4D v16.3
4D Objekte mit HTML Objekten verbinden
- 4D Programmiersprache
-
- Web Server
-
- Web Server, Überblick
- Web Server konfigurieren und Verbindung verwalten
- Unterstützung von IPv6
- Sicherheit der Verbindung
- Datenbankmethode On Web Authentication
- Datenbankmethode On Web Connection
- Datenbankmethode On Web Close Process
- Web Sessions verwalten
- Halbdynamische Seiten
- URLs und Form Actions
- 4D Objekte mit HTML Objekten verbinden
- Web Server, Einstellungen
- Preemptive Web Prozesse verwenden
- Information über die Web Site
- Eigene HTTP Fehlerseiten definieren
- TLS Protokoll
- XML und WML Unterstützung
- WEB CLOSE SESSION
- WEB GET BODY PART
- WEB Get body part count
- WEB Get Current Session ID
- WEB GET HTTP BODY
- WEB GET HTTP HEADER
- WEB GET OPTION
- WEB GET SESSION EXPIRATION
- WEB Get session process count
- WEB GET STATISTICS
- WEB GET VARIABLES
- WEB Is secured connection
- WEB Is server running
- WEB SEND BLOB
- WEB SEND FILE
- WEB SEND HTTP REDIRECT
- WEB SEND RAW DATA
- WEB SEND TEXT
- WEB SET HOME PAGE
- WEB SET HTTP HEADER
- WEB SET OPTION
- WEB SET ROOT FOLDER
- WEB START SERVER
- WEB STOP SERVER
- WEB Validate Digest
- _o_SET CGI EXECUTABLE
- _o_SET WEB DISPLAY LIMITS
- _o_SET WEB TIMEOUT
- _o_Web Context
 4D Objekte mit HTML Objekten verbinden
4D Objekte mit HTML Objekten verbinden
Mit dem Web Server von 4D können Sie "gepostete" Daten wiederfinden, z.B. Daten, die Benutzer über Web Formulare eingegeben haben und über Schaltflächen oder Oberflächenelemente an den Server gesendet haben, im POST Modus oder im GET Modus.
Der Web Server akzeptiert einige spezifische URLs, die sich über Schaltflächen zuweisen lassen, so dass die Übertragung des Formulars die server-seitige Bearbeitung auslöst. Weitere Informationen dazu finden Sie im Abschnitt URLs und Form Actions.
Dieses Kapitel beschreibt die Vorgehensweisen, um an den Server zurückgegebene Daten in Formularen wiederzufinden.
Empfängt der 4D Web Server ein gepostetes Formular, kann 4D die Werte jedes darin enthaltenen Objekts wiederfinden. Dieses Prinzip können Sie bei einem Web Formular verwenden, das z.B. mit WEB SEND FILE oder WEB SEND BLOB gesendet wurde, wo der Benutzer Werte eingibt oder ändern und dann auf die Schaltfläche Bestätigen klickt. In diesem Fall gibt es zwei Möglichkeiten, wie 4D die Werte der HTML Objekte in der Anfrage wiederfinden kann:
- Über den Befehl WEB GET VARIABLES oder
- Die Befehle WEB GET BODY PART und WEB Get body part count
Der Befehl WEB GET VARIABLES findet die Werte als Text, während die Befehle WEB GET BODY PART und WEB Get body part count die geposteten Formularen über BLOBs wiederfinden.
Hinweis zur Kompatibilität (4D v13.4): In bisherigen Versionen hat 4D die Werte von Variablen, die über ein gepostetes Web Formular oder eine URL vom Typ GET empfangen wurden, direkt in 4D Prozessvariablen kopiert (Im kompilierten Modus mussten diese Variablen in der Methode COMPILER_WEB deklariert werden). Diese Funktionsweise wurde ab 4D v13.4 entfernt; sie wird zur Wahrung der Kompatitibilität in konvertierten Datenbanken beibehalten, lässt sich aber über die Option Automatische Zuweisung von Variablen auf der Seite Kompatibilität der Datenbank-Eigenschaften deaktivieren. Wir empfehlen, diese Option zu deaktivieren und dafür den Befehl WEB GET VARIABLES oder WEB GET BODY PART zu verwenden.
Betrachten wir folgenden Quellcode für die HTML Seite:
<html>
<head>
<title>Welcome</title>
<script language="JavaScript"><!--
function GetBrowserInformation(formObj){
formObj.vtNav_appName.value = navigator.appName
formObj.vtNav_appVersion.value = navigator.appVersion
formObj.vtNav_appCodeName.value = navigator.appCodeName
formObj.vtNav_userAgent.value = navigator.userAgent
return true
}
<p>function LogOn(formObj){
if(formObj.vtUserName.value!=""){
return true
} else {
alert("Enter your name, then try again.")
return false
}
}
//--></script>
</head>
<body>
<form action="/4DACTION/WWW_STD_FORM_POST" method="post"
name="frmWelcome"
onsubmit="return GetBrowserInformation(frmWelcome)">
<h1>Welcome to Spiders United</h1>
<p><b>Please enter your name:</b>
<input name="vtUserName" value="<!--#4DTEXT vtUserName-->" size="30" type="text"></p>
<p>
<input name="vsbLogOn" value="Log On" onclick="return LogOn(frmWelcome)" type="submit">
<input name="vsbRegister" value="Register" type="submit">
<input name="vsbInformation" value="Information" type="submit"></p>
<p>
<input name="vtNav_appName" value="" type="hidden">
<input name="vtNav_appVersion" value="" type="hidden">
<input name="vtNav_appCodeName" value="" type="hidden">
<input name="vtNav_userAgent" value="" type="hidden"></p>
</form>
</body>
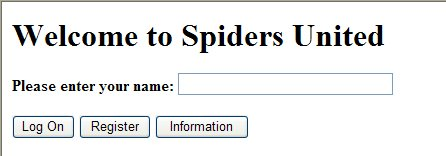
</html> Sendet 4D die Seite zu einem Web Browser, sieht sie so aus:

Die wichtigsten Features dieser Seite sind:
- Sie enthält drei Schaltflächen für die Übertragung: vsbLogOn, vsbRegister und vsbInformation.
- Klicken Sie auf Log On, wird die Übertragung des Formulars erst von der JavaScript Funktion LogOn bearbeitet. Ist kein Name eingegeben, wird das Formular gar nicht in 4D übertragen. JavaScript zeigt eine Meldung an.
- Das Formular hat sowohl eine POST 4D Methode als auch ein Übertragungsskript (GetBrowserInformation), das die Eigenschaften des Navigators in die vier verdeckten Objekte kopiert, deren Namen mit vtNav_App beginnen.
- Es enthält auch das Objekt vtUserName.
Prüfen wir die 4D Methode WWW_STD_FORM_POST, die aufgerufen wird, wenn der Benutzer auf eine der Schaltflächen im HTML Formular klickt.
// Wert der Variablen wiederfinden
ARRAY TEXT($arrNames;0)
ARRAY TEXT($arrValues;0)
WEB GET VARIABLES($arrNames;$arrValues)
C_TEXT($user)
Case of
// Die Schaltfläche Log On wurde angeklickt
:(Find in array($arrNames;"vsbLogOn")#-1)
$user :=Find in array($arrNames;"vtUserName")
QUERY([WWW Users];[WWW Users]UserName=$arrValues{$user})
$0:=(Records in selection([WWW Users])>0)
If($0)
WWW POST EVENT("Log On";WWW Log information)
// Die Methode WWW POST EVENT sichert die Information in einer Tabelle der Datenbank
Else
$0:=WWW Register
// Die Methode WWW Register lässt einen neuen Web Benutzer sich registrieren
End if
// Die Schaltfläche Register wurde angeklickt
:(Find in array($arrNames;"vsbRegister")#-1)
$0:=WWW Register
// Die Schaltfläche Information wurde angeklickt
:(Find in array($arrNames;"vsbInformation")#-1)
WEB SEND FILE("userinfos.html")
End caseDie Features dieser Methode sind:
- Die 4D Variablen vtNav_appName, vtNav_appVersion, vtNav_appCodeName und vtNav_userAgent (verbunden mit den gleichnamigen HTML Objekten) werden über den Befehl WEB GET VARIABLES in den HTML Objekten gefunden, die über das JavaScript GetBrowserInformation erstellt wurde.
- Die 4D Variablen vsbLogOn, vsbRegister und vsbInformation sind mit den drei Schaltflächen für die Übertragung verbunden. Der Befehl WEB GET VARIABLES findet nur die Variable zur angeklickten Schaltfläche. Wird die Übertragung über eine dieser Schaltflächen ausgeführt, gibt der Browser den Wert der angeklickten Schaltfläche an 4D zurück. Auf diese Weise sehen Sie, welche Schaltfläche angeklickt wurde. Beachten Sie, dass 4D Schaltflächen in einem 4D Formular numerische Variablen sind. In HTML sind dagegen alle Objekte Textobjekte.
Bei <SELECT...SELECT> wird im Befehl WEB GET VARIABLES der Wert des markierten Elements im Objekt zurückgegeben und nicht die Position des Elements im Array wie in 4D.
WEB GET VARIABLES gibt immer Werte vom Typ Text zurück.
Ab 4D v15 R3 unterstützt der in 4D integrierte Web Server Dateien von Web Clients, die mit "Chunked Transfer Encoding" (segmentierter Übertragungscodierung) zum Server übertragen werden. Das ist ein Mechanismus beim Datentransfert in HTTP/1.1. Er ermöglicht, die Daten in mehreren Teilen (chunks) zu übertragen, ohne die endgültige Datengröße in voraus zu kennen.
Hinweis: Der 4D Web Server unterstützt bereits "Chunked Transfer Encoding" vom Server zu Web Clients (siehe WEB SEND RAW DATA).
Weitere Informationen über Client-seitige Implementierung für segmentierte Übertragung finden Sie unter RFC2616 oder auf der entsprechenden Seite in Wikipedia.
Die Methode COMPILER_WEB wird, sofern vorhanden, systematisch aufgerufen, wenn der HTTP Server eine dynamische Anfrage empfängt und die 4D Engine aufruft. Das ist z.B. der Fall, wenn der 4D Web Server ein gepostetes Formular oder ein URL mit der Aktion 4DCGI/ empfängt. Diese Methode enthält die Direktiven zum Typisieren bzw. Initialisieren von Variablen während dem Web Austausch. Der Compiler verwendet sie beim Kompilieren der Datenbank. Die Methode COMPILER_WEB ist gängig für alle Web Formulare. Sie ist nicht standardmäßig vorhanden. Sie müssen sie explizit erstellen.
Web Services: Die Projektmethode COMPILER_WEB wird – sofern vorhanden – auch für jede akzeptierte SOAP Anfrage aufgerufen. Über diese Methode müssen Sie alle 4D Variablen deklarieren, die mit eingehenden SOAP Argumenten verknüpft sind. Bei Verwendung von Prozessvariablen in Methoden mit Web Services müssen diese vor Aufrufen der Methode deklariert werden. Weitere Informationen dazu finden Sie in der Beschreibung zum Befehl SOAP DECLARATION.
4D Transformation Tags
URLs und Form Actions
WEB GET BODY PART
WEB SEND BLOB
WEB SEND FILE
Produkt: 4D
Thema: Web Server
Geändert: 4D v15 R3
chunked transfer encoding, COMPILER_WEB
4D Programmiersprache ( 4D v16)
4D Programmiersprache ( 4D v16.1)
4D Programmiersprache ( 4D v16.2)
4D Programmiersprache ( 4D v16.3)









