4D v14
TimePicker, TimeEntry et TimeDisplay
- 4D Widgets
-
- TimePicker
-
- TimePicker, TimeEntry et TimeDisplay
- TimePicker APPLY DEFAULT VALUES
- TimePicker DISPLAY SECOND HANDNew
- TimePicker LCD DISPLAY AMPMNew
- TimePicker LCD DISPLAY SECONDSNew
- TimePicker LCD SET COLORNew
- TimePicker LCD SET MODENew
- TimePicker RESET DEFAULT VALUES
- TimePicker SET DEFAULT LABEL AM
- TimePicker SET DEFAULT LABEL PM
- TimePicker SET DEFAULT MAX TIME
- TimePicker SET DEFAULT MIN TIME
- TimePicker SET DEFAULT STEP
- TimePicker SET LABEL AM
- TimePicker SET LABEL PM
- TimePicker SET MAX TIME
- TimePicker SET MIN TIME
- TimePicker SET STEP
 TimePicker, TimeEntry et TimeDisplay
TimePicker, TimeEntry et TimeDisplay
Le widget TimePicker propose des objets simples d’emploi que vous pouvez utiliser pour valoriser des champs nécessitant la saisie d’heures ou afficher des heures. Il est utilisable sous différentes formes :
- Pop up menu simple ou double :


- Zone de saisie d’heures au format "hh:mm:ss" associées à un stepper numérique permettant d’augmenter ou de réduire les valeurs d’heures, minutes ou secondes :

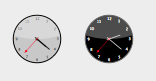
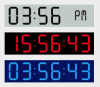
- Horloge (TimeDisplay) ou horloge digitale (TimeDisplayLCD) :


En outre, chaque type de TimePicker peut afficher l’heure sur 12 heures (AM-PM) ou 24 heures.
Un objet TimePicker peut être utilisé sans programmation grâce aux mécanismes fournis par la variable associée. Toutefois, vous pouvez personnaliser le fonctionnement des objets TimePicker à l'aide des méthodes composant qui sont fournies.
Vous pouvez insérer une zone TimePicker dans un formulaire de deux manières :
- en déposant un objet "TimePicker", "Zone de saisie d'heure" ou "Zone d'affichage d'heure" depuis la bibliothèque d’objets préconfigurés de 4D
- en créant une zone de sous-formulaire et en lui affectant le formulaire détaillé TimePicker, TimeEntry, TimeDisplay ou TimeDisplayLCD selon votre choix.
Définissez ensuite le nom de la variable associée au sous-formulaire (propriété "Nom de la variable" dans la Liste des propriétés). A l’exécution du formulaire, cette variable contiendra automatiquement l’heure définie par l’utilisateur. A l’inverse, si vous modifiez par programmation la valeur de cette variable, elle sera automatiquement représentée dans le sous-formulaire. Vous pouvez aussi ne pas nommer de variable afin de bénéficier du mécanisme des variables dynamiques.
Les widgets "horloge" sont dessinés en SVG, ils bénéficient donc d’un tracé vectoriel autorisant les déformations en mode Application (en mode Développement, leur taille est fixe) :

A noter que :
- Dans l'horloge standard, la trotteuse peut être affichée ou masquée à l’aide de la méthode TimePicker DISPLAY SECOND HAND.
- L’horloge standard passe automatiquement en "mode jour" ou "mode nuit" en fonction de l’heure :

Les plages horaires sont 8:00:00 -> 19:59:59 = Jour, 20:00 -> 07:59:59 = Nuit. - Le widget "horloge digitale" est transparent et sans arrière-plan, il peut donc être placé au-dessus d’objets colorés afin de varier les rendus :

Vous disposez de plusieurs options d’affichage pour ce widget, accessibles via les méthodes composant débutant par "TimePicker LCD".
Note: Les développeurs peuvent remplacer le dessin de l’horloge standard par leurs propres créations en remplaçant le fichier "clock.svg" situé au premier niveau du dossier "Resources".
Les horloges peuvent soit afficher dynamiquement l’heure courante soit représenter une heure statique.
- Pour afficher l’heure courante, associez une variable Numérique à l’objet sous-formulaire du widget (fonctionnement par défaut). Dans ce cas, le widget affiche automatiquement l’heure courante et fonctionne comme une pendule.
Vous pouvez appliquer un décalage à l’heure affichée : la valeur de la variable numérique indique le décalage en secondes. Par exemple, 3600 = avancer la pendule d’une heure, -1800 = reculer la pendule de 30 mn, etc.
- Pour afficher une heure statique, associez une variable Heure à l’objet sous-formulaire du widget (via la commande C_HEURE ou la Liste des propriétés). La valeur de la variable est représentée par l'horloge.
Par exemple, on souhaite représenter 10:10:30 :
C_HEURE(mavar) //mavar est le nom de la variable du widget
mavar:=?10:10:30?
Produit : 4D
Thème : TimePicker
Nom intl. : TimePicker and TimeEntry
4D Widgets ( 4D v14 R2)
4D Widgets ( 4D v14)
4D Widgets ( 4D v14 R3)
4D Widgets ( 4D v14 R4)
Hérité de : TimePicker et TimeEntry ( 4D v12)







