4D v14
SVG_New_path
- 4D SVG
-
- Desenho
-
- SVG_Add_object
- SVG_ADD_POINT
- SVG_New_arc
- SVG_New_circle
- SVG_New_ellipse
- SVG_New_ellipse_bounded
- SVG_New_embedded_image
- SVG_New_imageUpd
- SVG_New_line
- SVG_New_path
- SVG_New_polygon
- SVG_New_polygon_by_arrays
- SVG_New_polyline
- SVG_New_polyline_by_arrays
- SVG_New_rect
- SVG_New_regular_polygon
- SVG_PATH_ARC
- SVG_PATH_CLOSE
- SVG_PATH_CURVE
- SVG_PATH_LINE_TO
- SVG_PATH_MOVE_TO
- SVG_PATH_QCURVE
- SVG_Use
 SVG_New_path
SVG_New_path
| SVG_New_path ( objetoSVGPai ; x ; y {; corPrimeiroPlano {; corFundo {; largoTraco}}} ) -> Resultado | ||||||||
| Parâmetro | Tipo | Descrição | ||||||
| objetoSVGPai | SVG_Ref |

|
Referencia do elemento pai | |||||
| x | Inteiro longo |

|
Coordenada do início do traço no eixo X | |||||
| y | Inteiro longo |

|
Coordenada do início do traço no eixo Y | |||||
| corPrimeiroPlano | cadeia |

|
Nome da cor ou do gradiente | |||||
| corFundo | cadeia |

|
Nome da cor ou do gradiente | |||||
| largoTraco | Real |

|
Grossura do traço | |||||
| Resultado | SVG_Ref |

|
Referencia do traço | |||||
O comando SVG_New_path inicia um novo traço no recipiente SVG designado por objetoSVGPai e devolve sua referencia. Se objetoSVGPai não é um documento SVG, é gerado um erro.
Um traço representa o contorno de uma forma. Um traço se descreve utilizando o conceito de ponto atual. Por analogia com um desenho no papel, o ponto atual pode ser comparado com a posição da pluma. Este ponto pode mudar e o contorno de uma forma (aberta ou fechada) se pode remontar ao mover a pluma ao longo de uma linha reta ou em curva.
Os traços representam a geometria do contorno de um objeto definido de acordo com as instruções dos seguintes elementos: SVG_PATH_MOVE_TO (estabelece um novo ponto atual), SVG_PATH_LINE_TO (desenha uma linha reta), SVG_PATH_CURVE (desenha uma curva com uma curva de Bézier cúbica), SVG_PATH_ARC (desenha um arco circular ou elíptico) e SVG_PATH_CLOSE (fecha a forma atual ao traçar uma linha até o último inicio do traço). É possível ter traços compostos (ou seja um traço com vários sub traços) que permitem efeitos como um "buraco de dona" nos objetos.
Os parâmetros x e y permitem especificar a posição do inicio do traço no recipiente SVG.
Os parâmetros opcionais corPrimeiroPlano e corFundo contém respectivamente o nome da cor da linha e da cor de fundo. (Para mais informação sobre as cores, consulte os comandos do tema Cores e gradientes).
O parâmetro opcional largoTraco contém o tamanho do traço expressado em píxels. Seu valor por padrão é 1.
Desenhar uma linha quebrada fechada:
svgRef:=SVG_New
objectRef:=SVG_New_path(svgRef;20;20;"red";"none";5)
SVG_PATH_LINE_TO(objectRef;40)
SVG_PATH_LINE_TO(objectRef;40;40)
SVG_PATH_LINE_TO(objectRef;80;40;80;20;100;20;100;100;80;100;80;80;40;80;40;100;20;100)
SVG_PATH_CLOSE(objectRef)Desenhar uma curva de Bezier:
svgRef:=SVG_New
objectRef:=SVG_New_path(svgRef;100;200;"aquamarine";"none";10)
SVG_PATH_CURVE(objectRef;250;200;100;100;250;100)
SVG_PATH_CURVE(objectRef;400;200;400;300)Comando de arco nos dados de traço:
svgRef:=SVG_New
objectRef:=SVG_New_path(svgRef;20;300;"red";"none";2)
SVG_SET_OPTIONS(SVG_Get_options?-4)   `Mudar a coordenadas relativas
SVG_PATH_LINE_TO(objectRef;50;-25)
For($Lon_i;1;4;1)
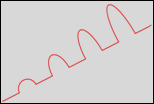
SVG_PATH_ARC(objectRef;25;25*$Lon_i;50;-25;-30)
SVG_PATH_LINE_TO(objectRef;50;-25)
End forTraço complexo (curva de Bezier cúbica):
`Criação de um novo elemento SVG
$Txt_svg:=SVG_New(174,96;125,04;"4D Logo";"";True)
`Criação de um novo traço
$Txt_path:=SVG_New_path($Txt_svg;150,665;13,021)
`Definição das cores
SVG_SET_STROKE_BRUSH($Txt_path;"#212a6f")
SVG_SET_FILL_BRUSH($Txt_path;"#212a6f")
...
SVG_PATH_CURVE($Txt_path;-9,683;-6,54;-20,842;-8,888;-33,06;-10,462)
SVG_PATH_CURVE($Txt_path;-7,042;-0,915;-14,587;-0,877;-22,087;-0,877)
SVG_PATH_CURVE($Txt_path;-1,725;0;-4,312;-0,405;-5,761;0,24)
SVG_PATH_CURVE($Txt_path;-1,762;0;-5,092;-0,382;-6,479;0,24)
...
SVG_PATH_CURVE($Txt_path;181,489;70,216;177,236;30,976;150,665;13,021)
SVG_PATH_MOVE_TO($Txt_path;146,03;98,078)
...
SVG_PATH_CURVE($Txt_path;153,11;78,668;151,407;89,558;146,03;98,078)Curva de Bezier quadrática:
`Criação de um novo elemento SVG
$svg:=SVG_New
`Inicialização do traço preto e sem preenchimento
SVG_SET_DEFAULT_BRUSHES("";"none")
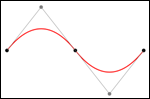
`Desenhar uma curva de Bezier quadrática em vermelho
$qCurve:=SVG_New_path($svg;200;300)
SVG_SET_STROKE_BRUSH($qCurve;"red")
SVG_SET_STROKE_WIDTH($qCurve;5)
SVG_PATH_QCURVE($qCurve;400;50;600;300)
SVG_PATH_QCURVE($qCurve;1000;300)
`Pontos finais em preto
$g:=SVG_New_group($svg)
SVG_Set_description($g;"End points")
SVG_SET_DEFAULT_BRUSHES("black";"black")
SVG_New_circle($g;200;300;10)
SVG_New_circle($g;600;300;10)
SVG_New_circle($g;1000;300;10)
`Pontos e linhas de controle em cinza
$g:=SVG_New_group($svg)
SVG_Set_description($g;"Control points and lines from end points to control points")
SVG_SET_DEFAULT_BRUSHES(SVG_Color_grey(50);"none")
$path:=SVG_New_path($svg;200;300)
SVG_SET_STROKE_WIDTH($path;2)
SVG_PATH_LINE_TO($path;400;50;600;300;800;550;1000;300)
$gray:=SVG_Color_grey(50) `grey 50%
SVG_SET_DEFAULT_BRUSHES($gray;$gray)
SVG_New_circle($g;400;50;10)
SVG_New_circle($g;800;550;10)
Produto: 4D
Tema: Desenho
Número
65967
Modificado: Composant 4D SVG v11.4
SVG_PATH_CLOSE
SVG_PATH_LINE_TO
4D SVG ( 4D v13)
4D SVG ( 4D v12)
4D SVG ( Composant 4D SVG v11.4)
4D SVG ( 4D v14 R2)
4D SVG ( 4D v14)
4D SVG ( 4D v14 R3)
4D SVG ( 4D v14 R4)







