4D v14
SVG_New_path
- 4D SVG
-
- Dibujo
-
- SVG_Add_object
- SVG_ADD_POINT
- SVG_New_arc
- SVG_New_circle
- SVG_New_ellipse
- SVG_New_ellipse_bounded
- SVG_New_embedded_image
- SVG_New_imageUpd
- SVG_New_line
- SVG_New_path
- SVG_New_polygon
- SVG_New_polygon_by_arrays
- SVG_New_polyline
- SVG_New_polyline_by_arrays
- SVG_New_rect
- SVG_New_regular_polygon
- SVG_PATH_ARC
- SVG_PATH_CLOSE
- SVG_PATH_CURVE
- SVG_PATH_LINE_TO
- SVG_PATH_MOVE_TO
- SVG_PATH_QCURVE
- SVG_Use
 SVG_New_path
SVG_New_path
| SVG_New_path ( objetoSVGPadre ; x ; y {; colorPrimerPlano {; colorFondo {; anchoTrazo}}} ) -> Resultado | ||||||||
| Parámetro | Tipo | Descripción | ||||||
| objetoSVGPadre | SVG_Ref |

|
Referencia del elemento padre | |||||
| x | Entero largo |

|
Coordenada del inicio del trazo en el eje X | |||||
| y | Entero largo |

|
Coordenada del inicio del trazo en el eje Y | |||||
| colorPrimerPlano | Cadena |

|
Nombre del color o del degradé | |||||
| colorFondo | Cadena |

|
Nombre del color o del degradé | |||||
| anchoTrazo | Real |

|
Grueso del trazo | |||||
| Resultado | SVG_Ref |

|
Referencia del trazo | |||||
El comando SVG_New_path inicia un nuevo trazo en el contenedor SVG designado por objetoSVGPadre y devuelve su referencia. Si objetoSVGPadre no es un documento SVG, se genera un error.
Un trazo representa el contorno de una forma. Un trazo se describe utilizando el concepto de punto actual. Por analogía con un dibujo en el papel, el punto actual puede compararse con la posición de la pluma. Este punto puede cambiar y el contorno de una forma (abierta o cerrada) se puede remontar al mover la pluma a lo largo de una línea recta o en curva.
Los trazos representan la geometría del contorno de un objeto definido de acuerdo con las instrucciones de los siguientes elementos: SVG_PATH_MOVE_TO (establece un nuevo punto actual), SVG_PATH_LINE_TO (dibuja una línea recta), SVG_PATH_CURVE (dibuja una curva con una curva de Bézier cúbica), SVG_PATH_ARC (dibuja un arco circular o elíptico) y SVG_PATH_CLOSE (cierra la forma actual al trazar una línea hasta el último inicio del trazo). Es posible tener trazos compuestos (es decir un trazo con varios subtrazos) que permiten efectos como un "agujero de dona" en los objetos.
Los parámetros x e y permiten especificar la posición del inicio del trazo en el contenedor SVG.
Los parámetros opcionales colorPrimerPlano y colorFondo contienen respectivamente el nombre del color de la línea y del color de fondo. (Para más información sobre los colores, consulte los comandos del tema Colores y degrades).
El parámetro opcional anchoTrazo contiene el tamaño del trazo expresado en píxeles. Su valor por defecto es 1.
Dibujar una línea quebrada cerrada:
svgRef:=SVG_New
objectRef:=SVG_New_path(svgRef;20;20;"red";"none";5)
SVG_PATH_LINE_TO(objectRef;40)
SVG_PATH_LINE_TO(objectRef;40;40)
SVG_PATH_LINE_TO(objectRef;80;40;80;20;100;20;100;100;80;100;80;80;40;80;40;100;20;100)
SVG_PATH_CLOSE(objectRef)Dibujar una curva de Bezier:
svgRef:=SVG_New
objectRef:=SVG_New_path(svgRef;100;200;"aquamarine";"none";10)
SVG_PATH_CURVE(objectRef;250;200;100;100;250;100)
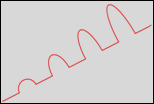
SVG_PATH_CURVE(objectRef;400;200;400;300)Comando de arco en los datos de trazo:
svgRef:=SVG_New
objectRef:=SVG_New_path(svgRef;20;300;"red";"none";2)
SVG_SET_OPTIONS(SVG_Get_options?-4)   `Cambiar a coordenadas relativas
SVG_PATH_LINE_TO(objectRef;50;-25)
For($Lon_i;1;4;1)
SVG_PATH_ARC(objectRef;25;25*$Lon_i;50;-25;-30)
SVG_PATH_LINE_TO(objectRef;50;-25)
End forTrazo complejo (curva de Bezier cúbica):
`Creación de un nuevo elemento SVG
$Txt_svg:=SVG_New(174,96;125,04;"4D Logo";"";True)
`Creación de un nuevo trazo
$Txt_path:=SVG_New_path($Txt_svg;150,665;13,021)
`Definición de los colores
SVG_SET_STROKE_BRUSH($Txt_path;"#212a6f")
SVG_SET_FILL_BRUSH($Txt_path;"#212a6f")
...
SVG_PATH_CURVE($Txt_path;-9,683;-6,54;-20,842;-8,888;-33,06;-10,462)
SVG_PATH_CURVE($Txt_path;-7,042;-0,915;-14,587;-0,877;-22,087;-0,877)
SVG_PATH_CURVE($Txt_path;-1,725;0;-4,312;-0,405;-5,761;0,24)
SVG_PATH_CURVE($Txt_path;-1,762;0;-5,092;-0,382;-6,479;0,24)
...
SVG_PATH_CURVE($Txt_path;181,489;70,216;177,236;30,976;150,665;13,021)
SVG_PATH_MOVE_TO($Txt_path;146,03;98,078)
...
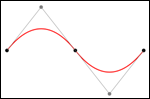
SVG_PATH_CURVE($Txt_path;153,11;78,668;151,407;89,558;146,03;98,078)Curva de Bezier cuadrática:
`Creación de un nuevo elemento SVG
$svg:=SVG_New
`Inicialización del trazo negro y sin relleno
SVG_SET_DEFAULT_BRUSHES("";"none")
`Dibujar una curva de Bezier cuadrática en rojo
$qCurve:=SVG_New_path($svg;200;300)
SVG_SET_STROKE_BRUSH($qCurve;"red")
SVG_SET_STROKE_WIDTH($qCurve;5)
SVG_PATH_QCURVE($qCurve;400;50;600;300)
SVG_PATH_QCURVE($qCurve;1000;300)
`Puntos finales en negro
$g:=SVG_New_group($svg)
SVG_Set_description($g;"End points")
SVG_SET_DEFAULT_BRUSHES("black";"black")
SVG_New_circle($g;200;300;10)
SVG_New_circle($g;600;300;10)
SVG_New_circle($g;1000;300;10)
`Puntos y líneas de control en gris
$g:=SVG_New_group($svg)
SVG_Set_description($g;"Control points and lines from end points to control points")
SVG_SET_DEFAULT_BRUSHES(SVG_Color_grey(50);"none")
$path:=SVG_New_path($svg;200;300)
SVG_SET_STROKE_WIDTH($path;2)
SVG_PATH_LINE_TO($path;400;50;600;300;800;550;1000;300)
$gray:=SVG_Color_grey(50) `grey 50%
SVG_SET_DEFAULT_BRUSHES($gray;$gray)
SVG_New_circle($g;400;50;10)
SVG_New_circle($g;800;550;10)
Producto: 4D
Tema: Dibujo
Número
65967
Modificado: Composant 4D SVG v11.4
SVG_PATH_CLOSE
SVG_PATH_LINE_TO
4D SVG ( 4D v13)
4D SVG ( 4D v12)
4D SVG ( Composant 4D SVG v11.4)
4D SVG ( 4D v14 R2)
4D SVG ( 4D v14)
4D SVG ( 4D v14 R3)
4D SVG ( 4D v14 R4)







