.vtNav_appVersion.value = navigator.appVersion
formObj.vtNav_appCodeName.value = navigator.appCodeName
formObj.vtNav_userAgent.value = navigator.userAgent
return true
}
function LogOn(formObj){
if(formObj.vtUserName.value!=""){
return true
} else {
alert("Introduzca su nombre, luego intente de nuevo.")
return false
}
}
//--></script>
</head>
<body>
<form action="/4DACTION/WWW_STD_FORM_POST" method="post"
name="frmWelcome"
onsubmit="return GetBrowserInformation(frmWelcome)">
<h1>Welcome to Spiders United</h1>
<p><b>Por favor introduzca su nombre:</b>
<input name="vtUserName" value="" size="30" type="text"></p>
<p>
<input name="vsbLogOn" value="Log On" onclick="return LogOn(frmWelcome)" type="submit">
<input name="vsbRegister" value="Register" type="submit">
<input name="vsbInformation" value="Information" type="submit"></p>
<p>
<input name="vtNav_appName" value="" type="hidden">
<input name="vtNav_appVersion" value="" type="hidden">
<input name="vtNav_appCodeName" value="" type="hidden">
<input name="vtNav_userAgent" value="" type="hidden"></p>
</form>
</body>
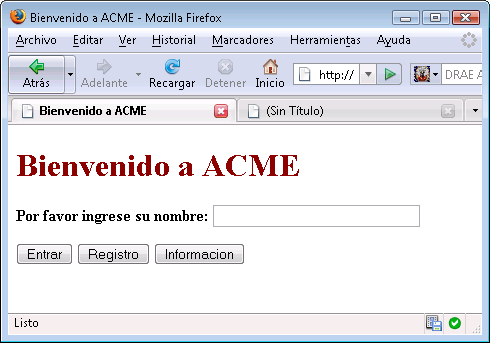
</html> Cuando 4D envía la página al navegador web, se ve así:

Las principales características de esta página son:
- Incluye tres botones Enviar: vsbEntrar, vsbRegistrar y vsbInformacion.
- Cuando hace clic en Log On, el envío del formulario primero es procesado por la función JavaScript LogOn. Si no se introduce ningún nombre, el formulario no se envía a 4D y se muestra una alerta JavaScript.
- El formulario tiene un método POST 4D y un script Submit (GetBrowserInformation) que copia las propiedades del navegador en cuatro objetos ocultos cuyos nombres comienzan por vtNav_App.
- También incluye el objeto vtNombreUsuario.
// Recuperación del valor de las variables <p>ARRAY TEXT($arrNames;0)
ARRAY TEXT($arrValues;0)
WEB GET VARIABLES($arrNames;$arrValues)
C_TEXT($user)
Case of
// Se hizo clic en el botón Log On
:(Find in array($arrNames;"vsbLogOn")#-1)
$user :=Find in array($arrNames;"vtUserName")
QUERY([WWW Users];[WWW Users]UserName=$arrValues{$user})
$0:=(Records in selection([WWW Users])>0)
If($0)
WWW POST EVENT("Log On";WWW Log information)
// The WWW POST EVENT method saves the information in a database table
Else
$0:=WWW Register
// El método WWW Register permite registrarse a un nuevo usuario web
End if
// Se hizo clic en el botón Register
:(Find in array($arrNames;"vsbRegister")#-1)
$0:=WWW Register
// Se hizo clic en el botón Information
:(Find in array($arrNames;"vsbInformation")#-1)
WEB SEND FILE("userinfos.html")
End caseLas características de este método son:
- Los valores de las variables 4D vtNav_appName, vtNav_appVersion, vtNav_appCodeName y vtNav_userAgent (asociadas a los objetos HTML del mismo nombre) son recuperados por el comando WEB GET VARIABLES a partir de los objetos HTML creados por el script JavaScript GetBrowserInformation.
- Fuera de las variables vsbLogOn, vsbRegister y vsbInformation relacionadas con los los tres botones Submit, sólo la que corresponde al botón en el que se hizo clic será recuperada por el comando WEB GET VARIABLES. Cuando el envío se efectúa por uno de estos botones, el navegador devuelve a 4D el valor del botón sobre el cual se hizo clic. Este principio le indica en cual botón se hizo clic. Note que los botones 4D (en un formulario 4D) son variables numéricas. Sin embargo, con HTML, todos los objetos son objetos texto.
Si utiliza un objeto SELECT, este es el valor del elemento seleccionado en el objeto que es devuelto en el comando [#cmd id="683"/], y no posición del elemento en el array como en 4D.
WEB GET VARIABLES siempre devuelve valores de tipo texto.
A partir de 4D v15 R3, el 4D Web Server integrado soporta los archivos cargados en la codificación de transferencia fragmentada desde cualquier cliente Web. La codificación de transferencia fragmentada es un mecanismo de transferencia de datos especificado en HTTP/1.1. Permite que los datos sean transferidos en una serie de "trozos" (partes) sin conocer el tamaño de los datos finales.
Nota: el servidor web 4D también soporta la codificación de transferencia fragmentada desde el servidor a los clientes Web (ver WEB SEND RAW DATA).
Para más información acerca de la implementación del lado del cliente para transferencias fragmentadas, consulte RFC7230 o la página correspondiente en Wikipedia.
El método COMPILER_WEB, si existe, se llama de forma sistemática cuando el servidor HTTP recibe una solicitud dinámica y llama al motor de 4D. Este es el caso, por ejemplo, cuando el servidor Web 4D recibe un formulario publicado o una URL que contiene la acción 4DCGI/. Este método está destinado a contener las directivas de digitación y/o inicialización de variables utilizadas durante los intercambios web. Es utilizado por el compilador al compilar la base. El método COMPILER_WEB es común para todos los formularios web. Por defecto, no existe el método COMPILER_WEB. Debe crearlo explícitamente.
Servicios web: el método de proyecto COMPILER_WEB es llamado, si existe, por cada petición SOAP aceptada. Debe utilizar este método para declarar todas las variables 4D asociadas con los argumentos SOAP entrantes y para todos los métodos publicados como Servicios web. De hecho, el uso de variables proceso en los métodos de servicios web necesita que sean declaradas antes de llamar al método. Para mayor información sobre este punto, consulte la descripción del comando SOAP DECLARATION.
Etiquetas de transformación 4D
URLs y acciones de formularios
WEB GET BODY PART
WEB SEND BLOB
WEB SEND FILE
Producto: 4D
Tema: Servidor Web
Modificado: 4D v15 R3
chunked transfer encoding, COMPILER_WEB
Manual de lenguaje 4D ( 4D v16)
Manual de lenguaje 4D ( 4D v16.1)
Manual de lenguaje 4D ( 4D v16.2)
Manual de lenguaje 4D ( 4D v16.3)









